آموزش اضافه کردن امکان اسکرول بی نهایت به وردپرس
یکی از امکاناتی که احتمالا اخیرا در سایت های زیادی با آن برخورد کرده اید، امکان اسکرول بی نهایت است. اسکرول بی نهایت یا infinite scroll به حالتی گفته میشود که شما بدون نیاز به رفتن از یک صفحه به صفحه ی دیگر و بارگذاری مجدد صفحه، میتوانید به طور مدارم، مطالب جدیدی را در صفحه بارگذاری کرده و به خواندن آنها ادامه دهید. یک مثال خوب از این حالت، به فروشگاه های اینترنتی مربوط میشود. حتما مشاهده کرده اید که در برخی فروشگاه ها، همینطور که به پایین صفحه اسکرول میکنید، به طور مداوم بر تعداد محصولاتی که در صفحه ی فعلی برای شما به نمایش در آمده، افزوده میشود. این مسئله شما را از رفتن به صفحات 2، 3 و … محصولات بی نیاز میکند و باعث میشود که بتوانید همه ی محصولات را به تدریج در یک صفحه مشاهده کنید.
اگر شما هم مایل هستید امکان اسکرول بی نهایت را به سایت وردپرسی تان اضافه کنید، آموزش امروز مسترکد مخصوص شماست. از شما دعوت میکنیم که با ما در ادامه این آموزش همراه شوید.
در این آموزش ابتدا به بررسی مزایا و معایب امکان اسکرول بی نهایت یا Infinite Scroll میپردازیم. سپس به شما افزونه ای کاربردی در این زمینه معرفی میکنیم که پیاده سازی امکان اسکرول بی نهایت را بسیار آسان میکند.
درست مثل خیلی از ویژگی های دیگری که میتوان به یک سایت اضافه کرد، در مورد اسکرول بی نهایت هم باید این مسئله را در نظر داشته باشیم که این امکان میتواند مزایا و معایب گوناگونی را به همراه داشته باشد. خوشبختانه با توجه به اینکه برند های بزرگی تا امروز در سراسر جهان، این امکان را در سایت خود پیاده سازی و تست کرده اند، ما هم میتوانیم به نتایجی که آنها در این زمینه بدست آورده اند دسترسی داشته باشیم و بر همین اساس تصمیم بگیریم که آیا این امکان برای ما مناسب است یا خیر.
مزایای اسکرول بی نهایت
سه مورد زیر را میتوان به عنوان مزایای اسکرول بی نهایت برشمرد :
- بهبود تجربه کاربری : در این مورد باید به این مسئله اشاره کنیم که این مسئله موافقین و مخالفین خاص خود را دارد ولی بعضی از متخصصی بر این باورند ک از این جهت که اسکرول بی نهایت، مطالب بیشتری را در زمانی کوتاه تر در اختیار کاربر قرار میدهد و باعث میشود کاربر برای مراجعه به بخش های دلخواه خود نیاز به کلید کمتری داشته باشد، منجر به بهبود تجربه ی کاربری (UX یا User Experience) خصوصا در دیوایس های موبایل خواهد شد.
- بالا رفتن مشاهده صفحات یا Pageview : در تحقیقی که در سایت NBC News انجام شد، مشخص شد که در حالتی که اسکرول بی نهایت در سایت فعال باشد، کاربران دسکتاپ تا 20 درصد صفحاتی بیشتری را نسبت به حالت عادی مرور میکنند. در تحقیق مشابهی که توسط Times انجام شد، نتیجه به این صورت بود که در حالتی که اسکرول بی نهایت فعال بود، 21 درصد از کاربران حتما به بخش دومی از محتوا مراجعه کرده و آن را مطالعه میکردند. بنابراین فعال کردن امکان اسکرول بی نهایت میتواند تا حدی به تعداد Pageview های سایت شما اضافه کند.
- کاهش Bounce Rate یا بازدید های تکی : همانطور که میدانید Bounce Rate به تعداد بازدیدکنندگانی که پس از مشاهده تنها 1 صفحه از سایت، آن را ترک میکنند، نسبت داده میشود. طبعا وقتی بتوانیم به طریقی مقدار Pageview را به ازای هر کاربر بالا ببریم، به همان نسبت با کاهش Bounce Rate یا بازدید های تکی مواجه خواهیم شد. بنابراین امکان اسکرول بی نهایت علاوه بر افزایش بازدید صفحات، میتواند Bounce Rate سایت شما را نیز کاهش دهد.
معایب اسکرول بی نهایت
طبعا اسکرول بی نهایت، در کنار مزایای خود، معایبی را نیز به همراه دارد. سه مورد زیر را میتوان به عنوان معایب استفاده از اسکرول بی نهایت برشمرد :
- احساس ناتمام ماندن : طبق تحقیقاتی که توسط nngroup.com انجام شد، مشخص شد که کاربران از احساسی که پس از رسیدن به پایان صفحه به آنها دست میدهد، لذت میبرند و حسی مانند کامل شدن یک کار به آنها دست میدهد. طبعا داشتن چنین احساسی با فعال بودن اسکرول بی نهایت در سایت امکان پذیر نبوده و چون ماجرا پایانی ندارد، کاربر همیشه با احساس ناتمام بودن مواجه است.
- نوار اسکرولی که دائم در حال پرش است : اگر مورد قبلی زیاد مهم نبود، ولی این مورد بسیار حائز اهمیت است. اگر دقت کرده باشید در سایت هایی که از اسکرول بی نهایت استفاده میکنند، استفاده از اسکرول بار یا نوار اسکرول بسیار دشوار است. محل قرارگیری اسکرول بار به طور مداوم در حال تغییر و بالا و پایین رفتن است … این تجربه ی کاربری خوبی نیست و ممکن است کاربر را از استفاده از سایت دلسرد کند. (مسترکد شخصا از اسکرول بی نهایتی که به صورت اتوماتیک انجام شود، بسیار بسیار بدش می آید!)
- فوتری که بی کاربرد میشود : اگر در سایتتان اسکرول بی نهایت اتوماتیک را فعال کرده باشید، عملا کاربر هیچ گاه نمیتواند به محتوای فوتر دسترسی داشته باشد. چرا که هر زمان کاربر در حال رسیدن به انتهای صفحه است، گروه جدیدی از محتوای مورد نظر برایش بارگذاری میشود و باز هم فوتر از دید او مخفی میماند. بنابراین در چنین حالتی، در صفحه ای که از امکان اسکرول بی نهایت استفاده میکند، باید با فوتر سایت خداحافظی کنید.
اسکرول بی نهایت برای چه سایت هایی مناسب است؟
مزایا و معایب امکان Infinite Scroll را بررسی کردیم. اما سوالی که پیش می آید این است که چنین امکانی برای چه کسانی مناسب است؟ به طور کلی اگر وبسایتی دارید که تمامی محتوا و مطالب آن، کم و بیش از ارزش یکسانی برخوردار هستند، اسکرول بی نهایت برای شما گزینه ی مناسبی به شمار میرود. مثالی از این حالت میتواند سایت های خبری، سایت های تفریحی و یا فروشگاه های اینترنتی باشد. در چنین سایت هایی ارزش عمومی همه ی مطالب تقریبا یکسان است.
اما اگر سایتی دارید که در آن ارزش گروهی از مطالب به شکل چشمگیری از سایر مطالب بیشتر است، استفاده از این امکان برای شما مناسب نیست و ممکن است منجر به نادیده گرفته شدن بخش های ارزشمندی از سایت شما شود. مثلا اگر در سایتتان مقالات 2 یا سه هزار کلمه ای در کنار نوشته های 300 یا 400 کلمه ای یافت میشوند، ممکن است استفاده از امکان اسکرول بی نهایت برای شما ایده ی جالبی نباشد.
چگونه امکان اسکرول بی نهایت را به وردپرس اضافه کنیم؟
برای اضافه کردن امکان اسکرول بی نهایت به وردپرس تصمیم داریم از افزونه Ajax Load More استفاده کنیم. بنابراین در قدم اول این افزونه را بر روی سایت خود نصب و فعال کنید. اگر با نحوه ی نصب افزونه آشنا نیستید، آموزش نصب افزونه در وردپرس را مطالعه کنید.
پس از فعالسازی افزونه، منوی جدیدی با عنوان Ajax Load More به منوهای ناحیه مدیریت وردپرس شما افزوده خواهد شد.
تنظیمات عمومی افزونه
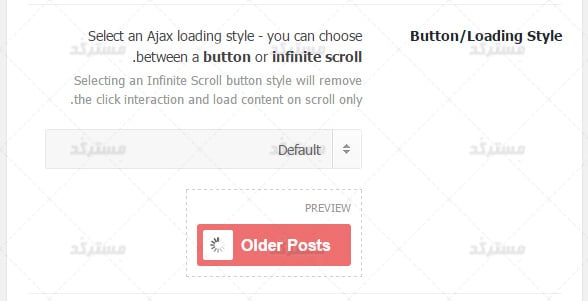
تنظیمات این افزونه با مراجعه به زیرمنوی Settings در اختیار شما قرار میگیرند. البته شما نیاز به اعمال تغییرات خاص در این تنظیمات ندارید. از بین این تنظیمات تنها یک تنظیم بسیار حائز اهمیت است و آن هم تنظیم Botton/Loading Style است.
تنظیمات این بخش مشخص میکنند که آیا مایلید بارگذاری مطالب بیشتر، زمانی که کاربر روی دکمه ی مربوطه کلیک میکند انجام شود و یا اینکه این مسئله به صورت کاملا اتوماتیک و مطابق با مفهوم اسکرول بی نهایت انجام بگیرد. (یعنی هرگاه کاربر به انتهای مطالب بارگذاری شده میرسد، به طور اتوماتیک، مطالب جدیدی برای او بارگذاری شوند.)
این تنظیم به طور پیشفرض بر روی حالت Default قرار دارد. حالت دیفالت از دکمه ای برای بارگذاری مطالب بیشتر استفاده میکند. شما میتوانید رنگ این دکمه را با انتخاب گزینه های دیگر از منوی دراپ داون تغییر دهید. اما اگر میخواهید وبسایت شما دارای اسکرول بی نهایت اتوماتیک باشد، کافی است در منوی دراپ داون، کمی پایین تر رفته و بخش Infinite Scroll (no botton) را پیدا کنید. سپس از میان لودر های موجود تصویر دلخواه خود را برای بارگذاری مطالب بیشتر انتخاب کرده و تغییرات را ذخیره کنید.
تنظیم قالب ها
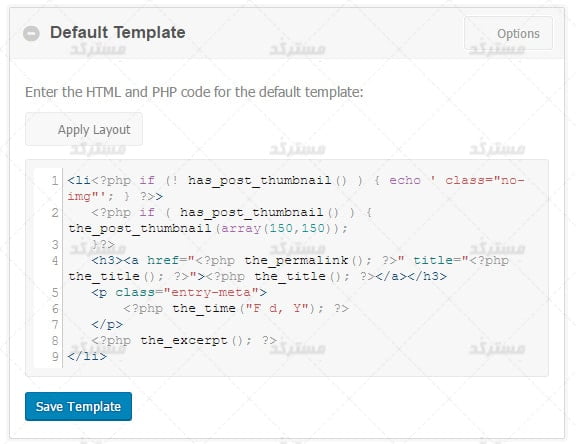
پس از اینکه کارتان با تنظیمات به اتمام رسید، میتوانید از منوی Ajax Load More به زیرمنوی Repeater Templates مراجعه کنید. در اینجا میتوانید ساختار آیتم هایی که با استفاده از اسکرول بی نهایت برای شما بارگذاری میشوند را تعیین کنید. البته هیچ الزامی نیست که کد پیشفرض موجود در این بخش را تغییر دهید ولی فرضا اگر میخواهید در هنگام بارگذاری مطالب، بجای خلاصه ی مطلب، تمام مطلب نشان داده شود، میتوانید در خط 8، عبارت the_excerpt را با the_content عوض کنید.
به همین ترتیب میتوانید اندازه تصویر شاخص را در خط 2 و یا فرمت تاریخ را در خط 6 تغییر داده و یا هر نوع تغییر دیگری که مایلید در ساختار کد بالا اعمال کنید تا همه چیز مطابق سلیقه ی شما باشد. در پایان روی دکمه ی Save Template کلیک کنید تا تغییرات شما ذخیره شود و با هم به مرحله بعدی برویم.
ایجاد کد کوتاه
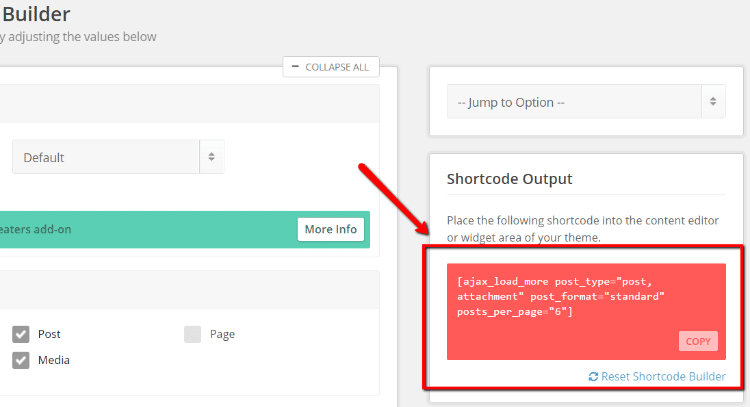
در این مرحله از منوی Ajax Load More به زیرمنوی Shortcode Builder بروید. در اینجا میخواهیم رفتار اسکرول بی نهایت را تنظیم کنیم. مثلا مشخص کنیم که چه نوع محتوایی، از چه دسته بندی هایی و هر بار چه تعداد آیتم را قرار است به نمایش بگذارد. در این بخش تنظیمات متعددی برای تنظیم نمایش و رفتار افزونه خواهید یافت. از آنجایی که همه ی این تنظیمات در حالت عادی ضروری نیستند، ما در اینجا تنها به برخی از تنظیمات مهم این بخش خواهیم پرداخت.
Button Lables : اگر در قسمت اول آموزش، تصمیم گرفتید از دکمه جهت بارگذاری مطالب بیشتر استفاده کنید، در این بخش میتوانید نوشته ی روی دکمه را مشخص کنید. این نوشته به صورت پیشفرض بر روی عبارت Older Posts تنظیم شده، شما میتوانید این عبارت را به چیزی مشابه “بارگذاری مطالب بیشتر” یا هر چیزی که مطابق سلیقه ی شماست تغییر دهید. سپس در بخش Loading Label میتوانید تعیین کنید که در زمان بارگذاری مطالب چه نوشته ای به نمایش در بیاید. این بخش به طور پیشفرض بر روی Loading Posts … تنظیم شده. اما شما میتوانید آن را به عبارتی مثل “در حال بارگذاری عناوین بیشتر …” یا “در حال بارگذاری، لطفا منتظر بمانید …” تغییر دهید.
Pause و Scrolling : تنظیمات این دو بخش مانند تنظیمی هستند که در قسمت اول در رابطه با دکمه بارگذاری و انجام اتوماتیک بارگذاری اعمال کردیم. در اینجا هم میتوانید تعیین کنید که آیا محتوای جدید به طور اتوماتیک بارگذاری شود یا از طریق دکمه ی بارگذاری. در اینجا ویژگی های مختلف اسکرول و حداکثر دفعات بارگذاری را نیز میتوانید تعیین کنید.
Posts Per Page : در اینجا میتوانید تعیین کنید که در هر درخواست چند آیتم بارگذاری شوند. مقدار پیشفرض این تنظیم 5 است و تنظیم کردن آن بر روی مقادیر بالا تر از 10 توصیه نمیشود.
Post Type : با استفاده از این تنظیم میتوانید نوع مطالبی که قرار است بارگذاری شوند را انتخاب کنید. در یک سایت ساده، برای نمایش نوشته های سایت، کافی است گزینه ی نوشته ها را انتخاب کنید. ولی فرضا اگر وبسایت شما دارای Post Type های دیگری است، میتوانید بر اساس خود، یکی از آنها را انتخاب کنید. مثلا شاید بخواهید تنها نمونه کارهای شما در اینجا بارگذاری شوند و …
Post Format : بعضی از قالب ها علاوه بر نوع عادی یک نوشته، از انواع دیگری مثل گالری، ویدئو، نقل قول و … نیز پشتیبانی میکنند. در صورتی که مایلید فرمت خاصی از نوشته ها در این حلقه به نمایش در بیاید، میتوانید فرمت دلخواه را در این بخش انتخاب کنید.
Category : مایلید تنها مطالب دسته بندی خاصی در اسکرول بی نهایت به نمایش در بیایند؟ دسته بندی یا دسته بندی های دلخواهتان را میتوانید با استفاده از همین تنظیم انتخاب کنید. در این بخش این امکان را هم دارید که یک یا چند دسته بندی را از لیست دسته بندی های دلخواه خارج کنید و کاری کنید که محتوایی از این دسته بندی ها در بخش مورد نظر به نمایش در نیاید.
Tag : دقیقا مانند دسته بندی، در اینجا میتوانید تگ یا تگ های دلخواه خود را برای نمایش یا عدم نمایش در این کوئری انتخاب کنید.
Custom Fields : اگر مایلید اسکرول بی نهایت فقط مطالبی را به نمایش بگذارد که در آن زمینه ی دلخواه خاصی معادل مقدار خاصی است، میتوانید از این تنظیم استفاده کنید.
Author : برای نمایش مطالب نوشته شده توسط یک نویسنده ی خاص، میتوانید از این تنظیم استفاده کنید.
Search Term : این تنظیم فوق العاده کاربردی برای شرایطی است که مایلید تنها نتایج جستجو به دنبال کلمه ی کلیدی خاصی به کاربر نمایش داده شوند. (احتمالا این شیوه را قبلا در نمایش پیشنهاد های ویژه ی دیجیکالا مشاهده کرده اید)
پس از اینکه کارتان تمام شد، در بخش Shortcode Output کد کوتاه تولید شده را جهت استفاده کپی کنید.
با این کد کوتاه چه کار کنیم؟
حالا فقط یک کار دیگر برای انجام باقی مانده. به صفحه ای که مایلید اسکرول بی نهایت در آن به نمایش گذاشته شود رفته و کد کوتاهی که در مرحله ی قبل بدست آورده بودید را در ویرایشگر برگه پیست کرده و تغییرات را ذخیره کنید. مثلا اگر میخواهید وبلاگ شما حالت اسکرول بی نهایت داشته باشد، کافی است برگه ای با نام بلاگ ایجاد کرده و کد کوتاه را در آن قرار دهید. حالا اگر به صفحه ی مورد نظر مراجعه کنید، خواهید دید که مطالب شما با قابلیت اسکرول بی نهایت در صفحه ی مورد نظر به نمایش در خواهند آمد.
و سخن آخر …
همانطور که قبلا هم به آن اشاره کردیم، شاید امکان اسکرول بی نهایت برای هر سایتی مناسب نباشد، ولی اگر سایت شما تفریحی، خبری یا حتی فروشگاهی باشد، این امکان میتواند به شما در جذب pageview بیشتر کمک کرده و باعث ماندن طولانی تر کاربران در وبسایت شما شود.
سوالات خود را میتوانید در بخش دیدگاه ها با ما در میان بگذارید. راستی اگر توانستید با موفقیت این امکان را به سایت خود اضافه کنید، فراموش نکنید که تجربه تان را در اینجا با دیگران به اشتراک بگذارید.






سلام خسته نباشید
من میخوام فقط صفحه ی وبلاگم که توش پست های سایت هست به صورت اسکرول نامحدود باشه.
من میتونم از این افزونه استفاده کنم؟
چجوری؟
سلام دوست عزیز
شما برای وب سایت خودتون از همین افزونه استفاده کردید یا خیر؟
سلام و درود
میخاستم ببینم این کدی که اخر به ما دادرو در کجای محیط inspect بزاریم
سلام
کجای محیط inspect؟ متوجه سوالتون نمیشم. در بخش <strong>"با این کد کوتاه چه کار کنیم؟"</strong> توضیح دادیم کد رو کجا بزارید.