استفاده از زمینه های دلخواه در وردپرس با افزونه Advanced Custom Fields
مسترکد قبلا در رابطه با نحوه به کارگیری زمینه های دلخواه در وردپرس با شما صحبت کرده بود. در آموزشی که به موضوع زمینه های دلخواه پرداختیم، سوالات زیادی را مطرح کردید. همین مسئله نشان میداد که استفاده از زمینه های دلخواه، آنقدر ها هم که باید و شاید، برای همه آسان نیست. این در حالی است که زمینه های دلخواه امکانی بسیار کاربردی در وردپرس هستند. بنابراین آنچه به ذهن میرسد این است که باید راه حلی ارائه کرد که استفاده از این امکان کاربردی را در وردپرس چه برای طراحان و چه برای کاربر نهایی آسان کرده و هردو گروه را برای همیشه از سر و کله زدن با کلید های پیچیده و دچار سردرگمی شدن، رها کند. خوشبختانه مثل همیشه، در وردپرس، برای هر پرسشی، پاسخی هست. در آموزش امروز تصمیم داریم به معرفی و آموزش افزونه Advanced Custom Fields بپردازیم. این افزونه که به نام ACF نیز شناخته میشود، دقیقا میتواند همان کاری را انجام دهد که چند خط بالاتر از آن صحبت کردیم.
افزونه Advanced Custom Fields قادر است برای همیشه دید شما را به زمینه های دلخواه وردپرس عوض کرده و نحوه ی استفاده شما از این امکان ارزشمند را دستخوش تغییر کند. به همین جهت از شما دعوت میکنیم که اگر تا امروز از زمینه های دلخواه استفاده کرده اید و یا در آینده تصمیم به استفاده از آنها دارید، حتما در ادامه این آموزش با مسترکد همراه شوید. در ادامه، در ابتدا به معرفی افزونه Advanced Custom Fields و برشمردن برخی دلایل استفاده از آن خواهیم پرداخت و سپس با هم در یک آموزش عملی، استفاده از این افزونه را یاد میگیریم.
کاربرد افزونه Advanced Custom Fields چیست؟
زمینه های دلخواه در وردپرس ماهیتا” امکان پیچیده ای نیستند. اما وقتی حرف از کلید و مقدار به میان می آید و قرار است که شما یک عبارت عجیب و غریب را به همراه مقداری که میخواهید به آن نسبت دهید در بخشی که حتی در حالت پیشفرض در وردپرس به نمایش در نمی آید، وارد کنید، ماجرا حداقل برای کاربران عادی سخت خواهد شد. وقتی هم قرار باشد به کار گیری امکانی برای کاربر نهایی دشوار شود، حتی به عنوان یک طراح هم باید در استفاده از چنین امکانی مراقب باشید تا در پایان با انتقادهای عجیب و غریب از طرف شخصی که سایت را برایش طراحی کرده اید، روبرو نشوید. همین میشود که در بسیاری از مواقع علیرغم کاربردی بودن زمینه های دلخواه، ممکن است به سراغ آنها نرویم و از آنها استفاده نکنیم.
افزونه Advanced Custom Fields دقیقا همین مشکل را برطرف میکند. این افزونه برای دریافت اطلاعات مورد نیاز شما، رابط کاربری ایجاد میکند و علاوه بر این، استفاده های بعدی از زمینه های دلخواه را نیز در سایت برای شما آسان میکند. اجازه بدهید بهتر توضیح بدهیم. حتما تا امروز در صفحه ویرایش نوشته در وردپرس با باکس ها و تنظیمات مختلف مواجه شده اید. مثلا تنظیمات افزونه سئوی خود را در نظر بگیرید. استفاده از این تنظیمات به علت دارا بودن فرم گرافیکی بسیار آسان است. اینطور نیست؟ کافی است اطلاعات درخواستی را در آنها وارد کنید. پس از ذخیره ی نوشته، اطلاعاتی هم که در این بخش های وارد کرده اید، بدون دردسر در دیتابیس ذخیره میشوند. بعدا هم هر زمان خواستید میتوانید نوشته را ویرایش کرده و اطلاعات مربوطه را از طریق همان رابط کاربری قابل درک و ساده، ویرایش کنید. افزونه Advanced Custom Fields دقیقا همین حالت را برای استفاده از زمینه های دلخواه در اختیار شما قرار میدهد.
البته کاربرد این افزونه به اینجا ختم نمیشود. با استفاده از افزونه Advanced Custom Fields شما میتوانید همواره از اینکه کاربر شما اطلاعات مورد نیاز را در بخش های مورد نظر وارد کرده و همچنین از صحت اطلاعات ورودی، اطمینان حاصل کنید. میتوانید کنترل کنید که این اطلاعات دقیقا در چه بخش هایی از کاربر درخواست شوند و شرط های دلخواه خود را بر روی آنها به کار بگیرید و در پایان هم با استفاده از API قدرتمند این افزونه، اطلاعات مربوط به زمینه های دلخواه را در بخش های مختلف سایت به کار بگیرید.
به طور خلاصه افزونه Advanced Custom Fields استفاده از زمینه های دلخواه را آنقدر آسان میکند که اولا از این به بعد ممکن است برای هر کاری اول از همه به سراغ زمینه های دلخواه بروید و دوما پس از استفاده از این افزونه، احتمالا دیگر هیچ وقت به روش قبلی استفاده از زمینه های دلخواه بازنخواهید گشت!
آموزش استفاده از افزونه Advanced Custom Fields
افزونه Advanced Custom Fields یا همان ACF افزونه ی گسترده ایست که امکانات فراوانی را در خود جای داده. ما در اینجا سعی میکنیم به طور مختصر، کارکرد بخش های اصلی افزونه را به شما آموزش بدهیم تا بتوانید به سادگی کار با این افزونه را آغاز کنید. مباحثی که در این قسمت مطرح میکنیم، برای عموم افراد کاملا کافی بوده و عموما برای استفاده از این افزونه، داشتن همین اطلاعات کفایت میکند. اما اگر بخواهید به طور حرفه ای تر از این افزونه استفاده کنید، توصیه میکنیم که پس از خواندن این آموزش و انجام کمی تمرین و آزمون و خطا، حتما به سراغ اسناد این افزونه در سایت رسمی اش بروید و با توابع و امکاناتی که از طرف افزونه Advanced Custom fields در اختیار شما قرار داده شده است، بیشتر آشنا شوید.
برای شروع، افزونه ی Advanced Custom Fields را بر روی وردپرس خود، نصب و فعال کنید. (آموزش نصب افزونه در وردپرس)
پس از فعال کردن افزونه، منوی جدیدی با عنوان “زمینه های دلخواه” به ناحیه مدیریت وردپرس شما افزوده میشود. کلیه ی تنظیمات مورد نیاز شما در رابطه با افزونه Advanced Custom Fields با مراجعه به این منو در اختیار شما قرار میگیرند.
برای اینکه در ادامه با نحوه کار افزونه بهتر آشنا شویم، این آموزش را با یک مثال عملی دنبال میکنیم. فرض میکنیم که میخواهیم در نوشته های سایت خود، محلی داشته باشیم که اطلاعات زیر را از ما دریافت کرده و در نوشته به نمایش بگذارد :
- نام یک محصول
- قیمت محصول
- لینک خرید پستی محصول
- تصویر محصول
برای پیاده سازی مواردی که به آنها احتیاج داریم به شکل زیر عمل میکنیم :
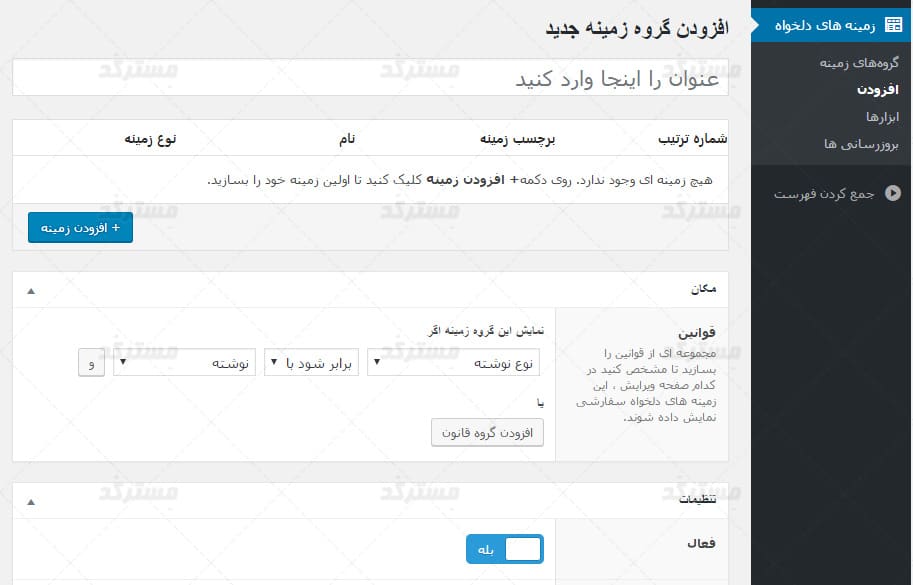
ابتدا از منوی زمینه های دلخواه به زیرمنوی افزودن میرویم تا یک گروه جدید از زمینه های دلخواه را برای سایت ایجاد کنیم.
پیش از هر چیز عنوان گروه جدید را در محل عنوان در بالای صفحه انتاب کنید.
سپس در بخش مکان تعیین کنید که مایلید این گروه از زمینه های دلخواه را در چه بخشی به کار بگیرید. مثلا در تصویر بالا همانطور که میبینید ما نوشته ها را جهت نمایش این گروه انتخاب کرده ایم. فرضا اگر مایلید این تنظیمات در برگه ها یا Post Type خاصی در سایت در اختیار شما باشند، میتوانید بر اساس نیاز خود تنظیم مربوطه را تغییر دهید.
در بخش بعدی تنظیمات نمایش متاباکس (جعبه ی تنظیمات این گروه از زمینه های دلخواه) را مشاهده میکنید. شما نیازی به تغییر این تنظیمات ندارید ولی با استفاده از این تنظیمات میتوانید محل قرارگیری، اولویت نمایش و سایر ویژگی های باکس تنظیمات مربوط به این گروه را بر اساس نیاز خود تغییر دهید. ما در این مرحله این تنظیمات را به همین حالت رها میکنیم. چرا که این تنظیمات به همین شکل اولیه، پاسخگوی نیاز 99 درصد از کاربران خواهند بود.
خوب، حالا نوبت ایجاد زمینه های دلخواهمان میرسد. همانطور که در تصویر بالا هم مشاهده میکنید، دقیقا زیر محلی که عنوان این گروه را وارد کرده اید، یک جدول وجود دارد. در انتهای این جدول دکمه ای با عنوان “افزودن زمینه” به چشم میخورد. با استفاده از این گروه میتوانید زمینه های مورد نیاز خود را در این گروه تعریف کنید. همانطور که قبلا هم به آن اشاره کردیم، ما در اینجا به 4 زمینه نیاز داریم.
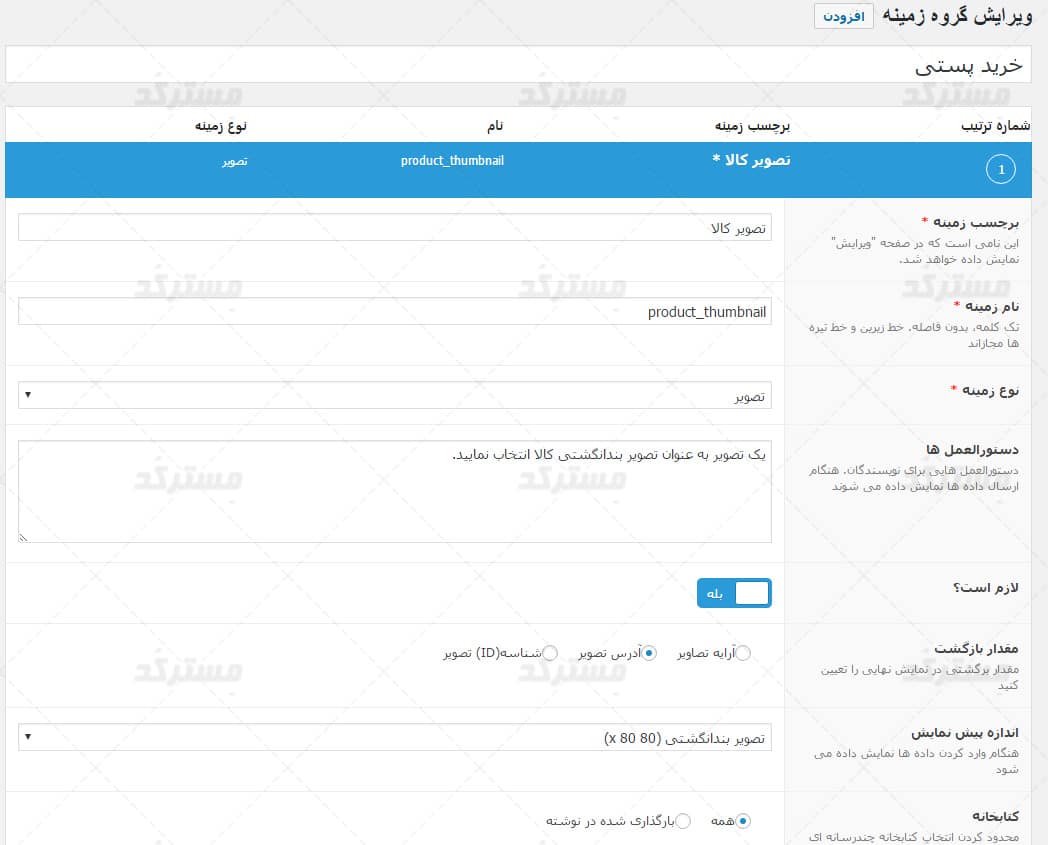
زمینه ها در افزونه Advanced custom fields میتوانند دارای قوانین و تنظیمات خاص خود باشند. مثلا یک زمینه میتواند فقط متن قبول کرده و یا زمینه ی دیگری فقط عدد، url و … قبول کند. بنابراین در این مرحله ما باید بر اساس اطلاعاتی که مد نظرمان است، نوع مناسبی را برای زمینه ی دلخواه برگزینیم. این کار چه اهمیتی دارد؟ اهمیت این کار در این است که فرضا اگر ما در محلی مایل هستیم که تنها ورودی عددی از کاربر بگیریم، اگر نوع فیلد را بر روی فیلد عددی (شماره) تنظیم کرده باشیم، افزونه Advanced custom fields به کاربر اجازه نمیدهد که مقداری به غیر از شما در این فیلد وارد کند. در مورد url و … نیز دقیقا همین اتفاق می افتد. یعنی اگر کاربر اطلاعاتی را برای زمینه ی دلخواه مورد نظر ارائه کند که از دید ما صحیح نبوده و با تنظیمات فیلد همخوانی نداشته باشد، افزونه به وی هشدار میدهد که لازم است اطلاعات ورودی را تصحیح کند و از ذخیره ی اطلاعات اشتباه جلوگیری میشود.
هر یک از زمینه ها دارای تنظیمات مختلفی هستند که ممکن است برای هر نوع از زمینه منحصر به فرد باشد. مثلا تنظیمات زمینه ی متنی با تصویر متفاوت است. نکته ای که باید مد نظر داشته باشید این است که برای زمینه های خود میتوانید در بخش “برچسب زمینه” نام فارسی دلخواهتان را وارد کنید ولی عبارتی که در بخش “نام زمینه” وارد میکنید میبایست به صورت انگلیسی و بدون فاصله باشد. البته به کارگیری آندرلاین و خط تیره در این بخش مجاز خواهد بود.
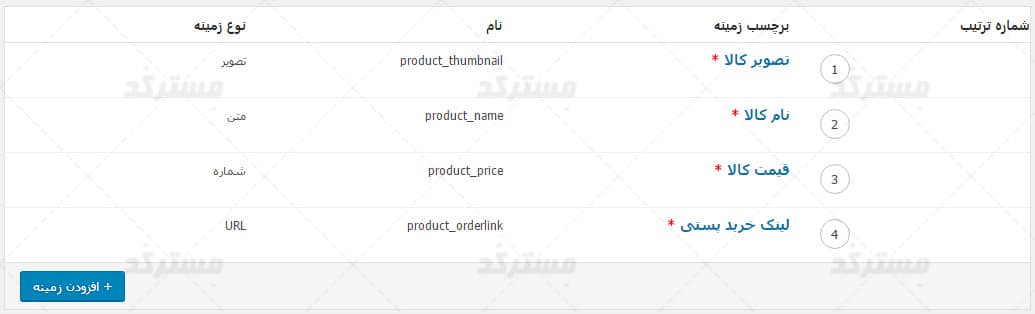
بنابر توضیحات بالا، در این مرحله چهار زمینه به شرح زیر ایجاد کنید :
- نام محصول : این فیلد را از نوع متن ایجاد کرده و با فعال کردن تنظیم “لازم است” آن را اجباری کنید. در بخش نام زمینه که لازم است به انگلیسی وارد شود، میتوانید عبارتی مانند product_name را وارد کنید.
- قیمت محصول : نوع این زمینه را بر روی شماره قرار دهید تا تنها عدد قبول کند. با فعال کردن تنظیم “لازم است” آن را اجباری کنید. در صورت تمایل میتوانید مقدار پیشفرض، حداقل و حداکثر را برای آن مشخص کنید. به عنوان نام آن میتوانید عبارت product_price را در نظر بگیرید.
- لینک خرید پستی محصول : این فیلد را از نوع URL ایجاد کرده و آن را مانند فیلد های قبلی اجباری کنید. همچنین به عنوان نام آن میتوانید از عبارت product_orderlink استفاده کنید.
- تصویر محصول : در این بخش نوع زمینه را بر روی تصویر قرار دهید. فیلد را اجباری کنید و در بخش مقدار بازگشت، گزینه ی آدرس تصویر را انتخاب کنید تا در هنگام استفاده در سایت، به سادگی لینک تصویر به شما ارجاع داده شود. در همین بخش در صورت تمایل میتوانید حداقل و حداکثر اندازه تصویر و فرمت های مجاز تصویر را نیز انتخاب کنید. ما در اینجا برای این فیلد از نام product_thumbnail استفاده کرده ایم.
خوب، حالا چهار فیلدی که مد نظرمان بود را در اختیار دارید.
گروی که ایجاد کرده بودید را منتشر کنید تا تنظیمات شما ذخیره شده و گروه در محل مورد نظر به نمایش گذاشته شود. ما در اینجا تعیین کرده بودیم که این گروه در نوشته های ما به نمایش در بیاید. بنابراین اگر حالا به بخش افزودن یا ویرایش نوشته در وردپرس مراجعه کنیم، باید این گروه را در پایین ویرایشگر مشاهده کنیم :
همانطور که مشاهده میکنید، کلیه ی اطلاعات مورد نظرمان به شکلی زیبا، مرتب و کاملا قابل درک از ما درخواست شده. ما در بالا این فیلد ها را با اطلاعات دلخواه پر کرده ایم. حتما مشاهده میکنید که در بخش تصویر کالا ما حتی امکان بارگذاری تصویر را هم داریم.
تا اینجا همه چیز به خوبی پیش رفته. حالا نوبت به نمایش این اطلاعات در قالب میرسد. برای خواندن اطلاعات ذخیره شده زمینه های دلخواه از میان توابعی که افزونه Advanced custom fields در اختیار ما قرار میدهد، از تابع get_field استفاده خواهیم کرد. ابتدا فرض میکنیم که میخواهیم از این تابع درون حلقه ی وردپرس استفاده کنیم، در این حالت استفاده از این تابع برای خواندن مقدار زمینه ی دلخواه مورد نظر به شکل زیر خواهد بود :
1 2 3 4 | $productName = get_field (product_name); $productPicture = get_field (product_thumbnail); $productLink = get_field (product_orderlink); $productPrice = get_field (product_price); |
حالا میتوانیم مقادیر ذخیره شده در متغیر های فوق را در محل مورد نظرمان به کار بگیریم. مثلا :
1 2 3 4 | echo 'نام کالا : ' . $productName . '<br>'; echo 'تصویر کالا : <img src="' . $productPicture . '" width="64px" height="64px"><br>'; echo 'لینک خرید کالا : <a href="' . $productLink . '">برای خرید کلیک کنید</a><br>'; echo 'قیمت کالا : ' . $productPrice . ' تومان'; |
اجازه بدهید با هم خروجی کد بالا را تست کنیم و ببینیم که خروجی کد بالا به چه صورت خواهد بود :
خوب به نظر میرسد همه چیز همانطور که میخواستیم از آب در آمده.
فقط یک نکته باقی مانده، در صورتی که مایل بودید از تابع get_field بیرون از حلقه ی وردپرس استفاده کنید، میتوانید آن را به حالت زیر مورد استفاده قرار دهید :
1 | $value = get_field( "text_field", 123 ); |
در کد بالا میتوانید بجای 123 شناسه نوشته ی مورد نظر را به تابع فوق ارسال کنید. اگر هم میخواهید شناسه ی نوشته را به صورت داینامیک بر اساس نوشته ی فعلی دریافت کنید میتوانید کد زیر را مورد استفاده قرار دهید :
1 2 3 4 | global $wp_query; $postid = $wp_query->post->ID; $value = get_field( "text_field", $postid ); wp_reset_query(); |
طبعا نیازی به توضیح نیست که عبارت text_field را باید با نام زمینه ی دلخواه خود جایگزین کنید.
سخن پایانی …
در اینجا کار ما با افزونه Advanced Custom Fields به پایان میرسد. آنچه در این آموزش برای شما توضیح دادیم در واقع تنها بخشی جزئی و سطحی از امکانات افزونه Advanced Custom Fields است. اما همین موارد برای استفاده ی اکثر کاربران کاملا کافی است. اگر شما جزو کاربران حرفه ای هستید، به شما توصیه میکنیم که حتما سری به اسناد رسمی افزونه ACF بزنید و با توابع مختلفی که از طریق این افزونه در اختیار شما قرار میگیرد و نحوه ی کارکرد آنها، آشنایی بیشتری پیدا کنید.
و اما شاید بد نباشد بدانید که این افزونه یک نسخه ی حرفه ای پریمیوم با نام ACF Pro یا Advanced Custom Fields Pro نیز دارد. این نسخه از افزونه که از سایت رسمی آن قابل خریداری است، امکاناتی اضافه تر از نسخه ی رایگان در اختیارتان قرار میدهد که میتواند به شما در اضافه کردن انواع امکانات جالب به سایت وردپرسیتان کمک شایان توجهی کند. نسخه حرفه ای افزونه را میتوانید همین حالا از مسترکد مارکت دانلود کرده و مورد استفاده قرار دهید :
امیدواریم که از این آموزش لذت برده باشید. راستی شما از ACF به چه منظور استفاده میکنید؟ تجربه ی کار خود با این افزونه یا سوالات خود در رابطه با آن را با ما در بخش نظرات در میان بگذارید.







با سلام و درود
من همە مراحل رو پیش رفتەام منتها نمیدونم این کدها رو کجای قالب سایتم قرار بدهم کە فراخوانی بشن و تو صفحات سایت بە نمایش در آیند. منظور از درون حلقە وردپرس کجاست؟
ضمنا من از قالب صحیفە استفادە میکنم.
سلام
حلقه وردپرس ممکنه به شکل های مختلفی در قالبتون مورد استفاده قرار گرفته باشه. به طور معمول اما نه همیشه، این حلقه رو میتونید توی فایل single.php قالبتون پیدا کنید. برای مشاهده شکل های مختلف حلقه و اینکه باید به دنبال چه کدی باشید میتونید نگاهی به لینک زیر بندازید :
https://codex.wordpress.org/The_Loop
باسلام دوبارە
راستش من تو سایتم یە مجموعە دارم بنام روزنامە و میخوام یە جعبە کشویی بسازم کە بە منوی سایت وصل بشە و هر شمارە از روزنامە کە تو سایت و بە مجموعە روزنامە اضافە میشە خودکار برە تو اون جعبە واسە دانلود کردن. من همچین چیزی رو تو یە سایت دیدم و ازش عکس گرفتم ولی سایتە یادم نیست.
اگە میشە همچین کاری رو با این افزونە کرد ممنون میشم کمک کنید در غیر این صورت اگە پلاگین دیگری واسە اینکار داری بازم ممنون.
لینک عکس رو اینجا ببینید.
http://surabilservice.se/bild/roznamaeh.png
سلام
به طور کلی هرجا بخواید از زمینه های دلخواه در سایتتون استفاده کنید (یعنی امکانی وابسته به زمینه های دلخواه پیاده سازی کنید) حتی اگر بخواید از این افزونه استفاده کنید، باز هم باید با نحوه کارکرد زمینه های دلخواه و به کار گیری اونها در قالبتون آشنا باشید.
من دقیقا نمیدونم چیزی که برای پیاده سازی مدنظرتون هست به چه صورته ولی اگر منظورتون اینه که میخواید از زمینه های دلخواه خارج از حلقه وردپرس استفاده کنید در لینک زیر آموزش مربوطه موجود هست :
https://mrcode.ir/?p=1699
خارج از این من توصیه میکنم برای چیزی که مد نظرتونه پیشنهاد کار در پونیشا ارسال کنید تا پروژه توسط شخصی پذیرفته بشه و پیاده سازیش رو براتون انجام بدن.
سلام وقتتون بخیر
من یه مسئله ای توی این افزونه داشتم امیدوارم بتونید راهنماییم کنید.
مسئله اینجاست که من اسلایدر تعریف کردم و این اسلایدر وقتی روی عنوانش میری و کلیک میکنی
هیچ لینکی رو توی new tab باز نمیکنه و فقط با باز کردن گزینهها با راست کلیک میشه لینک عنوان اسلایدر
رو باز کرد شما میدونید باید چیکار بکنم؟
پیشاپیش از پاسخگوییتون ممنونم
سلام وقت بخیر
از فیلدهای سفارشی پیشرفته چطور می شه در وردپرس استفاده کرد. منظور کدها رو به چه برگه ای در ووکامرس باید اضافه کرد؟
سلام و خسته نباشید و ممنون بابت مطلبتون
یه سوال دارم
چطوری میشه فیلد قیمت ایجاد کرد و مجبورش کرد که موقع نوشتن قیمت سه رقم سه رقم جدا کنه بخاطر خوانایی و سهولت در نوشتن قیمت
الان مجبورم قیمت رو خیلی با دقت وارد کنم که یه صفر اینور اونور نشه و هر کاری هم میکنم انگار راهی وجود نداره برای جدا سازی هزارگان عدد
در بخش جلوی سایت تونستم با یه کد کوچیک نمایش رقم رو جداسازی کنم، اما در بخش ادیت نوشته ممکن نشده
آیا راهی به نظرتون میرسه؟
عرض ادب
تشکر بابت مطالب خوبتون
شما یک آموزش ساخت افزونه دارید که بجای دستکاری فایل فانکشن ساخته میشه !
سوال اینه آیا میشه که با acf یه منو براش ساخت و وقتی که مثلا می خوایم نماد وردپرس در نوار ابزار حذف بشه کاربر خودش تعیین کنه ؟ یا چیز دیگه ای لازمه
سلام وقت بخیر
من برای سفارشی سازی از acf استفاده کردم و فیلد انتخابی رو روی لینک قرار دادم و تنظیمات این فیلد رو روی کاربر انجام دادم که این لینک در پیشخوان کاربری هر شخص قابل نمایش باشه و من بتونم لینک هایی که نیازه هر کاربره رو در این قسمت قرار بدم ولی زمانی که در قسمت برگه ی حساب کاربری میخوام این فیلد رو فراخوانی بدم،فراخوانی انجام نمیشه.
میتونید در این زمینه من رو راهنمایی کنید؟