اضافه کردن محتوای چند ستونه به نوشته ها در وردپرس بدون HTML
احتمالا بارها پیش آمده که نیاز داشته باشید به محتوای نوشتار خود، چه در نوشته های وردپرس و چه در برگه هایتان، محتوایی چند ستونه اضافه کنید. اما اگر هنوز به این مسئله نیاز پیدا نکرده اید و یک جورهایی نمیدانید درباره ی چه صحبت میکنیم، اجازه بدهید اول مشخص کنیم که منظورمان از یک محتوای چند ستونه چیست. به عنوان مثال تصویر زیر را مشاهده کنید :
 منظور ما از محتوای چند ستونه دقیقا همان چیزی است که در تصویر بالا به نمایش گذاشته شده. البته تعداد ستون ها میتواند از 2 عدد تا تعداد دلخواه شما متفاوت باشد. در حالت عادی اگر نیاز داشته باشید محتوایی با حالت بالا ایجاد کنید، اگر قالب شما هم از پیش هیچ امکانی در این رابطه برای شما در نظر نگرفته باشد، شما مجبور خواهید شد که با استفاده از کد های HTML و احیانا CSS دست به کار شوید. بدیهی است که اگر تسلط کافی به این کد ها نداشته باشید، اولا انجام این کار برایتان دشوار خواهد بود و دوما اینکه احتمالا نتیجه هیچ شباهتی به تصویر بالا و یا آنچه در نظر داشتید نخواهد داشت.
منظور ما از محتوای چند ستونه دقیقا همان چیزی است که در تصویر بالا به نمایش گذاشته شده. البته تعداد ستون ها میتواند از 2 عدد تا تعداد دلخواه شما متفاوت باشد. در حالت عادی اگر نیاز داشته باشید محتوایی با حالت بالا ایجاد کنید، اگر قالب شما هم از پیش هیچ امکانی در این رابطه برای شما در نظر نگرفته باشد، شما مجبور خواهید شد که با استفاده از کد های HTML و احیانا CSS دست به کار شوید. بدیهی است که اگر تسلط کافی به این کد ها نداشته باشید، اولا انجام این کار برایتان دشوار خواهد بود و دوما اینکه احتمالا نتیجه هیچ شباهتی به تصویر بالا و یا آنچه در نظر داشتید نخواهد داشت.
به همین دلیل مسترکد امروز تصمیم دارد یک افزونه ی بسیار مفید وردپرسی با نام Advanced WP Columns را به شما معرفی کند. Advanced WP Columns افزونه ای است که قادر است در یک چشم بر هم زدن و بدون حتی یک خط کد نویسی، تنها با استفاده از واسط دیداری قدرتمند، تعداد دلخواهی از ستون ها را به نوشته ی شما اضافه کرده و به آنها فرمت دلخواه شما را اضافه کند. خوب پس اجازه بدهید دست به کار شویم.
برای شروع ابتدا افزونه ی Advanced WP Columns را بر روی وردپرستان نصب و فعال کنید. یادتان باشد، ساده ترین راه این است که از منوی “افزونه ها” به زیر منوی “افزودن” بروید. نام افزونه را تایپ کنید و از آنجا کار را ادامه دهید.
پس از فعال سازی افزونه، خواهید دید که یک آیکن جدید به مجموعه ابزارهای موجود در ویرایشگر دیداری اضافه خواهد شد.
 روی این آیکن کلیک کنید تا صفحه ویرایشگر مربوط به افزونه Advanced WP Columns برای شما نمایش داده شود.
روی این آیکن کلیک کنید تا صفحه ویرایشگر مربوط به افزونه Advanced WP Columns برای شما نمایش داده شود.
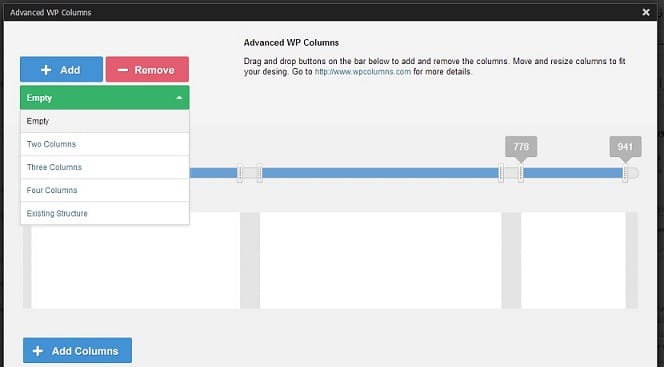
 کار کرد این پنل به صورت درگ اند دراپ است. بنابراین برای ایجاد یک ستون جدید، کافی است دکمه ی Add را کشیده و روی نوار بالایی رها کنید و برای حذف ستون ایجاد شده کافی است همین کار را با دکمه ی Remove انجام دهید. در اینجا شما این انتخاب را دارید که به دلخواه خود ستون ایجاد کنید و یا اینکه از تعریف های از پیش آماده ی این افزونه استفاده کنید. برای استفاده از قالب های از پیش آماده، کافی است روی دکمه ی سبز رنگی که در بالای پنجره به چشم میخورد (و الان عنوان Empty) دارد، کلیک کرده و تعداد ستون های دلخواه خود را انتخاب کنید. (مثلا Two Columns یا Three Columns و …)
کار کرد این پنل به صورت درگ اند دراپ است. بنابراین برای ایجاد یک ستون جدید، کافی است دکمه ی Add را کشیده و روی نوار بالایی رها کنید و برای حذف ستون ایجاد شده کافی است همین کار را با دکمه ی Remove انجام دهید. در اینجا شما این انتخاب را دارید که به دلخواه خود ستون ایجاد کنید و یا اینکه از تعریف های از پیش آماده ی این افزونه استفاده کنید. برای استفاده از قالب های از پیش آماده، کافی است روی دکمه ی سبز رنگی که در بالای پنجره به چشم میخورد (و الان عنوان Empty) دارد، کلیک کرده و تعداد ستون های دلخواه خود را انتخاب کنید. (مثلا Two Columns یا Three Columns و …)
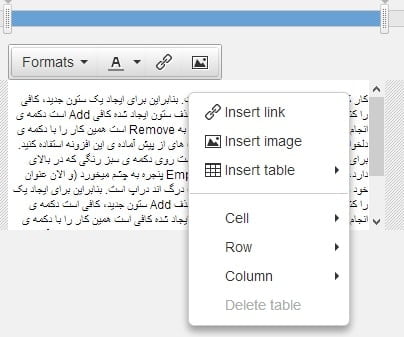
وقتی کارتان را تعداد ستون ها و اندازه ی آنها به پایان رسید، حالا موقع اضافه کردن محتوای ستون هست. همانطور که در تصویر زیر مشاهده میکنید، ناحیه ی سفید درون ستون ها، خودش یک ویرایشگر کامل است که در آن میتوانید هر چیزی اعم از لینک ها، تصاویر، نوشته، جدول و انواع موارد دیگر را وارد کنید :

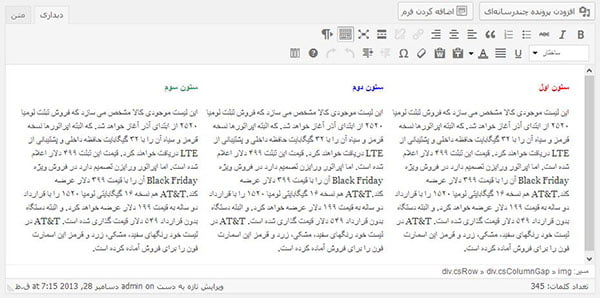
در پایان برای اضافه کردن ستون ها و محتوایشان به ویرایشگر وردپرس، کافی است روی دکمه Add Columns که در پایین پنجره به چشم میخورد کلیک کنید. خواهید دید که ستون ها، دقیقا با همان استایل به ویرایشگر وردپرس اضافه خواهند شد.
 در هر زمان اگر نیاز به ویرایش یک ستون داشته باشید، میتوانید روی آن ستون کلیک کنید و دوباره روی دکمه ی مربوط به افزونه Advanced WP Columns که در بالای ویرایشگر وردپرس به چشم میخورد کلیک کنید. در این حالت ستون های از پیش ساخته شده، جهت ویرایش در اختیار شما قرار میگیرند.
در هر زمان اگر نیاز به ویرایش یک ستون داشته باشید، میتوانید روی آن ستون کلیک کنید و دوباره روی دکمه ی مربوط به افزونه Advanced WP Columns که در بالای ویرایشگر وردپرس به چشم میخورد کلیک کنید. در این حالت ستون های از پیش ساخته شده، جهت ویرایش در اختیار شما قرار میگیرند.
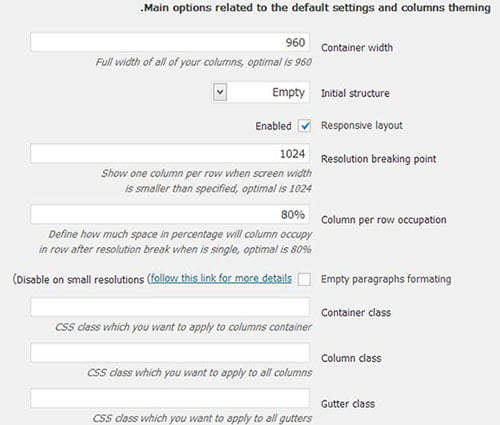
این افزونه تنظیمات قدرتمندی هم برای تعیین نحوه ی نمایش و اندازه و رفتار container ستون ها در قالب شما دارد. برای مشاهده و تغییر این تنظیمات کافی است از منوی “تنظیمات” وردپرس، به زیر منوی “Advanced WP Columns” مراجعه کنید. صفحه ای که برای شما به نمایش در خواهد آمد، مشابه تصویر زیر خواهد بود :

همانطور که مشاهده میکنید در ناحیه container width میتوان عرض ناحیه ی در بر گیرنده ستون ها را تعیین کرد. این کار در تطابق ستون هایی که توسط افزونه ایجاد میکنید، با آنچه میبینید، تاثیر خواهد داشت. بنابراین این مقدار باید با اندازه ی container ناحیه ی نمایش دهنده ی متن در وبسایت شما برابر باشد. یک تنظیم جالب دیگر در این قسمت Resolution Breaking Point است. توسط این تنظیم میتوانید تعیین کنید که اگر عرض صفحه ی کاربر از مقدار خاصی کمتر شد، هر ستون در یک ردیف (و نه در کنار هم) نمایش داده شود. خلاصه در این بخش هم میتوانید انواع تنظیم دلخواه خود را اعمال نمایید تا نتایج بهترین در نمایش ستون ها برای شما حاصل شود.


سایتتون به هزارتا سایت مثل سایت های هم نوعش می ارزه
واقعا یه دونه ای
ممنونم. خیلی لطف دارید
سلام ممنون جالب بود
خیلی ممنون. کارم راه افتاد
با سلام و خسته نباشید
با توجه به انجام دادن تمام مراحل و فعال سازی افزونه آیکنی به ویرایشگر اضافه نمی شود لطفا راهنمایی کنید.
با سپاس فراوان
سلام
چون مدتی بود از نوشتن این آموزش گذشته بود، من مجددا الان افزونه رو روی آخرین ورژن وردپرس هم تست کردم ولی مشکلی مشاهده نشد. دکمه بدون مشکل در ویرایشگر به نمایش در میاد.
بر همین اساس ممکنه تداخلی با افزونه ی دیگه ای در سایتتون وجود داشته باشه …
فقط یک نکته به ذهنم میرسه. آیا در ویرایشگر وردپرستون هر دو ردیف دکمه ها رو مشاهده میکنید؟ اگر فقط یک ردیف رو مشاهده میکنید، مشکلتون دقیقا از همین مسئله هست. کافیه نمایش ردیف دوم دکمه ها رو فعال کنید. برای این کار کافیه از ترکیب دکمه های Shift+Alt+Z استفاده کنید یا روی دکمه ای که عنوانش “تغییر نوار ابزار” هست کلیک کنید.
سلام
همین روش با استفاده از کد html رو میذارید؟