آموزش نصب وردپرس روی لوکال هاست با Local By Flywheel
امکان راه اندازی وردپرس به صورت لوکال، خصوصا برای شروع یک پروژه جدید یا تست امکاناتی خاص، از اهمیت و مزایای بسیاری برخوردار است. سایت های راه اندازی شده به صورت لوکال به شما اجازه میدهند که بدون ترس از عواقب احتمالی، و بدون دلهره برخورد به انواع خطا، بتوانید امکانات مختلفی را بر روی سایت مورد نظر خود تست کنید. اما خوب، استفاده از محیط میزبانی لوکال، معایب خاص خودش را نیز دارد. اگر تا امروز از ابزارهای مرسوم نصب وردپرس روی لوکال هاست استفاده کرده باشید (مثلا xampp یا wamp) حتما با مشکلات این نوع محیط توسعه آشنا هستید. مثلا اگر از سایت های آزمایشی زیادی استفاده کنید، خواهید دید که پس از مدتی، محیط لوکال شما از لحاظ ساختار دایرکتوری ها بسیار شلوغ و نامرتب میشود و همین مسئله دسترسی شما به فایل های پروژه های مختلف را با دشواری روبرو میکند. از طرفی هم در هر بار میبایست زمانی طولانی را صرف نصب و راه اندازی وردپرس برای شروع یک پروژه آزمایشی کنید. در آخر هم تغییر نسخه PHP یا MySQL و آپدیت آنها به نسخه های به روز، کاری نیست که هر کسی دلش بخواهد انجام بدهد!
سر و کله زدن و دست و پنجه نرم کردن با این موارد، پس از مدتی واقعا خسته کننده خواهد شد. همین مسئله شاید به این سوال منجر شود که “آیا واقعا راه دیگری برای نصب وردپرس روی لوکال هاست وجود ندارد؟”
خوشبختانه پاسخ این سوال مثبت است. مسترکد امروز تصمیم دارد که دقیقا به همین موضوع بپردازد. امروز به شما روش جدیدی را برای نصب وردپرس روی لوکال هاست معرفی خواهیم کرد. در آموزش امروز به معرفی نرم افزار Local By Flywheel میپردازیم و نحوه راه اندازی و استفاده از آن را به همراه هم مرور میکنیم. آشنایی شما با Local By Flywheel ممکن است از امروز، شیوه توسعه لوکال شما را به طور کامل و برای همیشه تغییر دهد. (نگید نگفتی!) بنابراین از شما دعوت میکنیم که در ادامه با مسترکد همراه شوید.
نصب وردپرس روی لوکال هاست با Local By Flywheel چه مزایایی دارد؟
استفاده از لوکال بای فلای ویل برای توسعه وردپرس، مزایای زیادی را با خود برای شما به همراه خواهد داشت. در زیر به برخی از این موارد به صورت مختصر اشاره خواهیم کرد :
- استفاده از تکنولوژی Docker : اگر دوست داشتید از داکر استفاده کنید ولی به هر دلیل در راه اندازی آن دچار مشکل شده اید، فلای ویل اینجاست که کار شما را آسان کند. فلای ویل برای ایجاد سایت های لوکال از Container های داکر استفاده میکند ولی همه چیز به سادگی و در پشت پرده اتفاق می افتد و لازم نیست که شما درگیر انجام کار خاصی شوید.
- امکان استفاده از NGINIX و آپاچی : دوست داشتید برای محیط لوکال خود از وب سرور انجینیکس استفاده کنید؟ چه فرصتی بهتر از این؟ فلای ویل امکان انتخاب آسان بین دو وب سرور آپاچی و انجیکیس را تنها با یک کلیک آسان برای شما فراهم میکند.
- ورژن های متنوع PHP و MySQL : فلای ویل از نسخه های مختلف PHP و MySQL پشتیبانی میکند. در لحظه نوشتن این آموزش شما میتوانید از بین نسخه های 5.2.4، 5.2.17، 5.3.29، 5.6.20 و PHP 7.0.3 و همچنین بین MySQL 5.5 و MySQL 5.6 هر یک را که مایلید برای محیط توسعه خود انتخاب کنید. جالب است بدانید که انتخاب ورژن ها و وب سرور میتواند برای هر سایت وردپرسی نصب شده در Local by flywheel به صورت جداگانه صورت بگیرد و هر نصب وردپرس میتواند از تنظیمات ویژه خود برای محیط میزبانی اش برخوردار باشد.
- امکان تکثیر سایت ها : پس از راه اندازی یک سایت در فلای ویل، شما میتوانید سایت مورد نظر را تکثیر کنید و یا از آن یک Blueprint ایجاد کنید و بعدا با استفاده از بلوپرینت ایجاد شده، سایت های جدیدی راه اندازی کنید. همانطور که میبینید، نه تنها لازم نیست وردپرس را خودتان نصب کنید، بلکه حتی لازم نیست یک تنظیم را دو بار اعمال کنید. کافی است یک بار یک سایت را راه بیاندازید و بعدا در صورت نیاز، فقط با استفاده از چند کلیک، سایت مورد نظر را تکثیر کنید.
- ارائه URL قابل اشتراک : پس از راه اندازی یک وبسایت، تنها با یک کلیک میتوانید وبسایت مورد نظر را روی اینترنت مورد دسترسی قرار دهید! مشخصا استفاده از این امکان، خصوصا برای معرفی یک پروژه به مشتریان، بسیار کاربردی و جالب خواهد بود.
- نصب SSL : فلای ویل به شما اجازه میدهد که پروتکل امن را بر روی سایت های خود فعال نموده و در مرورگر خود با استفاده از https به آنها دسترسی داشته باشید.
- امکان دسترسی به SSH و WP-CLI : همه سایت های راه اندازی شده با فلای ویل، دارای دسترسی SSH هستند. با دسترسی به ترمینال این سایت ها به سادگی میتوانید تمامی دستورات WP-CLI را نیز مورد استفاده قرار دهید.
- راه اندازی وردپرس مالتی سایت : راه اندازی وردپرس شبکه با فلای ویل به سادگی یک کلیک امکان پذیر است. با استفاده از این امکان میتوانید وردپرس شبکه را چه به صورت سابدومین و چه به صورت سابدایرکتوری روی سایت مورد نظر تنظیم کرده و از امکانات آن بهره مند شوید.
در طول این آموزش با سایر امکانات این نرم افزار و نحوه استفاده از آن برای نصب وردپرس روی لوکال هاست، بیشتر آشنا خواهید شد.
نصب و راه اندازی Local By Flywheel
برای شروع ابتدا به سایت رسمی این نرم افزار مراجعه کرده و متناسب با سیستم عامل خود، فایل نصبی آن را دانلود نمایید. به طور کلی، پروسه نصب لوکال بای فلای ویل، مثل نصب هر نرم افزار دیگری بوده و شامل نکته ویژه ای نیست. بنابراین پس از دانلود نرم افزار، مراحل نصب را یکی یکی جلو بروید و در نظر داشته باشید که نصب فلای ویل ممکن است اندکی به طول بیانجامد. (ولی نه به اندازه نصب مایکروسافت آفیس ? ) بنابراین صبور باشید تا مراحل نصب به پایان برسند.
پس از پایان نصب، شما آماده هستید که اولین سایت وردپرسی خود را با فلای ویل راه اندازی کنید.
ایجاد سایت جدید در فلای ویل
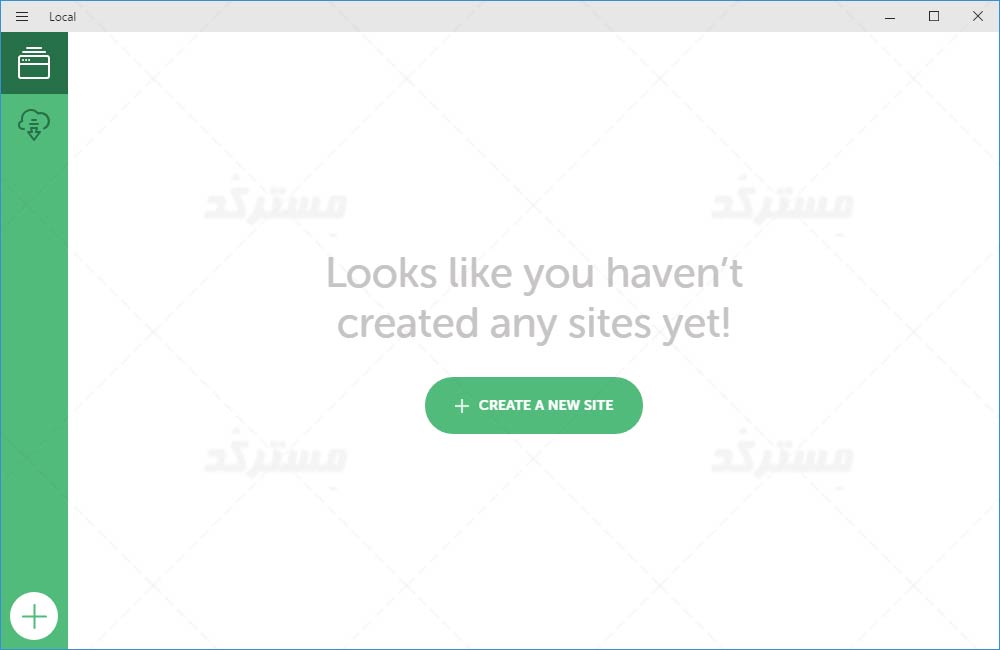
در اولین اجرای برنامه، با پنجره ای مشابه پنجره زیر روبرو خواهید شد :
در این پنجره برای ایجاد سایت جدید، کافی است روی دکمه Create a new site کلیک کنید. پس از ساختن سایت جدیدتان، در دفعات بعدی دیگر این دکمه را مشاهده نخواهید کرد. بنابراین در دفعات دوم به بعد، جهت اضافه کردن سایت جدید به فلای ویل کافی است در سمت چپ پایین پنجره روی دکمه بعلاوه کلیک کرده و گزینه Add new site را انتخاب کنید.
پس از کلیک روی دکمه Add Site پنجره ای مشابه تصویر زیر برای شما به نمایش در خواهد آمد (در صورت تمایل برای نمایش تنظیمات به صورت کامل در پنجره زیر روی Advanced Options کلیک کنید) :
در این قسمت در فیلد درج شده در زیر قسمت What’s your site’s name نام سایت جدید خود را وارد کنید. سایر موارد درج شده در بخش advanced options به طور اتوماتیک توسط برنامه برای شما پر میشوند ولی در صورت تمایل جهت سفارشی سازی این مقادیر میتوانید در قسمت Site Domain یک آدرس دامنه برای سایت جدید انتخاب کنید. توجه داشته باشید که این آدرس دامنه منطقا نباید دارای آدرس و پسوند واقعی باشد. چرا که فلای ویل بعدا فایل hosts شما را جهت دسترسی به این آدرس ویرایش میکند و به همین جهت در صورت انتخاب یک آدرس واقعی، بعدا قادر نخواهید بود که سایت اصلی را در اینترنت مورد دسترسی قرار دهید. (پیچیده شد؟ به زبان ساده، مثلا آدرس mrcode.ir را برای سایت لوکال خود انتخاب نکنید!) بنابراین در این قسمت یک آدرس مناسب مثل yourdesirednamehere.dev وارد کنید. همانطور که میبینید در بالا ما آدرس mrcodelocal.dev را در این بخش مورد استفاده قرار داده ایم.
در صورت تمایل این امکان وجود دارد که در بخش site name از نام فارسی استفاده کنید ولی در چنین حالتی لازم است که Site Path را به صورت دستی روی یک دایرکتوری مناسب تنظیم کنید چون در صورت استفاده از نام فارسی، فلای ویل بجای کارکترهای فارسی، علامت دش را در مسیر ذخیره سایت قرار میدهد که این حالت برای ما ایده آل نخواهد بود. بنابراین یا نام سایت را به انگلیسی وارد کنید و یا در صورت استفاده از نام فارسی، فولدر مناسبی برای ذخیره سایت ایجاد کرده و در قسمت Site Path آن را انتخاب کنید.
همچنین در دفعات بعدی ایجاد سایت، در صورتی که یک blueprint ایجاد کرده باشید، میتوانید از آن جهت الگوی ایجاد سایت بهره بگیرید. در بخش های بعدی این مطلب در رابطه با بهره گیری از blueprint ها توضیحات بیشتری را ارائه خواهیم کرد.
در ادامه روی Continue کلیک کنید تا تنظیمات بخش بعدی یعنی setup Environment برای شما به نمایش در بیایند.
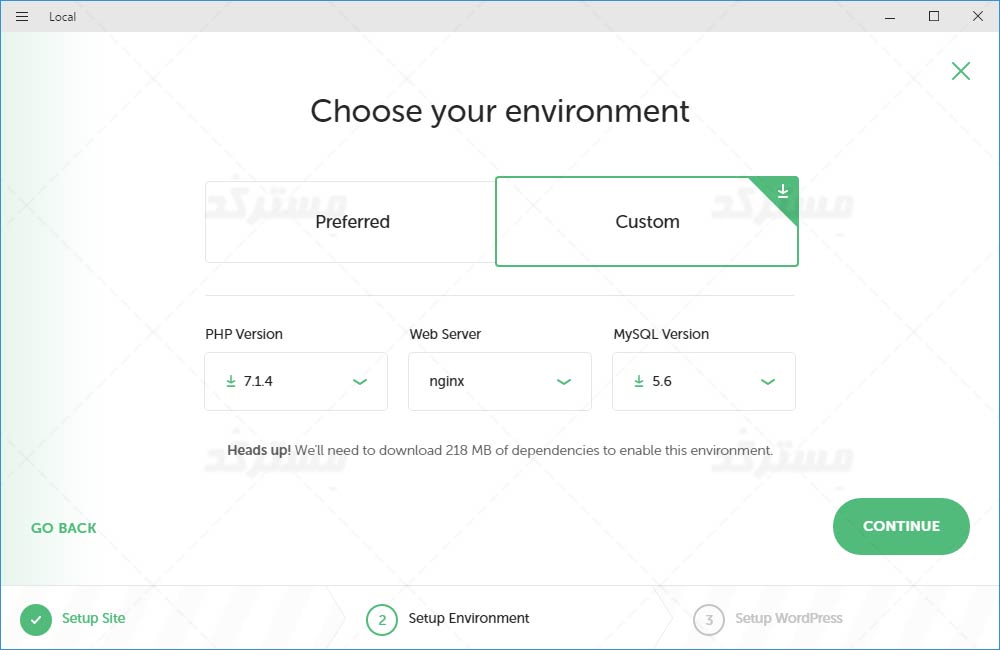
در اینجا در صورتی که مایلید از تنظیمات پیشفرض استفاده کنید، گزینه Preferred را تغییر ندهید و روی Continue کلیک کنید اما در صورتی که مایلید تنظیمات را بر اساس نیاز خود سفارشی سازی کنید، گزینه Custom را انتخاب کرده و بر حسب نیاز خود، ورژن PHP، نوع وب سرور و ورژن MySQL را انتخاب کنید. در این قسمت لازم است به این نکته توجه داشته باشید که اگر کنار گزینه ای یک فلش به سمت پایین نشان داده شده باشد، این مسئله به این مفهوم است که نسخه مورد نظر به صورت پیشفرض روی کامپیوتر شما موجود نبوده و در صورت انتخاب، باید برای استفاده از اینترنت دانلود شود.
پس از انتخاب تنظیمات دلخواه، روی دکمه Continue کلیک کنید و به مرحله بعدی یعنی Setup WordPress بروید.
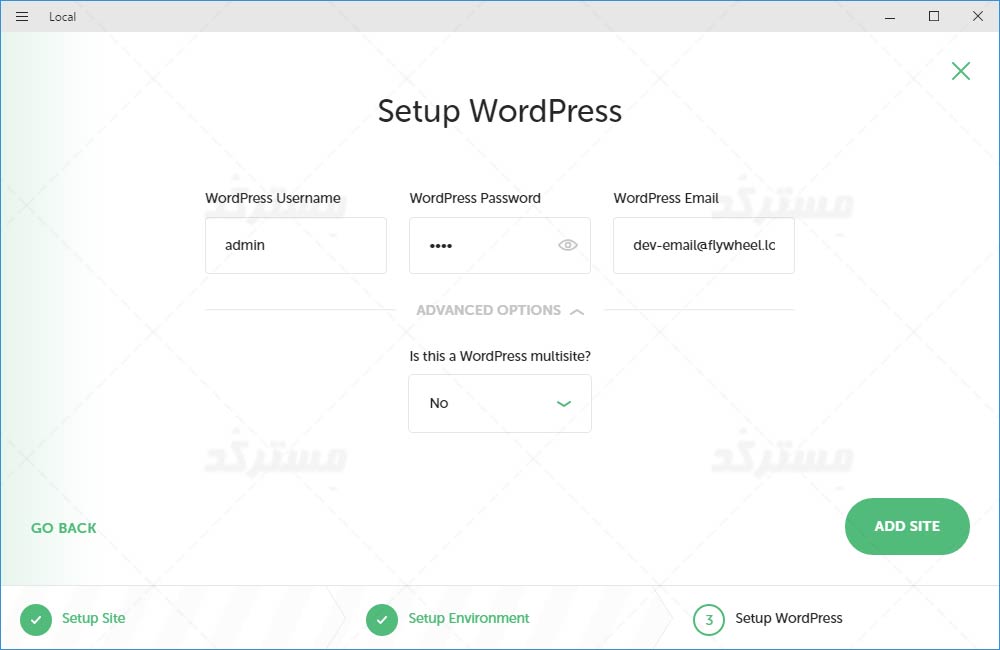
در این قسمت نام کاربری و رمز عبور دلخواه را به همراه ایمیل مورد نظرتان در بخش های مربوطه وارد کنید. (مثل ما نباشید! نام کاربری و رمز عبور درست و حسابی انتخاب کنید!) سپس در صورتی که مایلید از وردپرس شبکه بهره بگیرید، روی Advanced Options کلیک کرده و گزینه ی is this a wordpress multisite را روی yes قرار دهید.
سپس روی Add Site کلیک کنید و کمی منتظر بمانید تا سایت جدید شما حاضر و آماده به شما تحویل داده شود. پس از ایجاد سایت جدید، این سایت را میتوانید در سایدبار سمت چپ برنامه در لیست WordPress Sites مشاهده کنید. مثلا همانطور که در تصویر بالا قابل مشاهده است، ما در این نرم افزار یک سایت با نام “فلای ویل” ایجاد کرده ایم.
چند نکته مهم در دسترسی به سایت جدیدتان
در ایجاد سایت جدید در فلای ویل به چند نکته برخورد کردیم که بد نیست آنها را با شما هم در میان بگذاریم.
نکته اول این است که برای اینکه بتوانید به سایت جدیدتان به صورت لوکال، با آدرسی که مشخص کرده اید دسترسی داشته باشید، نرم افزار باید قادر به تغییر فایل hosts شما باشد. مشاهده کردیم که برخی از آنتی ویروس ها، ممکن است اجازه ویرایش فایل hosts را به نرم افزار ها ندهند. بنابراین اگر به چنین مشکلی برخورد کردید، کافی است برای چند دقیقه این امکان را در آنتی ویروس خود غیر فعال کنید و یا فلای ویل را به لیست برنامه های مجازتان اضافه کنید تا در این زمینه مشکلی نداشته باشید.
نکته دوم مسئله ای است که در ویندوز 10 به آن برخورد کردیم و ممکن است علاوه بر این ورژن از ویندوز در نسخه های دیگر هم با آن مواجه شوید، نوتفیکیشن ویرایش فایل hosts ویندوز است. زمانی که فلای ویل میخواهد فایل hosts شما را ویرایش کند، ویندوز یک نوتفیکیشن کوچک به شما نشان میدهد تا از این امر با خبر شوید. هرچند این نوتفیکیشن ممکن است فقط در حد یک اطلاعیه به نظر برسد اما تا روی آن کلیک نکنید، تغییرات لازم در فایل hosts اعمال نخواهند شد. (یا دست کم برای مسترکد اینطور بود!) بنابراین به این نکته هم توجه کنید.
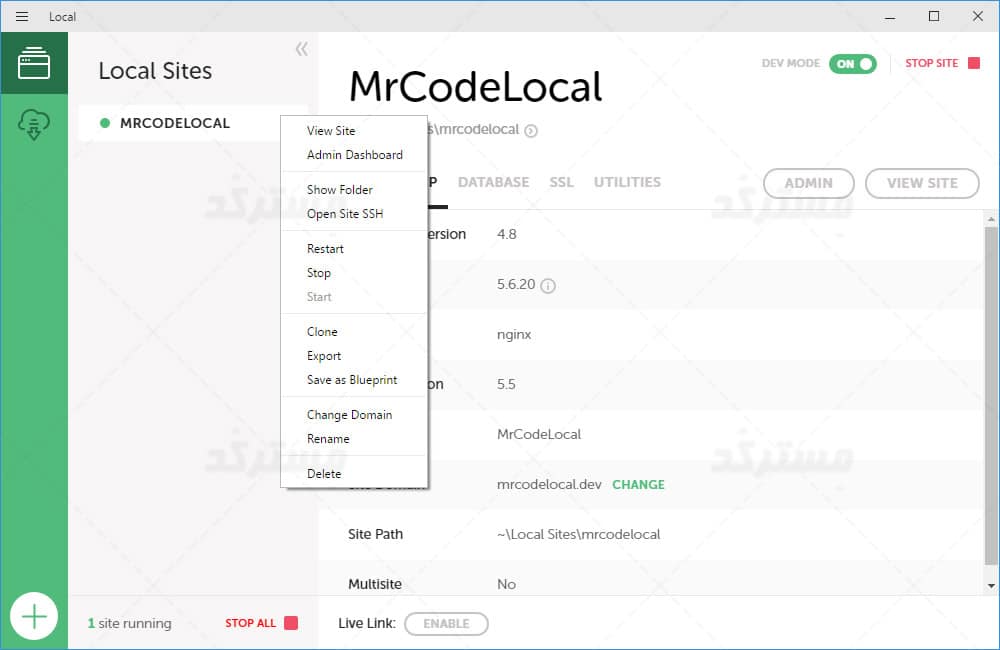
نکته سوم، دایره ای که در لیست سایت ها در پشت هر سایت نشان داده میشود، نشان دهنده روشن یا خاموش بودن آن سایت است. خاکستری بودن این دایره به معنی خاموش بودن و سبز بودن آن نشان از روشن بودن سایت دارد. بنابراین اگر در دسترسی به سایتتان دچار مشکل شدید، ابتدا اطمینان حاصل کنید که سایت مورد نظر روشن شده باشد. اگر اینطور نیست، کافی است روی آن راست کلیک کرده و گزینه Start را انتخاب کنید.
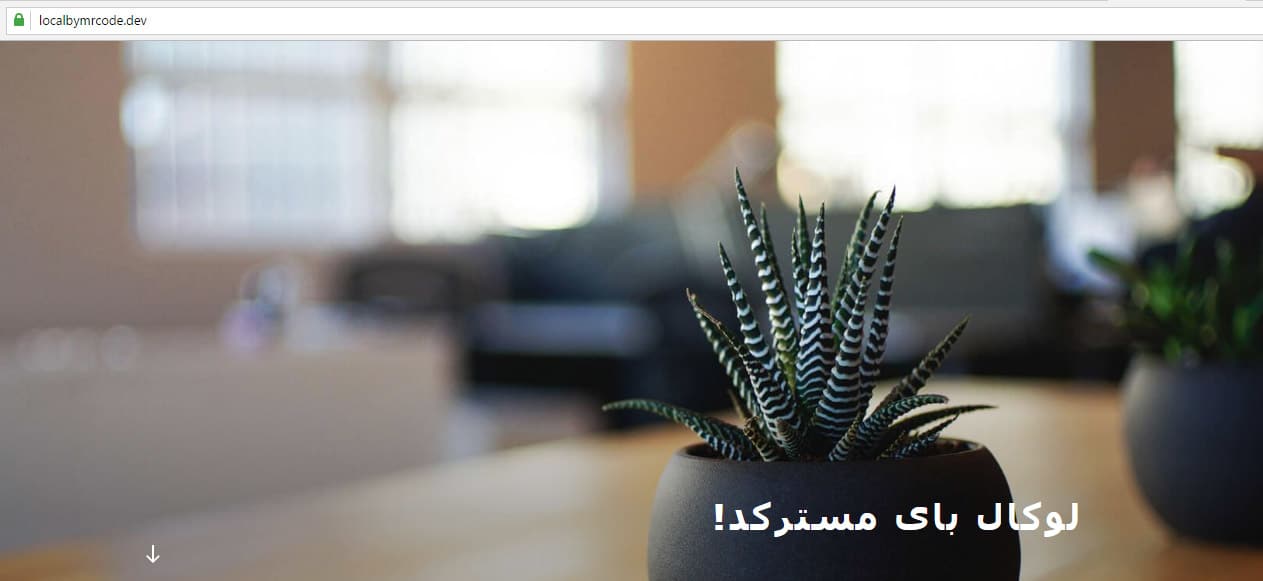
خوب، اگر در این مرحله با مشکلی مواجه نشده اید، الان میتوانید سایتتان را با آدرس انتخابیتان در مرورگر مورد دسترسی قرار دهید.
تصویر بالا ممکن است 2 سوال برای شما ایجاد کند. 1- در نوار آدرس مرورگر، این سایت دارای پروتکل https بوده و امن قلمداد میشود. چطور این کار را انجام دهیم؟ 2- این سایت RTL بوده و در واقع فارسی است. چطور وردپرسمان را فارسی و RTL کنیم؟ به هر دوی این سوالات در ادامه پاسخ خواهیم داد.
فارسی سازی سایت
فارسی سازی سایتی که با فلای ویل راه اندازی میکنید بسیار بسیار آسان است. کافی است وارد ناحیه مدیریت سایت مورد نظر شوید. (برای این کار میتوانید در نرم افزار فلای ویل در لیست سایت ها روی سایت مورد نظر راست کلیک کرده و گزینه ی Admin Dashboard را انتخاب کنید)
سپس از منوی تنظیمات به زیرمنوی همگانی مراجعه کرده و زبان سایت را روی فارسی قرار دهید. همین! تنظیمات را ذخیره کنید و از سایت خود به صورت RTL و به زبان فارسی لذت ببرید.
در ادامه توصیه میکنیم در همین بخش، منطقه زمانی، روزهای هفته و … را هم به شکل مورد نیاز ویرایش کنید.
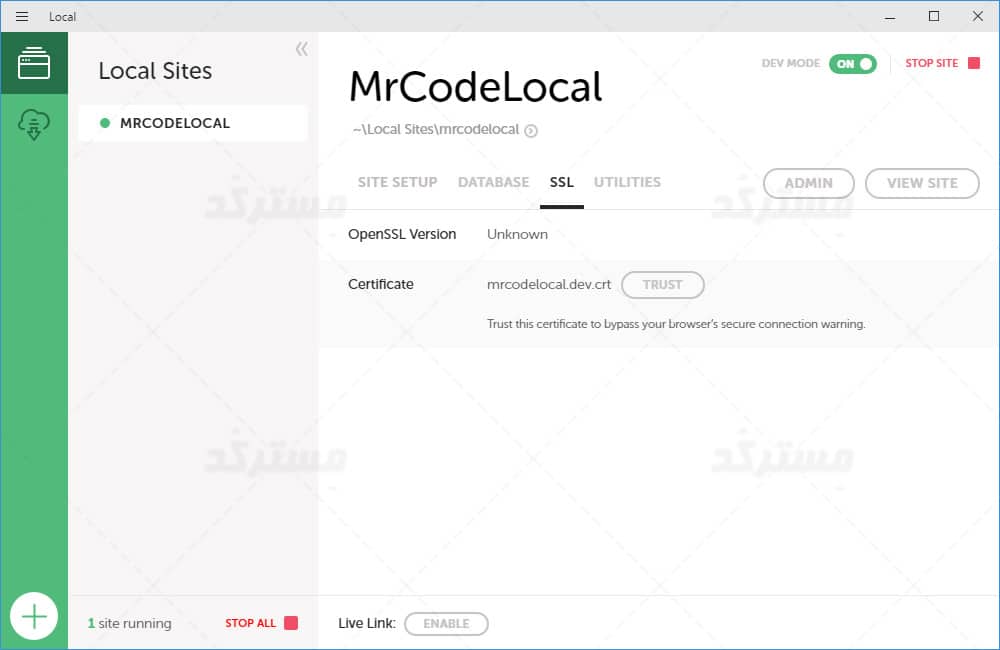
فعال کردن SSL در Local by Flywheel
برای فعال کردن امکان دسترسی به سایت با استفاده از پروتکل امن https، کافی است سایت مورد نظر را انتخاب کرده و سپس تب SSL را انتخاب کنید. حالا برای اینکه در مرورگرها هشداری در مورد نا امن بودن اس اس ال نصب شده روی سایت دریافت نکنید، روی دکمه Trust کلیک کنید.
توجه داشته باشید که پس از انجام عملیات این بخش، ممکن است لازم باشد که یک بار مرورگر با بسته و مجددا باز کنید تا سایت شما با استفاده از پروتکل امن، بارگذاری شده و از طرف مرورگر، امن قلمداد شود.
دسترسی عمومی به سایت بر روی اینترنت
پیش تر، به این نکته اشاره کردیم که از این نرم افزار میتوانید برای راه اندازی یک پروژه و نمایش آن به مشتریان خود در اینترنت استفاده کنید. تا اینجا، سایتی که راه اندازی کرده ایم، فقط به صورت لوکال و توسط خودمان قابل دسترسی است. حالا میخواهیم کاری کنیم که سایت مورد نظر در اینترنت و برای عموم افراد قابل مشاهده باشد.
فلای ویل برای ارائه این امکان به شما از امکانات سایت ngrok.com استفاده میکند که کار آن ایجاد تونل امن به لوکال هاست است.
برای انجام این کار، ابتدا سایت مورد نظر را انتخاب کنید. سپس در پایین صفحه جلوی عبارت Live Link روی دکمه Enable کلیک کنید تا لینک دسترسی زنده به سایت فعال شده و برای شما به نمایش در بیاید. حالا کافی است لینک ایجاد شده را در اختیار فرد یا افراد مورد نظر قرار دهید تا پروژه راه اندازی شده توسط شما را به سادگی و از طریق اینترنت مشاهده کنند. توصیه میکنیم در پایان، وقتی نیازی به این ویژگی نداشتید، با کلیک روی دکمه Disable آن را غیر فعال کنید.
نکات تکمیلی
در آموزش بالا به موارد مختلفی پرداختیم. اما هنوز چند مورد دیگر نیز وجود دارد که شاید بد نباشد به آنها هم اشاره کنیم. در ادامه به شرح این موارد میپردازیم.
دسترسی به فایل های سایت : گاهی ممکن است نیاز داشته باشید که به طور مستقیم به فایلهای سایت خود دسترسی پیدا کنید. انجام این کار بسیار آسان بوده و به سادگی میسر است. برای دسترسی به فایل های سایتتان میتوانید از چند روش استفاده کنید. اول اینکه در لیست سایت های فلای ویل روی سایت مورد نظر کلیک کرده و در بالای صفحه در جایی که نام سایت و لینک دسترسی به سایت و ادمین قابل مشاهده است، در جلوی مسیر سایت روی علامت مثلث (علامت play) کلیک کنید کنید تا دایرکتوری محل نصب سایت برای شما باز شود. یا اینکه میتوانید خودتان به محلی که در ابتدا برای نصب سایت انتخاب کرده بودید مراجعه کنید و به فایل های سایت مربوطه دسترسی پیدا کنید. در عین حال میتوانید روی نام سایت مورد نظر رایت کلیک کرده و گزینه show folder را انتخاب کنید. کلیه این روش ها، در نهایت به دسترسی به فایل های مربوط به سایت مورد نظرتان منجر خواهند شد.
دسترسی به SSH و استفاده از WP-CLI : برای دسترسی به SSH کافی است روی سایت مورد نظر راست کلیک کرده و گزینه Open Site SSH را انتخاب کنید. پس از باز شدن ترمینال، به سادگی قادر به استفاده از همه دستورات WP-CLI نیز خواهید بود. (راهنمای استفاده از WP-CLI)
مدیریت دیتابیس سایت : در فلایویل یک رابط کاربری هم جهت مدیریت دیتابیس برای شما در نظر گرفته شده. برای دسترسی به این بخش و مدیریت دیتابیس سایتتان کافی است در لیست سایت های فلای ویل روی سایت مورد نظر کلیک کنید. سپس در بالای صفحه روی Database کلیک کرده و برای دسترسی به این پنل مدیریتی روی دکمه Adminer کلیک کنید.
تکثیر سایت و ایجاد الگو ها (blueprint) : با راست کلیک روی یک سایت در لیست سایت های فلاویل میتوانید آن را تکثیر (clone) کرده و یا از آن یک الگو (blueprint) ایجاد کرده و بعدا برای ایجاد یک سایت جدید، دقیقا با همین تنظیمات فعلی، مورد استفاده قرار دهید. میبینید؟ همه چیز خیلی خیلی سریع و آسان است.
سخن پایانی …
اگر تا امروز از محیط های توسعه لوکال مثل ومپ و زمپ استفاده میکردید، احتمالا کمی طول میکشد تا از آنها به طور کامل دل بکنید و به سراغ Local by flywheel بروید. شاید دلیل اصلی این امر وجود پروژه هایی که از قبل بر روی محیط های قدیمی ایجاد کرده اید باشد. اما بدون شک فلای ویل ارزش آن را دارد که به آن زمانی کافی اختصاص داده و خود را از امکانات آن بهره مند کنید. بدون شک در طولانی مدت، تفاوت این محیط توسعه را با شیوه های قدیمی توسعه وردپرس به صورت لوکال، مشاهده خواهید کرد و از تغییر محیط توسعه خود خرسند خواهید شد.
اگر هم تازه کار هستید و میخواهید همه چیز را از همین حالا شروع کنید، خوب، چه شروعی بهتر از این؟
فکر میکنم اکثر موارد اصلی و مهم این نرم افزار را در این مقاله، پوشش دادیم. بقیه موارد را هم با صرف اندکی وقت و گشت و گزار در این نرم افزار، پیدا خواهید کرد و کم کم با زیر و بم آن آشنا خواهید شد. در پایان، امیدواریم که از این آموزش لذت برده باشید و امیدواریم که این نرم افزار، باعث بهبود شیوه کار شما شود.









بسیار پیشنهاد خوب و عالی بود
ممنون از مطلب و سایت عالیتون
من با ASP.NET MVC کار می کنم و برای بالا آوردن یه وب سایت مجبور به استفاده از وردپرس شدم. برای کار روی لوکال ابتدا از AMPPS استفاده کردم. فقط می تونم بگم سر درد خالص بود لعنتی. اولا برای اجرا به نت نیاز داشت ثانیا وب سرورش (آپاچی) منو بیچاره کرده بود بس که بی مورد متوقف میشد.
این نرم افزار واقعا عالیه. من این نرم افزار را از یه وب سایت که لیستی از پشته های معروف رو معرفی می کرد آشنا شدم
ولی آموزشی که شما گذاشتین از لحاظ فنی و نگارشی عالی بود دستمریزاد دمتون گرم لطفتون مستدام
ممنون از لطفتون
آموزش هاتون عالیه عالی امیدوارم ادامه دار باشه موفق و پیروز باشید
ممنون از شما 🙂
من برنامه را دانلود و مراحل که فرموده بودید را انجام دادم اما با ارور مواجه میشم
This site can’t be reached test8450.local’s server IP address could not be found.
Search Google for test8450 local
ERR_NAME_NOT_RESOLVED
ممنون میشم راهنمایی کنید
در این رابطه نکته ی اول و دوم و سوم همین آموزش رو مطالعه کنید.
آموزش عالی بود، محتوا در حوزه تخصصی وردپرس در زبان فارسی بسیار کم است.
همینطور پیش بروید 🙂
سلام
لینکی که تو قسمت نصب و راه اندازی local by flywheel تحت عنوان سایت فلای ویل قرار دادین برای من باز نمیشه.
میشه راهنمایی کنید؟
عالی بود
خدا قوت
سلام لطفا راهنماییی کنید چرا از لوکال میام بیرون دیگه به سایتم دسترسی ندارم؟