آموزش فعال کردن SSL و استفاده از HTTPS در وردپرس
در حال حاضر در واقع میتوان گفت که مبحث استفاده از HTTPS در سایت ها، مبحثی است که دیگر از حالت اختیاری خارج شده و تبدیل به استانداردی شده است که همه باید آن را رعایت کنند. علیرغم اهمیت بسیار زیاد این مسئله، چه از لحاظ امنیتی و چه جهت کسب رتبه ی بهتر در نتایج جستجو، باز هم مشاهده میکنیم که بسیاری از سایت ها در این زمینه اقدامی انجام نداده اند و هنوز از SSL استفاده نمیکنند. این در حالی است که استفاده از پروتکل امن و فعال کردن SSL خصوصا در سایت های وردپرسی، بسیار آسان بوده و با هزینه ای بسیار ناچیز و حتی بعضا به صورت رایگان قابل انجام است. در آموزش امروز قصد داریم با هم به مبحث فعال کردن SSL در وردپرس و استفاده از https بپردازیم. از شما دعوت میکنیم که در ادامه با مسترکد همراه شده و این آموزش را در کنار ما دنبال کنید.
پیش نیاز ها
برای استفاده از پروتکل امن در سایتتان، یک پیش نیاز بسیار مهم وجود دارد و آن هم وجود گواهینامه امنیتی معتبر در هاست شماست. این گواهینامه را میتوانید بر اساس بودجه و نوع نیازهای خود، از سرویس دهنده ی دلخواه خریداری کرده و در هاست خود نصب کنید. البته در حال حاضر بعضی از هاستینگ ها امکان استفاده از گواهینامه امنیتی را به صورت رایگان در اختیار کاربران خود قرار میدهند. بنابراین اگر هاستینگ فعلی شما نیز در همین دسته قرار میگیرد، شما میتوانید بدون صرف هزینه جهت خریداری گواهینامه ssl، ادامه مراحل را با ما دنبال کنید. به هر صورت پیش از ادامه ی مطالعه آموزش، اطمینان حاصل کنید که یک گواهینامه امنیتی معتبر در هاست شما نصب و فعال شده باشد.
نکته ی مهم پیش از شروع : نکته ی بسیار مهم پیش از شروع آموزش و دنبال کردن مراحلی که در ادامه آمده، این است که همین حالا از وبسایت خود یک بکاپ کامل تهیه کنید تا در صورت بروز هر نوع مشکل در هر یک از مراحل آموزش، امکان بازگردانی سایتتان به حالت اولیه از طریق بکاپ برایتان میسر باشد. ایجاد بکاپ پیش از اعمال تغییرات گسترده در سایت، یکی از مهمترین اصولی است که همواره باید به آن توجه داشته باشید.
فعال کردن SSL در وردپرس و استفاده از HTTPS
اجازه بدهید به این نکته اشاره کنیم که استفاده از ssl در وردپرس آسان است. بنابراین از طولانی بودن آنچه در ادامه درج کرده ایم نترسید. چون انجام این مراحل زمان زیادی را از شما نخواهد گرفت. اگر هنوز سایتتان را راه اندازی نکرده باشید که کارتان بسیار آسان است. اما اگر سایتتان را راه اندازی کرده اید و حالا مایلید https را در سایت خود فعال کنید، لازم است که یکی دو مرحله اضافی را نیز جهت اعمال این تغییرات طی کنید. در ادامه نحوه استفاده از اس اس ال در وردپرس را هم برای اشخاصی که تازه تصمیم به راه اندازی سایت خود گرفته اند و هم برای سایت هایی که از پیش راه اندازی شده اند، شرح خواهیم داد.
اگر هنوز وبسایت خود را راه اندازی نکرده اید
اگر تصمیم دارید، همین حالا سایت خود را راه اندازی کنید و میخواهید در سایتتان از ssl استفاده کنید، کار شما بسیار آسان است. برای فعال کردن SSL در وردپرس کافی است از همین ابتدا آدرس سایت خود را با https در نوار آدرس مرورگر صدا کرده و وردپرس را با این آدرس نصب کنید. (یعنی مثلا پس از آپلود وردپرس در هاست خود به آدرس https://yourdomain.com بروید و مشغول نصب وردپرس شوید. به همین آسانی!)
پس از نصب وردپرس کافی است بخش “اجبار SSL و ریدایرکت به HTTPS در سایت” را در ادامه ی همین آموزش دنبال کنید.
برای وبسایت هایی که از قبل راه اندازی شده اند
اگر سایتتان را قبلا راه اندازی کرده اید و حالا تصمیم به استفاده از ssl در سایت خود دارید لازم است که ابتدا دو مرحله را پشت سر بگذارید.
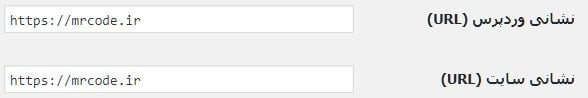
مرحله اول – تغییر آدرس سایت در تنظیمات وردپرس : برای این کار در ناحیه مدیریت وردپرس از منوی تنظیمات به زیرمنوی همگانی مراجعه کنید. سپس آدرس های موجود در دو بخش “نشانی وردپرس” و “نشانی سایت” را مانند شکل زیر به حالت https تغییر دهید. (تغییری در ساختار لینک ایجاد نکنید، فقط http را به https تبدیل کنید)
در پایان تغییرات را ذخیره کنید.
مرحله دوم – جایگزینی آدرس های قدیمی با آدرس های جدید در سایت : در مرحله ی دوم لازم است که آدرس های قدیمی را که بدون https در سایت فراخوانی شده اند، با نسخه https آنها جایگزین کنیم. برای این کار میتوانید از دو روش استفاده کنید. پیش از ادامه، حتما از دیتابیس خود بکاپ تهیه کنید. روش اول این است که با مراجعه به phpmyadmin از دیتابیس خود خروجی ایجاد کنید. سپس فایل خروجی دیتابیس را روی کامپیوتر خود در نرم افزاری مانند Notepad++ جهت ویرایش باز کرده و آدرس های فاقد https را با نسخه ی دارای https جایگزین کنید. مثلا در دیتابیس به دنبال http://domain.com بگردید و آن را با https://domain.com جایگزین کنید. (طبعا آدرس بر اساس آدرس دامنه ی شما متفاوت خواهد بود. همچنین اگر از آدرس دارای www استفاده کرده اید، این امر را در وارد کردن آدرس های قدیمی و جدید لحاظ کنید.) پس از انجام این کار، تغییرات را در فایل دیتابیس ذخیره کنید. حالا دیتابیس سایت خود را با drop کردن جداول، خالی کرده و فایلی که به تازگی ویرایش کرده بودید را در دیتابیس سایت درون ریزی نمایید.
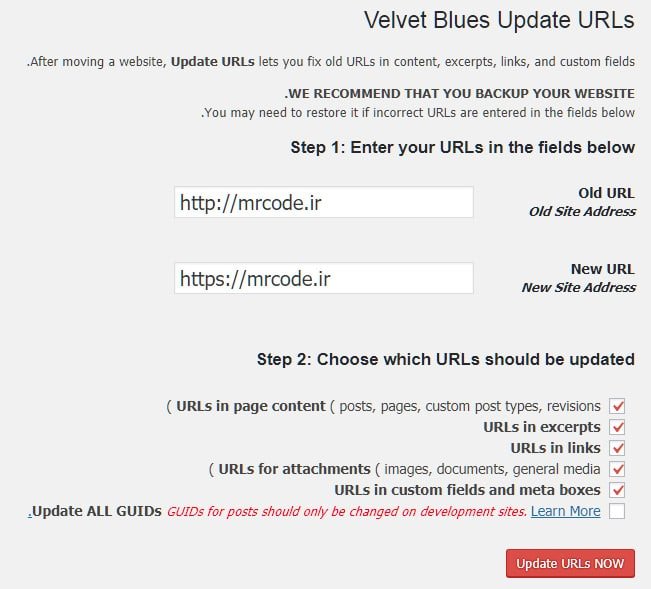
و اما روش دوم که اتفاقا مسترکد هم آن را به روش اول ترجیح میدهد، استفاده از افزونه Velvet Blues Update URLs است. در این قسمت هم به شما توصیه میکنیم که حتما از دیتابیس خود بکاپ تهیه کنید. سپس افزونه را در سایت خود نصب و فعال کرده و جهت دسترسی به تنظیمات آن، در پنل مدیریت وردپرس، از منوی ابزار ها به زیرمنوی Update URLs مراجعه کنید.
در تنظیمات این افزونه میتوانید به سادگی بخش هایی که مایلید آدرس ها در آنها به روز رسانی شوند را انتخاب کرده و با وارد کردن آدرس قدیم و جدید، کلیه ی بخش های مورد نیاز را به روز رسانی کنید. مثلا ما در بالا همه ی گزینه ها، بجز گزینه ی آخر را انتخاب کرده ایم. توجه داشته باشید که گزینه ی آخر را به هیچ عنوان در سایت های لایو مورد استفاده قرار ندهید. این گزینه ممکن است سایت شما را دچار اختلال کند و توصیه میشود که از آن فقط در محیط های لوکال و تست و تنها در صورت اطمینان از لزوم این کار، استفاده کنید. در پایان برای جایگزینی آدرس های قدیمی با جدید، روی Update URLs Now کلیک کنید.
اجبار SSL و ریدایرکت به HTTPS در سایت
خوب، حالا که امکان استفاده از SSL را در سایت فراهم کردیم، بهتر است کاری کنیم که از این به بعد سایت فقط با آدرس https مورد دسترس قرار بگیرد. برای انجام این کار کافی است کد زیر را به فایل htaccess سایت خود اضافه کنید :
1 2 3 4 5 | RewriteEngine On RewriteBase / RewriteCond %{HTTPS} off [OR] RewriteCond %{HTTP_HOST} !^domain\.com$ [NC] RewriteRule ^(.*)$ https://domain.com/$1 [R=301,L] |
فراموش نکنید که نام domain و پسوند com را با نام و پسوند صحیح دامنه ی خود جایگزین کنید.
روش بالا برای اشخاصی است که از آپاچی، لایت اسپید و یا اجینیکس به صورت پراکسی در سایت خود استفاه میکنند. (احتمالا شما هم جزو همین گروه هستید) اما اگر وب سرور شما فقط nginx است و از حالت پراکسی استفاده نمیکنید، میتوانید کد زیر را جهت ریدایرکت از http به https به تنظیمات انجینیکس سایت خود اضافه کنید :
1 2 3 4 5 | server { listen 80; server_name yoursite.com www.yoursite.com; return 301 https://yoursite.com$request_uri; } |
طبق معمول، جایگزین کردن آدرس yoursite.com را با دامنه ی خود فراموش نکنید.
اجبار SSL با افزونه iThemes Security
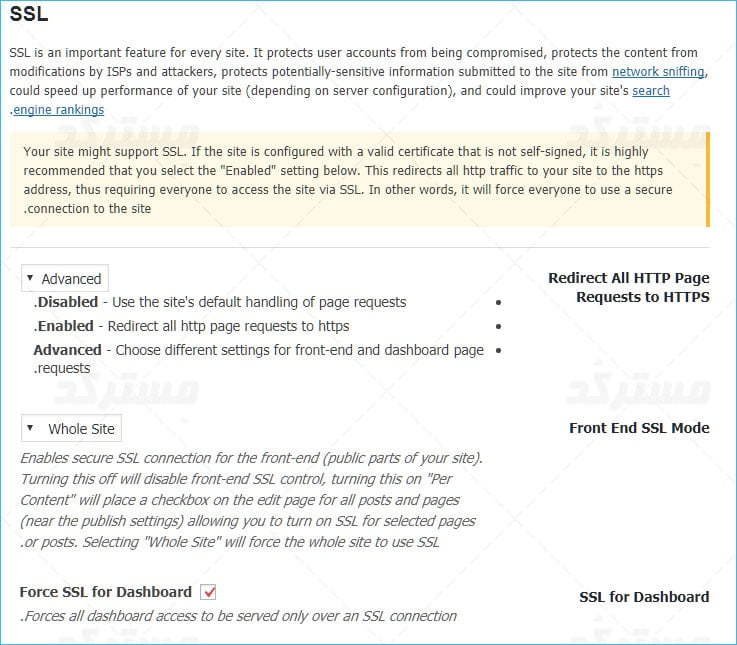
اگر از افزونه iThemes security استفاده میکنید، برای اجبار به استفاده از اس اس ال در سایت، بجز استفاده از روش بالا، انتخاب دیگری پیش رو دارید. در این حالت میتوانید این کار را با استفاده از تنظیمات موجود در این افزونه انجام دهید. برای انجام این کار در ناحیه مدیریت وردپرس از منوی Security به زیرمنوی Settings مراجعه کرده و سپس در جعبه ی SSL روی دکمه Enable کلیک کنید. سپس جهت اعمال تنظیمات دلخواه در این بخش روی دکمه Configure Settings کلیک کنید تا تنظیمات مربوط به ssl برای شما به نمایش گذاشته شود.
در اینجا اگر میخواهید SSL را به صورت سراسری در سایت فعال کنید، گزینه Redirect All HTTP Page Requests to HTTPS را روی Enabled قرار دهید. اما اگر میخواهید اس اس ال را فقط روی بخشی از سایت، مثلا فقط در ناحیه مدیریت یا فقط در بخش کاربری سایت فعال کنید، گزینه ی Advanced را انتخاب کنید. خواهید دید که در این حالت دو تنظیم دیگر در اختیار شما قرار میگیرد.
تنظیم اول یعنی Front End SSL Mode، وضعیت SSL را در طرف کاربری سایت شما مشخص میکند. در اینجا اگر گزینه ی Off را انتخاب کنید، اس اس ال غیر فعال میشود. اگر Whole Site را انتخاب کنید اس اس ال در تمام بخش های ناحیه ی کاربری فعال میشود و اگر گزینه ی Per Content را انتخاب کنید، در همه برگه ها و نوشته های شما چک باکسی ظاهر میشود که به شما اجازه میدهد وضعیت SSL را برای هر یک از آنها به صورت جداگانه مشخص کنید.
تنظیم دوم یعنی SSL for Dashboard استفاده از https را در ناحیه مدیریت وردپرس اجبار خواهد نمود. برای فعال نمودن این تنظیم، گزینه ی Force SSL for Dashboard را تیک بزنید.
در پایان ذخیره ی تنظیمات را فراموش نکنید.
اجبار SSL فقط در صفحات مدیریت وردپرس
اگر تصمیم دارید اس اس ال را فقط در بخش مدیریت وردپرس استفاده کنید، بجای اجبار آن در تمام سایت، لازم است که آن را فقط برای بخش مدیریت اجباری کنید. در بخش قبلی به شما یاد دادیم که چطور میتوانید با استفاده از تنظیماتی که در افزونه iThemes Security در اختیار شما قرار میگیرد، همین کار را انجام دهید، در اینجا همین کار را از طریق اضافه کردن کد به فایل wp-config.php به شما آموزش خواهیم داد. برای این کار ابتدا فایل wp-config.php سایت خود را جهت ویرایش باز کنید. سپس خطی که عبارت “That’s all, stop editing! Happy blogging” در آن درج شده را پیدا کرده و کد زیر را قبل از آن قرار دهید :
1 | define('FORCE_SSL_ADMIN', true); |
در پایان تغییرات را در فایل ذخیره کنید.
استفاده از SSL فقط در صفحات خاص وردپرس
در بالا در بخش “اجبار SSL با افزونه iThemes Security” به شما یاد دادیم که چگونه میتوانید اس اس ال را در وردپرس فقط در صفحات و نوشته های خاص فعال کنید. اگر از افزونه آی تمز سیکیوریتی استفاده میکنید، استفاده از روشی که قبلا شرح دادیم را به شما توصیه میکنیم. اما برای این کار روش دیگری هم وجود دارد. روش دیگر استفاده از افزونه WordPress HTTPS است. کافی است این افزونه را در سایت خود نصب و فعال کنید. پس از فعال سازی، اگر یکی از برگه های سایت خود را برای ویرایش باز کنید (یا تصمیم به ایجاد برگه ی جدیدی داشته باشید) جعبه ی مربوط به تنظیمات https را در آن مشاهده خواهید کرد و میتوانید تصمیم بگیرید که آیا مایلید اس اس ال را در برگه ی مورد نظر فعال کنید یا خیر.
رفع مشکل سبز نبودن SSL در نوار آدرس
سبز نبودن اس اس ال در نوار آدرس مرورگر معمولا به این مفهوم است که در صفحه ی فعلی، محتوایی را به صورت نا امن و با آدرس http فراخوانی کرده اید. مثلا ممکن است در صفحه ی شما تصویری وجود داشته باشد که در آدرس آن بجای https از http استفاده شده است. برای بررسی این مسئله کافی است که ابزار توسعه مرورگر خود را باز کنید (از ترکیب دکمه های SHIFT+CTRL+i برای این کار استفاده کنید) و صفحه را مجددا بارگذاری نمایید. پس از بارگذاری، فایل هایی که به صورت نا امن فراخوانی شده اند را میتوانید در لیست خطاهای نمایش داده شده در تب console مشاهده کنید.
اگر جایگزینی آدرس های قدیمی با جدید را در مراحل قبل به درستی انجام داده باشید، احتمالا مشکل شما از فایل ها و محتوایی است که از سایت های دیگر فراخوانی شده اند. یا ممکن است مشکل از تصاویری باشد که به صورت hard code شده در قالب شما به کار رفته اند. مثلا ممکن است کد یا تصویری از سایت دیگری در سایت خود قرار داده باشید که بدون https فراخوانی شده. و یا ممکن است تصویری در قالبتان به کار برده باشید و آدرس تصویر را مستقیما در فایل های استایل و … قالب قرار داده باشید. در این حالت بهترین کاری که میتوانید انجام دهید این است که فایل هایی که برای سایتتان مشکل ایجاد کرده اند را شناسایی کرده و سپس بر اساس ماهیت و نوع کارکرد هر یک از آنها، جهت اصلاح و تغییر آدرس آنها در سایتتان اقدام کنید.
یک روش جایگزین
اگر انجام همه ی مراحل بالا برای شما دشوار است و باعث شده که تا حدی از استفاده از SSL در سایتتان پشیمان شوید، نگران نباشید! چرا که میتوانید بجای طی کردن مراحل بالا از افزونه ی Really Simple SSL استفاده کنید. برای استفاده از این افزونه، باید ابتدا گواهینامه ی امنیتی را روی هاست خود نصب کرده باشید. سپس جهت احتیاط از سایت خود یک نسخه پشتیبان تهیه کنید و بعد نسبت به نصب و فعال کردن این افزونه در سایت خود اقدام کنید. (از آنجایی که مسترکد این روش را دوست ندارد، در اینجا به شرح آن نخواهیم پرداخت.)
سخن پایانی
خوب، به پایان این آموزش رسیدیم. فکر میکنم در طول آموزش به حد کافی بر ضرورت ایجاد بکاپ از سایت تاکید کرده باشیم، ولی اگر تاکید ها کافی نبوده، باز هم در اینجا تاکید میکنیم که پیش از اعمال این تغییرات، حتما از سایت خود بکاپ تهیه کنید. (انقدر گفتم بکاپ، زبونم مو در آورد!! ایناهاش?)
پس از فعال کردن ssl در سایتتان فراموش نکنید که نسخه https سایت خود را نیز به کنسول جستجوی گوگل (Google Search Console) اضافه کنید.
در پایان امیدواریم که از این آموزش لذت برده باشید و اگر هنوز در سایتتان از SSL استفاده نمیکنید، هر چه سریعتر این تغییر مثبت را روی سایتتان اعمال نمایید.






ممنون کامل و ساده بیان شده بود
سلام مرسی از سایت خوبتون.من سایتمو کامل درست کردم با قالب.و روی هاستم هم ssl بود. الان سایتم هم با http میاد بالا هم باhttps. و اصلا نمیدونم چیکارکنم.رفتم داخل تنظیمات عمومی آدرس سایت رو با https ذخیره کردم.بعدش قالبم از کار افتاد و نوشت باید قالب رو فعال سازی کنید و صفحات سایتم هم سیاه شد. اگر از نو فعال سازی کنم که همه ی ویرایش ها و صفحاتی که ساخته بودم میپره. الان چجوری ssl رو روی وردپرس فعال کنم؟ خواهش میکنم کامل توضیخ بدین. من بکاپ گیری و درون ریزی بکاپ رو هم بلد نیستم
داداش حالتون خوبه؟ تو متن نوشتید s رو اضافه کنم و ذخیره رو بزنم بعد که زدم و سایتم بالا نمیاد تو ادامه نوشته قبلش حتما بکاپ بگیرین خوب میمیرین همینو قبلش بگید؟
به نظر حال شما خوب نیست که از هول حلیم افتادید توی دیگ! قبل از شروع آموزش بالای همه چیز، با قرمز نوشته شده "نکته ی مهم پیش از شروع" و توشم گفته شده بکاپ تهیه کنید … حالا شما اومدی از وسط کار شروع کردی دیگه پای خودتونه.
بیست بار در طول آموزش گفته شده بکاپ تهیه کنید! صبح شما بخیر.