آشنایی با ویرایشگر جدید وردپرس: گوتنبرگ
حتما یادتان هست که در پست معرفی وردپرس 4.9 برایتان از ویرایشگر جدید وردپرس یعنی گوتنبرگ صحبت کردیم. در آن معرفی برایتان توضیح دادیم که در وردپرس 5.0 شاهد حضور ویرایشگر جدیدی با نام گوتنبرگ خواهید بود. خوب ماجرا هنوز هم مانند قبل است. با این تفاوت که پیش از ارائه نسخه 4.9.5 قرار شده بود که در این نسخه، از کاربران دعوت شود که گوتنبرگ را به عنوان یک افزونه در سایت خود نصب کرده و به آزمایش آن بپردازند. وردپرس 4.9.5 هم عرضه شد ولی انجام این امر در مورد گوتنبرگ به تعویق افتاد و از قرار معلوم نمایش این دعوت برای کاربران، تا وردپرس 4.9.8 به تعویق افتاد. اما کماکان به نظر میرسد که تاریخ ارائه نسخه نهایی ویرایشگر گوتنبرگ، همان وردپرس 5.0 باشد. هرچند امکان تست این ویرایشگر، پیش از عرضه رسمی نیز برای کاربران میسر خواهد بود.
با توجه به داغ بودن بازار گوتنبرگ و نزدیک شدن سریعمان به مرحله ی استفاده عمومی از این ویرایشگر، مسترکد تصمیم گرفت که امروز نگاهی به این ویرایشگر جالب و جدید وردپرس بیاندازد و شما را کمی با آن آشنا کند. در این معرفی سعی میکنیم بدون حاشیه، واقعا احساسی که از لحظه ی شروع به کار با گوتنبرگ تا پایان کار و نوشتن این مقاله داشتیم را با شما به اشتراک بگذاریم. در آخر هم اگر گوتنبرگ هنوز راضیتان نکرده بود و احساس کردید که مایلید به استفاده از ویرایشگر کلاسیک وردپرس ادامه دهید، روشی را جهت نگه داشتن ویرایشگر کلاسیک و غیر فعال کردن دعوت آپدیت به گوتنبرگ در نسخه های بعدی وردپرس، برایتان شرح خواهیم داد. از شما دعوت میکنیم که با ما همراه شوید.
با گوتنبرگ، ویرایشگر جدید وردپرس آشنا شوید
در این لحظه که این معرفی را برای شما مینویسیم، برای استفاده از ویرایشگر جدید وردپرس، لازم است که به بخش افزونه ها رفته و آن را مانند هر افزونه ی دیگری روی سایتتان نصب و فعال کنید. (کافی است در بخش نصب افزونه ها عبارت gutenberg را تایپ کنید) پس از فعال کردن افزونه حالا اگر به بخش نوشته ها (یا برگه ها) سایتتان مراجعه کنید، در بالای صفحه در بخش افزودن نوشته، متوجه وجود تغییر جدیدی خواهید شد.
همانطور که مشاهده میکنید، حالا برای افزودن نوشته دو انتخاب پیش رو دارید. میتوانید ویرایشگر قدیمی (کلاسیک) وردپرس را انتخاب کنید و یا از ویرایشگر جدید (Gutenberg) بهره بگیرید. وضعیت در مورد ویرایش نوشته یا برگه هایی که از پیش موجود هستند نیز به همین صورت خواهد بود.
مشاهده ی این ویرایشگر برای اولین بار، برای مسترکد کمی عجیب و غریب بود و 4-5 ثانیه ای طول کشید تا حالمان سر جایش بیاید و شروع به بررسی امکانات موجود در صفحه ی پیش رویمان کنیم. (شما هم اگر برای اولین بار این ویرایشگر با مشاهده میکنید، به سرِ مبارک چند ثانیه ای اجازه بدهید که با ایده ی این ویرایشگر جدید کنار بیاید و ببیند که اوضاع از چه قرار است?)
در نگاه به گوتنبرگ اولین چیزی که به چشم می آید، سادگی صفحه ی ویرایشگر و نمایش همه ی تنظیمات در قالب تاگل هایی است که امکان باز و بسته شدن دارند. حالا همه چیز از دسته ها و برچسب ها گرفته تا تصویر شاخص، تنظیمات دیدگاه ها و چکیده ی نوشته به صورت کاملا مینیمال در زیر هم به نمایش در آمده اند. با هر کدام که کاری دارید، کافی است روی آن کلیک کرده و آن را باز کنید. در مراجعه بعدی شما به صفحه، هر آیتمی که باز گذاشته باشید، از این پس به حالت باز به نمایش در خواهد آمد. (وجود این تاگل ها چیز عجیب یا حتی جدیدی نیست اما مینیمال بودن و تا حدی فشرده بودن طراحی گوتنبرگ است که نمایی متفاوت به این بخش ها میبخشد.)
اولین چیزی که در ویرایشگر جدید وردپرس تست کردیم، کار با برچسب ها بود. تا ورژن فعلی وردپرس برچسب هایی که در هر نوشته وارد میکنید، تنها در صورتی ذخیره میشوند که نوشته را به نحوی ذخیره یا منتشر کنید. اما در ویرایشگر جدید اوضاع دیگر به این شکل نیست. برچسب هایی که در نوشته وارد میکنید، به صورت آنی در وردپرس ذخیره شده و با مراجعه به منوی برچسب ها در ناحیه مدیریت وردپرس در دسترس خواهند بود. حتی اگر خود نوشته را ذخیره نکرده باشید. لازم به ذکر است که در این ویرایشگر دیگر امکان مشاهده برچسب های پر استفاده را نخواهید داشت. علاوه بر این، دیگر از تنظیماتی مثل “تنظیمات صفحه” نیز خبری نیست.
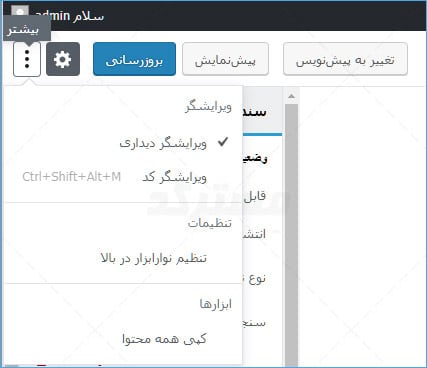
در بالای سمت چپ صفحه یک منوی کوچک مشاهده میکنید که شکل سه نقطه ی روی هم دارد. با باز کردن این منو و انتخاب یکی از گزینه های ویرایشگر دیداری یا ویرایشگر کد میتونید بین دو حالت ویرایش بصری و امکان کدنویسی، جابجا شوید. البته لازم به ذکر است که همین امکان با کلیک روی دکمه سه نقطه در کنار هر عنصر در صفحه نیز در اختیار شما قرار خواهد گرفت.
اما تا اینجا در این ویرایشگر مینیمال، جای یک امکان کاملا خالی است. و احتمالا شما هم طی چند ثانیه به این مسئله پی خواهید برد. در این ویرایشگر هیچ خبری از امکان ویرایش و افزودن زمینه های دلخواه (Custom Fields) نیست! صادقانه من شخصا هنوز هم دلیل این تصمیم را درک نمیکنم اما خوشبختانه این مشکل هم راه حل خودش را دارد. برای رفع این مشکل و فراهم کردن امکان استفاده از زمینه های دلخواه در این ویرایشگر میتوانید از افزونه Custom Fields for Gutenberg استفاده کنید. البته لازم به ذکر است که افزونه ACF هم از ورژن 5.6.9 تقریبا با گوتنبرگ سازگار شده و امکان استفاده از این افزونه در ویرایشگر جدید وردپرس فراهم شده است. بدیهی است، سایر افزونه ها و قالب هایی که از متاباکس های وردپرس در صفحه ویرایشگر بهره میگیرند، نیازمند تغییراتی در نحوه ی نمایش و ساختار خود هستند تا بتوانند با این ویرایشگر هماهنگ شوند.
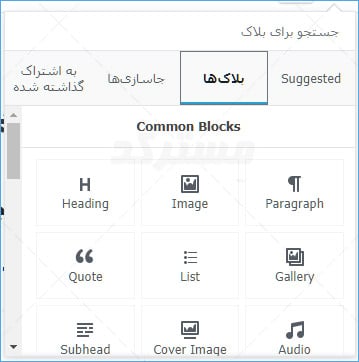
در گوتنبرگ در واقع همه چیز بر پایه ی استفاده از بلاک ها بنا شده است. عناصر مختلفی در اختیار شما قرار گرفته که با کلیک بر روی آیکن “+” در خود ویرایشگر یا در بالا سمت راست صفحه، میتوانید هر یک را که مایلید انتخاب کرده و به نوشته/برگه ی خود بیافزایید.
اولین تغییری که استفاده از این شیوه ایجاد میکند این است که حالا تصویر عنصری جدا از گالری است. این در حالی است که قبلا گالری ها و تصاویر را به شیوه ای تقریبا یکسان به محتوای نوشته های وردپرس اضافه میکردیم.
همچنین حالا، هرچند در واقع هدینگ ها هم نوعی متن هستند، ولی با توجه به ساختار بلاک های گوتنبرگ، عنصری جداگانه برای آنها در اختیار دارید. کافی است این عنصر را انتخاب کرده و در ویرایشگر قرار دهید. کلیه ی تنظیمات مربوط به این عنصر در اختیار شما قرار گرفته و قابل ویرایش خواهند بود.
اگر روی دکمه “سه نقطه” در سمت چپ همین عنصر کلیک کرده و گزینه ی ویرایش به عنوان HTML را انتخاب کنید، میتوانید به ویرایش کد اچ تی ام ال آن بپردازید. راستی یک نکته ی جالب دیگر این است که از طریق ویرایشگر دیداری، امکان اضافه کردن هدینگ 1 را نخواهید داشت که البته تصمیم جالب و خوبی است. (اگر خیلی اصرار دارید، از طریق ویرایش اچ تی ام ال میتوانید از هدینگ 1 هم استفاده کنید?)
اگر ماوس خود را در سمت راست عناصر موجود در صفحه نگه دارید، امکان درگ کردن و جابجایی آنها برای شما فراهم میشود. مشابه همین کار را میتوانید با فلش موجود در کنار عناصر نیز انجام داده و عنصر مورد نظر را به محل دلخواه جابجا کنید. (این کار برای پاراگراف ها زیاد هم منطقی به نظر نمیرسد! پس در جابجا کردن متون خود دقت کنید.)
در بین بلاک های موجود در گوتنبرگ، یک بلاک پاراگراف نیز به چشم میخورد. از بلاک پاراگراف میتوانید برای متون خود استفاده کنید. اما واقعیت این است که در واقع شما هیچ نیازی به این بلاک یا هر نوع بلاک نوشتاری دیگری ندارید. چرا؟ به این جهت که در واقع در هر نقطه ای بین بلاک ها که کلیک کنید، بلافاصله یک بلاک جدید ایجاد شده و امکان نوشتن متن را برایتان فراهم میکند. (پس نوشتن متن دلخواه اصلا وقت گیر نخواهد بود)
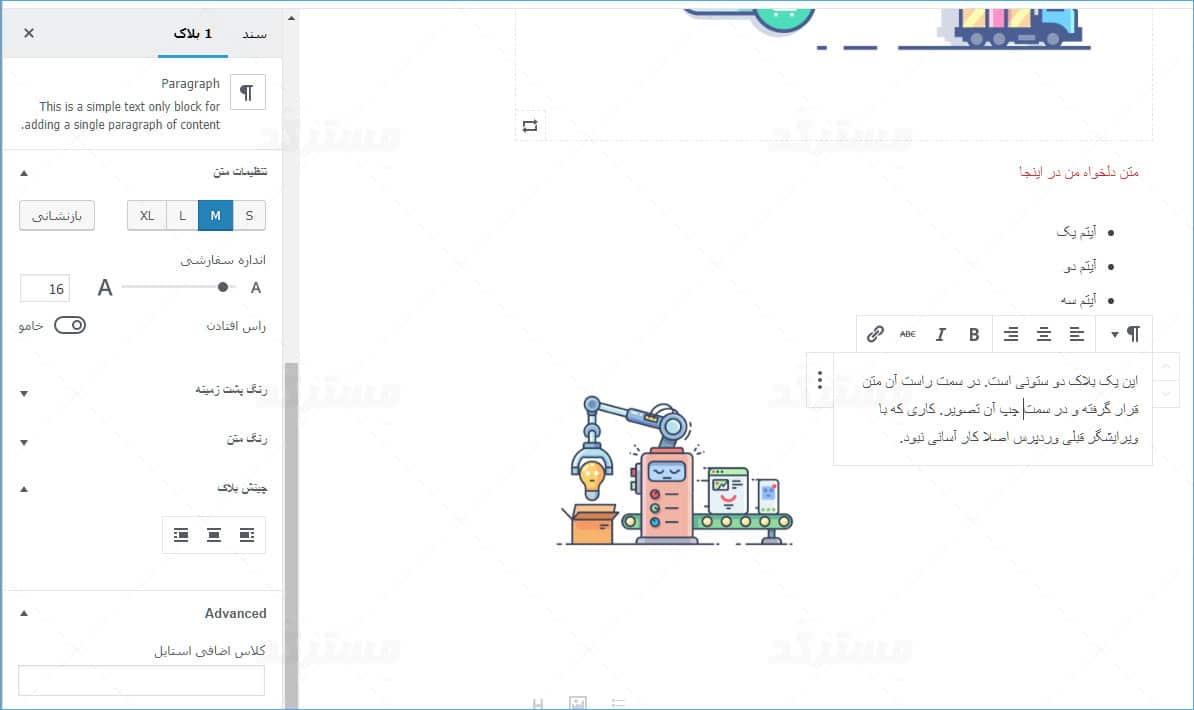
در این ویرایشگر آنچه واقعا جالب توجه است، این است که چیزی به شما نشان داده نمیشود، مگر اینکه واقعا در این لحظه به آن احتیاج داشته باشید. مثلا فقط وقتی تنظیمات فرمت متن به شما نشان داده میشوند که یک بلاک متنی را انتخاب کرده باشید. هرگاه بلاکی را انتخاب میکنید میتوانید تنظیمات مخصوص آن بلاک را در سایدبار سمت چپ صفحه مشاهده کرده و همه چیز را مطابق میل خود تنظیم کنید.
در حال حاضر برای بلاک های متنی تنظیمی با عنوان “راس افتادن” (!) در سایدبار مشاهده میشود که در واقع معادل drop caps است. اگر این تنظیم را انتخاب کنید، حرف اول متن به صورت بزرگتر و جدا از بقیه ی متن به نمایش در خواهد آمد. راستی سایدبار سمت چپ را نیز میتوانید با کلیک روی دکمه ی چرخ دنده در بالای صفحه مخفی کنید و یک محیط کاملا بدون حواس پرتی برای خودتان آماده کرده و مشغول نوشتن شوید.
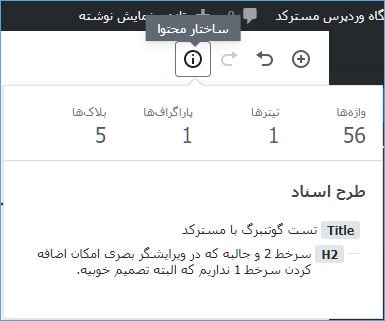
در بالا سمت راست صفحه یک دکمه ی کوچک به شکل i (معادل info یا اطلاعات) به نمایش در می آید. با کلیک روی این دکمه میتوانید اطلاعاتی در مورد نوشته ی خود کسب کرده و همچنین ساختار کلی ی آن را مشاهده کنید.
یکی از کارهای جال این بخش این است که با کلیک روی سرخط های نوشته (heading) شما را دقیقا به محل مورد نظر میبرد. این مسئله در یک نوشته ی طولانی که دارای عناوین و بخش های مختلفی است، بسیار کاربردی بوده و امر ویرایش را بسیار آسان خواهد نمود.
همانطور که قبلا هم اشاره کردیم، در گوتنبرگ محور اصلی کار شما بر مبنای استفاده از بلاک هاست. اما در بین بلاک های این ویرایشگر، علاوه بر بلاک های عادی مثل تصویر، متن، پارگراف، جداول و … شاهد وجود برخی بلاک های مخصوص طرح بندی یا layout نیز هستیم. جداکننده ها، نمایش ادامه مطلب، دکمه ها، ستون های متنی و همچنین ستون هایی که قابلیت نمایش همزمان متن، تصاویر و … را در اختیار شما قرار میدهند از این دسته بلاک ها هستند. کلیه ی بلاک های گوتنبرگ قابلیت تکثیر یا ویرایش به عنوان HTML را در اختیار شما قرار میدهند. همچنین برخی از این بلاک ها را میتوانید به بلاک های دیگر تبدیل کنید. (مثلا بلاک متن میتواند به بلاک نقل قول تبدیل شود)
امکان جالب دیگری که ما خیلی از آن خوشمان آمد، امکان به اشتراک گذاری بلاک ها بود. اجازه بدهید کمی راجع به این امکان توضیح بدهیم. فرض کنید که با بلاک ستون ها، ساختاری شامل نوشته ها و تصاویر دلخواه خود ایجاد کرده اید. اما مایل نیستید که استفاده از بلاکی که همین حالا مدت طولانی ای روی آن وقت گذاشته اید، فقط به همین نوشته محدود شود. بلکه میخواهید امکان استفاده از آن در همه ی نوشته یا برگه های وردپرس برایتان فراهم باشد. در این حالت کافی است بلاک مورد نظر را با نام دلخواه به اشتراک بگذارید. حالا اگر به نوشته یا برگه ی دیگری مراجعه کنید، میتوانید بلاک از پیش ساخته ی خود را در کوتاه ترین زمان ممکن در نوشته/برگه ی جدید قرار داده و از طرح پیش ساخته ی خود لذت ببرید. وجود این امکان برای ما بسیار جالب بود.
خوب، اینها چیزهایی بود که در نگاه اول و طی چند دقیقه ای که با این ویرایشگر کار کردیم، نظر ما را جلب کرد. مسترکد صادقانه تا این لحظه حس خاصی به این ویرایشگر ندارد. در واقع دیدگاه ما به گوتنبرگ تا این لحظه نه منفی است و نه مثبت.
هنوز قانع نشده اید؟
اگر این معرفی و مواردی که مطرح کردیم ایم شما را قانع نکرده که از گوتنبرگ استفاده کنید، نیازی نیست نگران باشید. با استفاده از افزونه Classic Editor میتوانید تا هر زمان که مایلید (یا تا هر زمان که این افزونه وجود دارد!) به استفاده از ویرایشگر کلاسیک وردپرس ادامه دهید. این افزونه گوتنبرگ را از سایت شما حذف نخواهد کرد و امکان استفاده از این ویرایشگر را در کنار ویرایشگر کلاسیک برای شما فراهم میکند. البته این مسئله کاملا قابل درک است که برخی از طراحان ممکن است استفاده از این ویرایشگر را برای مشتریان خود مناسب ندانند. اگر شما هم جزو این دسته از افراد هستید و یا میخواهید به هر نحو خود را از فراخوان استفاده از گوتنبرگ که در وردپرس 4.9.8 به نمایش در خواهد آمد، رها کنید و علاوه بر استفاده از ویرایشگر کلاسیک، اثری را هم از گوتنبرگ در سایت خود مشاهده نکنید، میتوانید علاوه بر افزونه ی فوق از ادآن ویژه ی آن نیز استفاده کنید و به طور کلی خود را از استفاده از گوتنبرگ معاف کنید! (البته با توجه به اینکه اینجا مسئله ی نوشدارو و مرگ سهراب مطرح نیست، به نظر مسترکد برای انجام این کار ها کمی زود است!)
جمع بندی نهایی
هنوز لازم است که به گوتنبرگ زمان بدهیم و ببنیم که دقیقا در نسخه ی نهایی آن قرار است با چه امکاناتی روبرو شویم. اما از دید مسترکد تا این لحظه، گوتنبرگ هنوز چیزی نیست که بتواند تغییری شگرف در نوع مدیریت سایت افرادی که سالهاست در این کار هستند و در واقع تا امروز به نحوی در مدیریت سایت خود صاحب سبک شده اند، ایجاد کند. مثلا اگر بحث استفاده از بلاک ها باشد، ما شخصا ترجیح میدهیم که از ابزاری مثل WPBakery Page Builder استفاده کنیم. وگرنه جدا از این، هدف نوشتن است و نه چیزی دیگر.
اما باید این را هم در نظر بگیریم که در نهایت گوتنبرگ برای کسانی که تازه به عرصه ی مدیریت سایت قدم میگذارند، فرصتی جدید و تازه ایجاد میکند. این مسئله را نمیتوان انکار کرد که استفاده از گوتنبرگ برای افراد کاملا تازه کار، فرصت آن را ایجاد میکند که محتوای خود را به شکلی زیبا، برازنده و درخور به مخاطب خود عرضه کنند و این مسئله به خودی خود، باعث میشود که این ویرایشگر، ابزاری واقعا ارزشمند باشد.
شما در مورد گوتنبرگ چه فکر میکنید؟ آیا دوست دارید که از همین الان به استفاده از آن مشغول شوید؟ یا تا وردپرس 5.0 منتظر میمانید؟ یا شاید اصلا تصمیم به استفاده از آن نداشته باشید. از شما دعوت میکنیم که دیدگاه خود را در مورد ویرایشگر جدید وردپرس در بخش دیدگاه ها با ما و سایر کاربران در میان بگذارید.
برخی موارد تکمیلی در رابطه با گوتنبرگ پس از ارائه وردپرس 4.9.8 : در زمان نوشتن این مقاله، هنوز وردپرس 4.9.8 ارائه نشده بود. در حال حاضر با ارائه شدن این نسخه و نمایش فراخوان استفاده از گوتنبرگ (یا نصب classic editor)، تعداد نصب های روزانه ی این ویرایشگر با افزایش چشمگیری روبرو بوده و حتی در یک نقطه در 5 ام آگوست 2018 تعداد نصب های فعال این ویرایشگر تا 333 درصد افزایش ناگهانی داشت. (که البته با همان سرعتی که بوجود آمده بود، با همان سرعت هم ناپدید شد) اما اصل مطلب اینکه به نظر میرسد اوضاع گوتنبرگ خوب نیست و کاربران تمایل بسیار کمی به استفاده از آن نشان داده اند. وجود تعداد زیادی از نقد های یک ستاره و کسب امتیاز کلی 2.3 از 5 اصلا چشم انداز خوبی را برای ویرایشگری که قرار است تبدیل به ویرایشگر پیشفرض وردپرس شود ترسیم نمیکند.
البته اوضاع نقد های درج شده در توییتر کمی بهتر از سایت رسمی وردپرس است و به نظر میرسد توییتری ها با دید مهربانانه تری به گوتنبرگ نگاه کرده اند. عده ای هم عقیده دارند در واقع اکثرا افراد ناراضی اقدام به درج نقد خود در صفحه رسمی افزونه کرده اند و کسانی که از این ویرایشگر راضی هستند، صرفا به استفاده از آن مشغول شده و اقدام به درج نظر خود در رابطه با این ویرایشگر نکرده اند. (که هرچند تا حدی منطقی است ولی بیش از حد با چاشنی خوشبینی همراه شده است) به نظر میرسد بسیاری از افراد در این موضوع با ما هم عقیده هستند که خوب اگر ما بخواهیم از بلاک ها استفاده کنیم، خودمان ویرایشگری مانند wpbakery page builder یا المنتور را که مخصوص این نوع طراحی، ساخته شده اند، در سایت خود نصب خواهیم کرد و نیازی به استفاده ی اجباری از چنین ویرایشگری نداریم. بعضی دیگر از کاربران هم میگویند امیدوارند استفاده از گوتنبرگ به عنوان یک انتخاب باقی بماند و این ویرایشگر تبدیل به ویرایشگر رسمی وردپرس 5.0 نشود. (که باز هم درخواستی کاملا منطقی است)
اما سوال اینجاست که آیا این همه نگاه منفی و عدم رضایت، فقط بخاطر جدید بودن این ویرایشگر است؟ آیا با گذشت زمان، شاهد رضایت گروه بزرگتری از کاربران وردپرس از این ویرایشگر خواهیم بود؟ ما اینطور فکر میکنیم که این مقاومت و عدم رضایت فقط بخاطر جدید بودن این ویرایشگر و مقاومت طبیعی افراد در برابر تغییرات نیست. به نظر مسترکد دیکته کردن ویرایشگری که بر پایه بلاک ها کار میکند به بخش بزرگی از جامعه ی وردپرس که فقط قصد نوشتن در سایت خود را دارند، اصلا عادلانه نیست. بسیاری از افرادی که نظر خود را در رابطه با این ویرایشگر اعلام کرده اند دقیقا به همین نکته اشاره کرده اند که استفاده از گوتنبرگ نه تنها باعث بهبود روند کاری آنها نشده، بلکه نوشتن مقالات ساده را هم کند تر کرده است.
امیدواریم که توسعه دهندگان هسته ی وردپرس به بازتاب های ارائه شده توجه کنند تا در نهایت اگر قرار است در نسخه ی بعدی وردپرس شاهد تغییر بزرگی باشیم، این تغییر، یک تغییر مثبت و مقبول اکثر کاربران این سیستم مدیریت محتوای محبوب باشد.









باسلام،
آیا برای تمام عرض کردن متنها در وردپرس، هنوز به افزونه TinyMce Advanced وابسته هستیم (نقص عجیب ادیتور وردپرس از داشتن عنصر کارامد Justify) ؟ مثل تراز نبودن تمام عرض متن همین مقاله!
سلام
جاستیفای کردن هرچند در دنیای چاپ فیزیکی (کتب، روزنامه و مجلات) کار مرسوم و زیباییه ولی در دنیای وب، از دید بسیاری از دیزاینر ها کار خیلی جالبی نیست و بسیاری از افراد اصلا با انجامش موافق نیستند. مگر در ستون های از پیش تقسیم بنده شده و باریک. که البته در چنین جاهایی که طراح فکر میکنه جاستیفای کردن همیشه لازمه، میتونه این کار رو از طریق استایل ها انجام بده. بنابراین من شخصا این رو نقص نمیدونم و خودم تمایل زیادی به استفاده از این امکان در مقالاتی که عرض نوشته در اونها زیاد هست، ندارم و دلیل خاصی برای این کار نمیبینم.
در پاسخ به سوالتون تا جایی که من مشاهده کردم، چنین آپشنی در گوتنبرگ هم موجود نیست اما شما همیشه در ویرایشگر ها میتونید خودتون کد رو ویرایش کنید و استایل دلخواه رو به این طریق به متنتون اضافه کنید.
البته طبعا نظرات در این زمینه متفاوت هست.
سلام. من هم با نظر شما کاملا موافق هستم. به نظر من این امکان بسیار نمای متن رو بهتر میکنه. برای منم جای سواله که چرا چنین امکانی وجود نداره.
سلام
جاستیفای در نوشتن مقالات در وب جایگاه خیلی محکمی نداره و فقط در موارد خاص (ستون بندی های باریک) استفاده از اون توصیه میشه. (یه جستجویی بکنید، میبینید که اکثر دیدگاه ها در این رابطه منفی هست)
البته مجددا تاکید میکنم که این مسئله سلیقه ایه و چیز 100 درصدی نیست ولی عموما در وب به سمت عدم استفاده از جاستیفای میرن.
با احترام به سایت محبوبم مسترکد اما منم واقعا با جاستیفای بشدت موافقم… طراحی زیبا و زیبایی بصری مهمترین فاکتور یه سایت خوبه.. چشم های دقیق بین خیلی از افراد به این مساله حساسن.. متنی که جاستیفای داره و متنی که نداره.. برای بعضیا مهم نیست اما اونایی که براشون این قضیه دلپذیر هست هم کم نیستن
موفق باشی مسترکد.. همیشه همینطوری پیشگام و کامل بمون 🙂
کمی باهاش کار بشه میفهمین چه چیز جالبیه !
یه سوال از اساتید :
فعال بودن این افزونه فشار زیادی روی سرور یا سرعت لود سایت میاره؟
آیا پست هایی که با این افزونه منتشر میشن بعدا افزونه رو حذف کنیم مشکلی پیش میاد؟ ( چه تو ویرایش نوشته در ادمین چه تو خود سایت )؟
نوشته هایی که با این افزونه منتشر میشن بغلشون نوشته گوتبرگ میاد دلیل خاصی داره؟ ( عکس زیر )
http://www.upsara.com/images/brd_untitled.jpg
سلام ، مطلب جالبی بود ، درباره این افزونه باید بگم
من چندباری افزونه گوتنبرگ و فعال و غیرفعال میکنم ، دلیلشم اینه هی میخوام باهاش اخت بگیرم تا بعدا دچار مشکل نشم ولی هربار فعال میکنم یک جوری زده میشم ، مثلا تیترهامو نمیتونستم تغییر سایز بدم یا چسباندن متن به صورت ساده دیگه ندارم ، افزونه TinyMce Advanced باهاش هماهنگ نیست و… که مجبور شدم مثلا برای تغییر تیتر ها دست به دامن سی اس اس بشم تا از این بابت خیالم راحت بشه و مشکلم تا حدی برطرف بشه ، موزیک پلیر هم تغییر کرده و داخل هر مرورگر یک استایل جدا داره و استایل پیشفرضی دیگر ندارد .
ولی مدیریت نوشته با این افزونه خیلی راحت تر است البته این نظر من است . حالا باید دید تا نسخه نهایی چه ویژگی های جدیدی به این افزونه اضافه خواهد شد و باید ببینیم افزونه ی دیگه ای هم میاد که نداشته های گوتنبرگ و تکمیل کنه یا خیر
سلام تنها دلیلی که باعث میشه از ویرایشگر جدید استفاده نکنم اینه که نتونستم برای نوشته خودم لینک ایجاد کنم. تو ویرایشگر کلاسیک میشد آدرس رو خودم درست کنم ولی تو گوتنبرگ ارجاع میده به بخش تنظیمات لینک که اونجا هم گزینه ای نیست که خودم برای هر کدوم از نوشته هام آدرس دلخواه درست کنم
سلام
در صورت استفاده از گوتنبرگ باز هم میتونید پیوند یکتای مطلبتون رو خودتون انتخاب کنید. کافیه روی عنوان نوشته کلیک کنید تا پیوند یکتای مطلب برای شما نمایش داده بشه. بعد روی ویرایش کلیک کنید و عبارت دلخواه رو برای لینک مطلبتون قرار بدید. مشکلی در این زمینه در این ویرایشگر وجود نداره.
با سلام و خسته نباشید خدمت شمادوست عزیز.
خیلی ممنون بابت مطلب خوبی که در رابطه با آپدیت جدید وردپرس گذاشتید.
یه سوال داشتم خدمتتون و آن این که در نسخه قبلی وردپرس تصویر شاخص انتخاب می کردیم برای نوشته و در صفحات و شبکه های اجتماعی مختلف تصویر شاخص قابل مشاهده بود. میخواستم ببینم در آپدیت جدید چطور باید تصویر شاخص انتخاب کنیم؟
با تشکر از شما
با سلام و خسته نباشید خدمت شمادوست عزیز.
خیلی ممنون بابت مطلب خوبی که در رابطه با آپدیت جدید وردپرس گذاشتید
من مشکل بزرگی داشتم با این افزونه اما این ویرایشگر که معرفی کردین مشکلم حل شد
خدا بیامرزه پدر ومادرتون رو کمک بزرگی به کردین
با عرض سلام خدمت شما دوست عزیز
مطلب مفیدی بود
بنده هم با اجازه از شما یکی دو تا نکته رو اضافه میکنم
یه نکته در مورد تراز کردن متن ها در وردپرس بگم که justify کردن متنها چه در دنیای وب و چه در چاپ کتابها و … برای خواننده شاید در دید اول زیبا به نظر برسه اما اگر پاراگراف ها کوتاه نباشه و متن طولانی باشه کاربران رو برای پیداکردن ابتدای خطوط بعدی سر در گم میکنه
یعنی وقتی به انتهای خط میرسیم و میخوایم خط بعدی رو بخونیم ممکنه دوباره برگردیم به ابتدی خط قبلی که این برای کسانی که قصد دارن سریع مطالب رو بخونن کلافه کننده ست و به طور ناخودآگاه از خوندن مطلب در اون سایت یا کتاب خسته میشن ، من همیشه این مشکل رو توی خوندن کتابهای درسی داشتم.
یه نکته هم در مورد یکی از مزایای بسیار خوب حالت گوتنبرگ اینه که این ویرایشگر بعد از بروزرسانی مطلب ، صفحه رو رفرش نمیکنه و این هم برای کاهش فشار روی سرور بسیار موثره و اطلاعات مجددا فراخوانی نمیشه و هم اینکه کدهای نوشته شده در حالت متن رو به هم نمیریزه ، اگه از حالت متن برای ویرایش کدها استفاده میکنیم این ویرایشگر نسبت به ویرایشگر کلاسیک کدهای جاوااسکریپت و … رو هم کمتر به هم میریزه
سلام وقت بخیر
در این ویرایشگر جدید بلد نیستم فرم تماس با مایی که ساختم را در برگه ی مورد نظر اضافه کنم ، لطفا راهنمایی فرمایید.
سپاس
سلام
کلا تو این ویرایشگر هر چیزی که بهش دسترسی دارید یه بلاک به نام خودش داره. باید بگردید بلاک مربوط به فرمتون رو تو لیست بلاک های موجود پیدا کنید و مورد استفاده قرار بدید.