افزودن خودکار واترمارک به تصاویر در وردپرس
اگر جزو آن دسته از افرادی باشید که زمان زیادی را صرف ساختن تصاویر مناسب برای نوشته های وبسایتشان میکنند، احتمالا یکی از دغدغه های همیشگی شما این است که لوگوی سایت خود را به عنوان واترمارک بر روی تصاویرتان قرار دهید تا در صورتی که در سایتهای دیگر نیز مورد استفاده قرار بگیرند، مشخص باشد که تصویر متعلق به وبسایت شما بوده است. انجام این کار هرچند عملا بسیار ساده است ولی با بالاتر رفتن تعداد تصاویر، بدون شک این کار هر روز از روز قبل دشوار تر خواهد بود. از آنجایی که ما طرفدار ساده تر کردن همه چیز هستیم، مسترکد امروز تصمیم دارد یک افزونه ی کاربردی جهت اضافه کردن watermark به تصاویر به شما معرفی کند. بنابراین در ادامه با ما همراه باشید.
برای شروع لازم است که افزونه Easy Watermark را دریافت کرده و بر روی سایت خود نصب کنید. اگر با انجام این کار آشنا نیستید، کافی است آموزش نصب پلاگین روی وردپرس را مطالعه نمایید.
بعد از فعال کردن این افزونه برای اعمال تنظیمات دلخواه بر روی آن کافی است از منوی “تنظیمات” به زیرمنوی “easy watermark” مراجعه کنید.
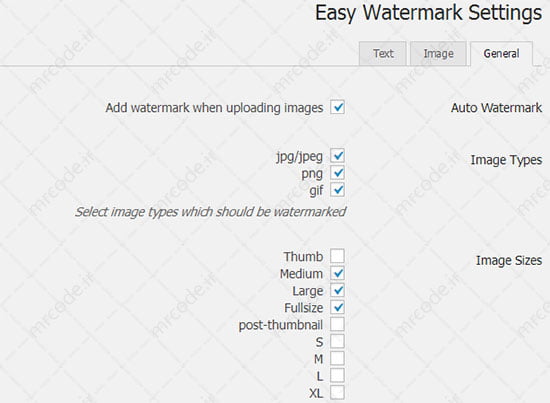
همانطور که در تصویر بالا نیز مشخص است، ناحیه تنظیمات این افزونه از سه تب مجزا تشکیل شده. در تب اول یعنی general میتوانید کلیه ی تنظیمات اصلی و عمومی مربوط ه قرار دادن واترمارک روی تصاویر را اعمال کنید و در تب دوم و سوم بر اساس اینکه مایلید واترمارک شما نوشته یا تصویر باشد میتوانید تنظیمات دلخواه را اعمال کنید.
در تب General تنظیماتی از جمله نحوه ی قرار گیری واترمارک، فرمت تصاویر، اندازه تصاویری که قرار است واترمارک داشته باشند، اندازه، کیفیت و به طور کلی تمامی تنظیمات عمومی در دسترس شماست. بنابراین ابتدا تنظیمات دلخواه خود را در این بخش اعمال کنید و پس از ذخیره ی تنظیمات، بر اساس نیازخود به تب بعدی مراجعه کنید.
به عنوان مثال همانطور که در تصویر بالا مشاهده میکنید، برای قرار دادن لوگو، به تب Image رفته ایم و تصویر مورد نظرمان را در بخش Watermark Image آپلود کرده ایم. حالا برای تعیین محل قرارگیری واترمارک روی تصاویر میتوانید Image Alignment را بر اساس نیاز خود تنظیم کنید. بدیهی است که برای قرار دادن واترمارک نوشتاری میتوانید به تب Text مراجعه کرده و تنظیمات دلخواه را اعمال نمایید.
بعد از اعمال تنظیمات، از این به بعد وقتی تصویری را در وردپرس آپلود کنید، واترمارک شما به طور اتوماتیک به تصویر اضافه خواهد شد. اما سوالی که پیش می آید این است که با تصاویری که قبلا آپلود شده اند باید چه کار کرد؟ نگران نباشید، حل این مشکل هم بسیار ساده است. کافی است از منوی رسانه به زیر منوی “easy watermark” مراجعه کرده و بر روی دکمه Add watermark to all images کلیک کنید. توجه داشته باشید که این پروسه کاملا غیر قابل بازگشت است، بنابراین حتما پیش از انجام این کار، یک بکاپ کامل از وبسایت خود تهیه نمایید.
و اما اگر توجه کرده باشید، اضافه کردن واترمارک به تصاویر به صورت اتوماتیک صورت میگیرد. اما شما این انتخاب را دارید که این امکان را غیر فعال کنید. برای این کار کافی است به پنل تنظیمات easy watermark مراجعه کرده و در تب General گزینه ی Auto Watermark را غیر فعال کنید. حالا هر زمان که بخواهید واترمارک شما به تصویری اضافه شود کافی است به کتابخانه پرونده های چند رسانه ای مراجعه کرده و سپس مطابق تصویر زیر در زیر عکس مورد نظر بر روی لینک Add Watermark کلیک کنید.
به همین سادگی واترمارکی که از پیش تنظیم کرده اید به تصویر شما اضافه خواهد شد.
اگر از این آموزش لذت بردید ممکن است آموزش اضافه کردن لینک دلخواه به تصاویر گالری و آموزش استفاده از تصاویر در وردپرس نیز برای شما جالب باشد.





من پلاگین نصب کردم ولی مشکل داره
واترمارک روی عکس ست نمیکنه و فقط نوشته رو خیلی کوچیک اضافه میکنه
تنظیماتتون صحیح نیست. اگر صحیح باشه نباید مشکلی داشته باشید.
با عرض سلام
بنده می خام واتر مارکم تایل بشه
دقیقا مثل واتر مارک تصاویر سایت خودتون
ولی ایزی واترمارک فقط یک قسمت تصویر یه لوگو و یا نوشته میندازه
سلام
واترمارک روی تصاویر سایت ما با فوتوشاپه و با افزونه اضافه نشده.
تشکر از پاسختون
دمت گرم خیلی بدردم خورد
عالی عالی ممنون
درود.
روش بسیار کاربردی و جالبی بود منتها یک سری مشکلاتی هست و شاید از جانب بنده باشه به هر حال اگر اینطور هست راهنمایی کنید.
1-تصویر برای واتر انتخاب میکنم و قسمت قرار گیری رو هم تعیین میکنم که طبق تنظیم این بخش 9 قسمت هست زمانی که این رو روی گوشه تنظیم میکنم دقیقا واتر رو میزاره وسط تصویر!
2- راهی نداره فقط روی تصاویر گالری یک پست واتر قرار بگیره به عنوان مثال این لینک رو مشاهده کنید:
انتهای مطلب عکس برنامه ها رو قرار دادم که با خود گالری وردپرس هست بدون هیچ افزونه ای فقط روی این بخش اعمال بشه و روی تصویر محتوای پست و تصاویر بند انگشتی قرار نگیره.
ممنون میشم اگر با این افزونه میشه که بهتر نشد افزونه بهتری معرفی کنید.
موفق باشید./
سلام
مورد اول رو من مشاهده نکردم و نظری نمیتونم بدم.
در مورد سوال دومتون، همونطور که در آموزش ذکر شده میتونید افزونه رو از روی حالت Auto Watermark بردارید و بعد با استفاده از لینک Add Watermark، واترمارک رو فقط به تصاویر دلخواهتون اضافه کنید.
اما صادقانه من شخصا اضافه کردن دستی واترمارک رو ترجیح میدم.
درود بابت پاسخگویی سریع
منظور از اضافه کردن دستی که ترجیح میدید همون فتوشاپ هست یا نه افزونه ؟
جناب با افزونه به صورت دستی اضافه کردم اعمال نشد.
در ضمن امکان جالبی داره که گزینه ریستور داره و زمانی که تیک بک آپ رو بزتیم تصویر اصلی خودکار ذخیره میشه و به راحتی قابل بازگشت هست این مورد را میتونید در صورت تست شخصی به پست اضافه کنید.
تشکر.
بله من منظورم فوتوشاپ هست.
اینجوری که به نظر میاد عملا این افزونه روی سایتتون کار نمیکنه. شاید بهتر باشه این مسئله رو با توسعه دهنده ی افزونه در صفحه ی مربوط به اون در سایت وردپرس مطرح کنید.
دلیل درج نشدن اون مسئله ی بکاپ این هست که در زمان نوشتن پست چنین امکانی در افزونه وجود نداشته و اگر چنین امکانی اضافه شده در نسخه های جدیدتر، بعد از نوشتن این آموزش بوده. اما به هر حال ممنونم از توضیحتون.
سلام
ممنون از سایت خوبتن
من از image watermark استفاده می کنم بعضا برای بعضی از عکسا که ارتفاع زیادی ندارن نمیزنه یا می بینی نصف واتر مارک برای مثال:
از افزونه بالایی هم که معرفی کردین استفاده کردم اونو وقتی واتر مارک رو میزنه رو عکس کیفیت واتر مارک و عکس پایین میاد و دو رو بر واتر مارک حاشیه سیاه میخوره
یه سوال دیگه هم دارم
برای لود شدن تصاویر با کشیدن اسکرول مثل قالب خودت ا چی استفاده کنیم
راستش خیلیا lazy load یا امثال اون رو معرفی کردن از اونجایی که اینا با جی کوئری هستن باعث عدم ایندکس عکس ها توسط ربات های گوگل و … میشه
ممنون میشم در این خصوصی هم راهنمایی بفرمایید.
سلام
من از این افزونه استفاده میکتم ایزی واتر مارکر
اما یه مشگل دارم.وقتی میخوام یه تصور با فورمت png رو به عنوان واتر مارکر بزارم در موقعیت مناسبی که خودم میخوام قرار نمیگیره.
هرچقدر میخوام در سمت چپ پایین تصویر خونه شماره 9قرار بگیره باز میره تقریبا وسط.در حالی که موقعیتش رو درست تنظیم میکنم و در آخر درست ذخیره میکنم.
ایا باید اندازه خواصی برای عکسم تعیین کنم یا وزن خواصی؟تنظیماتش رو هم هرچقدر دستکاری میکنم فرقی نمیکنه؟
ممنون میشم کمک کنید
با سلام واتر مارک ورد رو روی یک فایل ورد فعال کردم ولی در بعضی از صفحات رویت می شود و در بعضی از صفحات متنی رویت قابل رویت نیست. یا با کپی کردن یک متن در صفحه نوشته پس زمینه واتر مارک حذف میشود. با تشکر منتظر راهنمایی شما هستم.
سلام
با عرض شرمندگی این مطلب در رابطه با وردپرس هست و نه ورد.
همین قدر که وقتی را برای بالابردن اطلاعات صرف می شود نشان از خوب بودن سایت می باشد.
سلام
ممنون از آموزش خوبتون.
این افزونه هیچ مشکلی ندارد.
دوستانی که می خواهند از این افزونه استفاده کنند پیشنهاد میشه قسمت اتوماتیکشو بردارند و همچنین برای قرارگیری واترمارکتون این رو در نظر بگیرید، پس از تعیین موقعیت عکس آپلود شده تان، نسبت به سمت چپ و راست و پایین و بالا در قسمت جابجایی تصویر محور X و Y عدد مورد نظر خود را درج کنید. مثلا تعیین می کنید واترمارک شما برای فاصله داشتن از قسمت انتهایی تصویر اصلی 30 پیکسل بالاتر باشد که به این صورت عدد 30 را در بخش y وارد می کنید و محور x را هم صفر می گیرید. در این صورت تصویر واترمارک شما با فاصله صفر از سمت چپ تصویر و با ارتفاع 30 پیکسل از پایین عکس اصلی قرار میکیرد.
به همین راحتی.
پیروز باشد.
عالی بود شماره یا ایمیل ادمین را میخواستم
از فرم تماس با ما در سایت استفاده کنید.