افزودن امکان درگ اند دراپ برای آپلود تصاویر شاخص در وردپرس
الان که داریم این آموزش کوتاه را مینویسیم به سادگی میتوان گفت که تقریبا 95 درصد قالب های وردپرس (این جدیدهای دوست داشتنی شان را میگوییم) به نحوی در قسمت های مختلف خود از تصاویر شاخص بهره میبرند. بنابراین اگر زیبایی و نمای وبسایتتان برای شما مهم باشد، شما هم بدون شک سعی میکنید که برای تک تک نوشته هایتان یک تصویر شاخص مناسب در نظر بگیرید.
خوب تا اینجا مشکل خاصی وجود ندارد. مشکل وقتی شروع میشود که شما اهل ارسال 5-6 نوشته در روز باشید یا اینکه یک مقدار خیلی خیلی کمی به راحتی هرچه بیشتر تمایل داشته باشید. اینجاست که کلیک کردن روی لینک “قرار دادن به عنوان تصویر شاخص” و سپس باز شدن صفحه پرونده های چند رسانه، بعد آپلود کردن و دست آخر هم انتخاب تصویر شاخص کمی طولانی و سخت به نظر میرسد. اما خوب طبق معمول اینجا هم وردپرس برایمان راه چاره دارد.
اگر مایلید بجای طی کردن مراحلی که در بالا از آنها صحبت کردیم، یک راست سر اصل مطلب بروید و به سادگی تصویر شاخصتان را با کشیدن و رها کردن روی محل مربوط به آن، به نوشته ی خود اضافه کنید، افزونه ی Drag & Drop Featured Image راه حل مشکل شماست. برای استفاده از این افزونه، ابتدا آن را روی وردپرس خود نصب کرده و سپس افزونه را فعال نمایید (آموزش نصب افزونه را با کلیک بر روی اینجا بخوانید)
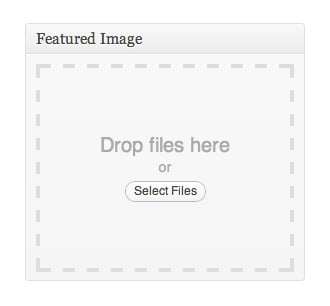
گرچه این افزونه به تنظیمات خاص خودش مجهز است اما عملا پس از فعال سازی آن نیازی به تغییر هیچگونه تنظیمی نخواهید داشت و بلافاصله میتوانید کار را شروع کنید. این بار که بخواهید نوشته ی جدیدی در وبسایت خود منتشر کنید بجای آپلودر قدیمی تصویر شاخص، با تصویر زیر روبرو خواهید شد :
 راستی در این افزونه یک آپشن جالب هم برای شما قرار داده شده، اگر از آن دسته افرادی هست که تصویر شاخص را به عنوان آخرین عنصر به نوشته اضافه میکنید و تنها کار بعدی شما انتشار پس است، میتوانید با رفتن به منوی تنظیمات و سپس مراجعه به زیر منوی Featured Image گزینه ی Publish / Update Post After … را فعال نمایید تا از این بعد بلافاصله پس از آپلود کردن تصویر شاخص، نوشته شما نیز به صورت اتوماتیک منتشر شود.
راستی در این افزونه یک آپشن جالب هم برای شما قرار داده شده، اگر از آن دسته افرادی هست که تصویر شاخص را به عنوان آخرین عنصر به نوشته اضافه میکنید و تنها کار بعدی شما انتشار پس است، میتوانید با رفتن به منوی تنظیمات و سپس مراجعه به زیر منوی Featured Image گزینه ی Publish / Update Post After … را فعال نمایید تا از این بعد بلافاصله پس از آپلود کردن تصویر شاخص، نوشته شما نیز به صورت اتوماتیک منتشر شود.
به همین سادگی به همین خوشمزگی، پودر کیک وردپرس!


یه سوال داشتم سایز تصویری که برای شاخص میشه استفاده کرد چنده؟؟
یچیزاستانداردهست یا بستگی به قالب داره؟؟؟
کاملا بستگی به قالبتون و تصمیم خودتون داره.
به عنوان مثال شما ممکنه بخواید سایتتون روی صفحات رتینا به خوبی نمایش داده بشه، بنابراین هر تصویری که آپلود میکنید باید دو برابر رزولوشن مورد نیازتون رو داشته باشه.
از یک طرف هم ممکنه قالب شما به صورت اتوماتیک تصویر شاخص رو توی متن قرار بده که در این حالت اگر خودش تصویر رو به اندازه ی درست کراپ کنه هیچ مشکلی ندارید ولی بعضا در قالب های قدیمی میبینیم که تصاویر بزرگ از کادر نوشته بیرون میزنن. بنابراین باید بر اساس نیازهای خودتون و امکانات قالبتون تصمیم بگیرید.
سلام و خسته نباشید.
من یک افزونه ای یا کدی میخواستم که کار این افزونه رو انجام بده :Regenerate Thumbnails
هاستم اجازه استفاده از این افزونه رو بهم نمیده !
لطفا راهنمایی کنید. ممنون