آموزش بارگذاری تاخیری تصاویر (Lazy Load) در وردپرس
در حال حاضر کاهش زمان مورد نیاز جهت بارگیری سایت، از موارد مهمی است که تقریبا همه به نحوی به دنبال آن هستیم. حتما شما هم برای بهینه سازی سایتتان، تا امروز تغییرات کوچک و بزرگ مختلفی را بر روی آن تست و پیاده سازی کرده اید. به هر حال همه ی این تلاش ها، نشان از آن دارند که همگی به اهمیت بارگذاری سریع سایت هایمان واقف هستیم. یکی از شیوه هایی که میتواند در کاهش زمان بارگذاری وبسایت موثر باشد، استفاده از Lazy Load یا بارگذاری تاخیری تصاویر در سایت است. امروز مسترکد قصد دارد به همین موضوع پرداخته و نحوه ی پیاده سازی این امکان در وردپرس را به شما آموزش دهد.
بارگذاری تاخیری تصاویر یا Lazy Load (که به صورت تحت لفظی به بارگذاری تنبل ترجمه میشود) به این معناست که در زمان لود یک صفحه، ابتدا فقط محتوای متنی صفحه بارگذاری شود و فقط زمانی که کاربر اسکرول میکند و نیاز به مشاهده تصاویر پیدا میکند، تصاویر لود شده و برای شخص به نمایش در بیایند. یعنی در واقع در لحظه ی اول بارگذاری، سایت شما فاقد تصویر بوده و تنها به درخواست کاربر و اسکرول کاربر به پایین، تصاویر لود شده و قابل مشاهده خواهند بود. (مگر در بخشی از سایت که در لحظه ی فعلی در viewport یا میدان دید (یا هر معادل خوب دیگه ای!) کاربر است)
بارگذاری تصاویر در حالت عادی خصوصا اگر سایت شما دارای تصاویر زیادی باشد و خصوصا اگر این تصاویر بهینه نشده باشند، زمان زیادی را تلف خواهد کرد و منجر به افزایش زمان مورد نیاز جهت لود کامل سایت خواهد شد. این در حالی است که با بارگیری تاخیری، نیازی نیست که کاربر برای لود تصاویر منتظر بماند. چرا که تصاویر فقط در صورت لزوم بارگیری خواهند شد. بنابراین این شیوه میتواند زمان لود کامل سایت شما را تا حدی کاهش داده و منجر به رضایت بیشتر کاربران از نحوه ی لود وبسایت شما شود.
راستی جالب است بدانید که طبق نتایج منتشر شده در یک تحقیق که توسط StrangeLoop انجام شده بود ، 1 ثانیه تاخیر در بارگذاری به مفهوم از دست دادن 7 درصد نرخ تبدیل، 11 درصد بازدید صفحه یا page view کمتر و 16 درصد کاهش رضایت مشتریان خواهد شد! این اعداد را اگر به نسبت درآمد روزانه ی خود از سایتتان بسنجید، متوجه میشوید که همین 1 ثانیه تا چه حد میتواند در افزایش یا کاهش سوددهی وبسایت شما موثر باشد. خوب، حالا دیگر اجازه بدهید به سراغ اصل ماجرا برویم و با هم نحوه ی فعالسازی بارگیری تاخیری تصویر در وردپرس را بررسی کنیم.
آموزش استفاده از بارگذاری تاخیری تصاویر یا Lazy Load در وردپرس
برای رسیدن به هدفمان در آموزش امروز از افزونه a3 Lazy Load استفاده خواهیم کرد. بنابراین برای شروع کار، این افزونه را در سایت خود نصب و فعال کنید. (آموزش نصب و فعالسازی افزونه در وردپرس)
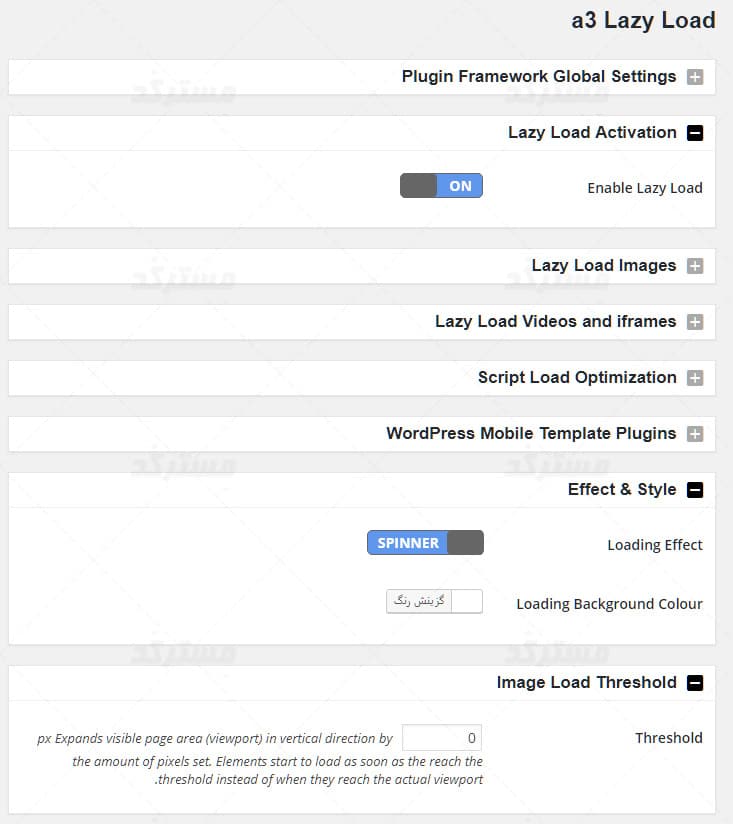
پس از فعالسازی افزونه، در واقع نیاز به انجام تنظیمات خاصی نخواهید داشت. افزونه به صورت پیشفرض شروع به بارگذاری تاخیری تصاویر در وبسایت شما خواهد کرد. اما اگر تصمیم به سفارشی سازی تنظیمات افزونه داشته باشید، میتوانید از منوی تنظیمات به زیرمنوی a3 Lazy Load مراجعه کنید.
در اینجا به شرح مختصر برخی گزینه های موجود در بخش تنظیمات افزونه میپردازیم :
Plugin Framework global settings : در این بخش با فعال کردن Open box display میتوانید کاری کنید که وضعیت باز یا بسته بودن باکس های موجود در بخش تنظیمات، ذخیره شده و در دفعات بعدی، به شکلی که رهایشان کرده بودید، به نمایش در بیایند. در بخش house keeping هم اگر گزینه ی clean up on deletion را انتخاب کنید، افزونه در زمان حذف، هیچ ردی از خود باقی نخواهد گذاشت.
Lazy Load activation : در این بخش میتوانید بارگذاری تاخیری را به طور سراسری در سایت خود فعال یا غیر فعال کنید. این تنظیم به طور پیشفرض فعال است.
Lazy load images : در اینجا میتوانید مشخص کنید که بارگیری تاخیری برای کدام یک از انواع تصاویر فعال باشد. همچنین در بخش skip image classes میتوانید کلاس های تصاویری که مایل نیستید با تاخیر بارگذاری شوند را درج نمایید. گزینه ی Noscript support نیز امکان بارگذاری با تاخیر را برای کاربرانی که جاوااسکریپت را در مرورگر خود غیر فعال کرده باشند، فراهم می آورد.
Lazy Load videos and iframes : برای بارگذاری ویدئو ها و آی فریم ها با تاخیر، میتوانید از تنظیمات این بخش استفاده کنید. مانند تنظیمات بخش قبلی، در اینجا هم میتوانید برخی از کلاس ها را از بارگذاری تاخیری مستثنا کنید.
Script load optimization : فعال بودن این تنظیم، با بارگذاری اسکریپت مورد نیاز در فوتر سایت شما، باعث بهینگی بیشتر سایت خواهد شد.
WordPress mobile template plugins : با استفاده از گزینه های موجود در این بخش میتوانید بارگیری تنبل (!) تصاویر را در صورت استفاده از WPTouch و MobilePress غیر فعال کنید.
Effect & Style : در اینجا میتوانید افکت بارگذاری و رنگ پس زمینه ای که در هنگام بارگذاری تصویر به نمایش در می آید را مشخص کنید.
Image Load Threshold : با استفاده از این تنظیم میتوانید کاری کنید که تصاویر، زودتر از آنکه کاملا در دید کاربر قرار بگیرند بارگذاری شوند. برای این کار باید مقداری را بر حسب پیکسل در این بخش وارد کنید. مثلا 20. به این صورت زمانی که کاربر به پایین اسکرول میکند، در صورتی که تصویری تا 20 پیکسل پایین تر از محلی که برای وی قابل مشاهده است نیز در صفحه موجود باشد، تصاویر مورد نظر به طور اتوماتیک برای کاربر بارگیری خواهند شد.
در پایان ذخیره ی تنظیمات را فراموش نکنید و البته اگر تغییری در تنظیمات ایجاد کردید که برای شما ایده آل نبود و نتیجه ی مناسبی در بر نداشت، همیشه میتوانید تنظیمات را reset یا بازنشانی کنید.
خوب، در پایان، امیدواریم که این آموزش نسبتا کوتاه به شما در بهینه سازی هر چه بیشتر سایتتان و افزایش سرعت بارگذاری آن کمک کرده باشد.