آموزش راه اندازی Google AMP در وردپرس
این روزها اگر کمی در اینترنت گشت و گزار کرده باشید شاید نام Google AMP به گوش شما هم خورده باشد. در مقاله آموزشی امروز، مسترکد تصمیم دارد با شما در رابطه با Google AMP صحبت کند. اگر تا امروز فقط این نام را شنیده بودید و نمیدانستید که گوگل امپ دقیقا چیست، یا اگر میدانید که Google AMP چیست و مایلید امکان استفاده از آن را به سایت وردپرسی خود اضافه کنید، به جای درستی مراجعه کرده اید. در این آموزش ابتدا به این مبحث میپردازیم که Google AMP چیست؟ چه مزایا و چه معایبی دارد؟ استفاده از آن برای چه افرادی مناسب است؟ و در نهایت روش اضافه کردن Google AMP به وردپرس را به همراه هم، خواهیم آموخت. از شما دعوت میکنیم با ما همراه شوید.
Google AMP چیست و چه کاربردی دارد؟
عبارت Google AMP معادل عبارت Accelerated Mobile Pages است. این عبارت را میتوان به صفحه های سرعت بخشیده شده برای موبایل ترجمه کرد. امپ یک پروژه ی اپن سورس است که توسط گوگل برای بالا بردن سرعت بارگذاری صفحات در دیوایس های موبایل راه اندازی شده. در واقع هدف این پروژه این است که اجازه بدهد، هر کسی، حتی افرادی که سرعت اینترنت پایینی دارند و از موبایل هایی که دارای سخت افزارهای قدیمی هستند استفاده میکند، بدون مشکل قادر به دسترسی به سایت شما و بارگذاری آن باشد.
کار Google AMP این است که یک نسخه ی سبک شده از سایت شما تولید میکند. در این نسخه بسیاری از عناصر سایت که ما در کامپیوتر های دسکتاپ مشاهده میکنیم، حذف شده اند تا صفحه برای بارگذاری هرچه سریعتر آماده باشد. واقعیت این است که وقتی کاربران مجبور میشوند برای بارگذاری یک صفحه، مدتی طولانی منتظر بمانند، در بسیاری از مواقع، صفحه را بسته و به سراغ سایت دیگری میروند. بنابراین با راه اندازی نسخه ی امپ سایتتان، میتوانید این مشکل را برطرف کنید و انتظار داشته باشید که کاربران دیوایس های موبایل، با سرعت بیشتری ساییتان را بارگذاری کرده و به ماندن در آن تشویق شوند.
در حال حاضر سایت های بسیار بزرگی شروع به استفاده از Google AMP کرده اند. از میان آنها میتوانیم به گیزمودو، هافینگتون پست، Mashable، تلگراف، تایم و Forbes اشاره کنیم. (البته این لیست ادامه دارد …)
سایت هایی که دارای نسخه ی AMP باشند، در نتایج گوگل با علامت AMP در کنارشان پدیدار خواهند شد. این مسئله به کاربران اجازه میدهد به سادگی سایتی را جهت دسترسی انتخاب کنند که بارگذاری آن برای استفاده در دیوایس های موبایل، بهینه شده است.
در تصویر بالا میتوانید نحوه ی نمایش نتایجی که از گوگل امپ استفاده میکنند را در گوگل مشاهده کنید.
و اما تا این لحظه همه چیز عالیست. سوالی که شاید ذهن شما را مشغول کرده باشد این است که اگر Google AMP انقدر خوب و مفید است، پس چرا همه شروع به استفاده از آن نکرده اند؟ پاسخ شما این است که استفاده از گوگل امپ برای هر سایتی مناسب نیست و البته استفاده از آن میتواند علاوه بر مزایا، معایبی را نیز به همراه داشته باشد. در بخش بعدی در این رابطه صحبت خواهیم کرد.
مزایا و معایب استفاده از Google AMP
همانطور که استفاده از گوگ امپ یا Accelerated Mobile Pages مزایایی را برای کاربران موبایل در بر دارد، معایبی را نیز برای صاحبین سایت ها به دنبال خواهد داشت. (بله! به نفع اونا، به ضرر ما!)
اولین مشکل در استفاده از امپ این است که صفحاتی که از آن استفاده میکنند، هر نوع تبلیغی را پشتیبانی نمکینند. بنابراین اگر درآمد عمده ی سایت شما از تبلیغات باشد، ممکن است بخش بزرگی از آن را از دست بدهید.
دومین مشکل این است که زمانی که از امپ استفاده میکنید، گوگل دیگر سایت شما را از روی سرور میزبانی شما بارگذاری نمیکند. بلکه در این شرایط برای بارگذاری سایت شما از سرور کش خودش استفاده میکند. این کار یک مزیت دارد و یک عیب. مزیت این مسئله این است که بار گذاشته شده بر روی سرور میزبانی شما کمتر خواهد شد. و عیب آن این است که کاربر بجای آدرس سایت شما، آدرسی تحت دامنه ی گوگل مشاهده خواهد کرد. البته این مسئله با نمایش لینکی به صفحه ی اصلی سایت شما در نوار بالای سایت قابل رفع است ولی باز هم اینکه کاربر آدرسی به غیر از آدرس سایتتان را مشاهده کند، چندان خوش آیند نیست.
و اما مشکل سوم، وقتی به سراغ Google AMP بروید، بازگشت از آن کار آسانی نخواهد بود. دلیل این مسئله این است که پس از راه اندازی AMP در سایتتان، وقتی گوگل این صفحات را پیدا کند، حتی در صورت حذف آنها از سایت و برخورد کردن به خطای 404، باز هم دست از سر آنها بر نمیدارد. نتیجه میشود اینکه اگر قبلا google amp را به سایتتان اضافه کرده باشید و حالا بخواهید آن را غیر فعال کنید، اکثر بازدید کنندهای موبایلتان را از دست خواهید داد. البته این مسئله راه حل هایی مثل اعمال ریدایرکت 301 یا ارسال درخواست به گوگل برای حذف آدرس از کش امپ دارد ولی انجام آنها خیلی هم ساده نیست. بنابراین قبل از اینکه به سراغ google amp بروید، حسابی فکر کنید. آیا واقعا میخواهید از ان استفاده کنید؟ یا اینکه فقط قصد انجام یک تست ساده را دارید. اگر پاسختان، پاسخ دوم بود و قصد انجام تست و آزمایش را داشتید، توصیه میکنیم در سایت اصلیتان چنین کاری انجام ندهید چون طبعا ضرر و دردسرش به لذت آزمایشش نخواهد ارزید.
Google AMP برای چه سایت هایی انتخاب مناسبی نیست؟
از مزایا و معایب امپ هم که بگذریم، باید این نکته را مد نظر داشته باشیم که امپ برای هر سایتی مناسب نیست. البته تصمیم نهایی کاملا با شماست ولی از آنجایی که استفاده از گوگل امپ اجباری نیست و هنوز فاکتوری برای رتبه بندی سایت ها در نتایج جستجو به شمار نمیرود، اگر وبسایت شما مشمول یکی از شرایط زیر است، شاید نیازی نباشد که به استفاده از آن فکر کنید :
- در صورتی که از CDN استفاده میکنید
- در صورتی که سایت شما برای دیوایس های موبایل بهینه شده است
- اگر از یک فایل CSS تکی برای بارگذاری سایت در دیوایس های موبایل استفاده میکنید
- در صورتی که وبسایتی فروشگاهی دارید
- اگر محتوای زیادی منتشر نمیکنید
در هر یک از حالت های بالا، احتمالا استفاده نکردن از گوگل امپ برای شما مناسب تر خواهد بود. در واقع امپ برای سایت هایی مناسب است که تاکید بسیار زیادی بر محتوا دارند و در آنها صد ها یا شاید هزاران صفحه و مطلب مختلف یافت میشود. به هر حال، انتخاب با شماست.
اگر تا اینجا با ما همراه بوده اید و تصمیم دارید امکان استفاده از Google Accelerated Mobile Pages را به سایت وردپرسیتان اضافه کنید، از اینجا کار ما شروع میشود.
اضافه کردن Google AMP به وردپرس
برای فعال کردن Google AMP در سایتتان نیاز به نصب و فعال سازی افزونه AMP دارید. این افزونه از افزونه های رسمی وردپرس است که توسط Automattic طراحی شده. (آموزش نصب افزونه در وردپرس)
افزونه پس از فعالسازی بلافاصله امکان استفاده از AMP را به سایت شما اضافه میکند. برای تست این امکان کافی است مثلا به انتهای آدرس یکی از نوشته های سایتتان یک اسلش و سپس عبارت amp را اضافه کنید. مثلا اگر آدرسی به شکل زیر باشد :
1 | domain.com/link-to-your-post |
آدرس نسخه AMP آن به شکل زیر خواهد بود :
1 | domain.com/link-to-your-post/amp |
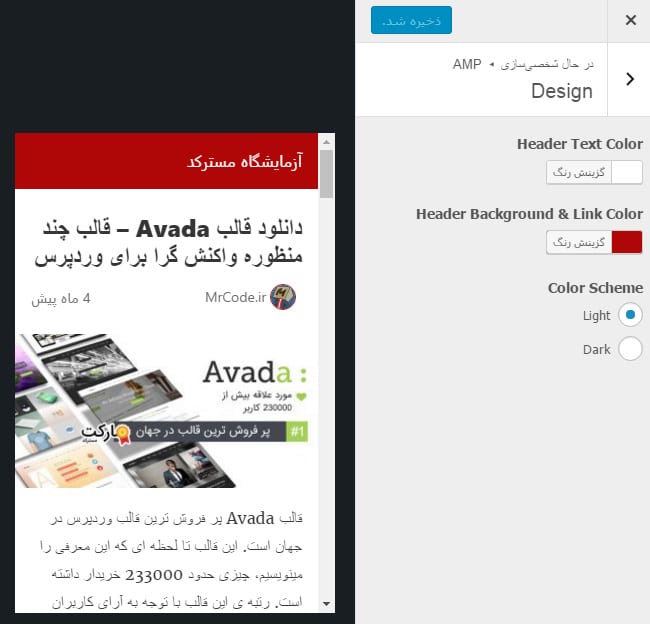
همانطور که حتما خودتان هم انتظار داشتید، نسخه ی amp سایت، بسیار ساده و بسیار سبک است. در این مرحله شاید بخواهید نحوه ی نمایش این صفحات را در سایتتان کمی طبق سلیقه ی خود تغییر دهید. برای انجام این کار کافی است در پنل مدیریت وردپرس از منوی نمایش به زیرمنوی AMP مراجعه کنید.
همانطور که در تصویر بالا نیز مشاهده میکنید، در این بخش تنظیمات مختصری در اختیار دارید که با استفاده از آنها میتوانید رنگ صفحات بهینه شده برای موبایل سایتتان را به دلخواه خود تغییر دهید. پس از اعمال تغییرات دلخواه کافی است در بالای صفحه روی دکمه ذخیره و انتشار کلیک کنید تا تغییرات شما بر روی سایت اعمال شوند.
در اینجا در واقع کار راه اندازی Google AMP در سایت شما به اتمام میرسد ولی این پایان ماجرا نیست. افزونه ی AMP امکانات بسیار مختصری برای سفارشی سازی صفحات بهینه سازی شده برای موبایل در اختیار شما قرار میدهد که ممکن است برای هر کسی ایده آل نباشد. بنابراین اگر میخواهید چند قدم فراتر رفته و روی این صفحات در سایتتان احاطه ی بیشتری داشته باشید، نیاز به یک افزونه ی دیگر دارید.
سفارشی سازی بیشتر نسخه AMP
برای اعمال سفارشی سازی بیشتر بر روی امپ لازم است که افزونه ی AMP for WP – Accelerated Mobile Pages را در سایتتان نصب و فعال کنید.
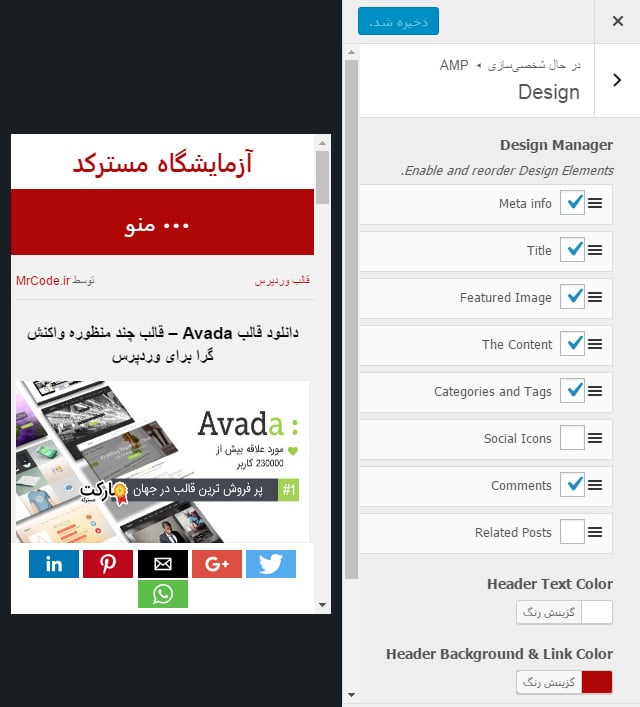
بلافاصله پس از نصب و فعال کردن این افزونه اگر این بار از منوی نمایش به زیرمنوی AMP مراجعه کنید، خواهید دید که تنظیمات جدیدی برای شما به این بخش اضافه شده اند.
همانطور که در تصویر بالا هم مشاهده میکنید، حالا شما میتوانید نمایش اجزای مختلف صفحه را کنترل کنید. یک منو در بالای صفحه در اختیار داشته باشید و از شبکه های اجتماعی نیز در سایتتان بهره ببرید. مجددا در اینجا هم پس از اعمال تنظیمات دلخواهتان میتوانید با کلیک بر روی دکمه ذخیره و انتشار در بالای صفحه، این تغییرات را بر روی سایت اعمال کنید.
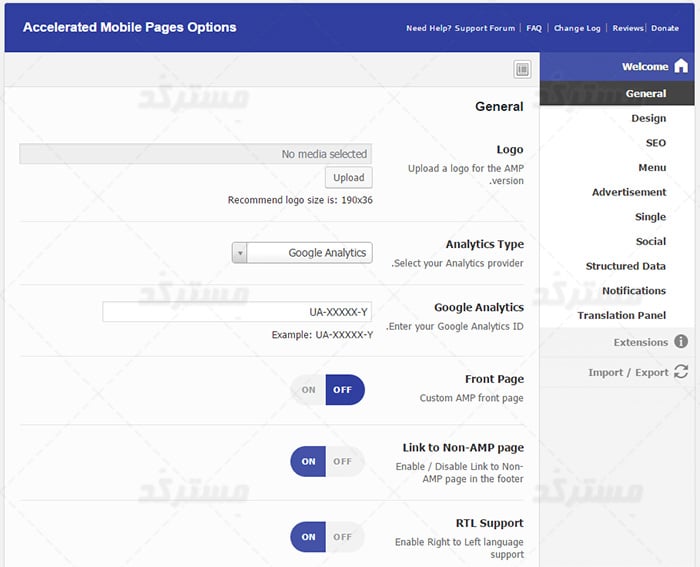
اما تنظیمات این افزونه به اینجا خلاصه نمیشوند. اگر به ناحیه مدیریت وردپرس خود توجه کنید، خواهید دید که حالا منوی جدیدی با عنوان AMP در اختیار دارید. اگر از این منو به زیرمنوی Welcome مراجعه کنید، تمامی تنظیمات این افزونه در اختیار شما قرار میگیرند. در این قسمت به شرح برخی تنظیمات اصلی این افزونه که برای مدیریت google amp ضروری هستند خواهیم پرداخت.
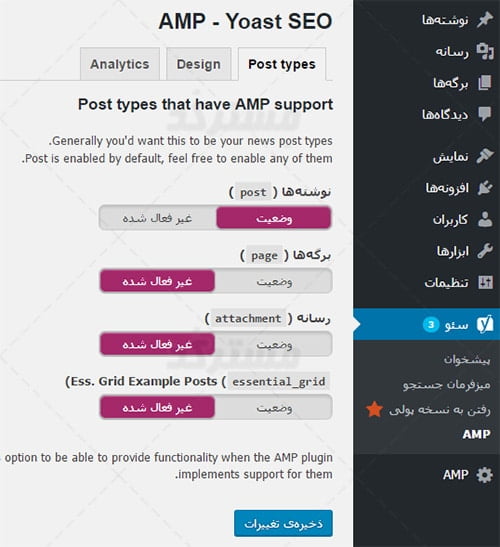
ابتدا در تنظیمات افزونه در تب General گزینه ی RTL Support را فعال کنید. تا صفحات سایت شما به درستی و به صورت راست به چپ به نمایش در بیایند.
سپس به تب SEO مراجعه کنید و برای اینکه صفحات AMP سایت شما از اطلاعات درج شده در افزونه Yoast SEO استفاده کنند، از فعال بودن هر دو گزینه ی Add Meta Tags from Yoast و Yoast Custom Description for AMP Page اطمینان حاصل کنید.
سپس به تب single مراجعه کنید و تعیین کنید که آیا مایلید نوار چسبنده ی شبکه های اجتماعی در پایین صفحات سایتتان در نسخه AMP به نمایش در بیایند یا خیر. در ادامه با رفتن به تب Social، شبکه های اجتماعی دلخواهتان را برای نمایش در google amp انتخاب کنید.
در ادامه به تب Structured Data مراجعه کنید و یک لوگوی پیشفرض و یک تصویر شاخص پیشفرض (Default post image) برای نوشته های که ممکن است فاقد تصویر شاخص باشند بارگذاری کنید.
در آخر هم حتما به تب Translation Panel مراجعه کنید و عبارت های انگلیسی این افزونه را بر اساس نیاز خود و به دلخواه، به زبان فارسی ترجمه کنید. تعداد این عبارات بسیار کم و طول آنها کوتاه است. بنابراین ترجمه ی آنها بسیار آسان بوده و تنها به 2-3 دقیقه زمان نیاز خواهد داشت. ولی طبعا انجام این کار، استفاده از سایتتان را برای کاربران دلنشین تر خواهد کرد.
در آخر تغییرات اعمال شده را با کلیک بر روی دکمه Save Changes ذخیره کنید.
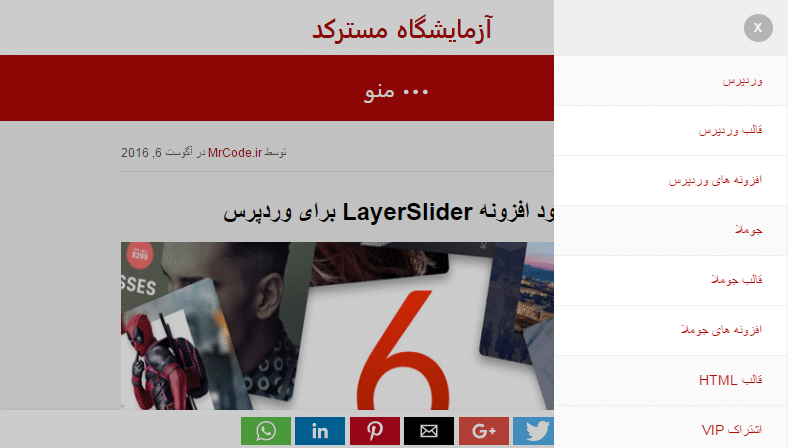
اگر در حال حاضر نسخه amp یکی از نوشته های سایتتان را مورد دسترسی قرار دهید (همانطور که در تصویر زیر نیز قابل مشاهده است) این افزونه در صفحات Google AMP قابلیت نمایش یک منو را در اختیار شما قرار میدهد.
انتخاب منویی که قرار است در این محل به نمایش در بیاید، بسیار آسان بوده و مثل همه ی فهرست های دیگر وردپرس انجام میشود. برای انتخاب منوی درج شده در این بخش کافی است از منوی نمایش به زیر منوی فهرست ها مراجعه کنید. سپس به تب جایگاه ها بروید و منوی دلخواهتان را برای جایگاه AMP Menu انتخاب کنید. (آموزش استفاده از فهرست ها در وردپرس)
در مورد منویی که در این بخش انتخاب میکنید شاید بد نباشد به این نکته اشاره کنیم که آیتم های این منو بهتر است متناسب با صفحات Google AMP سایت شما باشند. یعنی در انتهای آدرس خود از /amp بهره بگیرند. البته انجام این مسئله الزامی نیست ولی اگر میخواهید کاربران در صفحات امپ سایت شما باقی بمانند، ساختن منو به این شیوه، انتخاب بهتری به نظر میرسد. مگر اینکه تصمیم دارید در این منو از لینک های external استفاده کنید.
خوب، کار با این افزونه هم در اینجا تقریبا به اتمام میرسد. (البته ما در این بخش فقط به تنظیمات اصلی این افزونه پرداختیم، ولی شما تنظیمات دیگری هم در پنل تنظیمات افزونه در اختیار دارید که میتوانید بر اساس نیازتان، آنها را مورد استفاده قرار دهید)
یکپارچه سازی Google AMP با Yoast SEO
اگر افزونه ای که در مرحله ی قبل به شما معرفی کردیم را بر روی سایتتان نصب کرده اید که هیچ. اصلا نیازی نیست این بخش را مطالعه کنید. اما اگر تصمیم گرفتید به همان افزونه ی اول یعنی افزونه رسمی AMP که توسط automattic ارائه شده، بسنده کنید، به این بخش نیاز خواهید داشت.
ماجرا از این قرار است که در صورت استفاده از افزونه رسمی AMP به تنهایی، اگر میخواهید نسخه Google AMP سایت شما از اطلاعاتی که برای هر نوشته/برگه در افزونه Yoast وارد میکنید، استفاده کند، نیاز به یک افزونه ی واسط دارید. برای این کار باید افزونه Glue for Yoast SEO & AMP را بر روی سایت خود نصب و فعال کنید.
فعال کردن این افزونه زیرمنوی جدیدی به منوی افزونه سئوی yoast در پنل مدیریت وردپرس شما اضافه میکند. برای دسترسی به تنظیمات این افزونه کافی است از منوی “سئو” وارد زیرمنوی AMP شوید تا به تنظیمات Yoast SEO برای Google AMP دسترسی پیدا کنید.
حالا میتوانید تعیین کنید که یکپارچه سازی با اطلاعات yoast seo برای کدام یک از بخش های سایت شما در نسخه امپ فعال باشد. همچنین میتوانید با مراجعه به تب Design، رنگ و نحوه ی نمایش بخش های مختلف سایتتان را برای نسخه ی بهینه سازی شده برای موبایل تحت کنترل بگیرید. در همین بخش امکان اضافه کردن CSS سفارشی و کد دلخواه به ناحیه head سایتتان نیز وجود دارد. در این بخش باید به این نکته توجه داشته باشید که در نسخه امپ سایت، استفاده از عبارت important در استایل ها مجاز نیست و همچنین در کدهای مخصوص تگ head فقط میتوانید از تگ های meta و link استفاده کنید. در پایان هم با مراجعه به تب analytics میتوانید کد گوگل انالیتیکز خود را به سایت اضافه کنید تا قادر به دنبال کردن بازدید های سایت در نسخه Google AMP باشید.
در پایان ذخیره ی تغییرات فراموش نشود.
بررسی نسخه AMP سایت در کنسول جستجوی گوگل
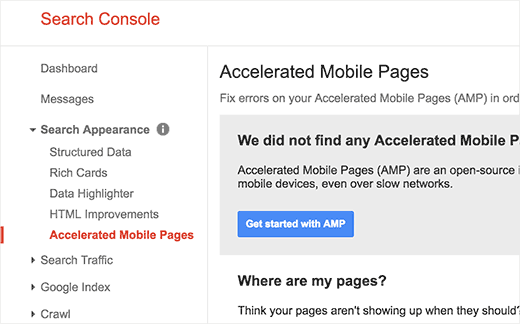
پیش از هرچیز در نظر داشته باشید که باید کمی صبر کنید تا گوگل نسخه AMP سایت شما را مشاهده کرده و آن را به نتایج جستجو اضافه کند. برای اطلاع از اینکه گوگل نسخه ی گوگل امپ سایت شما را پیدا کرده یا نه، میتوانید به سادگی در کنسول جستجوی گوگل (google search console) یا همان گوگل وبمسترز خودمان، از منوی search appearance به زیرمنوی Accelerated Mobile Pages مراجعه کنید.
پس از اضافه شدن صفحات امپ سایت شما به کنسول جستجو، با مراجعه به این بخش میتوانید این صفحات را مانیتور کرده و در صورت وجود خطا در آنها، از طریق همین بخش از این مسئله آگاه شوید و نسبت به برطرف کردن خطاهای اعلام شده اقدام کنید.
در پایان …
لطفا حواستان باشد که Glue for Yoast SEO & AMP را به همراه افزونه ی AMP for WP – Accelerated Mobile Pages فعال نکنید. چون اولا نیازی به این کار نیست و دوما این مسئله در صورت اعمال تنظیمات نامناسب منجر به درج تعداد زیادی تگ های تکراری و ناخواسته در سایت شما خواهد شد.
نکته ی دوم اینکه اگر فقط از افزونه رسمی AMP استفاده کردید که هیچ، ولی در صورت به کار گیری افزونه AMP for WP – Accelerated Mobile Pages فعال کردن تنظیم نمایش به صورت RTL را فراموش نکنید تا نسخه AMP سایت شما به درستی به نمایش در بیاید.
مسئله ی بعدی اینکه حتما با مراجعه به کنسول جستجوی گوگل از عدم وجود خطا در نسخه google amp سایت خود اطمینان حاصل کنید.
و در آخر اینکه حتما اول به طور کامل، مزایا و معایب امپ را برای خودتان سبک و سنگین کنید و تنها در صورتی که مطمئن بودید که میخواهید از این ویژگی استفاده کنید، دست به کار شوید. بکاپ هم که فراموش نمیشود؟ نه؟
راستی اگر Google AMP را در سایت خود راه اندازی کردید، تجربیات خود را در بخش دیدگاه ها با ما هم به اشتراک بگذارید.









سلام خسته نباشید اول از همه عذر خواهی می کنم اگر جای اشتباه دارم سوالم را مطرح می کنم.
من می خوام ویرایشگر متن وردپرس را به صورت کامل مخفی کنم و برای اینکار از id="postdivrich استفاده می کنم و display:none می کنم editor ها هم در برگه ها و هم در پست ها به صورت کامل مخفی می شوند اما مشکل اینجاست که من نمی خوام در بخش نمونه کار ها ویرایشگر مخفی بشه، از اون جای که با php اشنایی ندارم می خواستم راهنمایی کنید و به صورت که من متوجه بشم یک توضیح مختصر بدید
باتشکر
با سلام ممنون از شما مطلب مفیدی بود بازم تشکر …
با سلام
مطلب خیلی خوب و مفیدی بود. استفاده کردیم.
سایت بنده باتوجه به اینکه هزاران صفحه دارد و عمدتا روی محتوا کار می کند ولی هنوز از AMP استفاده نمیکنم.
چون واقعا باید همه جوانب را در نظر گرفت بعد یک کار را انجام داد.
منتظر اموزش های دیگر هستیم.
سلام
شما میدونید علت این خطا برای چیه؟ وقتی کد css دلخواه در افزونه amp دومی اضافه میکنم انیطوری میشه
http://bayanbox.ir/view/6310863500384366305/img.png
سلام
همونطور که در خطا هم بهتون توضیح داده شده، در صفحات amp استفاده از !important در css مجاز نیست.
سلام معمولا هر وقت مطلبی رو از سایتتون خوندم لذت بردم واقعا خوب مطلب میزنید… در مورد آپدیت های گوگل هم بزنید پدرمون رو درآورده
CSS syntax error in tag 'style amp-custom'.
سلام
وقت بخیر
لطف میفرمایید در وردپرس چطوری باید بدون کدنویسی این ارور رو برطرف کرد؟