تنظیم کش در وردپرس با افزونه Cache Enabler
اگر تا امروز با مسترکد همراه بوده باشید، حتما یادتان هست که در گذشته افزونه های W3 Total Cache و WP SuperCache را برای راه اندازی کش و بهینه سازی سایت در وردپرس به شما معرفی کرده ایم. امروز در ادامه ی سری آموزش های بهینه سازی سایت، این بار آمده ایم تا درباره افزونه ی Cache Enabler با شما صحبت کنیم و ببینیم که چطور میتوان با این افزونه یک سیستم کش بسیار قوی بر روی وردپرس راه اندازی کرد. در همین مطلب می آموزیم که علاوه بر کش کردن، چطور تصاویر وبسایت خود را هم به بهترین شکل بهینه کرده و با استفاده از همین افزونه ی کش، نسخه ی کم حجم تصاویر را در اختیار کاربران قرار دهیم تا به بهترین نتایج دست پیدا کنیم. از شما دعوت میکنیم با مسترکد همراه شوید. (پیش از شروع این آموش توصیه میکنیم ابتدا سایتتان را از نظر کیفیت و نوع بارگذاری در سایت پینگدام بررسی کنید تا در پایان بتوان نتیجه ی کار را ارزیابی کرد)
کش کردن سایت (Caching) به چه مفهوم است و اصلا چه اهمیتی دارد؟
اگر بخواهیم کش کردن را به طور سطحی و کلی و بدون وارد شدن به جزئیات پیچیده، توضیح دهیم، کش کردن به این مفهوم است که در هر بار درخواست کاربر جهت بارگزاری صفحه، بجای اینکه هر بار صفحه با ارسال درخواست به php و دیتابیس، ایجاد شود و در اختیار کاربر قرار بگیرد، محتوای استاتیکی که از قبل ایجاد شده را در اختیار کاربر قرار دهیم. به عنوان مثال عنوان صفحه ی x در سایت شما ممکن است برای مدت ها ثابت باشد و دستخوش هیچ نوع تغییری نشود، چقدر خوب میشود اگر بتوان بجای اینکه هر بار این صفحه را از دیتابیس فراخوانی کرده و از طریق php در اختیار کاربر قرار داد، یک نسخه ی ثابت از آن تهیه کرده و هر بار که این صفحه توسط کاربری درخواست میشود، بجای نسخه ی داینامیک، نسخه ی ثابتی که قبلا از صفحه ایجاد شده را در اختیار وی قرار داد. در این حالت فقط در صورت تغییر کردن این صفحه لازم است نسخه ی جدیدی از آن ساخته شود و بدیهی است که به این شکل میتوان باری که از طرف وبسایت بر روی سرور قرار میگیرد را به شکل چشمگیری کم کرد (به دلیل استفاده از محتوای استاتیک بجای محتوای داینامیک و عدم نیاز به ارسال درخواست های مکرر به php و دیتابیس) و صاحب وبسایتی بسیار سریع شد. بدیهی است که در انجام این کار لازم است از شیوه های صحیح استفاده شود چرا که در غیر این صورت، نتایج دریافتی ممکن است دقیقا برعکس چیزی که انتظارش را دارید باشد …
در حالت دیگر، با تعیین هدر های مناسب در سایت میتوان از هر بار تازه سازی محتوای درخواستی از طرف کاربر جلوگیری کرد (مثلا کاربر بعد از بارگذاری یک تصویر، دیگر لازم نیست هر بار آن را بارگذاری کند و میتواند آن را از کش کامپیوتر خود فراخوانی کند) و به این شکل در مصرف ترافیک سایت نیز به شکل چشمگیری صرفه جویی کرد.
افزونه ی Cache Enabler چه مزایایی دارد؟
در وحله ی اول در مورد افزونه Cache Enabler باید به این نکته اشاره کرد که این افزونه، افزونه ای سبک بوده و توسط CDN بسیار معروف KeyCDN برای وردپرس ارائه شده. طراحی این افزونه از ابتدا با این هدف بوده که این افزونه سبک باشد و نیاز به تنظیمات پیچیده ای نداشته باشد. به طور خلاصه کاری که Cache Enabler انجام میدهد این است که دو نسخه از کش شده از فایل ها ایجاد میکند. یکی از این نسخه ها دارای فرمت HTML بوده و نسخه ی دیگر، نسخه ی gzip شده ی همان فایل هاست. (gzip سطح 9) به این شکل این محتوا را میتوان به دو شیوه در اختیار کاربر قرار داد. اول اینکه تنها با استفاده از php و بدون انجام دادن هیچ نوع کوئری روی دیتابیس، محتوای صفحات به صورت فشرده و با حجم پایین در اختیار کاربران قرار بگیرد و یا در شیوه ی دوم با استفاده از تنظیمات پیشرفته ی همین پلاگین، میتوان با استفاده از نسخه ی HTML فایل ها، php را به طور کامل بایپس کرده و محتوای استاتیک را در اختیار کاربر قرار داد. (که میتواند باعث مشاهده تغییرات محسوس در سرعت بارگذاری سایت شود)
در وحله ی دوم نکته ی مهم در رابطه با این افزونه این است که اگر آن را با افزونه ی Optimus که مخصوص کاهش حجم تصاویر و بهینه سازی آنها در وردپرس است، همراه کنید، میتوانید به جای فرمت های مرسوم تصاویر استفاده شده در سایتتان (مثلا jpeg و png) تصاویر را با فرمت کم حجم و بهینه ی WebP در اختیار کاربرانتان بگذارید. در زیر برخی امکانات Cache Enabler را به صورت مختصر مشاهده میکنید :
- موتور قدرتمند برای سیستم کش کردن روی دیسک
- امکان پاک کردن اتوماتیک یا دستی کش ایجاد شده
- نمایش فضای اشغال شده توسط کش در داشبورد مدیریت
- امکان کم حجم کردن HTML و جاوااسکریپت های درون خط
- پشتیبانی از وردپرس مالتی سایت
- پشتیبانی از نوع نوشته های سفارشی (Custom Post Type)
- تعیین زمان انقضای کش
- پشتیبانی از کد “304 Not Modified” برای نشان دادن اینکه صفحه از زمان کش شدن تغییر نکرده
- پشتیببانی از تصاویر با فرمت WebP (در صورت تلفیق با افزونه Optimus)
- پشتیبانی از تصاویر واکش گرا
- طراحی شده با تمرکز بر روی HTTP/2
در ادامه ی این آموزش ابتدا تنظیمات کلی افزونه ی Cache Enabler را با هم خواهیم آموخت سپس نحوه ی ترکیب آن را با افزونه Optimus نیز به طور مختصر مرور خواهیم کرد.
نصب و تنظیم افزونه Cache Enabler
برای شروع ابتدا افزونه ی Cache Enabler را بر روی وردپرس خود نصب و فعال کنید. (در صورت نیاز آموزش نصب افزونه در وردپرس را بخوانید) پس از فعالسازی افزونه، به منوی تنظیمات شما در پنل مدیریت وردپرس، زیر منوی جدیدی با عنوان Cache Enabler افزوده خواهد شد که کلیه ی تنظیمات افزونه ی مورد نظر از همان طریق در اختیار شما قرار میگیرد. بنابراین برای اعمال تنظیمات کافی است به این منو مراجعه کرده و کارتان را شروع کنید. تنظیمات این افزونه بسیار مختصر هستند. در ادامه به طور مختصر به شرح این تنظیمات میپردازیم :
Cache Expiry : در اینجا میتوانید مدت زمان معتبر بودن فایل های کش را تعیین کنید. پس از گذشتن این مدت زمان، فایل های کش منقضی شده و کش جدیدی از آنها ایجاد میشود. وارد کردن عدد 0 در اینجا به این مفهوم است که فایل های کش همیشه معتبر هستند. طبعا اگر وبسایت شما دیر به دیر به روز رسانی میشود و محتوای شما تغییر چندانی ندارد، قرار دادن این تنظیم روی حالت پیشفرض که همان 0 است برای شما بهتر خواهد بود ولی در سایر موارد میتوانید مدت زمان اعتبار فایل های کش را بر اساس ساعت تعیین کنید. مثلا 24 یا 48 ساعت و …
Cache Behavior : در اینجا میتوانید با استفاده از چهار گزینه ی مختلف، نحوه ی رفتار کش را تعیین کنید. توجه داشته باشید که در این قسمت میتوانید حتی در صورت نیاز تمامی گزینه ی ها را با هم فعال کنید و نیازی نیست که تنها یک گزینه انتخاب شود.
گزینه ی اول یا Clear the complete cache if a new post has been published در صورتی که پست جدیدی در سایت ارسال شود، بجای اینکه تنها کش صفحه ی اصلی سایت را پاک کند، کش کل سایت را خالی میکند.
گزینه ی دوم یا Clear the complete cache if a new comment has been posted باعث میشود که اگر کامنت جدیدی در سایت ارسال شد، بجای اینکه تنها کش صفحه ی مربوط به کامنت پاک شود، کش کل سایت پاک شده و خالی شود.
گزینه ی سوم یا Pre-compression of cached pages. Needs to be disabled if the decoding fails in the web browser باعث میشود که صفحات از پیش فشرده شده و سپس در حالت فشرده در اختیار کاربران قرار بگیرند. در مورد این گزینه باید توجه داشته باشید که اگر سایت شما با فعال کردن آن با خطای Content Encoding Error یا خطاهای مشابه (بسته به مرورگر ممکن است پیام خطا متفاوت باشد) برخورد کند، باید حتما این گزینه را غیر فعال کنید.
گزینه ی چهارم یا Create an additional cached version for WebP image support باعث میشود تصاویر با فرمت WebP و به صورت کش شده در اختیار کاربران سایتتان قرار بگیرند. برای استفاده از این گزینه لازم است که افزونه ی Optimus روی سایت شما نصب و فعال باشد که در پایان همین آموزش در رابطه با آن صحبت خواهیم کرد.
Cache Exclusions : اگر صفحه یا نوشته ی خاصی در سایتتان دارید که مایل نیستید توسط افزونه کش شود، میتوانید آی دی آن را در این قسمت وارد کنید. در اینجا میتوانید چندین آی دی وارد کرده و آنها را با کاما از یکدیگر جدا کنید.
Cache Minification : در این بخش میتوانید بین سه حالت Disabled به معنای غیر فعال، “HTML” و “HTML به همراه جاوا اسکریپت درون خط” یکی را انتخاب کنید. انتخاب یکی از گزینه های دوم و سوم منجر به حذف تمامی فضای های سفید (WhiteSpace) ها در محتوای مورد نظر شده و ارسال محتوا به کاربر را سریعتر خواهد کرد. اگر با فعال کردن این گزینه سایت شما دچار اشکالاتی در نمایش شود (احتمال آن پایین است) لازم است که آن را غیر فعال نمایید.
در پایان تغییرات اعمال شده در این بخش را ذخیره کنید.
استفاده از افزونه Optimus
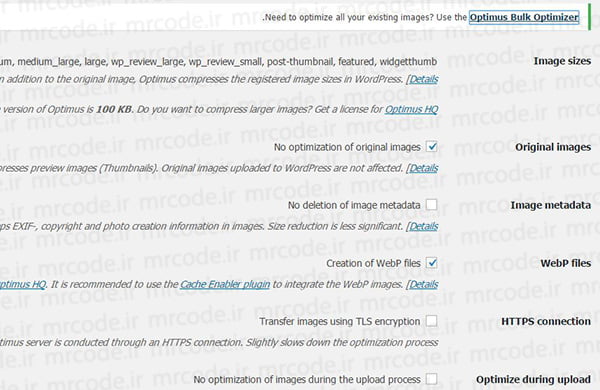
قرار بود که نحوه ی جایگزین کردن تصاویر سایت را با نسخه ی WebP آنها را نیز با هم فرا بگیریم. برای انجام این کار لازم است که نسخه Optimus HQ افزونه ی Optimus را بر روی وردپرس خود نصب و فعال کنید. (هزینه ی نسخه ی Optimus HQ از این افزونه در حال حاضر سالانه 19 دلار است که میتوانید آن را از سایت رسمی اش خریداری کنید) پس از فعالسازی افزونه، با مراجعه به منوی تنظیمات و زیر منوی Optimus میتوانید به تنظیمات این افزونه دسترسی داشته باشید. در بخش تنظیمات این افزونه میتوانید بر اساس نیازهای خود، نحوه ی کارکرد افزونه را تعیین کنید.
در میان تنظیمات بالا میتوانید بر اساس نیاز خود، تنظیمات دلخواه را فعال یا غیر فعال کنید اما تنظیم مهم این بخش که منجر به ایجاد فایل های WebP میشود، گزینه ی WebP Files است که در تصویر بالا نیز فعال شده است. پس از ذخیره ی تنظیمات، وقت آن میرسد که در بالای صفحه روی لینک Optimus Bulk Orginizer کلیک کنید. با کلیک روی این لینک به صفحه ای هدایت خواهید شد که در آن امکان بهینه سازی گروهی تصاویری که از قبل در وبسایتتان آپلود کرده اید برای شما فراهم شده. کافی است روی دکمه Optimize All Images کلیک کنید تا بر اساس تنظیماتی که از قبل تنظیم کرده اید، تصاویر شما بهینه شده و نسخه ی WebP آنها نیز ایجاد شود. در واقع تنها ایراد این روش این است که مجبور خواهید بود 19 دلار ناقابل از جیب مبارک پیاده شوید … ولی بدون شک هزینه کردن این مبلغ میتواند برای بسیاری از سایت ها مفید باشد. البته شما میتوانید از نسخه ی رایگان این افزونه هم جهت بهینه سازی تصاویرتان استفاده کنید. اما با استفاده از نسخه رایگان قادر به تولید تصاویر با فرمت WebP نخواهید بود و تصاویر با همان فرمتی که در سایت شما موجود هستند، فشرده و بهینه خواهند شد.
امیدواریم از این آموزش لذت برده باشید. در آخر بررسی نهایی سایت در Pingdom فراموش نشود. مگر میشود اینهمه کار کنید و نتیجه اش را ارزیابی نکنید؟





دمت گرم
بنام حق تعالی
سلام دوست گرامی، یه سوال داشتم، آیا میشه این افزونه ای که فرمودینCache Enabler با این افزونه WP Super Cacheهمزمان فعال باشن.
ممنونم لطفا با سایت ماهم تبادل لینک هم داشته باشین
سلام
به طور کلی استفاده از دو افزونه که به صورت همزمان کار مشابهی رو انجام میدن توصیه نمیشه و این مسئله ممکنه در سایت شما تداخل و مشکلاتی ایجاد کنه.
سلام خسته نباشید.
من قبلا از افزونه w3 total cache استفاده کردم ولی با بقیه افزونه هام سازگاری نداشت و حدفش کردم.
احتمال داره این افزونه همینطور باشه و سایت رو بهم بریزه؟
یه سوال دیگه هم داشتم افزونه های مربوط به سئو یا همین افزونه ای که شما معرفی کردین وجودش در سایت ضروریه ؟افزونه سئو واقعا کاربردی داره؟
ممنون میشم به سوالام جواب بدید
سلام
در مورد w3tc احتمالا مشکلتون برعکس بوده. یعنی افزونه ای داشتید که غیر استاندارد بوده و با این افزونه سازگار نبوده و یا ممکنه تنظیماتی که روی w3tc اعمال کرده بودید مناسب نبودن.
در مورد هر افزونه ای احتمال تداخل با سایر افزونه ها و بروز مشکل وجود داره و نظر 100 درصدی نمیشه داد چون محیط و نیازهای هر سایت متفاوت هست.
افزونه های سئو و کش هر دو واقعا کاربردی هستن و هر دو وجودشون در سایت ضروریه. باید از بین افزونه های موجود، یک افزونه مناسب برای سئو و یک افزونه مناسب برای کش انتخاب کنید و روی سایتتون نصب کنید و از نصب همزمان چند افزونه با کارکرد مشابه پرهیز کنید. البته اهمیت نصب افزونه کش در بعضی از سایت ها پایین هست و بستگی داره چقدر سرعت بارگذاری سایتتون برای شما اهمیت داشته باشه و چقدر براتون مهم باشه که از باری که سایت روی سرور میزاره، کم کنید. اما به هر حال من شخصا هر دو رو برای همه سایت ها یک نیاز به حساب میارم و از دید من داشتن این دو مورد، ضروریه.
مرسی از توضیح کاملتون
ممنون عالی بود دمت گرم
با عرض سلام
من یه سوال داشتم… سایتم رو آپلود کردم. ولی میخوام با موبایل یا با سیستم های دیگه نگاه کنم، ویرایش قبلی سایت رو نشون میده!
برای سیستم خودم حافظه cache رو از گوگل کروم خالی کردم و درست شد. ولی برای مشتری که نمیشه بهش بگم که حافظه کش رو پاک کنه!
آیا روی هاست قسمتی هست که حافظه cache رو پاک کنه؟
لطفا راهنمایی بفرمایید.
با تشکر
مرسی از مطلبتون… خیلی بهم کمک کردن این افزونه ها… گفتم کم لطفیه ازتون بخاطر مطلب مفیدتون تشکر نکنم