آموزش نمایش نقشه گوگل در وردپرس

مسترکد قبلا قرار دادن ویدئو در وردپرس و روش صحیح قرار دادن فایل های فلش در سایت را به شما آموزش داده بود. اما نوبتی هم که باشد، این بار نوبت آموزش نمایش نقشه گوگل در وردپرس است. بدون شک با نقشه های گوگل یا Google Maps و کاربرد های آن به خوبی آشنایی دارید. بسیاری از اوقات، خصوصا در هنگام ایجاد فرم های تماس و موارد مشابه، پیش می آید که بخواهیم موقعیتی خاص را روی نقشه برای مخاطبین سایت مشخص کنیم. سوال اینجاست که در چنین شرایطی چگونه میتوانیم نقشه گوگل دلخواه را به سایت اضافه کرده و موقعیت مورد نظر را بر روی آن به کاربر نمایش در بیاوریم؟ اگر تا امروز پیش آمده که به اضافه کردن نقشه گوگل به سایت احتیاج پیدا کرده باشید، آموزش امروز مسترکد مخصوص شماست.
در آموزش امروز نمایش نقشه گوگل در وردپرس را به دو شیوه به شما آموزش خواهیم داد. در روش اول مستقیما کد نقشه را در محل مورد نظر در سایت امبد کرده و در روش دوم برای نمایش نقشه گوگل از یک افزونه استفاده میکنیم. از شما دعوت میکنیم در ادامه این آموزش با مسترکد همراه شوید و به همراه ما نحوه ی اضافه کردن نقشه های گوگل به سایت را فرا بگیرید.
نمایش نقشه گوگل در وردپرس بدون استفاده از افزونه
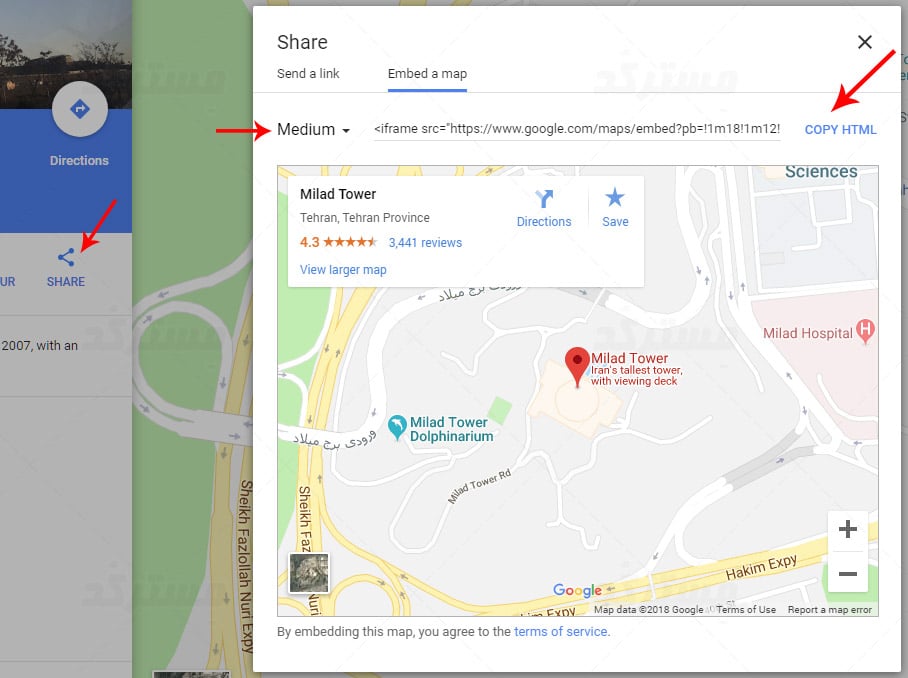
همانطور که پیش تر هم اشاره کردیم، در روش اول قرار است مستقیما کد نقشه را در محل دلخواه در سایت قرار دهیم. برای این کار ابتدا لازم است که کد HTML نقشه را برای محل مورد نظر بیابیم. برای دریافت این کد ابتدا به سایت Google Maps مراجعه نمایید. سپس آدرس محل مورد نظر را وارد کنید تا محل مورد نظر با یک مارکر بر روی نقشه به نمایش در بیاید. حالا در سمت چپ صفحه روی دکمه ی SHARE کلیک کنید. (مانند تصویر زیر)
پس از کلیک روی دکمه ی SHARE یک پاپ آپ روی صفحه برای شما باز میشود. در این پاپ آپ به تب Embed a map مراجعه کنید. (مانند تصویر بالا) در اینجا کد نمایش محلی که روی نقشه مشخص کرده بودید برای شما به نمایش در آمده و شما میتوانید با کلیک روی COPY HTML آن را کپی کنید. اگر دقت کنید در سمت چپ این کد عبارت medium درج شده که نشانگر اندازه ی نقشه در سایت شماست. شما میتوانید این مقدار را تغییر داده و در صورت نیاز به صورت دستی مقدار خاصی را برای ابعاد نقشه وارد کنید.
پس از کپی کردن کد، حالا میتوانید به برگه یا نوشته ی مورد نظر در سایت خود مراجعه کرده و کد را در آن قرار دهید. (برای این کار از ویرایشگر متن استفاده کنید و نه دیداری) پس از قرار دادن کد و ذخیره ی تغییرات، خواهید دید که حالا نقشه محل دلخواه در محل مورد نظر شما در سایت به نمایش در آمده است. در صورت تمایل میتوانید از این کد در سایدبار های سایت نیز استفاده کنید. در این حالت کافی است این کد را در ابزارک HTML سفارشی در سایت خود قرار دهید.
نمایش نقشه گوگل در وردپرس با استفاده از افزونه
در قسمت قبلی، روش اضافه کردن نقشه گوگل با استفاده از کد html به سایت را فرا گرفتیم. در این بخش از آموزش برای اضافه کردن نقشه گوگل به سایت از افزونه WP Google Maps استفاده خواهیم کرد. بنابراین برای ادامه ی آموزش لازم است که ابتدا این افزونه را در سایت خود نصب و فعال کنید. (آموزش نصب افزونه در وردپرس)
در نظر داشته باشید که در این روش برای استفاده از نقشه های گوگل نیاز به کلید API خواهید داشت. دریافت کلید API هرچند آسان است اما ممکن است برای همه مقدور نباشد. بنابراین در صورتی که به هر دلیل دریافت کلید API برای شما مقدور نیست، میتوانید از انتخاب دیگری که این افزونه در اختیار شما قرار میدهد، یعنی نقشه های OpenLayers استفاده کنید. کارکرد این نقشه ها ممکن است کمی محدود تر باشد ولی برای استفاده از آنها نیازی به کلید API نیست.
همچنین به این نکته نیز توجه کنید که در افزونه ی WP Google Maps در نسخه ی رایگان، تنها امکان ایجاد یک نقشه وجود دارد. بنابراین در صورتی که به بیش از این تعداد نقشه در سایت خود احتیاج دارید میتوانید یکی دیگر از افزونه های جایگزین مانند WP Google Map Plugin یا MapPress Maps for WordPress را به کار بگیرید.
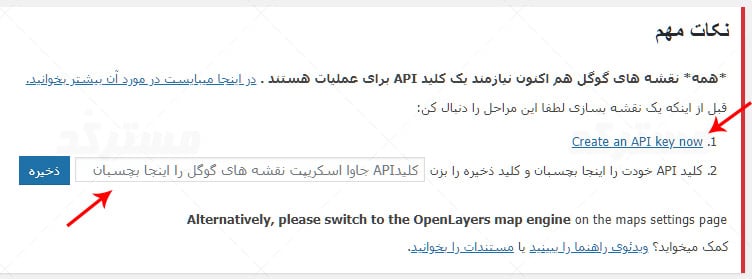
برای شروع کار با افزونه پس از نصب و فعال کردن آن، در ناحیه مدیریت سایت خود به منوی نقشه ها مراجعه کنید. در این صفحه مانند تصویر زیر، افزونه به شما اعلام میکند که لازم است کلید API نقشه های گوگل خود را وارد کنید.

در اینجا میتوانید با کلیک روی Create an API key now یک کلید جدید ایجاد کرده و پس از قرار دادن آن در محل مربوطه روی ذخیره کلیک کنید.
اما همانطور که قبلا هم ذکر کردیم، اگر امکان انجام این کار برای شما میسر نیست، نگران نباشید، چرا که امکان استفاده از نوع دیگری از نقشه ها در هنگام ایجاد نقشه ی جدید در اختیار شما قرار خواهد گرفت.
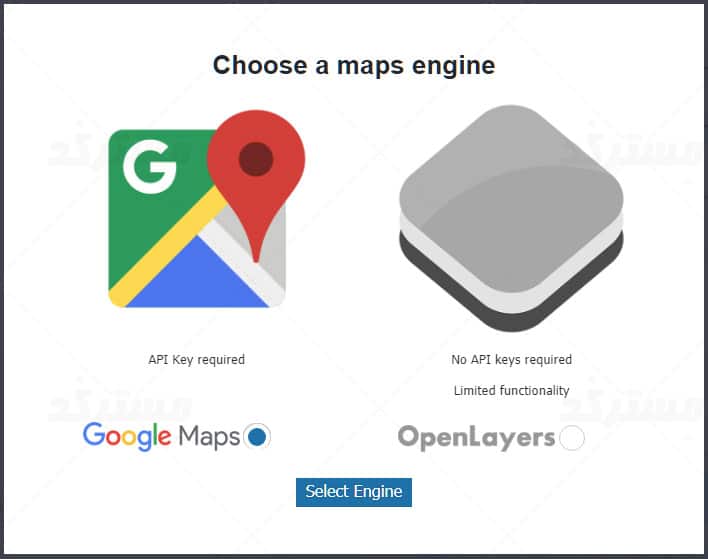
برای ساختن و تنظیم نقشه ی دلخواهتان کافی است پس از مراجعه به منوی نقشه ها روی “اولین نقشه من” کلیک کنید. در اینجا در صورتی که هنوز کلید API نقشه های گوگل را در تنظیمات افزونه وارد نکرده اید، میتوانید در پاپ آپی که جهت انتخاب نوع نقشه به شما نمایش داده میشود، OpenLayers را انتخاب کنید.

از آنجایی که این آموزش در رابطه با افزودن نقشه گوگل به سایت است، ما کارمان را با استفاده از نقشه های گوگل ادامه خواهیم داد.
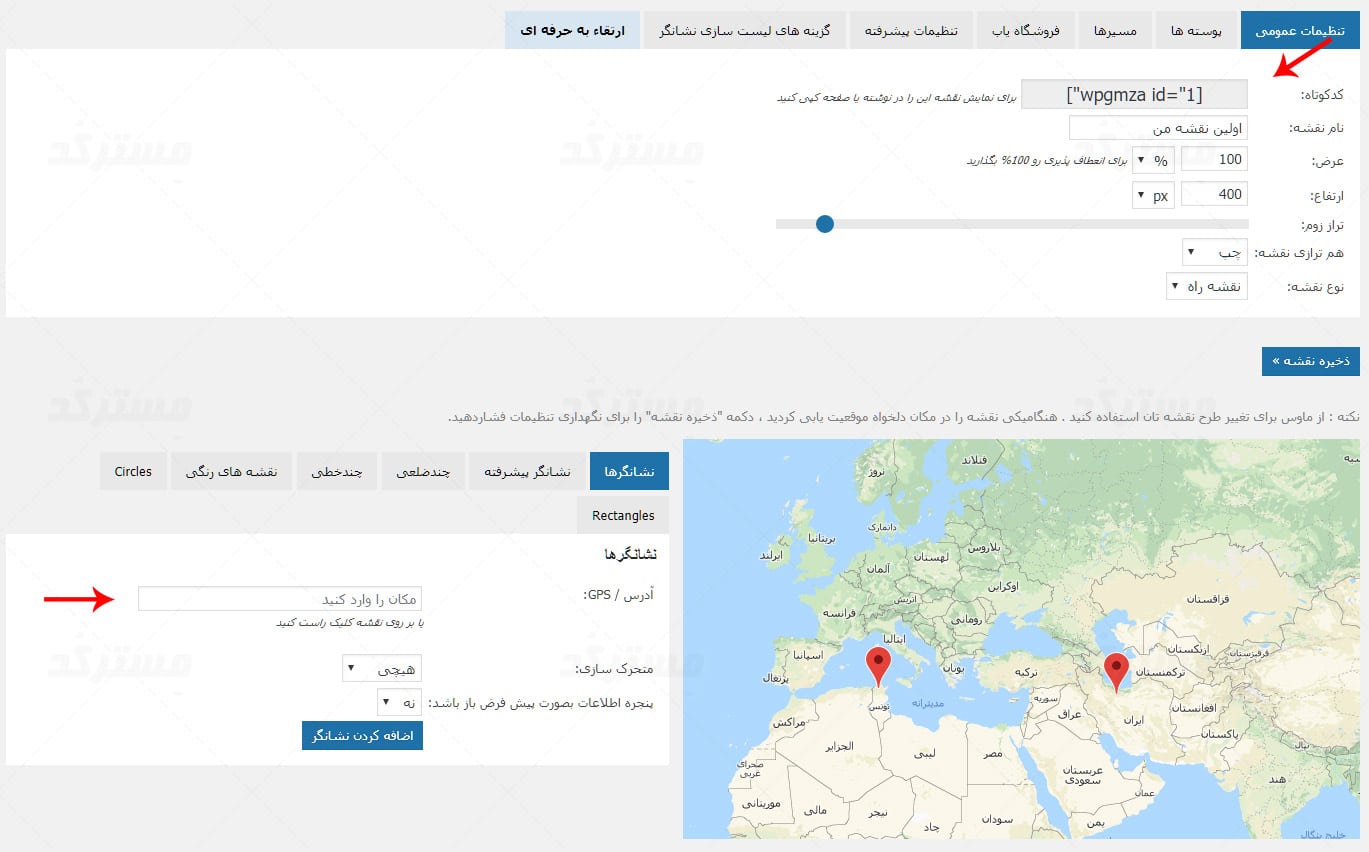
در ادامه لازم است که در بخش نشانگر ها، آدرس محل دلخواه خود را وارد کنید. به عنوان یک روش جایگزین میتوانید پس از پیدا کردن محل مورد نظر روی نقشه، در محل دلخواه راست کلیک کنید تا نشانگر دقیقا در محل دلخواه شما قرار بگیرد. توجه داشته باشید که این افزونه قابلیت اضافه کردن چندین نشانگر یا marker را به صورت همزمان در اختیار شما قرار میدهد. بنابراین پس از تعریف هر نشانگر میتوانید جهت ذخیره ی نشانگر روی دکمه اضافه کردن نشانگر (Add Marker) کلیک کرده و در سپس در صورت دلخواه مجددا نشانگر جدیدی به نقشه اضافه کنید. لیست نشانگر های اضافه شده، در زیر نقشه قابل مشاهده و مدیریت خواهد بود. بنابراین در صورتی تمایل میتوانید نشانگرهای اضافی را پاک کرده و یا آنها را ویرایش کنید.

همانظور که در تصویر بالا نیز مشخص است، تنظیمات متعدد دیگری نیز برای این نوع نقشه در اختیار شما قرار گرفته است. مثلا در بخش تنظیمات عمومی در بالای نقشه میتوانید ابعاد نقشه را تغییر داده و نوع نقشه را نیز به دلخواه ویرایش کنید. کد کوتاه نقشه نیز در همین بخش در اختیار شما قرار گرفته که با قرار دادن آن در نوشته/برگه ی دلخواه میتوانید نقشه ای که همین حالا ایجاد کرده اید را به نمایش در بیاورید. در پایان پس از اتمام اعمال تنظیمات دلخواه، جهت ذخیره ی نقشه روی دکمه “ذخیره نقشه” کلیک کنید.
در ادامه پس از کپی کردن کد کوتاه نقشه، به صفحه یا برگه ی مورد نظر مراجعه کرده و کد کوتاه را در آن قرار دهید. (و تغییرات را ذخیره کنید) حالا اگر به صفحه/نوشته ی دلخواه مراجعه کنید، خواهید دید که نقشه ای که در مرحله ی قبل ایجاد کرده بودید، در محل دلخواه به نمایش در آمده است.

با سلام
ضمن سپاس از آموزش بسیار مفید و کاربردی شما
به نظر می رسد که آموزش مفروض به ثبت سایت در نقشه گوگل باشد، شاید بی مناسب نمی بود اگر در مقدمه آموزش توضیحات کاربری در خصوص نحوه ثبت سایت در نقشه گوگل هم نکاتی ذکر می شد.
سلام
این آموزش در مورد موضوع مورد نظر شما نیست و ارتباطی به ثبت سایت در نقشه گوگل نداره. هدف آموزش و کاربرد اون در مقدمه شرح داده شده و همونطور که در عنوان آموزش هم درج شده، در رابطه به نمایش دادن نقشه گوگل برای محل دلخواه در سایت کاربر هست. (مثلا فرم تماس با ما)
همچنین اگر مبحث کلید API باعث اشتباهتون شده، باید به این نکته اشاره کنم که نمایش نقشه گوگل در سایت با استفاده از کد html هیچ نیازی به این آیتم نداره. و البته خود مبحث کلید API خیلی گسترده تر از این هست که فقط محدود به نقشه ی گوگل بشه که باز موضوعی جدا از این آموزشه.
سلام. من امتحان کردم. همشون api میخواستن. چه کنیم؟
سلام
طبعا باید کلیک API ایجاد کنید.