آموزش افزودن پرونده چند رسانه ای و آپلود عکس در وردپرس
در ادامه آموزش های پایه ای و مقدماتی وردپرس، این بار با آموزش استفاده از تصاویر و افزودن پرونده های چند رسانه ای در نوشته ها و برگه های وردپرس در خدمت شما هستیم. هرچند منظور از پرونده رسانه ای، علاوه بر تصاویر میتواند انواع فایل های صوتی و تصویری دیگر هم باشد، اما تمرکز ما در این نوشته بر روی استفاده از تصاویر خواهد بود. اما به هر حال با تسلط به این بخش از امکانات وردپرس، از این پس قادر خواهید بود با انواع فایل ها در سایت خود به خوبی کار کرده و آنها را مدیریت کنید. از شما دعوت میکنم در ادامه این آموزش با مسترکد همراه باشید.
رسانه و پرونده های چند رسانه ای در وردپرس
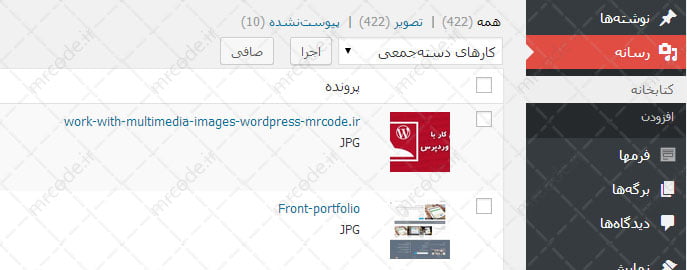
کار کردن با فایل ها و تصاویر در وردپرس بسیار آسان است. به طور کلی در ناحیه مدیریت وردپرس، منویی با عنوان “رسانه” وجود دارد که با استفاده از آن میتوانید کلیه ی فایلهای آپلود شده در سایت خود را مشاهده کرده، آنها را مدیریت کنید و در صورت نیاز فایلهای جدیدی را به سایت خود اضافه کنید.
همانطور که در تصویر بالا نیز مشخص است، از طریق مراجعه به کتابخانه پرونده های رسانه ای شما میتوانید لیست کاملی از فایلهایی که تا کنون در سایت خود بارگذاری کرده اید را مشاهده نمایید. یک امکان جالب دیگر که در این بخش به چشم میخورد امکان فیلتر فایلها بر اساس نوع آنها (مثلا فقط تصاویر) و همچنین امکان مشاهده فایلهای پیوست نشده است.
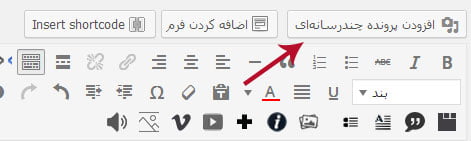
مشاهده ی فایلهای چند رسانه ای از در وردپرس از روشی دیگر نیز میسر است. اگر توجه کرده باشید در بالای بخش ویرایشگر موجود در نوشته ها و برگه های شما، دکمه ای با عنوان “افزودن پرونده چندرسانه ای” وجود دارد.
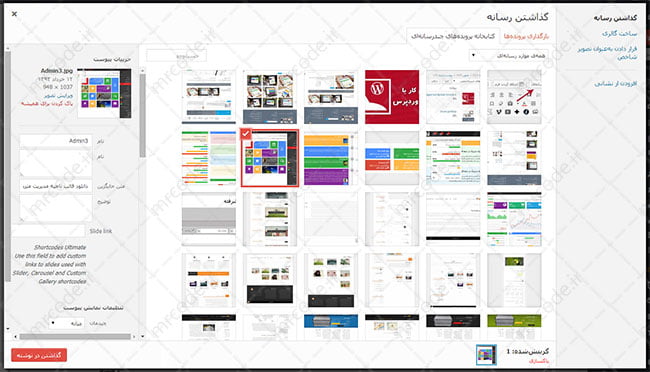
کلیک کردن روی این دکمه منجر به باز شدن پنجره ای به شکل زیر خواهد شد که کلیه ی فایل های چند رسانه ای موجود در سایت شما را برایتان به نمایش در خواهد آورد.
در این پنجره امکانات مدیریتی متعددی در اختیار شما قرار میگیرد. مثلا شما میتوانید برای خودتان گالری ایجاد کنید یا اینکه میتوانید فقط فایلهایی که در نوشته ی جاری شما آپلود شده اند را مشاهده کنید، در میان فایلهایتان جستجو کنید و به طور کلی به مدیریت کامل آنها بپردازید. در ادامه به یادگیری نحوه ی کارکرد بخش های مختلف دو قسمتی که در بالا به شما نشان دادیم خواهیم پرداخت.
آپلود تصویر از طریق مراجعه به منوی رسانه
گاهی ممکن است نیاز داشته باشید تصویری را در سایت خود آپلود کنید ولی این تصویر هیچ ارتباطی با نوشته ها یا برگه های شما نداشته باشد. در این حالت بهترین کار این است که برای آپلود آن در سایت مستقیما از طریق مراجعه به منوی رسانه و سپس رفتن به زیر منوی افزودن اقدام کنید. پس از مراجعه به این منو صفحه ای مانند زیر برای شما پدیدار خواهد شد :
حالا برای بارگذاری تصویر مورد نظرتان کافی است آن را روی کادر مربوطه بکشید و رها کنید و یا روی دکمه “گزینش پرونده ها” کلیک کرده و فایل یا فایلهای مورد نظر را جهت بارگذاری انتخاب نمایید. وقتی آپلود فایل به اتمام برسد، شما قادر هستید فایل آپلود شده را در زیر کادر آپلود مشاهده نمایید :
حالا برای دریافت آدرس تصویر آپلود شده کافی است بر روی لینک ویرایش در جلوی آن کلیک کنید تا صفحه ی ویرایش پرونده های چندرسانه ای برای شما به نمایش در بیاید.
حالا کافی است آدرس نمایش داده شده در قسمت “نشانی پرونده” را کپی کرده و در محل مورد نظر خود مورد استفاده قرار دهید.
قراردادن عکس در نوشته ها و برگه ها
و اما میرسیم به استفاده مرسوم تصاویر در وردپرس. معمولا شما زمانی نیاز به آپلود عکس پیدا می کنید که مشغول نوشتن یک نوشته یا ایجاد یک برگه ی جدید در وردپرس هستید. در این شرایط برای قرار دادن یک تصویر در نوشته ی خود کافی است به شکل زیر عمل کنید.
ابتدا در بخشی از نوشته که مایل هستید تصویر در آن محل پدیدار شود کلیک کنید.
سپس در بالای ویرایشگر وردپرس (همانطور که در تصاویر قبلی به شما نشان داده شد) روی دکمه ی “افزودن پرونده چند رسانه ای” کلیک کنید تا صفحه ی بارگذاری فایلها برای شما نمایش داده شود.
حالا کافی است خیلی ساده تصویر یا تصاویر دلخواه خود را بر روی صفحه ی مدیریت فایل بکشید تا فایلها یکی یکی روی سایت شما آپلود شوند. توجه داشته باشید که اگر بارگذاری از طریق drag and drop برای شما دشوار است میتوانید به راحتی به تب “بارگذاری پرونده ها” مراجعه کرده و جهت بارگذاری فایل از دکمه “گزینش پرونده ها” استفاده کنید.
پس از آپلود کردن پرونده های دلخواه، میتوانید آنها را انتخاب کرده و با کلیک بر روی دکمه “گذاشتن در نوشته” تصاویر انتخاب شده را در نوشته یا برگه خود قرار دهید.
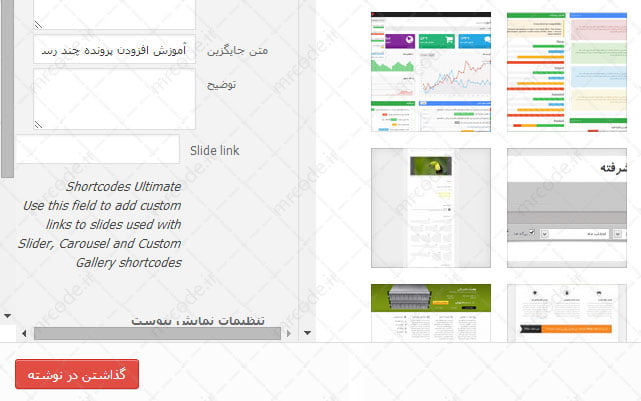
حتما توجه کرده اید که وقتی تصویری را در پنجره ی گذاشتن رسانه انتخاب میکنید، در سمت چپ پنجره تنظیمات متعددی برایتان به نمایش در می آید. در ادامه میخواهیم به ارائه توضیحاتی درباره این تنظیمات بپردازیم.
همانطور که در تصویر بالا هم مشخص است در رابطه با هر تصویر تنظیماتی متعددی در اختیار شما قرار می گیرد.
متنی که در بخش “متن جایگزین” وارد میکنید به عنوان alt تصویر در سایت شما به نمایش در خواهد آمد و متنی که در بخش “توضیح وارد” وارد کنید به عنوان caption (زیر نویس) در زیر تصویر شما به نمایش در خواهد آمد.
تنظیمات موجود در بخش “تنظیمات نمایش پیوست” نحوه ی نمایش تصویر در سایت شما را تعیین میکند.
برای قرار دادن تصویر در وسط، چپ یا راست نوشته میتوانید گزینه ی “چیدمان” را به دلخواه خود تنظیم کنید.
در بخش “پیوند به” میتوانید تعیین کنید که تصویر شما به چه آدرسی لینک شود. در این بخش برای حذف لینک میتوانید گزینه ی “هیچ کدام” را انتخاب کنید و برای افزودن لینک دلخواه به تصویر میتوانید گزینه ی “نشانی دلخواه” را انتخاب کرده و سپس لینک دلخواهتان را برای تصویر وارد نمایید.
و در پایان در بخش “اندازه” میتوانید تعیین کنید که تصویر شما با چه اندازه ای در نوشته قرار بگیرد.
گاهی ممکن است که پس از پایان کار و قرار دادن تصویر در نوشته تان، از چینش و نحوه ی نمایش یا اندازه آن خرسند نباشید. در این حالت کافی است در ویرایشگر وردپرس روی تصویر مورد نظرتان کلیک کنید تا آیکن مربوط به ویرایش ویژگی ها بر روی آن پدیدار شود.
همانطور که مشاهده میکنید پس از کلیک بر روی تصویر دو آیکن، یکی مخصوص حذف و دیگری مخصوص ویرایش روی تصویر نمایان میشود. کافی است روی آیکن مداد کلیک کنید تا وردپرس به شما اجازه دهد مجددا کلیه ی تنظیمات نمایش تصویر مورد نظرتان را ویرایش نموده و آنها را به حالت دلخواه خود در بیاورید. بعد از اینکه کارتان تمام شد روی دکمه “به روز رسانی” کلیک کنید تا تصویر با ویژگی های جدید در نوشته ی شما قرار بگیرد.
خوب تا اینجا یاد گرفتیم که به سادگی تصویر دلخواهمان را به نوشته ها و برگه هایمان اضافه کنیم. ولی امکانات وردپرس برای تصاویر به اینجا ختم نمیشود. حالا میخواهیم با هم یاد بگیریم که چگونه یک تصویر را ویرایش کنیم. این بار از ویرایش واقعا منظورمان اعمال تغییرات در خود عکس است. مثلا تغییر اندازه، چرخاندن و سایر مواردی که میتوان روی یک تصویر اعمال کرد.
چگونه یک تصویر را در وردپرس ویرایش کنیم؟
واقعیت خوشمزه این است که در وردپرس برای اعمال تغییرات کوچک و جزئی روی تصاویرتان، مثلا چرخاندن، وارونه کردن، تغییر اندازه آنها، هیچ نیازی به ابزارهای اضافه ندارید. چرا که وردپرس خودش میتواند به سادگی این کار را برای شما انجام دهد. خوب، اجازه بدهید ببینیم این کار به چه شکل انجام میگیرد.
برای ویرایش یک تصویر میتوانید به دو شیوه عمل کنید. اول اینکه به منوی رسانه بروید و سپس در زیر تصویر مورد نظر بر روی “ویرایش” کلیک کنید.
حالا در صفحه ای که برای شما باز شده است، در زیر تصویر بر روی دکمه “ویرایش تصویر” کلیک کنید.
به عنوان یک روش دیگر، زمانی که در ویرایشگر وردپرس مشغول به ارسال یک مطلب هستید، کافی است روی یک تصویر کلیک کنید تا دکمه ی مداد (دکمه مربوط به ویرایش که قبلا از آن صحبت کردیم) برایتان به نمایش در بیاید. بعد از اینکه روی این دکمه کلیک کنید صفحه ی جدیدی برای شما باز می شود. در این صفحه بر روی دکمه “Edit Original” کلیک کنید تا صفحه مربوط به ویرایش تصویر برای شما به نمایش در بیاید.
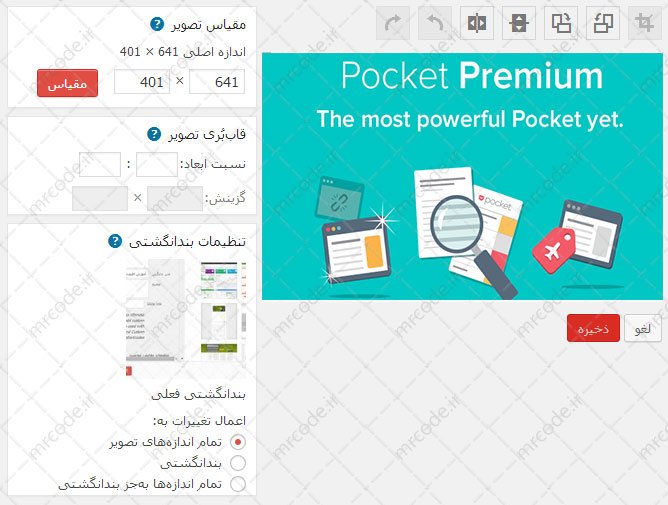
از هر بخشی که برای رسیدن به صفحه ی ویرایش تصویر اقدام کنید، در پایان میبایست به پنجره ای مشابه تصویر زیر برسید :
با استفاده از امکاناتی که در پنجره ای که در تصویر بالا آمده وجود دارد، میتوانید تصویر خود را تغییر سایز داده، آن را بچرخانید و یا به صورت عمودی و افقی قرینه کنید. در پایان ذخیره ی تغییرات فراموش نشود.
آموزش ایجاد گالری تصاویر در وردپرس
حالا که با هم تا اینجا رسیدیم و مطالب فوق را در رابطه با کار با تصاویر آموختیم، ایجاد یک گالری و قرار دادن آن در یک نوشته یا برگه در وردپرس، کار بسیار آسانی خواهد بود.
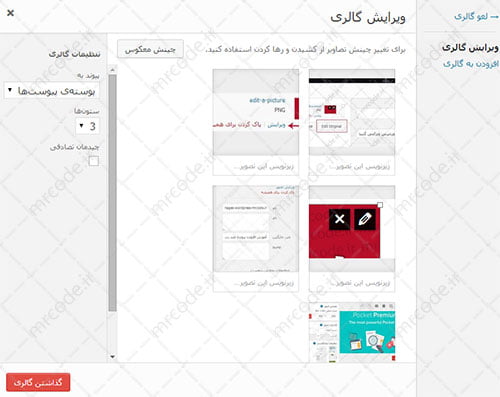
برای انجام این کار در ویرایشگر نوشته یا برگه، ابتدا روی دکمه ی “افزودن پرونده چند رسانه ای” کلیک کنید. سپس بر روی لینک ساخت گالری کلیک نموده و تصاویر مورد نظر خود را برای ایجاد گالری انتخاب کنید. در پایان بر روی دکمه “گالری تازه بسازید” کلیک کنید تا صفحه ای مانند تصویر زیر برای شما به نمایش در بیاید :
سپس در بخش تنظیمات گالری تعیین کنید که مایلید هر یک از تصاویر گالری به چه بخشی لینک شوند. شما در این بخش امکان لینک کردن تصاویر به پیوند دلخواه را ندارید اما طبق معمول هیچ چیز در وردپرس غیر ممکن نیست. بنابراین اگر مایلید تصاویر گالری به لینک خاصی اشاره کنند کافی است آموزش لینک کردن تصاویر گالری به آدرس دلخواه را مطالعه کنید. یا اینکه میتوانید فعلا میان پوسته ی پیوست ها و پرونده ی رسانه ای یا هیچ کدام یکی را انتخاب کنید. اگر از افزونه هایی مثل لایت باکس استفاده میکنید، بهترین گزینه در اینجا برای شما پرونده رسانه ای خواهد بود. حالا تعداد ستون های گالریتان را مشخص کنید و اگر میخواهید ترتیب نمایش تصاویر گالری هر بار با دفعه ی قبل متفاوت باشد گزینه ی “چیدمان تصادفی” را تیک بزنید. در پایان برای قرار دادن گالری در نوشته یا برگه ی خود، روی دکمه “گذاشتن گالری” کلیک کنید.
حذف یک پرونده ی رسانه ای از وردپرس
حالا که به خوبی با کارکرد پرونده های چند رسانه ای و تصاویر در وردپرس آشنا شدیم احتمالا نوبت به حذف آنها میرسد. انجام این کار بسیار ساده است. کافی است به منوی رسانه مراجعه کنید و در زیر تصویر مورد نظرتان بر روی لینک “پاک کردن برای همیشه” کلیک کنید.
توجه داشته باشید که در وردپرس شما تنها محدود به آپلود تصاویر در نوشته ها نیستید. و همانطور که از نام “پرونده چند رسانه ای” مشخص است، شما قادرید هر نوع فایل چند رسانه ای، اعم از تصویر، صوت، ویدئو و حتی فایلهای فشرده و pdf و … را نیز به همین طریق در سایت خود آپلود کرده و با دیگران به اشتراک بگذارید.
















سلام ممنون عالی ومفیدبود
سلام . من عکس ها رو میتونم آپلود کنم ولی توی قالب خودم عکس ها رو نمیاره که بخوام از اون تو نوشته استفاده کنم ولی وقتی قالبو به پیشفرض تغییر میدم همه چی درسته و هم خوب آپلود میشه هم عکس های آپلود شده رو میاره که بتونم استفاده کنم . به نظرتون مشکل از کجاست ؟
سلام
راهی هست که پوشه درست کرد
مثلا
عکس,عکس طبیعت, عکس ماشین…
میشه راهنمایی کنید
سایتتون فوق العادست.واقعا بی نظیرید.خیلی از مطالبتون استفاده می کنم و لازمه یه تشکر ویژه داشته باشم.
سلام ببخشید من یه مشکلی دارم وقتی عکس رو داره اپلود پر میشه وقتی پر شد هر عکسی استفاده کردم جواب نداد میگه رسانه شما اپلود نمیتواند شود لطفا کمکم کنید
احتمالا فضای هاستتون پر شده باشه.
یا ممکنه سطح دسترسی فولدر آپلودتون صحیح نباشه.
سلام
بسیار عالی بود، از زحمات شما متشکریم.
سلام دوستان من درسایت یک اسکرول نصب کردم اما نمیدونم باید در اون تصویرهامو لود کنم
خواشمندم راهنمایی کنید
سلام
خیلی ممنونم ازتون
واقعا مفید بود
سلام
خسته نباشین
چرا وقتی عکسها آپلود شد و سایت یروز رسانی میشه
وقتی روی عکسها در سایت راست کلیک میکنم اتفاقی نمیوفته
کاربر نمیتونه عکسهارو سیو کنه
سلام
شاید امکان راست کلیک رو در سایتتون بستید یا شاید تصویر در محل مورد نظر به عنوان پس زمینه استفاده شده باشه. بدون دیدن نظر خاصی نمیتونم بدم.
سلام
من وقتی 6تا عکس با سایز کوچک رو توی یک نوشته میذارم و میخوام دو به دو,هم تو یک خط باشن هم زیر هم(بدون فاصله),دقیاقا اینجوری نمیشه,یعنی به شک دلخواه من درنمیاد و نامنظم میشه
ممنون میشم اگه بگید راه حل این کار چی هس.
سلام
این مسئله به استایل های قالبتون بر میگرده و برای تغییر دادنش باید به CSS مسلط باشید.
با سلام میگم در ورد پرس ما باید فایل متنی داشته باشیم و دستورات و کدها رو توی اونجا کپی کنیم ؟؟ مثل اینجا که گفتید:( حالا کافی است آدرس نمایش داده شده در قسمت “نشانی پرونده” را کپی کرده و در محل مورد نظر خود مورد استفاده قرار دهید.) ایا منظورتون از جای مورد استفاده در کدهاست ؟
سلام
خیر، منظور هر جایی هست که مایلید از آدرس تصویر استفاده کنید.
با سلام
من با Page Title پرونده های چند رسانه ای به مشکل خوردم تو کنترل پنل گوگل وب مستر eror میده که صفحاتی با عنوان تکراری داری.
وردپرس برای همه پرونده های چند رسانه مثل عکس و غیره یه نوشته میسازه که عنوانش همشون همون عنوان سایته یعنی اگه 100 تا عکس تو سایت داسته باشی از دید گوگل یعنی شما 100 تا نوشته داری که همه عنوان هاشون یکی هست و هیچکدوم مطلبی هم نداره و این از نظر گوگل خطا محسوب میشه و سایت رو جریمه میکنه
سلام
ببینید این مشکلی که دارید نشان از عدم اعمال تنظیمات صحیح در مورد عناوین و متاهای سایتتون داره. (نمیدونم از افزونه سئو استفاده میکنید یا نه)
اما به هر شکل، در حالت عادی اصلا نیازی نیست که پرونده های رسانه ای برای خودشون دارای صفحات مجزا باشن. اگر از افزونه سئوی یوست استفاده میکنید میتونید به سادگی کاری کنید که صفحه مربوط به هر پرونده رسانه ای، به نوشته/برگه صاحب اون پرونده هدایت بشه. برای این کار کافیه در افزونه سئوی یوست به بخش پیشرفته > پیوند های یکتا برید و تنظیم "تغییر مسیر نشانی فایل ضمیمه به نشانی نوشته والد" رو فعال کنید.
سلام
متوجه این مطلب نمیشم:
حالا کافی است آدرس نمایش داده شده در قسمت “نشانی پرونده” را کپی کرده و در محل مورد نظر خود مورد استفاده قرار دهید؟؟؟؟
عکسی که بالای همین جملست رو مشاهده کنید، متوجه میشید.
سلام، من یک قالب وردپرس آماده رایگان روی سایتم نصب کردم. الان مشکلی که دارم اینه که چجوری عکس های قالب رو با عکس های خودم جایگذین کنم، طوری که دقیقا عکس جدید جای عکس همون صفحه ای که میخام قرار بگیره و تغییری در چیدمان سایت پیدا نشه. تشکر
استفاده از هر قالبی ممکنه با قالب دیگه متفاوت باشه. باید راهنمای قالب مورد نظرتون رو مطالعه کنید تا ببینید چطور باید ازش استفاده کنید.
با سلام و خسته نباشید
یسوال داشتم
چرا نباید تو قسمت نام و توضیح چیزی نوشت ؟
مثلا عکسهای دیجی کالا که میخوایم دانلود کنیم یه کد خاصی میاره برای اسم عکس ولی از نظر سئو هرچی سرچ میکنی تو صفحات اول میاره
من برای همه عکسهایی که به عنوان تصویر شاخص یا در نوشته قرار دادم همه موارد رو عنوان پست میذارم این مشکلی پیش میاره ؟
مثلا عنوان برای
محصول فیلتر مکس هوای سرد ۳ اینچ K&N بلند اصل
نام : فیلتر مکس هوای سرد ۳ اینچ K&N بلند اصل
متن جایگزین : فیلتر مکس هوای سرد ۳ اینچ K&N بلند اصل
توضیح : فیلتر مکس هوای سرد ۳ اینچ K&N بلند اصل
خوبه یا نباید اینکارو انجام بدم
با تشکر
سلام – ممنون از اطلاعاتتون – من ی سوال داشتم میخواستم بپرسم کسی میدونه چطور میشه یه توضیحات به ی تیتر اضافه کنم؟
بنده یک عکس را جایگزین کردم واپلود هم شده ودر رسانه نمایش داده می شود ولی در سایت نمایش داده نمی شود مشکل چیست؟
عکس رو بعد از آپلود باید جایی بزارید که میخواید نمایش داده بشه. مثلا در نوشته یا برگه مورد نظرتون.
سلام
در ویرایشگر گوتنبرگ وقتی عکس قرار داده میشه به صورت پیش فرض لینک میشه به آدرس عکس و به صورت بزرگتر نمایش داده میشه
حتی لینک هم برای عکس قرار داده شده اما آدرس عکس رو نشون میده و حتما باید از بخش کلاسیک عکس رو اضافه و لینک دار کرد تا درست بشه
سلام و خسته نباشید
لطفا گذاشتن عکس محصول از هاست دانلودم توضیح بدین
عکس محصول مثل تصاویر داخل نوشته ها نیست که از لینک دادن بشه گذاشت
یه سوال داشتم:
چطور می شود روی یه عکس چندین آدرس لینک گذاشت؟
مثلاً نقشه ی ایران : هرمزگان یه لینک – تهران یه لینک
همینطور ادامه دار
یه نگاهی به اینا بندازید :
https://market.mrcode.ir/?s=image+map