10 ترفند جالب برای سفارشی کردن داشبورد مدیریت وردپرس
ناحیه ی مدیریتی وردپرس، قلب تپنده ی وبسایت شماست. همه چیز از همین ناحیه شروع میشود و هر جایی که بروید، برای اعمال انواع تنظیمات و آنچه در وبسایت خود نیاز دارید، باز هم به همین ناحیه باز میگردید. از آنجایی که وردپرس، یک سیستم مدیریت محتوای کاملا جامع است، بنابراین آنچه در ناحیه ی مدیریت آن میبینید، شامل تنظیماتی بسیار متنوع و کلی است که متناسب با هرگونه استفاده و ایجاد هرگونه سایت است.
بارها پیش آمده که کاربران از تعدد تنظیمات موجود در داشبورد وردپرس شکایت میکنند و میگویند این تنظیمات برای آنها گیج کننده است. بنابراین چقدر خوب میشود اگر بتوانیم داشبورد مدیریت وردپرس را بر اساس نیازهای خود سفارشی کرده و آن را با نیازهای خود تطابق دهیم. کاری که امروز میخواهیم انجام بدهیم دقیقا همین است. امروز قرار است 12 ترفند کاربردی برای سفارشی کردن ناحیه مدیریت وردپرس را با هم مرور کرده و با استفاده از آنها، داشبورد وردپرس را دقیقا با نیازهای خود و کاربرانمان تطابق دهیم. با مسترکد همراه باشید.
1- اضافه کردن لوگوی سفارشی به صفحه ی ورود وردپرس
برای اینکه بتوانید لوگوی دلخواه خود را به ناحیه لاگین وردپرس اضافه کنید کافی است کد زیر را به فایل functions.php قالب خود اضافه کنید :
1 2 3 4 | function login_styles() { echo '<style type="text/css">h1 a { background: url('. get_bloginfo("template_directory") .'/images/logo.png) no-repeat center top!important ; }</style>'; } add_action('login_head', 'login_styles'); |
در این حالت شما باید تصویر دلخواه خود را با نام logo.png در مسیر images در قالب خود کپی کرده باشید. البته بدیهی است که با تغییر خط دوم کد بالا میتوانید مسیر قرار گیری و نام این فایل را عوض کنید. اگر میخواهید پس از انجام این کار نیازی به اعمال تغییرات در هسته ی وردپرس نداشته باشید، باید توجه کنید که سایز تصویر شما نباید از 80 در 80 پیکسل بیشتر باشد. خوب، حالا میخواهیم background ناحیه لاگین را هم عوض کنیم. برای این کار ابتدا تصویر پس زمینه ی دلخواه خود را انتخاب کنید و مجددا آن را در فولدر images در قالبتان قرار دهید و سپس کد زیر را در فایل functions.php قرار داده و تغییرات را ذخیره کنید :
1 2 3 4 | function loginbg_styles() { echo '<style type="text/css">body.login { background: #f0f0f0 url('. get_bloginfo("template_directory") .'/images/bg.png) repeat-x!important; }</style>'; } add_action('login_head', 'loginbg_styles'); |
شکل بالا، نتیجه ای است که ما از اضافه کردن دو کد بالا به فایل functions.php بدست آوردیم. حالا اگر میخواستیم تصویر پس زمینه در کل صفحه به چشم بخورد، باید عبارت repeat-x را از خط دوم حذف میکردیم.
2- حذف کردن منوهای داشبورد بر اساس نیاز
احتمالا شما هم در داشبورد مدیریت وردپرس، منوهایی دارید که هرگز از آنها استفاده نمیکنید، مثلا من، هرگز به سراغ منوی کاربران نمیروم و اصلا هم به آن نیازی ندارم. بنابراین چه الزامی است که این منو اصلا در داشبورد مدیریت من وجود داشته باشد. اگر شما هم از این منو های بلا استفاده دارید، میتوانید با استفاده از کد زیر آنها را از داشبورد مدیریت وردپرستان حذف نمایید. (ما در اینجا منوی کاربران را از داشبورد حذف میکنیم.) :
1 2 3 4 5 6 7 8 9 10 | function remove_menus () { global $menu; $restricted = array(__('Users')); end ($menu); while (prev($menu)){ $value = explode(' ',$menu[key($menu)][0]); if(in_array($value[0] != NULL?$value[0]:"" , $restricted)){unset($menu[key($menu)]);} } } add_action('admin_menu', 'remove_menus'); |
حالا فرض کنیم که میخواستیم علاوه بر منوی کاربران، منوی رسانه را نیز از داشبورد حذف کنیم. برای این کار کافی است خط سوم را به فرم زیر بنویسیم :
1 | $restricted = array(__('Users'), __('Media')); |
3- سفارشی کردن نوار مدیریت وردپرس
زمانی که وارد وردپرس میشوید، نوار مدیریت آشنای وردپرس در هر کجای سایت در کنار شماست. اگر امکان ثبت نام در سایت شما فعال باشد، هر کسی هم که به سایتتان وارد میشود میتواند این نوار را ببیند (به ثبت نام در سایت دعوت شود و پس از ورود هم، یک سری میانبر برای استفاده آسان تر از سایت در اختیارش قرار بگیرد) اما شاید این چیزی نباشد که شما نیاز دارید.
در عین حال، شاید دلتان بخواهد که اندازه ی نوار مدیریت را تغییر دهید و یا CSS دلخواه خود را بر روی آن اعمال کنید. در همه ی این حالات، افزونه ی WP Custom Admin Bar یار و یاور شما خواهد بود. پس از نصب این افزونه، تنظیمات کاملی برای مدیریت هر یک از مواردی که به آن اشاره کردیم در اختیار شما قرار خواهد گرفت و شما قادر خواهید بود نوار مدیریت را به دلخواه خود سفارشی کنید.
4- اضافه کردن ابزارک های سفارشی به داشبورد مدیریت
داشبورد مدیریت (صفحه اولیه و اصلی آن) محلی برای قرار گرفتن انواع ابزارک های مدیریتی است. بعضی از این ابزارک ها مثل ابزارک “در یک نگاه” یا ابزارک “دیدگاه ها” بسیار مفید و کاربردی هستند. در برابر همین ابزارک ها، ممکن است ابزارکهایی هم وجود داشته باشند که به نظر شما هیچ کاربردی نداشته باشند. به هر حال چقدر خوب میشود اگر بتوانیم ابزارک های دلخواهمان را به این ناحیه اضافه کنیم. مثلا شاید دلتان بخواهد فید یک وبسایت خاص و یا یک راهنما، یا نتیجه ی یک آمارگیر را به عنوان یک ابزارک به داشبورد ادمینتان اضافه کنید. برای انجام این کار میتوانید از کد زیر استفاده کنید :
1 2 3 4 5 6 7 8 9 10 11 | function my_custom_dashboard_widgets() { global $wp_meta_boxes; wp_add_dashboard_widget('custom_help_widget', 'My Widget Title', 'custom_dashboard_help'); } function custom_dashboard_help() { echo 'My widget content'; } add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets'); |
تنها چیزی که لازم است این است که در تابع دوم در کد بالا، بجای عبارت echo my widget content محتوای دلخواه ابزارک خود را قرار دهید و کار شما تمام میشود.
5- حذف ابزارک ها از داشبورد ادمین
دقیقا همانطور که میتوانیم ابزارک های دلخواهمان را به داشبورد مدیریت وردپرس استفاده کنیم، میتوانیم به راحتی هر چیزی که دوست نداریم را هم از آن حذف کنیم. برای حذف ابزارک های مورد نظرتان از داشبورد مدیریت، به کد زیر نیاز دارید :
1 2 3 4 5 6 7 8 9 10 11 12 | function disable_default_dashboard_widgets() { remove_meta_box('dashboard_right_now', 'dashboard', 'core'); remove_meta_box('dashboard_recent_comments', 'dashboard', 'core'); remove_meta_box('dashboard_incoming_links', 'dashboard', 'core'); remove_meta_box('dashboard_plugins', 'dashboard', 'core'); remove_meta_box('dashboard_quick_press', 'dashboard', 'core'); remove_meta_box('dashboard_recent_drafts', 'dashboard', 'core'); remove_meta_box('dashboard_primary', 'dashboard', 'core'); remove_meta_box('dashboard_secondary', 'dashboard', 'core'); } add_action('admin_menu', 'disable_default_dashboard_widgets'); |
هر خط از کدی که در تابع بالا قرار گرفته، نمایانگر یک ابزارک است. بنابراین میتوانید کد بالا را به نحوی تنظیم کنید که فقط یک ابزارک را برای شما از داشبورد حذف کند. مثلا خط اول تابع، ابزارک “در یک نگاه” را حذف میکند و خط دوم ابزارک ” دیدگاه ها” را حذف خواهد کرد و الی آخر …
6- حذف ابزارک ها از داشبورد وردپرس بر اساس سطوح کاربری
حالا فرض کنیم که میخواهیم دسترسی به این ابزارکها را بر اساس سطوح کاربری محدود کنیم. ابتدا لازم است اعداد مربوط به سطوح کاربری را بشناسیم :
- مشترک : 0
- مشارکت کننده : 1
- نویسنده : 2
- ویرایشگر : 3 تا 7
- مدیر : 8 تا 10
حالا فرض کنیم که یک ابزارک در داشبورد مدیریت داریم که مایل نیستیم کاربرانی که سطح کاربری آنها کمتر از ویرایشگر ( عدد 3) است آن را ببینید. در این حالت باید از کد زیر استفاده کنید :
1 2 3 4 5 6 7 8 9 | function customize_meta_boxes() { global $current_user; get_currentuserinfo(); if ($current_user->user_level < 3) remove_meta_box('postcustom','post','normal'); } add_action('admin_init','customize_meta_boxes'); |
خط ششم این کد را میتوانید با هر یک از خطوطی که در مورد (5) این آموزش درباره ی آن صحبت کردیم عوض کنید تا به نتایج دلخواه دست یابید.
7- عوض کردن نوشته ی فوتر ناحیه مدیریت وردپرس
الان که به فوتر ناحیه مدیریت وردپرسم نگاه میکنم، تصویر زیر را میبینم :
![]() احتمالا شما هم همین را میبینید! اما به هر حال اگر مایلید چیز دیگری جایگزین این نوشته شود میتوانید از کد زیر استفاده کنید :
احتمالا شما هم همین را میبینید! اما به هر حال اگر مایلید چیز دیگری جایگزین این نوشته شود میتوانید از کد زیر استفاده کنید :
1 2 3 4 5 | function modify_footer_admin () { echo 'Created by <a href="http://www.mrcode.com">MrCode</a>. Powered by <a href="http://www.wordpress.org">WordPress</a>'; } add_filter('admin_footer_text', 'modify_footer_admin'); |
فکر میکنم خودتان به خوبی میدانید که میتوانید نوشته ی موجود در خط دوم را به دلخواه خود تغییر دهید. نتیجه ی کار ما به شکل زیر شد :
8- مخفی کردن یاد آوری به روز رسانی ها
استفاده از این کد را اصلا توصیه نمیکنم. دلیل آن هم کاملا واضح است. به روز رسانی های وردپرس محض شوخی و خنده عرضه نمیشوند و هر کدام ممکن است حاوی محتوای مهمی مثل فیکس برای حفره های امنیتی باشند. اما به هر حال اگر خیلی اصرار دارید یا مثلا دوست دارید که مشتری شما از به روز رسانی آگاه نشود تا خودتان سر فرصت به روز رسانی های لازم را برایش انجام دهید، میتوانید از کد زیر استفاده کنید :
1 | add_filter( 'pre_site_transient_update_core', create_function( '$a', "return null;" ) ); |
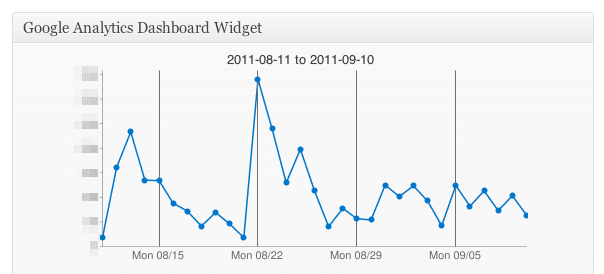
9- نمایش اطلاعات گوگل آنالیتیکز در داشبورد مدیریت
قبلا در مسترکد در این رابطه با شما صحبت کرده بودیم. این هم یک مورد جدید که میتوانید به لیست قبلی که در اینجا راجع به آن صحبت کرده بودیم اضافه کنید.
Google Analytics Dashboard افزونه ی کوچکی است که میتوانید اطلاعات گوگل انالیتیکز شما را در محل داشبورد مدیریت، به صورت یک ابزارک در اختیار شما بگذارد.
به نظر میرسد استفاده از این شیوه برای ما ایرانی ها واقعا مناسب باشد. به هر حال انتخاب با شماست.
10- در یک چشم بر هم زدن LogOut کنید!
دسترسی به لینک خروج در وردپرس آسان است. اما خوب اگر خیلی به لینک خروج نیاز پیدا میکنید و احساس میکنید که بهتر است کمی دم دست تر باشد، به شما افزونه ی One Click Logout را توصیه میکنم.
![]() همانطور که میبینید، پس از نصب این افزونه، دیگر لازم نیست از منوی دراپ داونی که در قسمت بالای سمت چپ وردپرس، زیر شناسنامه در دسترس شما قرار میگیرد استفاده کنید، بلکه دکمه ی LogOut دقیقا روبروی عبارت “درود …. ” (چند نقطه همان نام کاربری شماست) به نمایش در خواهد آمد.
همانطور که میبینید، پس از نصب این افزونه، دیگر لازم نیست از منوی دراپ داونی که در قسمت بالای سمت چپ وردپرس، زیر شناسنامه در دسترس شما قرار میگیرد استفاده کنید، بلکه دکمه ی LogOut دقیقا روبروی عبارت “درود …. ” (چند نقطه همان نام کاربری شماست) به نمایش در خواهد آمد.
به کمک این 10 ترفند، میتوانید به سادگی داشبورد وردپرستان را کاملا به دلخواه خود تغییر شکل داده و تغییرات دلخواه خودتان را بر روی آن اعمال کنید. اگر از این ترفند ها خوشتان آمد، خوب است که در ادامه مطلب آموزشی “تغییر رنگ پوسته ادمین و اضافه کردن رنگ های جدید به آن” را نیز مطالعه کرده و سپس سری هم به “10 ترفند برای بهینه سازی سایت وردپرسی تان” بزنید. در نهایت هم اگر دلتان خواست پوسته ی قدیمی ادمین را به وردپرس 3.8 بازگردانید، خواندن این نوشته هم خالی از لطف نخواهد بود.




مرسی.
سلام
من اگه بخوام به عنوان مثال کد حذف ابزارک های پیشخوان رو داخل کد های وردپرس بزارم داخل کدوم فایل باید بزارم.
اگه باید تو wp-includes–>functions.php
بزارم لطفا بگید کجاش بزارم هر جا میزارم ارور صفحه سفید میده
سلام
همونطور که در آموزش هم بهش اشاره شده در فایل functions.php موجود در فولدر قالبتون.
ابزارک خوش آمدید در پیشخوان رو چطور می شه حذف کرد؟
روی علامت ضربدر در سمت چپ ابزارک کلیک کنید.
یا در بخش تنظیمات صفحه، تیک "خوش آمدید" رو بردارید.
اون که کاری نداره
میگم مثل ابزارک های دیگه که کدش رو دادین اون هم از پیشخوان حذف شه
از این کد استفاده کنید :
remove_action( 'welcome_panel', 'wp_welcome_panel' );عالی بود.
متشکرم
ممنون از شما
چگونه می توان با استفاده از کد ، قسمت آخرین اخبار را از پیشخوان وردپرس حذف کرد ؟؟ ( مشکل اصلیم هم در قالب و هم افزونه های آن می باشد … اخرین اخبار شان اضافه می شود ؟؟؟) ممنون میشوم پاسخ دهید ..
نیازی به کد نیست. در بالای صفحه تنظیمات صفحه رو باز کنید، تیک هر باکسی که نمیخواید نمایش داده بشه رو حذف کنید.
در ادامه سوالم کد را در کدوم فایل و کدام خط آن قرار دهم … ؟؟؟ ممنون میشوم پاسخ دهید
ببخشید ولی عمل نمی کند … میخواستم با کد حتما حذف شوند … لطف می کنید … پاسخ دهید ..
این روش بدون مشکل جواب میده.
با سلام و وقت بخیر
افزونه وردپرسی هست که بشه وقتی کاربری رو ایجاد میکنیم تمامی قسمتای سایت رو ما براش تعیین کنیم برای مثال کاربری که در حد نویسنده باشه اما به برخی از امکانات مثلا افزونه quform دسرسی پیدا کنه یا مدیری درست کنیم که وارد قالب ها نشه و نتونه مدیر اصلی که من هستم رو پاک کنه
ممنون میشم راهنمایی کنید
با تشکر فراوان
سلام ممنون از مطالب عالیییی تون
یه سوال دارم در مورد این فید هایی که توی پنل مدیریت هستش که مثلا یک تم رو از یک سایتی دانلود میکنیم و فید اون سایت تو پنل ما نمایش داده میشه
میخوام بدونم که چطور این فید ها رو میشه قرار داد و چطور میشه حظف کردشون
بازم ممنون
درود.ممنون از سایتتون.امکانش هست اضافه کردن محصولات ووکامرس رو به کف داشبود اضافه کرد.مثلا ۵ نا ایکن بزرگ تو صفحه اصلی پیشخوان باشه گزینه های ووکامرس باشن.منظور از کف همونجا که اخبار وردپرس هست
درود
خیلی خوب بود خسته نباشید . . .
بسیار عالی و کارآمد بود