آموزش افزودن لینک دلخواه به تصاویر گالری در وردپرس
در آموزش قبلی با هم یاد گرفتیم که چگونه تصاویر و فایل های چند رسانه ای را در وردپرس مدیریت کرده و از آنها استفاده کنیم. اگر یادتان باشد در همان آموزش، گفتیم که میتوانید به تصاویر، پیوند دلخواه خود را اضافه کنید تا تصاویر به مسیر مورد نظر شما لینک شوند اما چیزی که کم داشتیم این بود که این امکان در زمان ایجاد گالری وجود نداشت و ما قادر نبودیم تصاویر موجود در یک گالری را به آدرس مورد نظرمان لینک کنیم. حالا کاری که میخواهیم انجام بدهیم این است که ببینیم چگونه میتوانیم در وردپرس به تصاویر گالری پیوند دلخواهمان را اضافه کنیم. برای یاد گیری انجام این کار در ادامه با مسترکد همراه باشید.
چگونه پیوند دلخواهمان را به تصاویر گالری اضافه کنیم؟
نحوه ی انجام این کار بسیار ساده است. برای انجام این کار به افزونه ای با نام WP Gallery Custom Links نیاز خواهید داشت. بنابراین ابتدا این افزونه را دریافت کرده و بر روی وردپرس خود نصب کنید. اگر نمیدانید نصب افزونه در وردپرس به چه شکل انجام میشود، کافی است آموزش نصب افزونه در وردپرس را که قبلا برای شما تهیه کرده ایم مطالعه کنید.
از آنجایی که این افزونه پس از نصب و فعال سازی بدون نیاز به هیچگونه تنظیماتی شروع به کار خواهد کرد، بلافاصله پس از نصب میتوانید شروع به ایجاد انواع گالری با لینک های دلخواه خود نمایید.
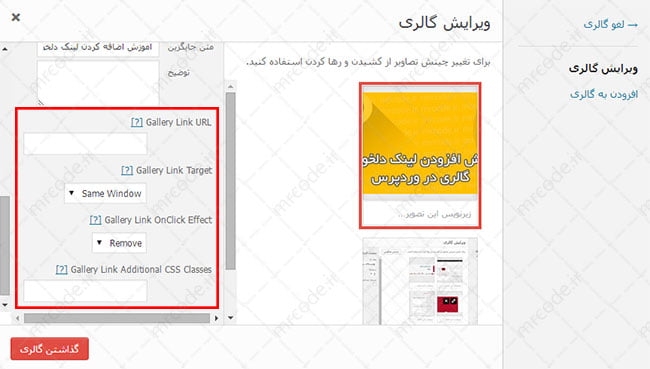
همانطور که در تصویر بالا نیز مشخص است، بعد از نصب افزونه، هر زمان که در حال ساخت گالری باشید، با انتخاب هر عکس قادر خواهید بود آدرس دلخواهتان را به عنوان لینک به هر تصویر اضافه کنید و حتی این امکان را نیز دارید که تعیین کنید که مایلید لینک در همان صفحه یا یک صفحه ی جدید برای کاربر به نمایش در بیاید.
و اما یک خبر خیلی خوب این است که این افزونه به سایر افزونه های مربوط به تصاویر، مثلا لایت باکس هیچ مشکلی ندارد و به خوبی در کنار آنها کار خواهد کرد. حتی این امکان نیز برای کاربر در نظر گرفته شده که بتواند تعیین کند آیا مایل است event های نسبت داده شده به تصویر در زمان کلیک روی آن اجرا شوند یا خیر. (مثلا در حالتی که لایت باکس فعال باشد)
امیدوارم از این آموزش لذت برده باشید.



سلام من این افزونه رو نصب کردم. موقع ساخت گالری یک لینک در قسمت link to gallery قرار میدم این لینک مربوط به یکی از نوشته های سایت من میشه. اما وقتی برگه و گالری رو میسازم و روی عکس کلیک میکنم فقط عکس رو نشون میده نه نوشته مورد نظر رو. دلیلش چیه؟
ممنون
سلام
اطمینان حاصل کنید افکت های onclick رو روی حالت Remove قرار داده باشید.
یک نکته ای هم که هست ممکنه قالبتون به صورت built in افکت لایت باکس ایجاد کنه که در اون شرایط دقیقا نمیدونم افزونه چطور کار خواهد کرد.
لینک ها درست شدن. فقط یک مشکلی هست وقتی گالری میسازیم عکس های گالری به هم میچسبند و راهی برای جداسازیشون نیست. اگر راه حلشو میدونید لطفا راهنمایی کنید. ممنون
این دیگه ربط به css قالبتون داره. باید در css استایل های مناسب برای گالری تعریف کنید.
سلام
افزونه ای هست مقل نمناک یا نیک صالحی ، عکس داخل پست رو لینک کنه به همون مطلب؟
سلام و خسته نباشد .چطور می تونم روی 1عکس چندین لینک قرار بدم؟
سلام
با یه افزونه ای مثل این :
https://market.mrcode.ir/?p=15724
سلام
افزونه نصب شد و لینک به درستی به اسلایدر اضافه مبشه فقط مشکلی که پیش میاد اینه که بعد اضافه شدن لینک ابعاد تصویر اسلایدر تغییر میکنه و تصویر کوچیکتر و حاشیه سیاه میشه.
راه حل چیه؟
ممنون ار سایت خوبتون.