وردپرس 4.7 و امکانات جدید آن
دقیقا طبق برنامه در 6 دسامبر شاهد عرضه شدن نسخه ی جدید وردپرس یعنی وردپرس 4.7 بودیم. در وردپرس 4.7 شاهد اضافه شدن امکانات و اعمال تغییرات مختلفی هستیم. اگر هنوز وردپرس خود را به نسخه 4.7 آپدیت نکرده اید و یا اگر سایتتان را به این نسخه اپدیت کرده اید و میخواهید بدانید که چه امکانات جدیدی در این نسخه در اختیار شما قرار گرفته، مطلب امروز مسترکد مخصوص شماست.
در این مطلب قرار است به بررسی و معرفی امکانات جدید وردپرس 4.7 بپردازیم. اگر برای زیر و رو کردن بخش های مختلف وردپرس خیلی هم فرصت ندارید و میخواهید به صورت یکجا، با همه ی امکانات و ویژگی های جدید وردپرس 4.7 آشنا شوید، آنچه در ادامه می آید شما را با قسمت های مختلف این نسخه از وردپرس آشنا خواهد کرد تا بتوانید از امکانات وردپرس 4.7 نهایت بهره را ببرید.
Twenty Seventeen قالب جدید وردپرس
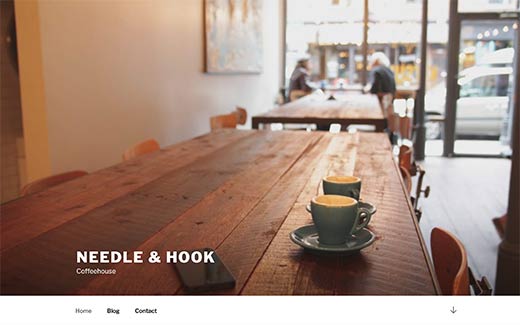
از آنجایی که وردپرس 4.7 آخرین انتشار نسخه اصلی (Major Version) برای سال 2016 به شمار میرود بنابراین در آن شاهد رونمایی از قالب جدیدی برای سال 2017 هستیم. قالب Twenty Seventeen با نسخه های قبلی خود یک تفاوت عمده دارد. تفاوت این نسخه با نسخه های قبلی این است که در این قالب تمرکز اصلی بر روی ایجاد سایت های شرکتی و تجاری بوده. این در حالی است که در نسخه های قبلی، تمرکز اصلی قالب ها بر روی ایجاد وبلاگ های وردپرسی بود.
البته با استفاده از قالب وردپرس Twenty Seventeen هم میتوانید به سادگی بلاگ خود را ایجاد کنید و در این زمینه کمبودی حس نخواهید کرد. محتوای راه اندازی قالب 2017 در حال حاضر تنها برای سایت هایی که به تازگی راه اندازی میشوند در دسترس است ولی انتظار میرود که با انتشار رسمی وردپرس 4.7، بتوان این محتوا را برای وبسایت هایی که از قبل دارای مطلب هستند نیز دریافت کرده و مورد استفاده قرار داد.
تغییر نحوه انتخاب و راه اندازی قالب در وردپرس
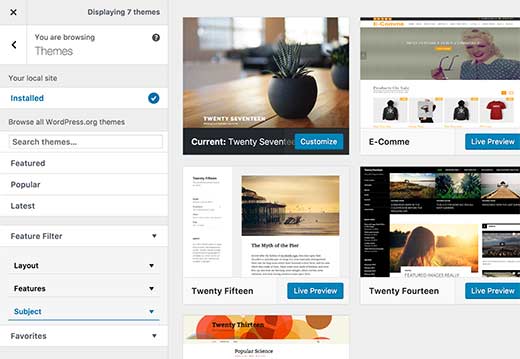
در وردپرس 4.7 بخش نمایش پوسته ها و پیش نمایش آنها تا حدی دستخوش تغییر شده است. در این نسخه مشاهده ی قالب های نصب شده بر روی سایت و مدیریت آنها، بسیار ساده تر از قبل صورت میگیرد. همچنین در زمینه جستجو و سفارشی سازی قالب ها نیز تغییراتی در این قسمت اعمال شده که استفاده از آن را بسیار کاربردی تر میکند.
اعمال CSS سفارشی و مشاهده تغییرات به صورت زنده
از نسخه 4.7 به بعد اگر نیاز به افزودن استایل های سفارشی به قالب داشته باشید، میتوانید این کار را مستقیما از طریق بخش سفارشی سازی پوسته ها انجام دهید. پیشنمایش تغییراتی که در این بخش اعمال میکنید، همزمان با کار شما به صورت زنده بر روی سایت قابل مشاهده خواهند بود. به این شکل میتوانید در کوتاهترین زمان قالبتان را مطابق با سلیقه ی خود سفارشی سازی کرده و پیش از اعمال نهایی استایل ها، از نحوه ی کارکرد آنها اطمینان حاصل کنید.
پشتیبانی از سربرگ های ویدئویی در وردپرس 4.7
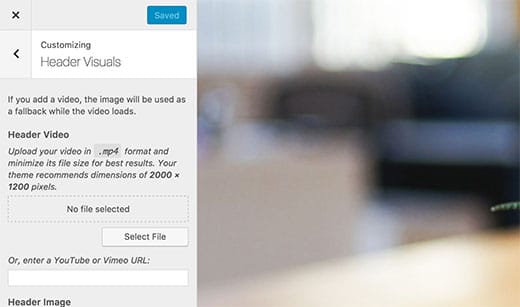
امکان بهره گیری از سربرگ های ویدئویی امکانی است که مدتهاست در قالب های مختلف در اختیار کاربران قرار گرفته است. خوشبختانه با ارائه قالب Twenty Seventeen حالا قالب پیشفرض وردپرس هم امکان تعریف سربرگ ویدئویی را در اختیار شما قرار میدهد. با استفاده از این امکان شما میتوانید ویدئوی دلخواه خود را در هاست آپلود کرده و در سربرگ قالب به نمایش بگذارید و یا میتوانید از ویدئوهای آپلود شده بر روی یوتوب یا ویمئو در این بخش استفاده کنید.
امکان تغییر زبان مدیریت توسط کاربران
در حال حاضر در وردپرس وقتی زبانی توسط ادمین سایت به عنوان زبان سایت انتخاب میشود، کلیه ی کاربران دیگری که به ناحیه مدیریت دسترسی دارند نیز این بخش را به همان زبان مشاهده میکنند. به عبارت دیگر، کاربران نمیتوانند زبان بخش مدیریتی خود را به زبان دلخواه تغییر دهند.
در وردپرس 4.7 این وضعیت دستخوش تغییر شده. حالا کاربران هم در پروفایل خود امکان انتخاب زبان دلخواهشان را در اختیار دارند. البته در این بخش توجه به این نکته ضروری است که زبان مورد نظر باید ابتدا توسط ادمین روی سایت نصب شده باشد تا کاربران بتوانند آن را مورد استفاده قرار دهند.
پیشنمایش فایل های PDF
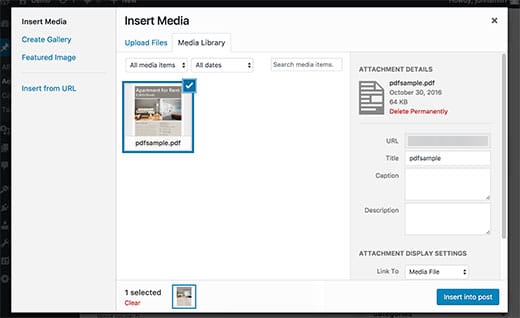
در حال حاضر وقتی فایلی با فرمت PDF را در وردپرس بارگذاری میکنیم، این فایل فاقد تصویر پیش نمایش بندانگشتی است و بجای آن تنها یک آیکن فایل به نمایش در می آید. خوشخبتانه در وردپرس 4.7 دیگر با چنین حالتی روبرو نیستیم. از این به بعد، وردپرس به طور اتوماتیک برای فایل های PDF تصویر بندانگشتی شامل پیش نمایش فایل مربوطه آماده کرده و این تصویر را برای فایل مورد نظر به نمایش در خواهد آورد.
بهبود موقعیت دکمه ها در ویرایشگر وردپرس
تغییر کوچک اما کاربردی دیگری که در وردپرس 4.7 شاهد آن هستیم، تغییر وضعیت بعضی دکمه ها در ویرایشگر وردپرس است. در این نسخه بش هایی مثل بخش انتخاب heading از ردیف پایین به ردیف بالای ویرایشگر مهاجرت کرده اند. دکمه ی زیرخط دار کردن از این ویرایشگر حذف شده و همچنین دکمه خط زدن و خط افقی به ردیف پایین دکمه ها آورده شده اند.
و تغییرات فنی دیگر …
در نسخه 4.7 شامل برخی تغییرات فنی هم هستیم. از میان این تغییرات میتوان به موارد زیر اشاره کرد :
- امکان تعریف کارهای دسته جمعی یا Bulk Actions سفارشی توسط توسعه دهندگان وردپرس.
- امکان تعریف قالب های سفارشی برای Post Type های مختلف. دقیقا مانند آنچه قبلا برای برگه ها در وردپرس شاهد آن بودیم.
- افزوده شدن Endpoint ها به API رست.
- تغییر locale بر اساس محتوای نمایش داده شده در سایت. (به این مفهوم که اگر محتوای وبسایت در زبانی بجز زبان ناحیه مدیریت درج شده باشد، وردپرس به صورت اتوماتیک نوار ابزار را در زبانی که مطلب در آن نوشته شده، نشان خواهد داد)
امیدواریم که از این معرفی مختصر لذت برده باشید. راستی شما دوست دارید شاهد چه ویژگی جدیدی در نسخه های بعدی وردپرس باشید؟
پ.ن : این مطلب در زمان انتشار نسخه ی بتای وردپرس 4.7 درج شده و پس از انتشار این نسخه مورد ویرایش قرار گرفته. این را به این جهت ذکر میکنیم که در صورت مشاهده اشاره به نسخه ی بتای وردپرس 4.7 در این نوشته دچار سردرگمی نشوید.






مطلب خوب بود واقعا ممنون، البته قبلا تو سایت خود وردپرس دیده بودم!
ممنون بابت گزارش تغییرات.. ولی یک تغییر شاید کاربردی در ویرایشگر وردپرس هست که گزینه ی تراز دوطرفه یا Justify حذف شده است.
البته کسانی که میخواهند این گزینه را برگردانند و همچین ویرایشگر خود را توسعه دهند می توانند از افزونه TinyMCE Advanced استفاده کنند.
برای تراز کردن نیازی نیست که ویرایشگرتون رو عوض کنید. justify توی ویرایشگر وردپرس دکمه میانبر داره. کافیه از ترکیب Alt + Shift + j استفاده کنید.
میانبرهای دیگه ای که در ویرایشگر در دسترستون هستن رو میتونید در لینک زیر مشاهده کنید :
https://mrcode.ir/?p=3326
راستی اگر احیانا، همیشه، همه ی متنی که در ویرایشگر مینویسید رو جاستیفای میکنید، من توصیه میکنم بجای این کار، این امکان رو در استایل قالبتون پیاده سازی کنید که دیگه نیازی نباشه خودتون این تنظیم رو در ویرایشگر روی متنتون اعمال کنید.