آموزش قرار دادن ویدئو در وردپرس
از سری آموزش های پایه ای وردپرس، این بار مسترکد با آموزش قرار دادن ویدئو در وردپرس در خدمت شماست. در آموزش امروز، به نحوه ی قرار دادن انواع ویدئوهای آنلاین، لینک مستقیم ویدئو و درج ویدئو از آپارات خواهیم پرداخت. از شما دعوت میکنیم که در ادامه با ما همراه شوید.
Embed چیست و با آپلود ویدئو چه تفاوتی دارد؟ چرا آپلود ویدئو را پیشنهاد نمیکنیم؟
وقتی شما ویدئویی که در سایت دیگری آپلود شده را از طریق آدرس در سایت خود قرار میدهید، به این عمل شما، Embed کردن میگویند. حال آپلود کردن ویدئو به این معنا خواهد بود که شما ویدئوی مورد نظر را از طریق “افزودن پرونده چند رسانه ای” یا به شیوه های دیگر بر روی هاست خود آپلود کنید.
وقتی شما ویدئویی را از یک سایت دیگر مانند آپارات یا یوتوب و ویمئو در سایت خود امبد میکنید، هیچ ترافیک اضافه ای از سایت شما مصرف نخواهد شد. همچنین در این حالت، سایت شما هیچ ریسورس اضافه ای نیز بر روی سرور مصرف نخواهد کرد. دقیقا بر عکس این حالت، اگر ویدئو را جهت پخش، بر روی سایت خود آپلود کنید، در وحله ی اول باعث افزایش مصرف فضای دیسک و بعد باعث استفاده ترافیک و ریسورس های بیشتر در سایت خود خواهید شد. از آنجایی که اکثر سایت ها بر روی هاست های اشتراکی میزبانی میشوند، این امر میتواند به ایجاد مشکل برای سایت و مسدود شدن سایت منجر شود.
دقیقا به همین دلیل است که آپلود ویدئو بر روی سایتتان اصلا کار منطقی ای نخواهد بود و بهترین کار این است که ویدئو هایی خود را در سایتی مانند آپارات آپلود کرده و سپس آنها را در سایت خود Embed نمایید.
قرار دادن ویدئو از سایت های به اشتراک گذاری خارجی
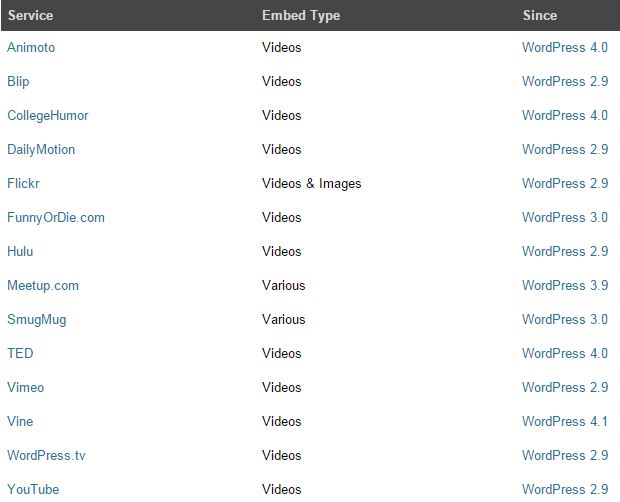
حتما همین حالا به خوبی میتوانید چند سایت معروف و معتبر به اشتراک گذاری ویدئو را برایمان نام ببرید. منظورمان سایت هایی مانند یوتوب و ویمئو است. اگر بخواهید ویدئوی انتخابی خود را که در این نوع سایت ها میزبانی میشود، در سایت خود قرار دهید، تنها کاری که لازم است بکنید این است که آدرس ویدئو (همان آدرسی که در نوار آدرس مرورگر درج شده) را در نوشته ی خود پیست کنید. توجه کنید این لینک باید به صورت متن ساده باشد و نباید به جایی لینک شده باشد. در این حالت وردپرس به صورت اتوماتیک لینک را تشخیص داده و آن را تبدیل به اجرا کننده ی ویدئو خواهد کرد. لیستی از سایت هایی که وردپرس میتواند به صورت اتوماتیک آدرس های آنها را تبدیل به پلیر ویدئو کرده و به نمایش در بیاورد، در تصویر زیر درج شده. جهت مشاهده تصویر در اندازه ی کامل میتوانید روی آن کلیک کنید :
درج ویدئو در سایت از لینک مستقیم
گاهی ممکن است بجای لینک ویدئو در یکی از سایت های به اشتراک گذاری، لینک مستقیم ویدئو را در اختیار داشته باشید. خبر خوب این است که حتی در این حالت هم شرایط هیچ فرقی نخواهد کرد. کافی است لینک ویدئو را دقیقا به همان شکلی که قبلا ذکر شد، در نوشته یا برگه ی خود در وردپرس پیست کنید. در صورتی که فرمت ویدئو توسط وردپرس پشتیبانی شود، لینک درج شده بلافاصله تبدیل به اجرا کننده ی ویدئو خواهد شد و ویدئو را به نمایش خواهد گذاشت.
قرار دادن ویدئو از آپارات در سایت
درج ویدئو های آپارات در سایت بسیار ساده است. برای انجام این کار، ابتدا ویدئوی مورد نظر خود را انتخاب کنید. سپس مطابق تصویر زیر، در کنار ویدئو روی دکمه مربوط به نمایش کد ویدئو کلیک کنید :
در زیر ویدئو باکس جدیدی مطابق تصویر زیر نمایان خواهد شد :
حالا کافی است اندازه ی دلخواه خود را برای ویدئو انتخاب کرده و کد درج شده در باکس را کپی کنید. سپس در ویرایشگر وردپرس به حالت متنی سوئیچ کرده و کد را در قسمت دلخواه خود قرار دهید.
بله. همه چیز به همین سادگی بود!





عالی بود…. مرسی
مطالبتون خیلی خوبن متشکر
ممنون از شما
من یه مشکلی با قرار دادن ویدیو از هر سایتی دارم. وقتی کد iframe یا حتی js (واسه آپارات) رو وارد میکنم و بهروزرسانی رو میزنم، کلا هر چی توی تگ بوده میپره و دوباره که تگ رو بذارم، باز هم همین میشه. مشکل چیه؟
عجیبه. من همین الان با آخرین نسخه وردپرس تست کردم و چنین مشکلی رو ندیدم. دقیقا هم کد آی فریم آپارات رو قرار دادم و هم کدی که با تگ اسکریپت هست. هر دو بدون مشکل بعد از ذخیره، نشون داده میشن.
این مسئله رو قبلا توی نسخه های قدیمی وردپرس دیده بودم ولی فکر میکنم اگر از نسخه به روز وردپرس و ویرایشگر پیشفرض وردپرس استفاده میکنید، یا افزونه هاتون و یا قالبتون باید تغییری در رفتار پیشفرض وردپرس ایجاد کرده باشن. یک حالت دیگه هم زمانیه که وردپرس روی هاست شخصی نصب نشده باشه و فرضا از سرویس هایی که بلاگ رایگان وردپرسی در اختیار کاربر قرار میدن استفاده شده باشه که فکر نمیکنم در مورد شما صادق باشه.
اما به هر حال، اگر فرض کنیم مشکل از خود وردپرسه باید بتونید با آموزشی مثل چیزی که در لینک زیر اومده برطرفش کنید :
http://brainbrian.com/2014/06/04/fix-for-wordpress-stripping-iframes-and-script-tags-from-editor/
فقط مدیر می تونه کد قرار بده.اگر زیر دسترسی مدیر باشید می پرد
با سلام
به جای بکارگیری کد آی فریم، آیا کدی نیست که بتوان آن را در فایل فانکشن قالب قرار داد و سپس میان بر آن را در ویرایشگر به همراه درج آی ویدیو از آپارات مورد استفاده قرار داد که امکان سفارشی سازی طول، عرض، حاشیه و …هم باشد؟
در یکی از سایت این کد بود ولی دارای اشکال است.
با تشکر
سلام
در صورتی که استفاده از ویدئوهای آپارات مد نظرتون هست، حتی در صورت استفاده از shortcode (در لینکی که خودتون ارسال کرده بودید) باز هم خروجی نهایی iframe هست. همون کدی که لینک داده بودید، طول و عرض و … قبول میکنه و از طرفی برای سفارشی کردن طول و عرض و … نیازی نیست که چیزی رو جایگزین iframe کنید. خود آی فریم این قابلیت هارو داره.
با سلام
ضمن تشکر از پاسخ شما
این که گفته می شود" کد خروجی iframe برای پخش ویدیو از سایت هایی مانند آپارات روی سئو اثر منفی داره" تا چه حد به واقع نزدیک است؟
با سپاس
سلام
تا جایی که من اطلاع دارم در حال حاضر استفاده از iframe هیچ تاثیر منفی ای در مبحث سئو نداره. در گذشته موتورهای جستجو iframe رو بخشی از محتوای صفحه به حساب می آوردن ولی در حال حاضر موتورهای جستجو (خصوصا گوگل) متوجه این موضوع هستن که اگر صفحه ای با استفاده از آی فریم فراخوانی شده باشه، محتوای اون باید به صورت جداگانه خزیده بشه و نباید جزو محتوای سایتی که اون رو فراخوانی کرده به حساب بیاد. بنابراین خصوصا در مورد فراخوانی ویدئو، تا جایی که من مطلع هستنم، این مسئله هیچ تاثیر منفی ای در سئو نداره.
بسیار ممنون
با سلام و خسته نباشید
یه مشکل دارم ممنون میشم که برای رفع اون کمکم کنید
من ویدیو های سایتمو تو آپارات آپلود کردم و کدشو جهت نمایش درون وب سایتم گرفتم و قرار دادم اما مشکل اینجاست که در وب مستر در بخش Blocked Resources این ویدیو ها ارور دادند و robots.txt سایتمم اینه
User-agent: *
Disallow: /wp-admin/
Allow: /wp-admin/admin-ajax.php
ممنون می شم اگه راهنمایی کنید
سلام
اگر منظورتون اینه که گوگل به ویدئوهایی که در آپارات آپلود کردید دسترسی نداره، این دست شما نیست، چون ویدئوهاتون روی آپاراته و اصلا در حیطه دامنه و سایت شما قرار نمیگیره.
بنده به علت نداشتن فضای کافی ویدیو های سایتمو در آپارات قرار میدم و بعد اونو داخل وب سایتم میزارم حالا در قسمت Blocked Resources وب مستر تولز سایت خودم دقیقا همه ویدیو های آپاراتی رو که قرار دادم به صورت ارور نمایش میده . در کل این مشکلو چطور میتونم حل کنم ؟ ممنون میشم کمکم کنید
کلا آپلود ویدئو روی فضاهای مخصوص میزبانی ویدئو کار صحیحی هست و به طور کلی میزبانی ویدئو روی هاست شخصی توصیه نمیشه.
همونطور که عرض کردم، وقتی ریسورس بلاک شده روی دامنه شما نیست و متعلق به سایت شما نیست، شما کاری نمیتونید براش بکنید. در واقع اگر گوگل به ویدئویی که در آپارات آپلود شده دسترسی نداره، این یعنی دسترسی از طرف آپارات بلاک شده و این مسئله در حیطه اختیارات شما و سایت شما قرار نمیگیره.
سلام
یه سوال فنی
توی پلاگینی که کلیک یاب برای تبلیغات ویدئویی در اختیار قرارداده، چطور میشه روی هر ویدئو، یه عکس سفارشی قرار داد؟
باکس مربوطه برای درج عکس وجود نداره.
اسم پلاگینی که ویرایش کردن jwplayer هستش و به نظرم نیاز به کد نویسی هستش تا بشه باکسو اضافه کرد.
ما هم که برنامه نویسی را نا بلد!
ممنون
مرسی usefull
سلام ممنون خیلی جالب و تقریبا کامل بود
فقط یک سوال اونم اینکه
چند روش برای اپلود فیلم در سایت وجود داره و روشی به نام روش زمینه دلخواه هم وجود داره یا خیر و این روش ها کدام در سئوی سایت موثره
خیلی ممنون عالی بود موفق باشید
سلام. من توی سایتم یک برگه ساختم مخصوص ویدئوها، ولی مشکل اینه که فقط 4 تا ویدئو میتونم در اون قرار بدم و اگه ویدئو جدیدی بذارم از ویدئوهای قبلی حذف میشه و جدید بجای قبلی میاد. دسته بندی ها هم همه درست هستند. ممنون میشم راهنمایی کنید چطور این مساله رو حل کنم.
سلام دوستان من برای امبد ویدیو از نماشا کد ای فریم کپی میکنم توی دسکتاپ نشون داده میشه و مشکلی نداره ولی در موبایل به هم میریزه و نمیشه پلی کرد راه حلی داره این مشکل؟ وردپرسی هست سایتم