اضافه کردن دکمه دریافت پیوندک و دریافت لینک کوتاه در وردپرس
امکان دریافت لینک کوتاه مطالب (دریافت پیوندک) امکان کاربردی و مفیدی است که میتواند به شما در به اشتراک گذاری آسان محتوای سایتتان با دیگران، کمک کند. طبعا وقتی میخوایید لینکی از سایت خود را در اختیار شخص دیگری قرار دهید، ارسال یک لینک کوتاه به شکل چشمگیری آسان تر از ارائه یک لینک بلند خواهد بود. (خصوصا لینک های فارسی که در کپی/پیست کاملا شکل خود را از دست میدهند) این امکان مفید تا وردپرس 4.4 به صورت پیشفرض در دسترس کلیه ی کاربران قرار گرفته بود ولی متاسفانه پس از این نسخه، این امکان از وردپرس حذف شد.
امروز در این آموزش کوتاه در رابطه با بازگرداندن دکمه دریافت پیوندک به وردپرس و فراهم کردن امکان دریافت لینک کوتاه (shortlink یا همان پیوندک) مطالب با هم صحبت میکنیم. از شما دعوت میکنیم در ادامه این آموزش کوتاه با مسترکد همراه شوید. در این آموزش ابتدا به شرح کاربرد دکمه دریافت پیوندک، برای کسانی که قبل از وردپرس 4.4 از این سیستم مدیریت محتوا استفاده نمیکرده اند و به تازگی به جمع وردپرسی ها پیوسته اند میپردازیم. سپس دو روش را بازگردانی مجدد این امکان به وردپرس، برایتان شرح خواهیم داد. در روش اول به شما یک افزونه را معرفی میکنیم و در روش دوم مثل همیشه به بررسی شیوه ی اضافه کردن دکمه دریافت پیوندک به وردپرس، با استفاده از کد خواهیم پرداخت.
دکمه دریافت پیوندک چیست؟
برای شرح کارکرد دکمه دریافت پیوندک، اجازه بدهید که ابتدا به شرح کاربرد لینک کوتاه یا همان پیوندک بپردازیم. محتوایی که شما در وردپرس درج میکنید (مثلا نوشته ها و برگه ها) هر یک، بجز ساختار لینکی که شما در تنظیمات وردپرس برای سایت خود تعیین کرده اید، دارای یک آدرس کوتاه عددی نیز هستند که هیچ نوع وابستگی ای به تنظیمات پیوند های یکتا در وردپرس نداشته و هرگز تغییر نمیکند (ساختار عددی این لینک به شناسه ی هر مطلب درج شده در وردپرس اشاره میکند). این لینک که با توجه به ساختار عددی خود، دارای کوتاه ترین حالت ممکن است، میتواند در کنار آدرس های سفارشی ایجاد شده در وردپرس کار کرده و امکان دسترسی به مطالب سایت را با آدرسی بسیار کوتاه تر از آدرس های سفارشی، میسر سازد.
مثلا لینک زیر را در نظر بگیرید :
1 | https://mrcode.ir/آموزش-رفع-خطای-504-وردپرس |
لینک بالا، ساختار پیوند عادی یکی از مطالب سایت مسترکد را نشان میدهد. اما دسترسی به نوشته ی بالا از طریق لینک زیر نیز میسر است :
1 | https://mrcode.ir/?p=5529 |
کاملا واضح است که لینک بالا بسیار کوتاه تر بوده و در صورتی که تصمیم به اشتراک گذاری مطلب مورد نظر داشته باشیم، بهتر است از این لینک بجای لینک قبلی استفاده کنیم. به لینک دوم که ساختاری کوتاه تر دارد، پیوندک، shortlink یا لینک کوتاه مطلب میگوییم. (این نوع لینک را برای انواع post type های وردپرس و همچنین برگه های موجود در سایت میتوانید به کار بگیرید.
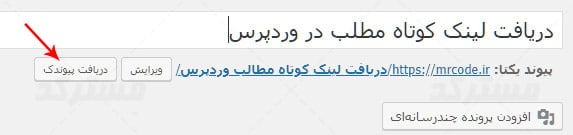
حالا که مفهوم پیوندک را میدانیم، اجازه بدهید به شرح کار دکمه ی دریافت پیوندک بپردازیم. همانطور که در ابتدا هم ذکر کردیم، تا وردپرس 4.4، در نوشته ها و برگه های وردپرس، دکمه ای با عنوان “دریافت پیوندک” وجود داشت. (مانند تصویر زیر)
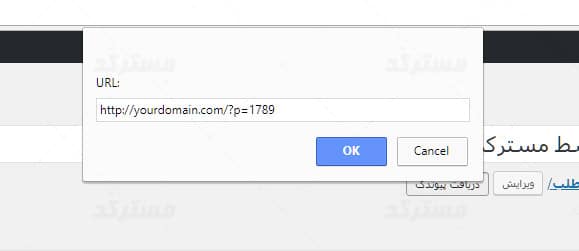
کلیک روی این دکمه پنجره ی کوچکی را برای شما به نمایش میگذاشت که حاوی لینک کوتاه مطلب مورد نظر شما بود. (مانند تصویر زیر)
این دکمه پس از وردپرس 4.4 از این سیستم مدیریت محتوا حذف شد اما با توجه به اینکه لینک های کوتاه جزئی جدایی ناپذیر از آدرس دهی مطالب وردپرس هستند، برای بهره گیری از آن، تنها کاری که لازم است بکنید، بازگرداندن این دکمه به سر جای خودش است. چطور باید این کار را انجام دهید؟ از طریق یکی از دو شیوه ای که در زیر آمده.
استفاده از افزونه WP Bitly
استفاده از افزونه WP Bitly روشی بسیار ساده برای اضافه کردن دکمه دریافت پیوندک به وردپرس است. البته در واقع کار اصلی این افزونه این نیست، ولی خوشبختانه این افزونه میتواند بدون اعمال هیچ تنظیمی، امکانی که ما میخواهیم را برایمان به وردپرس اضافه کند. برای استفاده از این افزونه کافی است آن را در سایت خود نصب و فعال کنید. (آموزش نصب افزونه در وردپرس) بلافاصله پس از فعالسازی، اگر به نوشته ها و برگه های سایتتان سری بزنید، دکمه ی دریافت پیوندک را در بالای ویرایشگر مشاهده خواهید کرد. (دقیقا همانطور که در تصاویر ابتدای این نوشته قابل مشاهده است) جهت دریافت لینک کوتاه، حالا کافی است که روی دکمه دریافت پیوندک (یا در نسخه انگلیسی Get Shortlink) کلیک کنید. لینک کوتاه نوشته/برگه ی مورد نظر در یک پنجره ی محاوره ای کوچک به شما نمایش داده میشود و شما میتوانید آن را کپی کرده و در محل دلخواه از آن بهره بگیرید.
اضافه کردن دکمه دریافت لینک کوتاه با استفاده از کد
در روش دوم، اگر طرفدار استفاده از افزونه ها نیستید، میتوانید به سادگی کد زیر را در فایل functions.php قالب خود قرار دهید. اگر هم مثل مسترکد برای سایتتان یک افزونه site specific ایجاد کرده اید، بهتر است که کد را در همان افزونه قرار داده و تغییرات را ذخیره کنید :
1 | add_filter( 'get_shortlink', function( $shortlink ) {return $shortlink;} ); |
نتیجه ی کد بالا نیز دقیقا مانند نتیجه ی استفاده از افزونه wp bitly خواهد بود. پس از اضافه کردن کد به یکی از فایل های ذکر شده، حالا اگر یکی از نوشته ها یا برگه های سایت را جهت ویرایش باز کنید، دکمه ی دریافت پیوندک را در بالای ویرایشگر مشاهده خواهید کرد. کلیک روی این دکمه، لینک کوتاه مطلب را به آسانی در اختیار شما خواهد گذاشت.
سوال از شما؟!
در پاراگراف دوم این آموزش، اشاره کردیم که لینک های فارسی پس از کپی و پیست، شکل فارسی و خوانای خود را از دست میدهند. کاربران زرنگ مسترکدی احتمالا میدانند که اگر کمی حوصله داشته باشند میتوانند از اتفاق افتادن این مسئله جلوگیری کنند. چه طور؟ اگر پاسخ این سوال را میدانید، در بخش دیدگاه ها، آن را با دیگر کاربران به اشتراک بگذارید … (آموزش رو با سوال تموم کردیم! دستمون درد نکنه!?)
امیدواریم که از این آموزش لذت برده باشید.





با درود
ضمن تبریک سال نو با سپاس از آموزش مفید و کاربردی شما
کد در کوکال هاست امتحان شد که درست عمل می کند اما در هاست هیچ عملکردی ندارد. به نظر شما مشکل از کجاست؟
با تشکر
سلام
سال نوی شما هم مبارک
متاسفانه بدون بررسی نظر خاصی نمیتونم بدم. ولی فکر نمیکنم تفاوت کارکرد از این باشه که روی لوکال یا روی هاست تست میکنید، فکر میکنم چیزی در محیط سایتتون متفاوت هست.
سلام.من از کوتاه کننده خودم استفاده می کنم(برای عموم نیست) چه طوری می توانم اتوماتیک از طریق اون کوتاه کنم؟
api هم دارم
بر اساس مستندات api تون یا باید یک افزونه برای این کار بنویسید یا اگر میخواید صرفا لینک کوتاه در سایت نشون داده بشه، کد مورد نیازتون رو در بخش دلخواه در قالبتون استفاده کنید.
سلام خسته نباشید من میخوام کد کوتاه رو مثل سایت شما بزارم میتونید کمک کنید؟ و تبلیغات متنی مثل سایت شما
سلام. ممنون
لطفا یه آموزش برای باکش لینک کوتاه کپی شونده بذارید.
ممنون
سلام
میخواستم در سایت وردپرسی یک دکمه کپی متن مثل تصویر آپلود شده در لینک زیر درست کنم
http://s6.picofile.com/file/8390265792/45656.png
افزونه ای هست که بشه درست کرد چون این تصویر برای یک سایت وردپرسی ست.
در مورد مشکل حروف فارسی
فقط کافیه http یا https رو کپی نکنیم
به نظرم همون استفاده از کد خیلی کاربردی تر هستش ممنون