آموزش راه اندازی و تنظیمات افزونه W3 Total Cache در وردپرس
عجیب است که هرچقدر سرعت و کیفیت اینترنت بالا تر میرود، کاربران اینترنت، بی حوصله تر شده و کمتر از همیشه حاضرند برای بارگذاری یک وبسایت منتظر بمانند. واقعیت این است که امروز، سرعت بارگذاری یک وبسایت میتواند نقش مهمی را در جذب تعداد مخاطبین بیشتر و داشتن ترافیک بالاتر برای یک سایت ایفا میکند. داشتن یک وبسایت سریع، جدا از انتخاب یک هاستینگ مناسب و انتخاب پلاگین هایی به شکل مناسبی طراحی شده اند، به استفاده از CDN و پلاگین های کش نیز بستگی دارد. هدف ما هم از نوشتن این مقاله، دقیقا همین است. قرار است در آموزش امروز، نحوه ی راه اندازی و اعمال تنظیمات صحیح بر روی یکی از بهترین پلاگین های کش وردپرس را با هم بررسی نماییم.
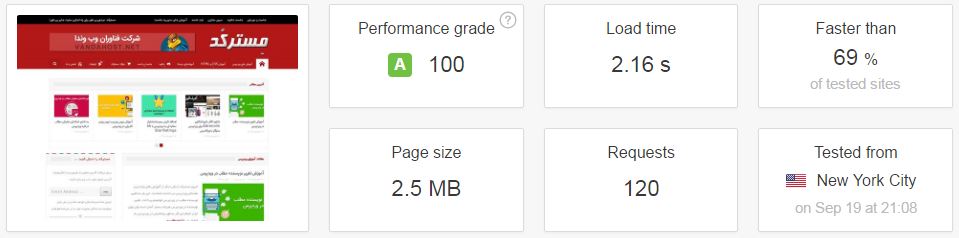
اما کاری که لازم است پیش برداشتن هر قدم دیگر انجام دهید این است که وبسایت خود را با مراجعه به یکی از دو سایت Google Page Speed یا Pingdom Tools مورد بررسی قرار داده و ببینید این دو سرویس به سایت شما چه رتبه ای میدهند. در پایان میخواهیم از همین دو سرویس برای سنجش مقدار موفقیتمان در بهینه سازی سایت استفاده کنیم. در زیر میتوانید نمونه ای از نتیجه ی سنجش وبسایت MrCode را توسط Pingdom Tools مشاهده نمایید :
خوب، حالا دیگر به سراغ اصل ماجرا میرویم …
W3 Total Cache دقیقا چه نوع افزونه ای است؟
W3 Total Cache که از اینجا به بعد آن را W3TC صدا خواهیم کرد، یکی از قدرتمند ترین و سریع ترین افزونه کش و بهینه سازی کارکرد سایت، برای وردپرس است. این افزونه در سراسر جهان محبوبیت بسیاری دارد و وبسایت های بزرگی مثل AT&T, Mashable و Smashing Magazine از آن استفاده میکنند. (نتیجه هم که کاملا قابل مشاهده و بررسی است) کار این افزونه این است که با بهینه سازی سایت شما میتواند کارکرد سایت را بهبود بخشیده و در واقع به کاربر تجربه ی بهتری از کار با سایت ارائه کند. در عین حال این پلاگین با به کار گیری متد های caching و استفاده از CDN میتواند باری که سایت شما بر روی سرور میگذارد را به شکل چشمگیری کاهش دهد. یکی از امتیازات دیگر این افزونه، این است که در واقع تنظیمات آن بسیار آسان است. تا حدی که پس از آشنایی با بخش های مختلف آن، میتوانید سایت های جدید خود را طی کمتر از 15 دقیقه با استفاده از آن بهینه سازی کنید!
نصب افزونه W3 Total Cache
نصب این افزونه هم مانند نصب تمامی افزونه های دیگر در وردپرس بسیار ساده است. فقط باید به یک نکته ی مهم توجه داشته باشید و آن نکته این است که اگر افزونه کش دیگری مثلا WP Super Cache را از پیش روی سایتتان نصب کرده اید، باید حتما قبل از نصب W3TC آن افزونه را غیر فعال کرده و از وردپرس حذف نمایید. وگرنه در هنگام فعالسازی W3TC با مشکل مواجه خواهید شد.
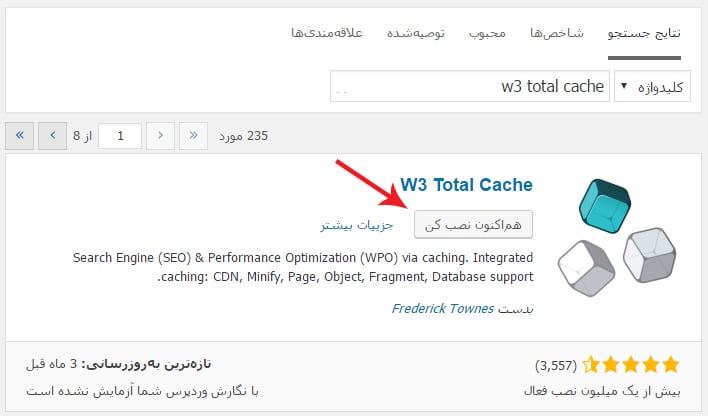
برای نصب W3TC از منوی افزونه ها، افزودن را انتخاب نمایید و سپس در باکس مربوط به جستجو، عبارت “W3 Total Cache” را تایپ نمایید.
در اینجا فقط کافی است روی دکمه “نصب” کلیک کنید تا پلاگین بر روی سیستم شما نصب شود و در پایان پلاگین را بر روی سیستم خود فعال کنید.
تنظیمات پلاگین W3 Total Cache
افزونه W3 Total Cache، افزونه ای بی نهایت پر قدرت است. و از آنجایی که در سیستم های کامپیوتری و سیستم های تحت وب، معمولا قدرت مساوی تنظیمات پیچیده است، این پلاگین نیز پر از تنظیماتی است که یک کاربر تازه کار ممکن است در نگاه اول به این تنظیمات، واقعا گیج شده و احساس سردرگمی کند. اما واقعیت این است که شما با معدنی از طلا روبرو هستید که در صورت اعمال تنظیمات صحیح، میتواند برای شما کاری در حد معجزه انجام دهد. بنابراین نگران نباشید و خودتان را سردرگم نکنید. در ادامه مفصلا به شرح این تنظیمات خواهیم پرداخت.
تنظیمات عمومی – General Settings
پیش از هر چیز خدا ایرانی های عزیز را خیر بدهد که این یک پلاگین را ترجمه نکردند. ( دو نقطه دی!!) چون بعضی از ترجمه هایی که برای پلاگین های حرفه ای ارائه میشود واقعا بیش از حد نامفهوم و گیج کننده است!
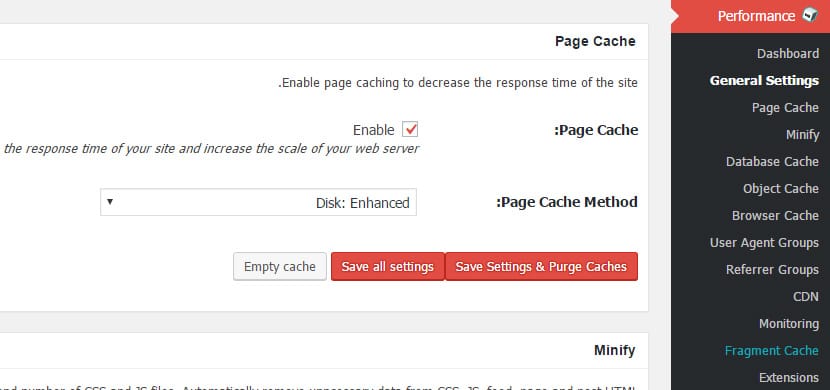
برای مشاهده بخش تنظیمات عمومی، کافی است از منوی Performance، به زیر منوی General Settings بروید. در اینجا حواستان باشد که اشتباها به داشبورد پلاگین نرفته باشید و دقیقا در صفحه تنظیمات عمومی قرار داشته باشید.
خوب؛ همانطور که از نام این بخش کاملا مشخص است، در اینجا کلیه ی تنظیمات پایه ای و عمومی این افزونه در اختیار ما قرار میگیرند. با هم به مرور این تنظیمات میپردازیم. توجه داشته باشید که تنظیم اول در این صفحه همان تب اصلی “General” است که برای فعال یا غیر فعال کردن همزمان تمامی تنظیمات به کار میرود و ما به آن کاری نداریم. کار ما از Page Cache آغاز میشود.
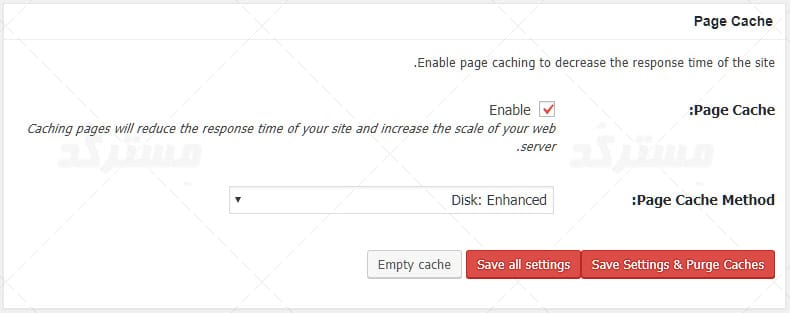
Page Cache
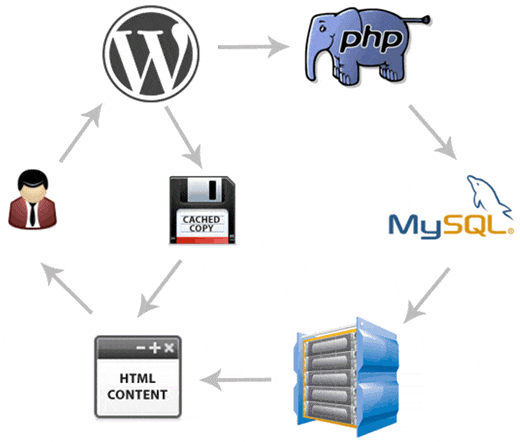
تنظیمات Page Cache یا کش صفحات یا مخزن صفحات وظیفه اش این است که تمامی صفحاتی که بارگذاری میشوند، یک نسخه ایستا (static) ایجاد نماید. فایده ی این کار این است که وقتی از یک صفحه، یک نسخه ی ایستا تولید شده باشد، کاربران برای مشاهده آن نیازی به بارگذاری داینامیک آن ندارند و صفحه به عنوان یک محتوای static به آنها ارسال خواهد شد. این امکان میتواند به شکل چشمگیری زمان لود صفحات شما را کاهش دهد. به عنوان یک مثال خوب و قابل درک، میتواند تصویر زیر را مشاهده کنید :
 همانطور که میبینید، در حالت عادی اتفاقی که می افتد این است که وقتی کاربری به وبسایت شما مراجعه کرده و درخواست خودش را برای مشاهده یک صفحه به وردپرس ارسال کند، وردپرس ابتدا اسکریپت PHP مربوط به درخواست را اجرا کرده و اسکریپت اجرا شده، درخواست های لازم را به MySQL ارسال میکند، سپس کد های صفحه ای که کاربر درخواست کرده تبدیل به محتوای HTML قابل درک برای مرورگر میشود و بعد صفحه به کاربر ارسال میشود تا کاربر آن را مشاهده کند. همانطور که میبینید این پروسه زمانبر بوده و از ریسورس زیادی بر روی سرور استفاده میکند. استفاده از page cache باعث میشود که وردپرس یک محتوای ایستا از صفحات مورد درخواست را در محلی ذخیره کند و سپس در هنگام درخواست صفحه توسط کاربر، محتوای ایستا را برای کاربر ارسال کند.
همانطور که میبینید، در حالت عادی اتفاقی که می افتد این است که وقتی کاربری به وبسایت شما مراجعه کرده و درخواست خودش را برای مشاهده یک صفحه به وردپرس ارسال کند، وردپرس ابتدا اسکریپت PHP مربوط به درخواست را اجرا کرده و اسکریپت اجرا شده، درخواست های لازم را به MySQL ارسال میکند، سپس کد های صفحه ای که کاربر درخواست کرده تبدیل به محتوای HTML قابل درک برای مرورگر میشود و بعد صفحه به کاربر ارسال میشود تا کاربر آن را مشاهده کند. همانطور که میبینید این پروسه زمانبر بوده و از ریسورس زیادی بر روی سرور استفاده میکند. استفاده از page cache باعث میشود که وردپرس یک محتوای ایستا از صفحات مورد درخواست را در محلی ذخیره کند و سپس در هنگام درخواست صفحه توسط کاربر، محتوای ایستا را برای کاربر ارسال کند.
همانطور که حتما تا حالا متوجه شده اید و تصویر بالا هم مشخص است، صفحات به شیوه های مختلفی قابل کش کردن هستند (Page Cache Method). در اکثر هاستینگ های اشتراکی و برای اکثر کاربران، بهترین انتخاب همان انتخاب پیشفرض، یعنی Disk: Enhanced است. بعضی از هاستینگ ها ممکن است شیوه های دیگری را نیز در اختیار شما بگذارند ولی توصیه میشود که با دقت و توجه زیاد این شیوه ها را انتخاب کنید. یکی از بهترین انتخاب ها در این میان استفاده از APC خواهد بود. متاسفانه در عین بالا بودن کارائی APC، این شیوه بر روی سرورهایی که مجبور به ارائه Zend Optimizer هستند، قابل فعالسازی و ارائه نیست اما اگر قرار است خودتان یک سرور را برای خودتان کانفیگ کنید، این یکی از جالب ترین و موثرترین شیوه ها خواهد بود.
در اینجا به فعال کردن گزینه ی Page Cache اکتفا کنید و روش کش را نیز بر روی Disk: Enhanced قرار دهید.
در ادامه برای اعمال تنظیمات دلخواه برای بخش Page cache از منوی Performance به زیرمنوی Page Cache مراجعه کنید.
در این بخش تنظیمات متعددی وجود دارند که در ادامه به طور مختصر به شرح آنها خواهیم پرداخت:
Cache posts page : در اکثر سایت ها و بلاگ ها، برگه ی نوشته ها، پر بازدید ترین بخش سایت است، با فعال کردن این گزینه میتوانید کش را برای این صفحه فعال کنید.
Don’t Cache front page : اگر مایل نیستید صفحه ی اصلی سایت شما کش شود، این گزینه را فعال کنید.
Cache feeds : در صورتی که مایلید فید بخش های مختلف سایت از جمله فید اصلی، دسته ها، برچسب ها و دیدگاه ها از کش در اختیار کاربران قرار بگیرد، از این گزینه استفاده کنید. استفاده از این گزینه حتی در صورت استفاده از سرویس های واسطه مثل فید برنر نیز پیشنهاد میشود و میتواند بار روی سایت را کاهش دهد.
Cache SSL Requests : برای کش کردن درخواست های انجام شده روی SSL این گزینه را فعال کنید. به طور کلی استفاده از این گزینه توصیه میشود.
Cache URIs with query string variables : این گزینه به شما اجازه میدهد که صفحاتی که دارای رشته های کوئری هستند را کش کنید. مثلا فرض کنید در یک بازه ی زمانی کوتاه، تعداد زیادی افراد (یا حتی ربات ها) در حال مشاهده ی نتایج جستجو برای یک عبارت خاص هستند. این مسئله ممکن است در آن بازه ی زمانی، بار بسیار زیادی را بر روی سایت شما بگذارد. کش کردن این درخواست ها و پاسخ دادن به آنها به صورت استاتیک میتواند بار روی سایت را کاهش داده و در عین حال باعث افزایش سرعت پاسخدهی به این نوع درخواست ها شود.
Cache 404 Pages : اگر مایلید در صورت موجود نبودن یک صفحه، پاسخ 404 آن از طریق افزونه کش شود، میتوانید از این گزینه استفاده کنید. این گزینه بار روی سرور را کاهش میدهد ولی در حالتی که کش صفحه را روی disk: enhanced قرار داده باشید، بجای پاسخ 404 پاسخ 200 را باز میگرداند که در واقع ایده آل نیست. بنابراین به طور عمومی، استفاده از این گزینه را به شما پیشنهاد نمیکنیم، مگر اینکه دلیل خاصی داشته باشید و از تنظیم خاص دیگری در بخش تنظیمات دیسک در کش صفحه استفاده کرده باشید.
Don’t cache pages for logged in users : اگر میخواهید هیچ یک از بخش های سایت برای کاربرانی که وارد اکانت کاربری خود شده اند، کش نشود، میتوانید از این گزینه استفاده کنید. طبعا این گزینه برای سایت هایی که تعداد کاربر زیادی دارند توصیه نمیشود اما برای سایت های دارای چند نویسنده/چند مدیر، میتواند گزینه ی مفیدی باشد.
Don’t cache pages for the following user roles : در این قسمت میتوانید تعیین کنید که سایت برای نقش خاصی از کاربران، کش نشود. مثلا میتوانید تعیین کنید که مدیران یا نویسندگان، سایت را به صورت کش نشده مشاهده نمایند.
پس از اعمال تنظیمات دلخواه در این بخش، ذخیره تنظیمات و خالی کردن کش را فراموش نکنید.
راستی تا یادمان نرفته! در پایین همین صفحه در بخش Purge Policy: Page Cache میتوانید تعیین کنید که وقتی کش سایت را خالی میکنید، کش کدام بخش ها تازه سازی شود.
در این قسمت از مقاله از گزینه های Database Cache و Object Cache میگذریم چون بسیاری از سرور ها ممکن است با استفاده از این تنظیمات، نتیجه های دلخواه را به شما ندهند. در انتهای این مطلب، چند خطی هم درباره ی این امکانات توضیح خواهیم داد. همچنین به مبحث Opcode Cache نیز نمیپردازیم چون این بخش نیاز به وجود برخی تنظیمات و امکانات سفارشی روی سرور میزبانی خواهد داشت و برای اکثر کاربران عادی وردپرس، کاربردی ندارد.
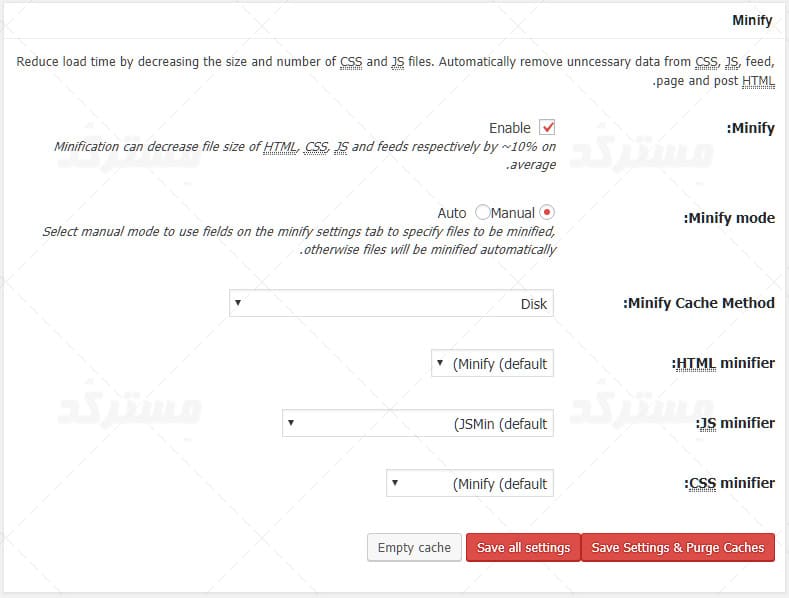
Minify
مینیفای کردن به مفهوم کاهش حجم و تعداد فایل های css و js سایت شماست. در این جا لازم است به این نکته اشاره کنیم که هرچند گزینه ی minify میتواند تعداد درخواست هایی که جهت بارگذاری سایت شما لازم است را به شکل چشمگیری کاهش دهد اما استفاده از آن ممکن است دو تاثیر منفی برای شما در بر داشته باشد.
اول اینکه استفاده از این گزینه ممکن است مصرف سی پی یو را در سایت شما افزایش دهد. بنابراین استفاده از این گزینه دست کم در هاست های اشتراکی توصیه نمیشود. دوم اینکه هرچند با مینیفای کردن، زمان بارگذاری کلی سایت شما کاهش میابد اما گاهی ممکن است این امر به قیمت افزایش زمان انتظار برای بارگذاری اولیه ی سایت شما منجر شود.
اجازه بدهید در این زمینه یک مثال هم بزنیم. (توجه داشته باشید که اعداد ارقام ارائه شده در این بخش صرفا مثال هستند و آمار و ارقام دقیق و واقعی نیستند. همچنین دقت داشته باشید که این مسئله الزاما همیشه به این صورت نیست و بر اساس نوع وب سرور، سخت افزار در دسترس، افزونه ها و قالب استفاده شده در سایت و … نتیجه ای که شما دریافت میکنید ممکن است کاملا متفاوت باشد)
فرض کنید در حالت عادی زمان پاسخدهی اولیه ی سایت شما معادل 0.5 ثانیه بوده. یعنی پس از ارسال درخواست به سرور، سرور پس از 0.5 به کاربر پاسخ میداده و شروع به بارگذاری سایت میکرده است و مثلا پس از 5 ثانیه بارگذاری سایت به پایان میرسیده است. پس از مینیفای ممکن است این زمان پاسخدهی اولیه به 1 ثانیه برسد ولی بارگذاری کامل سایت طی 3 ثانیه صورت بگیرد. یعنی درست است که زمان بارگذاری کلی سایت پایین می آید ولی بسته به محیط و تنظیمات سرور میزبانی و همچنین نوع کارکرد قالب و افزونه های سایت شما، ممکن است زمان انتظار برای اولین بارگذاری افزایش پیدا کند.
حالا اگر همه چیز را سبک و سنگین کردید و باز هم تصمیم داشتید که از امکانات این بخش بهره بگیرید، برای فعال کردن آن کافی است گزینه ی Enable را تیک زده و تغییرات را ذخیره کنید. افزونه W3 Total Cache دو حالت مختلف را برای مینیفای کردن در اختیار شما قرار میدهد. حالت اول Manual بوده و حالت دوم Auto است. (توجه داشته باشید که در نسخه ی فارسی جای دکمه رادیویی این دو تنظیم برعکس است!) اگر حالت Manual را برگزینید، میبایست خودتان به صورت دستی کلیه ی فایل های css و js به کار رفته در سایت خود را جهت فشرده سازی و تلفیق به تنظیمات افزونه اضافه کنید. این کار بسیار وقت گیر و طولانی است و فقط در شرایطی انجام آن توصیه میشود که روش Auto در سایت شما باعث ایجاد خطا و مشکل شده باشد.
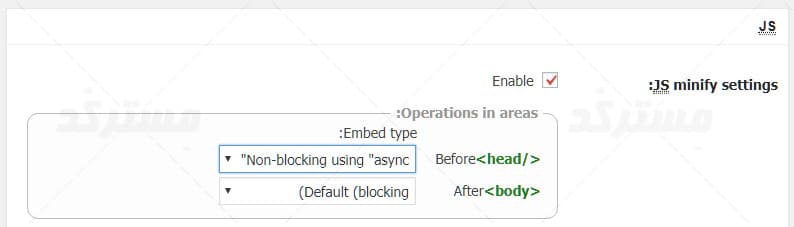
پس از فعال کردن این بخش حالا از منوی Performance به زیرمنوی Minify مراجعه کنید. در اینجا برای اینکه از برخورد کردن با هشدار Eliminate render-blocking JavaScript and CSS in above the fold content در تست سرعت گوگل (Google PageSpeed Insights) جلوگیری شود، در بخش JS مقدار embed type را برای قسمت before head روی Non-blocking using async قرار دهید. (توجه داشته باشید که اگر حالت Manual را برای مینیفای انتخاب کرده باشید باید در همین صفحه، کلیه ی فایل های css و js خود را با ترتیب مورد نظر خود اضافه کنید.)
مجددا ذخیره ی تغییرات و خالی کردن کش را فراموش نکنید (save settings and Purge Caches).
در اینجا لازم است به یک نکته ی مهم هم اشاره کنیم. گاهی پیش می آید که پس از انتخاب تنظیم Non-blocking using async برای فایل های جاوااسکریپت سایتتان، اجرای برخی اجزای سایت، خصوصا اجزایی که نیازمند جی کوئری هستند دچار مشکل میشود. (ممکن است این اجزا پیش از بارگذاری کامل محتوای js بارگذرای شوند و به درستی کار نکنند) در چنین حالتی ممکن است لازم باشد که این تنظیم را به حالت اول یعنی blocking برگردانید.
Browser Cache
خوب، حتما میدانید که هر بار یک کاربر از یک وبسایت دیدن میکند، محتوای آن وبسایت، از جمله تصاویر، CSS فایل های جاوا اسکریپت و … درون یک فولدر موقتی بر روی کامپیوترش ذخیره میشود. این کار باعث میشود در بارگذاری های بعدی و یا در مراجعه به صفحات دیگر سایت که از محتوای یکسانی با صفحه ای که کاربر قبلا مشاهده کرده استفاده میکنند، صفحه با سرعت بیشتری برای کاربر بارگذاری شود. دلیل این قضیه هم مشخص است، چون در اینجا مرورگر محتوای ایستای صفحات را بجای بارگذاری از روی سرور، از روی کامپیوتر کاربر بارگذاری میکند.
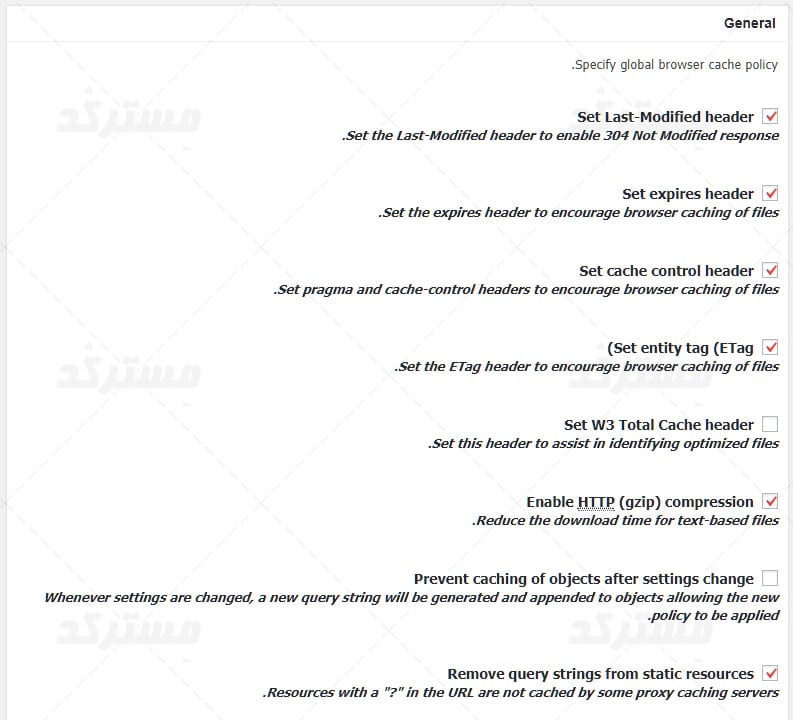
این همان چیزی است که ما میتوانیم از آن به نفع خود استفاده کنیم. تنظیمات بخش Browser Cache دقیقا همین امکان را در اختیار ما میگذارد ولی بخش مهم ماجرا این است که ما میتوانیم بگوییم فایلهایی که بر روی کامپیوتر کاربر ذخیره میشوند، برای چه مدت معتبر هستند. مثلا لوگوی وبسایت خود را در نظر بگیرید. آیا این تصویر به طور مرتب آپدیت میشود؟ طبیعی است که پاسخ منفی است. شما لوگوی وبسایت خود را هر روز به روز رسانی نمیکنید. فایل های بسیاری در وبسایت شما دقیقا همین وضعیت را دارند. بنابراین منطقی است که کش چنین فایل هایی را بر روی 24 ساعت قرار دهیم. برای فعال کردن این امکان، باید ابتدا Browser Cache را در بخش تنظیمات عمومی فعال کنید و سپس از منوی Performance به بخش Browser Cache مراجعه کنید. در این بخش میتوانید کلیه ی تنظیماتی را که لازم میبینید اعمال نمایید. مثلا ما این بخش را به شکل زیر تنظیم کرده ایم :
برای این بخش ما فعال کردن تنظیمات زیر را به شما توصیه میکنیم :
- Set last-modified header
- Set expires header
- Set cache control header
- Set entity tag (Etag)
- Enable HTTP (gzip) Compression
- Remove query Strings from static resources
- Don’t set cookies for static files (یا Disable cookies for static files)
- Do not process 404 errors for static objects with WordPress
همانطور که میبینید تقریبا از اکثر گزینه های موجود در این بخش استفاده کرده ایم.
راستی در مورد گزینه Prevent caching of objects after settings change باید به این نکته توجه داشته باشید که فعال کردن این گزینه منجر به اضافه شدن یک کوئری به انتهای آدرس فایلها سایت شما میشود. بنابراین در صورتی که این مسئله برای شما ایده آل نیست و مایلد نیستید این کوئری را در پایان آدرس ها مشاهده کنید، حتما آن را غیر فعال کنید.
و در مورد گزینه Remove query Strings from static resources. این گزینه رشته ی کوئری را از پایان فایل های استاتیک حذف میکند. حتما دقت کرده اید که در وردپرس در پایان فایل هایی مثل فایل های css رشته ای وجود دارد که در آن ورژن وردپرس یا گاهی ورژن خود فایل و … به چشم میخورد. فعال کردن این گزینه، این رشته ها را از پایان این ریسورس ها حذف کرده و اجازه میدهد که این منابع به درستی کش شوند. فرضا اگر قبلا با شیوه ای دیگری خودتان این مسئله را روی سایتتان اعمال کرده باشید (مثلا با افزونه های دیگر یا اضافه کردن کد) دیگر لازم نیست که این گزینه را فعال کنید.
در مورد گزینه ی Do not process 404 Errors for static objects with wordpress باید بگویم که انتخاب با خود شماست. چیزی که این گزینه میگوید این است که اگر برای آبجکت های ایستا، مثلا فایل های نوشتاری یا تصاویر و … خطای 404 رخ داد، اجازه بده سرور بجای وردپرس نمایش و مدیریت خطا را به عهده بگیرد. در زیر این گزینه برخی از فایلها، مانند فایل های robots.txt و فایل های sitemap به عنوان استثنا مشخص شده اند. استفاده یا عدم استفاده از این گزینه به تصمیم خود شما باز میگردد و بهترین کار در اینجا همان آزمون و خطای قدیمی خومان است.
در این صفحه علاوه بر بخش General که به آن پرداختیم، اگر به پایین اسکرول کنید، بخش های دیگری با عنوان CSS & JS، بخش HTML & XML و بخش Media & Other Files نیز به چشم میخورند. این بخش ها را نیز میتوانید با راهنمایی که برای بخش اول ذکر شد تنظیم نمایید. (گزینه ها اکثرا در این بخش ها مشترک هستند و اصلا نیازی نیست که علاوه بر مواردی که برای بخش general ذکر شد، تغییرات خیلی خاصی در این بخش ها اعمال کنید. همه چیز را میتوانید بر اساس آنچه برای بخش General توضیح داده شده، انجام دهید.)
استفاده از CDN
CDN مخفف عبارت Content Delivery Network یا شبکه تحویل محتوا (یا یک همچین چیزی!) است. اگر تا اینجا خوب دقت کرده باشید متوجه شده اید که وقتی شما تنظیمات کش را برای صفحات خود فعال میکنید، به هر حال محتوای شما باید توسط سروری که سایت شما را میزبانی میکند به کاربران ارسال شود. برای وبسایتهایی که واقعا بزرگ هستند، این مسئله اصلا کافی نیست و ممکن است هزینه های بسیار زیادی را برای تامین ریسورس لازم بر روی سرور به آنها وارد کند. اینجاست که CDN ها وارد ماجرا میشوند. کار CDN ها این است که محتوای ایستای صفحات وبسایت شما را از روی چندین سرور ابری در اختیار کاربران قرار میدهند. در واقع اتفاقی که می افتد این است که CDN نسخه ی استاتیک صفحات شما را بر روی سرور های خود نگهداری میکند، و در زمانی که کاربری درخواست مشاهده آن صفحات را میدهد، بجای اینکه درخواست توسط سرور شما پاسخ داده شود، CDN با استفاده از محتوایی که از پیش فراهم کرده، درخواست را پاسخ میدهد. این کار فواید بسیار زیادی دارد. دو تا از واضح ترین فواید آن، کاهش بار روی سرور و کاهش استفاده از پهنای باند است. و فایده ی دیگر آن این است که CDN ها، خصوصا CDN های غیر رایگان پیشرفته، میتوانند تا حد قابل قبولی جلوی حملات DDOS را هم بگیرند.
CDN های معروف بسیاری وجود دارند که میتوانید به دلخواه خود یکی از آنها را انتخاب کرده و تنظیمات آنها را بر روی افزونه ی W3TC اعمال کنید. در این میان حتما اسم CloudFlare به گوشتان خورده است. البته Incapsula نیز سرویس جالبی است ولی متاسفانه به نظر میرسد که توسط W3TC ساپورت نمیشود. (و من هم زیاد دوستش ندارم!)
هر CDN ای را که انتخاب کنید، لازم است ابتدا در آن ثبت نام کرده و مراحل راه اندازی آن را طی کنید. گرچه راه اندازی آنها با یکدیگر تفاوت هایی دارد، اما ماجرای کلی این است که پس از ثبت نام، به شما یک سری آدرس داده میشود که یا باید آنها را به عنوان CNAME یا DNS بر روی دامنه هایی که به CDN اعلام کرده اید تنظیم کنید و با تنظیمات جلو بروید.
در اینجا چون مبحث راه اندازی Varnish خودش ماجرایی طولانی و هزارتویی پیچ در پیچ است، بنابراین به مبحث Reverse Proxy نخواهیم پرداخت. (مرسی. ولی نه! مرسی.)
Fragment Cache
این امکانات در میان امکانات افزونه W3TC تقریبا جزو امکانات جدید به شمار میرود. با استفاده از fragment cache میتوانید کاری کنید که تنها بخش هایی از کدهای یک صفحه ی خاص از کش بارگذاری شده و بخش هایی دیگر به صورت مستقیم در هر بار فراخوانی اجرا شوند. در این حالت خروجی بخشی انتخابی شما به صورت کش شده نگهداری خواهد شد و در هر بار اجرای صفحه مورد نظر، تا زمانی که کش معتبر باشد، بجای اجرای بخش مورد نظر از کد، تنها از خروجی کش شده ی آن استفاده خواهد شد. این در حالی است که سایر بخش های صفحه که برای کش شدن انتخاب نشده اند، به صورت عادی اجرا میشوند.
توضیح نحوه استفاده از این امکان کمی طولانی بوده و در واقع کاربرد و جایگاهی در این آموزش ندارد. شاید مسترکد بعدا در آموزشی جداگانه به توضیح این بخش و نحوه راه اندازی آن بپردازد. ولی فعلا از آن عبور خواهیم کرد.
خوب، حالا سراغ دو مورد از موارد مهمی که از آنها گذشته بودیم میرویم :
DataBase Cache
این امکان هم همانطور که از نامش معلوم است، کوئری های ارسال شده به دیتابیس را کش میکند تا بعدا بدون ارسال کوئری به دیتابیس بتواند به درخواست های کاربران پاسخ دهد. دقیقا مثل Minify، این آپشن هم ممکن است بجای سبکتر کردن سایت شما، بار روی سرور را افزایش دهد و یا حتی منجر به مصرف بی رویه دیسک شود. بنابراین در بیشتر مواقع شاید بهتر باشد از این امکان هم بگذرید. در واقع استفاده از این امکان به هیچ وج بر روی هاست های اشتراکی توصیه نمیشود.
Object Cache
کاری که این امکان انجام میدهد دقیقا مشابه database cache است. فقط مشکلی که هست این است که W3TC اینجا در واقع خیلی هم خوب عمل نمیکند و با پلاگین های بکاپ اصلا سر سازش ندارد. توصیه میکنم این گزینه را خاموش نگهدارید.
بعد از اعمال تنظیمات …
اگر تا اینجا فقط تغییرات را ذخیره کرده اید و کش را خالی نکرده اید، همین حالا با استفاده از گزینه ی performance در نوار مدیریت و کلیک کردن روی Purge All Caches کش کلیه ی بخش های سایت را خالی کنید.
به طور کلی استفاده از این گزینه را پس از اعمال هر نوع تغییر ظاهری و ساختاری در سایت به شما توصیه میکنیم تا بتوانید مطمئن باشید که کلیه ی کاربران، نسخه ی به روز سایت شما را مشاهده میکنند. (مثلا حتی اگر صفحه ای را ویرایش میکنید که از قبل در سایت وجود داشته، ممکن است لازم باشد که پس از ویرایش یک بار کش را خالی کنید، چرا که ممکن است بعضی از کاربران برای مدت کوتاهی هنوز نسخه ی قدیمی صفحه را مشاهده کنند.)
و در پایان
بعد از توضیحات بالا حتما متوجه شدید که منظور ما این است که به هیچ عنوان در محیط هاست اشتراکی از گزینه های Database cache و Object Cache و حتی الامکان حتی از گزینه ی مینیفای استفاده نکنید. نه؟ موارد بسیاری را مشاهده کرده ایم که به علت فعال کردن این گزینه ها توسط کاربر، مصرف دیسک و بار سایت روی سرور به شدت افزایش یافته و به علت ایجاد تعداد بسیار زیادی فایل های موقتی، حتی بکاپ گیری از هاست کاربر نیز به مشکل برخورد کرده است. بنابراین در تنظیم افزونه بسیار دقت کنید و حتما در محیط های اشتراکی از فعال کردن این گزینه ها خودداری نمایید. طبعا در محیط های اختصاصی (مثل سرور اختصاصی یا سرور مجازی) میتونید این گزینه ها را بر روی سایت خود آزمایش کنید و تاثیر مثبت یا منفی آنها را بر روی سایتتان بسنجید.
همین! البته به قول معروف : به پایان آمد این دفتر، حکایت همچنان باقی است …
راستی تجربیات خود را حتما در بخش نظرات با ما و کاربران دیگر به اشتراک بگذارید.











سلام ممنون نصب کردم وجواب داد . از آموزش خوبتون ممنون هرچند که آخراش کم حوصله تر از اولهای آموزش بود و یک کم گذرا.
سلام. ممنون از شما.
در آموزش w3 total cache ما فقط روی قسمت های مهم که واقعا روی هاست ها جواب میدن تمرکز کردیم. خصوصا که امکاناتی مثل object cache و database cache در این افزونه در بسیاری از موارد بجای بهینه کردن سایت نتیجه ی برعکس میدن و تنظیمی مثل minify در بسیاری از موارد کاربران رو دچار مشکل میکنه. به این جهت ما هم فقط به ویژگی های موثر افزونه اشاره کردیم.
سلام، بعد از اپدیت اخیر پلاگین wp total cache ، این جمله در قسمت فوتر سایت نمایان میشه :
Optimization WordPress Plugins & Solutions by W3 EDGE
علت چیه؟
و برای حذف این جمله چه باید کرد؟
سلام
توی داشبورد افزونه اطمینان حاصل کنید که در بخش spread the word مقدار جلوی link بر روی select one باشه و نه page footer.
با تشکر
مشکل مرتفع شد
Optimization WordPress Plugins & Solutions by W3 EDGE
گزینه select one فعال است اما همچنان یغام فوق برای من نمایش داده می شود چگونه آن را حذف کنم؟
اگر در بخش spread the word بخش link روی select one باشه نباید چیزی نشون بده توی سایتتون. اگر مشکلی در این زمینه دارید، یک بار یک گزینه ی دیگه رو انتخاب کنید و سیو کنید و بعد دوباره برگردید روی select one.
روش دیگه ای به ذهنم نمیرسه.
سلام ممنون عالی ومفید
با سلام
من تازه با مسترکد آشنا شدم.
اگر جای شما بودم حتماً مجموعه تصویری آموزش تهیه می کنم و با راه اندازی بخش آموزش آنلاین بر روی وب سایت حق عضویت ماهیانه می گرفتم و خدمات تصویری و مطلوب تر ارائه می دادم.
ممنونم
نسخه جدید یکمی فرق داره ولی اینم کمک میکنه ممنونم
با سلام
سایت بنده اخیرا با افت رتبه الکسا (روزانه 100کاهش) و کاهش جستجوی گوگل (بطور 80 درصد کاهش بازدید)مواجه شدم
نمی دانم مشکل از کجاست لطفا سایت من را نگاهی بندازید..
درضمن در گوگل وبمستر خطایی داده نشده!!
احتمالا پنالتی ؟
اسپم ؟
یا…
ممنون میشم اگر راهنمایی کنید.
سلام
آخرین آپدیتی که در الگوریتم گوگل بوده در مورد وبسایتهایی هست که به قانون کپی رایت اهمیت نمیدن. بر این اساس به عنوان مثال سایتهای معروف تورنت، حدود 50 درصد ترافیکشون رو از دست دادن که البته من فکر نمیکنم این ارتباطی به سایت شما داشته باشه. تغییرات دیگه در الگوریتم گوگل مربوط به ماه سپتامبر به قبل هستند.
اما در یک نگاه به سایت شما، چیزی که به ذهن بنده میرسه اینه که مقدار نوشته در سایت شما بسیار کم هست و نوشته هاتون میتونن بار معنایی قوی تری داشته باشن و مقدارشون هم خیلی بیشتر باشه. این مسئله در مورد دریافت ورودی گوگل واقعا ضروری هست.
مقدار متون هر نوشته رو در سایتتون چند برابر کنید و سعی کنید متنی که مینویسید واقعا برای کاربر مفید باشه، گوگل خودش بهتون ریفر مناسب خواهد داد.
البته داشتیم سایتهایی که از رتبه ی الکسای زیر 1000 موقتا و بدون هیچ تغییر ساختاری به 8000 افت کردن و بعد از 2-3 ماه دوباره خود به خود درست شدن ولی خوب شما توی این بازه حتما روی متن های سایتتون کار کنید، سعی کنید از کلمات کلیدی استفاده "نکنید"، از تگ ها به درستی استفاده کنید، عنوان سایتتون و توضیحاتش رو بهبود بدید، انشالله مشکلتون حل میشه.
داداش گللم ممنون از راهنمایی های خوبت .
واقعا عالی و کامل بود !
من نزدیک به 1500 مطلب دارم .که البته 80 درصدشون حدودا اختصاصی حساب میشن :(هم منبع ذکر میشه و هم تیتر هر مطلب تغییر پیدا میکنه .)
1_خب به نظرتون این درصد بالای کاهش آمار دلیلش از اخرین اپدیت های گوگل میتونه باشه ؟؟!
یا مشکلی برای سایت بوجود اومده ؟:پنالتی اسپم یا …؟؟
2_میشه دلیل این توصیه شما رو بدونم:(سعی کنید از کلمات کلیدی استفاده "نکنید"،)
چرا؟یعنی این کار باعث افزایش بازدید نمیشه؟
نمیونم چرا بازدید هرروز داره نسبت به روز قبل کمتر میشه و الکسا هم رو به کاهش …!!!!
بازم ممنون بابت راهنماییهاتون
در مورد سوال اولتون در پاسخ قبلی آنچه به نظرم میرسید رو خدمتتون عرض کردم اما در مورد سوال دوم :
کلمات کلیدی یک عنصر کاملا منسوخ شده هستند و گوگل دیگه به هیچ عنوان از اونها استفاده نمیکنه و طبعا جالب نیست از چیزی که جایگاهی در بهبود سئو نداره استفاده کنید.
اما به یک نکته اشاره کرده بودید. فرموده بودید که "(هم منبع ذکر میشه و هم تیتر هر مطلب تغییر پیدا میکنه .)"
خوب در اینجا باید بگم گوگل کاری نداره شما منبعتون رو ذکر میکنید یا نه، کاری نداره عنوان مطلب رو تغییر میدید یا نه، مطلب وقتی قبلا در سایت دیگری وجود داشته، این کپی برداری هست و سایتی که کپی برداری میکنه از دیدگاه گوگل در جستجو جایگاه پایین تری خواهد داشت و بعضا میبینیم که سایتها در چنین شرایطی به تدریج کاملا از نتایج حذف میشن.
مطلبی که شما مینویسید باید مال خودتون باشه، درسته درج منبع به مفهوم احترام به دیگران هست ولی گوگل به این مبحث کاری نداره و وبسایت شما رو به چشم کپی کننده میبینه که این به ضرر شما خواهد بود.
همچنین در سایتتون از برچسب ها کاملا اشتباه استفاده کردید که این هم ممکنه در افت رتبه سایتتون بی تاثیر نبوده باشه. در این رابطه توصیه میکنم پست زیر رو مطالعه کنید :
http://mrcode.ir/?p=280
در ادامه بنده در صفحه اول سایت شما هیچ تگ h1 ای مشاهده نمیکنم که این هم باز خودش مهمه و نشون میده قالبتون از لحاظ ساختاری قوی نیست. اگر به دنبال قالب وبلاگی مناسب میگردید شاید بد نباشه مشخصات این قالب رو نگاه کنید :
http://mrcode.ir/?p=1825
این قالبی که در لینک بالا خدمتتون معرفی کردم بر اساس استاندارد های سئو در html5 طراحی شده و شیوه پیاده سازی جالبی داره. حالا میتونید مشخصات و توضیحاتش رو خودتون مشاهده بفرمایید اگر با نیازهاتون سازگاری داشت تهیه اش کنید. به هر حال قالب هم در سئو بی تاثیر نیست.
طبعا باید به همه ی این مسائل رسیدگی کنید تا مشکلتون به تدریج برطرف بشه و انجام هیچ یک به تنهایی کافی نخواهد بود.
ممنون دوست عزیز..
حق با شماست گوگل تا حدودی میفهمه ک ما کپی کاریم …
اما چاره چیست>!!!..وقتی سایت ما جزء سایت های تفریحی است و مجبوریم ….
در روز باید حداقل 10 مطلب رو در سایت قرار بدیم که فکر کنم اگر قرار باشه از خودمون مطلب تولید کنیم در طول 1 روز 2 مطلب بنویسیم و …
البته اینم بگم که الان میلیون ها سایت تفریحی و … از کپی استفاده میکنند حتی بزرگترین سایت ها مانند بیتوته وتاپناز و …
بگذریم …
راستی قالب سایتم رو تغییر دادم اگه میشه ببینی چطور؟؟!
به محض اینکه خواستم باز قالبم رو تغییر بدم اون قالبی ک شما گفتید رو خریدارم .
با ز هم ممنون ازت بابت پاسخ های خوبت .
سایتهایی مثل بیتوته، سیمرغ، برترین ها، آکا ایران و … محتوا تولید میکنند و از جایی کپی نمیکنن. کپی مطلب هم خودش روش داره و میشه مطلب رو طوری چرخوند که هیچ کس نفهمه این مطلب قبلا جای دیگه ای بوده. البته طبعا این کار غیر قانونی هست و اصلا وجهه ی خوبی برای سایتی که این کار رو انجام میده ایجاد نمیکنه.
این قالبی که الان گذاشتید تگ h1 داره ولی چیزی که توش نوشتید اصلا براتون سودمند نیست و باید محتوای مناسبی در تگ h1 وارد کنید.
اما ایراد بزرگ این قالب این هست که تگ h1 رو display:none کرده که گوگل این رو میبینه و با خودش میگه اگر قراره چیزی به کاربر نشون داده نشه پس احتمالا سعی در فریب موتور جستجو داره و به همین شکل تگ h1 شما هم ممکنه کاملا توسط گوگل نادیده گرفته بشه. بنابراین من خودم شخصا از این قالب استفاده نمیکنم. شما باید در تمام اجزای سایتتون به فکر کاربر باشید و بس و در این حالت گوگل هم خودش شروع میکنه به ریفر دادن به شما.
راستشو بخوای منکه در سایت بیتوته مطلبی پیدا نکردم که منبع رو در آخر مطلبش ننوشته باشه!!!پس این منبع هایی که مینویسه در اخر پست هاش دلیلیش چیه !!؟حدود 90 درصد مطالب بیتوته در اخر مطالبش منبع وجود دارد /کپی نیستند!!!!!؟
خب منم که بطور مستقیم مطالب رو کپی نمیکنم همونطور که خودتون گفتید طوری میپیچونم که گوگل نفهمه کپی در کار بود . اما باز هم طبق توضیح قبلیتون تا حدودی میفهمه(البته از طریق متنی که در اون مطلب وجود داره)
دوست عزیز راستشو بخوای من حدودا مبتدی ام البته 3 سالی است در نت مشفولم ولی از کد ها و ….قالب سر در نمیارم .
این قالب هم رو خریداری کردم البته به قیمت بالایی .
بهرحال ممنون که مشکلات قالبمو گفتی گرچه مطمعنن نمیتونم کاری کنم و این مشکلاتو رفع کنم .
فعلا مجبورم از همین قالب استفاده کنم تا بعد..
راستی سئوی قالب هم انجام میدین !؟؟
با تشکر
انشالله که مشکلتون برطرف بشه.
خیر با عرض پوزش ما کار سئو انجام نمیدیم
حسابی کمکم کردی عزیز..
حیف شد که سئو ندارید ولی کاش یک سایت خوب و مطمعن برای سئو برام معرفی میکردی ؟
البته زیادن ولی کدومشون بهترینه خدا میدونه ..!
شما هم موفق و پیروز باشید
خواهش میکنم خوشحالم اگر تونستم کمکی کرده باشم.
شما هم موفق و سربلند باشید
سلام من تنظیمات بخش browser cash رو اعمال کردم ولی مشکل اینجاست قالب من در ادامه مطلب وقتی روی تصاویر کلیک میشوند بجای باز شدن اسلایدر به خود ادرس عکس میرود برای مثال چچک کنید
[—]
و مشکل اصلی تر این است که ادرس تصویر عوض شده است
ادرس تصویر پس از اعمال تغییرا
[—]
ادرس تصویر بدون تغییرات
[—]
آیا بر روی ایندکس تصاویر مشکلایجاد نمی کند و یا با خاموش کردن افزونه not found نمی خوردند در گوگل
اگر میشه من رو راهنمایی کنید و حتی اگر امکانش هست تا دسترسی بدهم تا برای درست کنید باتشکر
سلام
مشکل اولتون رو من در سایتتون مشاهده نکردم. روی عکساتون وقتی کلیک میشه، یک لایت باکس باز میشه که قابلیت مرور عکس ها رو به صورت اسلاید داره. اما به هر حال این مسئله ارتباطی به افزونه نداره.
در مورد مسئله ی دوم لازم هست که کوئری استرینگ رو برای آبجکت های static غیر فعال کنید.
فکر میکنم آپشن مربوط به این قضیه Prevent Caching of Objects After Settings Change در بخش browser cache باشه.
ممنون واقعا عالی و کامل بود
با سلام
قبلا افزونه wp super cache رو نصب داشتم و با کمی سرچ تو نت دیدم که از این افزونه بیشتر تعریف شده و نصبش کردم. بعد از اون احساس میکردم که حجم بیشتری از پهنای باندم داره مصرف میشه با اینکه بازدید کننده هام فرق خاصی نکرده!! تو لوگ سایت که نگاه میکنم هر روز کلی لوگ به این حالت دارم:
– – [01/Feb/2015:07:18:32 -0500] "GET /post-sitemap.xml HTTP/1.1" 200 8297 "-" "W3 Total Cache/0.9.4.1"
– – [01/Feb/2015:07:18:33 -0500] "GET /page-sitemap.xml HTTP/1.1" 200 21686 "-" "W3 Total Cache/0.9.4.1"
ای پیش هم که تو گوگل سرچ میکنم مال هاستینگم هستش!!
هر روز کلی از این نوع لوگ ها دارم و از وقتی هم نصبش کردم رباتهای گوگل خیلی بیشتر تو سایتم دارن میچرخن که نمیدونم خوبه یا بد!!؟
این لوگ ها طبیعیه؟
با تشکر
جوابی برای سوال قبلی بنده ندادید!!
ممنون میشم کمکم کنید
بنده چنین مشکلی رو در افزونه مشاهده نکردم. افزونه روی سایت خودمون نصبه و استفاده ی پهنای باند رو حدودا یک سوم کرده … توصیه میکنم سوالتون رو در بخش پشتیبانی افزونه با خود توسعه دهنده مطرح کنید. ولی من ارتباطی بین مواردی که مطرح کردید و نصب این افزونه مشاهده نمیکنم.
اگر سایت مپ به گوگل ارسال کردید احتمالا باید در اونجا به دنبال مشکل باشید. چون لاگ get ای که دارید چنین چیزی رو بیان میکنه. ولی از دیدگاه شخص بنده اصلا مواردی که اعلام کردید مشکل نیست. مصرف پهنای باندتون هم احتمالا واسه اینه که سایتهای دیگه دارن از منابعتون استفاده میکنن و …
و یک جمله گفتید “احساس میکردم که حجم بیشتری از پهنای باندم داره مصرف میشه” طبعا مصرف پهنای باند کاملا با عدد و رقم قابل بررسیه و بر اساس احساس نمیشه روش قضاوتی کرد. بنابراین باید تعداد بازدید کنندگانتون رو (از طریق گوگل آنالیتیکز) با ماه های قبل مقایسه کنید و همچنین چارت مصرف پهنای باندتون رو هم در سایتتون مشاهده کنید تا با اعداد و ارقام مستند بتونید نتیجه بگیرید.
سلام بر شما دوست گرامی
مطلب آموزشی شما را مطالعه کردم ، همچنین نظرات و مشکلات دوستان را خواندم. فقط در حال حاضر یک راهنمایی از شما میخواهم و اینست که من از افزونه wp super chache استفاده می کردم ، تنظیمات ساده و راه اندازی راحتی داشت ، به علت مشکلات پیش آمده در پیوند های یکتا واقع در نوشته های سایت مجبور به حذف افزونه گشتم ، آیا این افزونه که شما زحمت آموزش آن را کشیده اید از لحاظ فنی و مشکلات پس از آن بهتر از افزونه نامبرده من است یا خیر؟
در سایتی خوندم که برای سایت های شرکتی و شخصی که منابع هاست کمتری دارند از افزونه hyper chache استفاده بشود بهترست … ما را از این سردرگمی خلاص کنید 🙂
با تشکر
سلام
این افزونه (W3 Total Cache) بسیار افزونه ی قوی ای هست و در صورت اعمال تنظیمات مناسب، تاثیرات مثبت اون در مدت زمان بسیار کوتاهی کاملا قابل مشاهده خواهد بود. همچنین هر وقت که مایل باشید میتونید افزونه رو حذف و غیر فعال کنید و مشکلی در کارتون ایجاد نمیشه. (روی سایت های مختلفی که خودمون کار کردیم تا امروز هیچ مشکلی در این زمینه مشاهده نشده) من شخصا از کارکرد این افزونه رضایت دارم و توصیه ی خودم هم طبعا استفاده از همین افزونه هست.
سلام تو قسمت بالا که در مورد CDN توضیح میدادید من از CloudFlare استفاده میکنم حالا تو افزونه w3..تو قسمت CDN نوع CDN رو چی انتخاب کنم؟؟چیزی با عنوان CloudFlare نداره!!
سلام
از منوی اصلی افزونه w3tc به زیر منوی Extensions برید و اکستنشن مربوط به CloudFlare رو فعال کنید. توضیحات بیشتر رو میتونید در بخش ساپورت سایت CloudFlare مطالعه کنید :
https://support.cloudflare.com/hc/en-us/articles/200169546-What-fields-do-I-need-to-enter-in-W3TC-W3-Total-Cache-settings-
سلام وقت بخیر
من چندروزی هست که کمر بستم به افزایش سرعت سایتم
با با نصب افزونه های بهینه ساز رسوندم به درجه A
اما هنوز 3 تا ارور قرمز رنگ داره که 2 تاش مربوط کش مرورگر هست
امیدوار بودم با قعال کردن این افزونه درست بشه اما نشده
لطفا منو راهنمایی کنید که چجوری این ارور هارو برطرف و سرعت سایتم و بیشتر کنم .
http://gtmetrix.com/reports/texpic.ir/83ZCdBqw
سلام
مشکل اولتون این هست که اندازه تصاویر رو در سایت مشخص نکردید که این به خودتون و قالبتون بستگی داره.
موارد دیگه مثل کش مرورگر و کش ولیدیتور رو اگر w3tc رو به طور کامل تنظیم کنید میتونید برطرف کنید چون تمام این گزینه هارو در تنظیمات Browser Cache داره.
من دقیقا متوجه نشدم کجارو باید تنظیم کنم
تو قسمت browser cache تو همه تنظیماتش ی گزینه هست به اسم Set W3 Total Cache header هست که من همه اونارو تیک زدم
میشه دقیق تر راهنمایی کنید ؟؟که کجا و چی رو باید فعال کنم ؟
درباره سایز تصاویر خیلی تحقیق کردم اما نتونستم این مشکل و حل کنم چون هیچی راجب کدنویسی مخصوصا پوسته های وردپرس نمیدونم
برای Cache Validator تا جایی که میدونم باید گزینه ی Set entity tag (eTag) رو در تنظیمات افزونه فعال کرده باشید.
برای سایر گزینه ها بنده Set W3 Total Cache header و Prevent caching of objects after settings change رو فعال نمیکنم.
در سایتی که تنظیمات فوق روش اعمال شده بنده از GTmetrix برای کش مرورگر 81 میگیرم و برای کش ولیدیتور 100
ی سوال دیگه داشتم
من از 2 تا افزونه کش استفاده میکنم این ایرادی نداره ؟؟
یکیش همین افزونه یکیشم wp fastet cache
هیچ وقت از دو افزونه با کارکرد مشابه استفاده نکنید. با هم تداخل خواهند داشت و نتیجه ی بر عکس میگیرید.
باسلام
ضمن تشکراز آموزش های عالی شما ممکنه آموزش ساختن منو مثل منو سایت خودتون رو بزارین
خیلی ممنون میشم
با تشکر
سلام
ممنونم از لطف شما.
نمای منو ها در وردپرس بیشتر به شکل قالب شما بر میگرده، بنابراین بهترین کار در این زمینه این هست که قالبی رو انتخاب کنید که منو رو به شکل دلخواه شما نمایش بده.
سلام خسته نباشید ! یه سوال !!گزینه cloudflare در cdn typ نیست کدوم گزینه رو باید تیک زد!!!!!لطفا جواب رو واسم میل کنید ! با تشکر!!!
سلام اگه اشتباه نکنم اولین باری هست که پیام میدم! من مراحل رو کامل انجام دادم به جز قسمت CDN که اون هم به دلیل نداشتن یه CDN معتبر هستش دوتا خواهش دارم :
یک اینکه از چه CDN استفاده کنم؟ آیا خودتون اصلا رو سایتتون فعال هست این CDN?
دوم یکم توضیح مختصر میدید که این موارد رو چجوری میشه برطرف کرد؟
1-Remove query strings from static resources
2-Defer parsing of JavaScript
3-Optimize images
این هم صفحه ریپورت ؛ اگر کمکم کنید لطف بزرگی بهم کردید.
سلام خسته نباشید
ببخشید این سوال ربطی به این پست نداره اما نمیدونستم کجا بپرسم لطفا راهنمایی کنید
می خواستم اگر امکانش براتون هست بگید این قالب از لحاظ سعو،تگ هایh1 و بهینه سازی خوب هست برا سایتم استفاده کنم یا نه؟اینم لینک دمو قالب
سلام
خسته نباشید
سایت عالی و تخصصی ای دارید
من از این افزونه استفاده میکنم همه چیزش خوبه فقط یک مشکلی داره
و اون اینه که کش این افزونه با کش مرورگر موزیلا تداخل داره! منظورم اینه که حتی اگر هیچ افزونه ای هم نداشته باشیم باز مرورگرها به صورت یشفرض صفحات رو تا حدودی کش میکنند
مشکل من وقتیه که مثلا در صفحاتم یا یکی از پست های سایتم یک بخشی از متن رو یه تغییری کوچکی میدم مو بعدش از طریق مدیریت افزونه purge from cache و empty page cache و حتی empty all cache رو میزنم و وقتی که مرورگر موزیلا رو میبندم و دوباره باز میکنم اون تغییرات رو نمیبینم و هنوز همون حالت قبلی که کش شده دیده میشه! و حتما باید ctrl+f5 رو بزنم تا تغییرات رو ببینم، این حالت برای کاربران هم پیش میاد و این یک مشکل جدیه البته در مرورگر کروم اصلا این مشکل وجود نداره، در مرورگر کروم اگر همون empty cache رو بزنم حتی اگر مرورگرم رو نبندم و دوباره باز نکنم و از کلیدهای ctrl+f5 رو هم نزنم تغییرات به خوبی دیده میشه و فقط همون empty cache کفایت میکنه
یه توضیح دیگر هم بدم شاید بهتر بتونید راهنمایی کنید این مشکل در بخش دیدگاه ها هم پیش میاد، وقتی که ما یک دیدگاه ثبت میکنیم باید دیدگاه ما نمایش داده بشه و به کاربر پیام دیدگاه شما در انتظار بررسی است رو نشون بده در مرورگر موزیلا این پیام رو نشون نمیده و بعد از ثبت دیدگاه یهویی میپره بالای صفحه و فیلدهای دیدگاه هم خالی میشه! اینم به خاطر همون مشکل کش و تداخلش با مرورگر موزیلا هست که گفتم چون همونجا اگر کلیدهای ctrl+f5 رو دوباره کاربر بزنه دیدگاهش رو نشون میده و پیام در انتظار بررسی بودن رو بهش نشون میده
ممنون میشم که در این خصوص من رو راهنمایی بفرمایید
متشکرم
سلام
ممنون از لطف شما.
رفتار کش کردن در مرورگر ها یک امر کاملا طبیعی هست و این مسئله در تمامی مرورگر ها وجود داره. در واقع مرورگر بر اساس هدری که سایت شما (افزونه ی کش شما) ارسال میکنه، میدونه که مثلا سایت تا تاریخ فلان نیاز به خالی کردن کش نداره و این مسئله منجر به لود سریعتر سایت در بازدید های دوم به بعد میشه. عجیب هست که گفتید در کروم چنین حالتی رو ندیدید چون بنده که مرورگر اصلیم کروم هست، همیشه این مسئله رو در کروم مشاهده میکنم. احتمالا اون صفحه ی خاص رو در کروم قبلا باز نکرده بودید و چون صفحه برای بار اول در کروم بارگذاری میشده، با محتوای به روز بارگذاری شده.
ممنون از راهنمای جامع, فقط این نکته رو یادآوری میکنم که اگر گزینه object cache فعال باشه بعد از مدتی ممکنه باعث کاهش شدید سرعت بخش مدیریت وردپرس بشه که برای من پیش اومد و تا 2 روز فکر میکردم از هاستینگم هست و خلاصه با غیر فعال کردن این گزینه مشکلم حل شد و سایتم به حال عادی برگشت و من مدتهاست روی همه سایتهام از این افزونه استفاده میکنم و کاملا راضیم
بله دقیقا همونطور که در آموزش هم ذکر کردیم استفاده از object cache و database cache خیلی از مواقع نتیجه ی برعکس میده و این گزینه ها بهتره فقط در محیط های اختصاصی که با توجه به نیاز خود شخص تنظیم شده باشن مورد استفاده قرار بگیره.
توی آموزش هم توصیه کرده بودیم که object cache رو حتما خاموش نگه دارید.
سلام.خسته نباشید.یه سوالی که برای من پیش اومده اینه که چرا سایت های بزرگ از این افزونه های کش استفاده نمیکنند؟حداقل تو سورس صفحاتشون چیزی نیست ولی سایت شما را دیدم که استفاده میکنید.
الزامی نیست که استفاده از افزونه ی کش در سورس صفحه مشخص باشه … سایت های بزرگ اگر نخوان از این نوع افزونه ها استفاده کنند باید مبالغ سنگینی فقط برای میزبانیشون بپردازن.
از دید من برای سایت های با بازدید بالا و سایت هایی که سنگین هستن، استفاده از این افزونه ها عملا یک چیز اجباری هست.
حالا اینکه چه افزونه ای برای این کار استفاده بشه بیشتر به نیازهای شخص بر میگرده و تا حدی هم سلیقه ایه.
سلام
خسته نباشید میخواستم بدونم شما کذوم هاست رو خوب میدونید برای میزبانی سایت،چون من با اینکه تازه کارم و این افزونه ها رو هم نصب کردم،سرعت لود سی ثانیه ست و زیاده،لطفا راهنماییم کنید.؟؟
سلام
بر اساس چیزی که من الان با دیدن سایتتون مشاهده کردم، به نظر میاد مشکل لود سایت شما از اینه که یک بخش دریافت شماره موبایل در سایتتون دارید که از سایت دیگری بارگذاری میشه که به نحوی در دسترس نیست … همین میشه که سایت شما هم برای بارگذاری زمان بالایی نیاز داره.
به طور کلی در نظر داشته باشید که بیش از 50 درصد موارد کندی سایت ها به خود سایت بر میگرده و در خود سایت باید اصلاحاتی انجام بشه.
سلام
ممنون از آموزش قرار گرفته فقط یه مورد که هرچی گشتم پیدا نکردم یا کسی پاسخگو نبوده !
چطوری میتونم در افزونه یه کد اسکریپت مثلا کد آمارگیر را کش نکنه ؟ در افزونه کش مستثنی کردن برگه و نوشته وجود داره اما کد یا اسکریپت خیر !
ممنون میشم در صورت آشنایی با این مورد راهنمایی کنید
تا جایی که من اطلاع دارم نمیتونید این کار رو انجام بدید.
سپاس از اینکه تکلیف من رو روشن نمودین ، فقط ترفندی وجود نداره که بتونم از یه آمارگیری چون histat در کنار افزونه ی کش خودم استفاده کنم ؟
بازم ممنون
عجیبه که از استفاده از کد آمارگیر در کنار این افزونه در قالب مشکل دارید. چون بنده شخصا قبلا از کد آمارگیر sitemetrix.ir استفاده میکردم هیچ مشکلی در ثبت آمار مشاهده نکردم و از طرفی هم کدی مثل گوگل آنالیتیکز رو هم که الان استفاده میکنم باز هم مشکلی در کنار این افزونه نداره …
سلام خسته نباشید … میشه تنظیماتی که خودتون اعمال کردید فایلشو بذارید تا ما ایمپورت کنیم … چون من اول دستکاری کردم و الان مطمعن نیستم همش درست باشه . مطلب میفرستم فقط واسه مدیران مطالب نشون داده میشه و بقیه نمیتونن ببینن مثلا خودم با کروم تست کردم دیدم هیچ اثری از مطلب جدید نیست و کش پاک نشده
سلام
1 – توی تنظیمات page cache در قسمت purge policy بخش هایی که مایلید بعد از ارسال یک پست، دوباره سازی بشن (کش اونها پاک بشه) رو انتخاب کنید.
2 – خودتون به صورت دستی میتونید بعد از انجام کارهایی که نیاز به خالی کردن کش دارن، کش رو به صورت دستی خالی کنید. (نوار مدیریت – گزینه ی performance – گزینه ی Empty All Caches)
سلام , ممنون از آموزش خوبتون
میخواستم بدونم که این دوسایتی که برای ارزیابی سرعت سایت اعلام کردید, Google Page Speed یا Pingdom Tools, چه نمره و امتیازی به سایت بدند خوبه, یا از چه نمره ای بالاتر باشه خوبه؟
ممنون میشم پاسخ بدید
مچکرم
سلام
فکر میکنم از 80 به بالا امتیاز خوبیه. البته ما خودمون توی Google Page Speed اوضاعمون خرابه …
خیلی عالی بود ممنون
سلام
وقتی افزونه رو فعال میکنم و تنظیمات رو انجام میدم به آدرس تصاویر یه قسمت آخر آدرس اضافه میشه مثلا بدون افزونه آدرس اینطوریه:
ولی وقتی فعالش میکنم اینطوریمیشه :
میشه بگید مشکل از کجاست؟
سلام
من مطمئن نیستم دقیقا منظورتون رو متوجه شده باشم. ولی اگر میخواید در انتهای فایلها و تصاویرتون کوئری استرینگ مشاهده نشه، تنظیم Prevent caching of objects after settings change رو در بخش تنظیمات browser cache غیر فعال کنید.
مرسی بابت آموزش تنظیم این افزونه
دمت جیز مستر ، عالی بود 😀
سلام وقت بخیر
حالا اگه یه سایت تبلیغاتی داشته باشیم چطور باید حجم عکسش رو کم کنید با توجه به این که تعداد عکس ها توش خیلی زیاده؟؟؟
سلام
برای سایت های وردپرسی افزونه های زیادی برای بهینه سازی گروهی تصاویر موجوده. مثلا optimus یا wp smush
ممنون از مطالب خوبتون
من یه مشکلی دارم.با فعال کردن این افزونه، هر نوشته قسمت وبلاگ سایتم رو که میزنم بازشه، فقط آخرین نوشته باز میشه.یعنی فقط یکی از نوشته ها رو نشون میده به جای نمایش درست هر نوشته
سلام ممنون از آموزش خوبتون
من قبلا افزوهه راکت نصب کرده بودم و باهاش نمره A92 از gtmerix کسب کردم وقتی این افزونه رو نتصب کردم راکت ارور داد که باید افزونه رو حذف کنم (منم راکت رو غیر فعال کردم) الان با وجود این همه تنظیمات هم سرعت لود سایت به 6.2 ثانیه رسید هم اینکه نمره به C75 کاهش پیدا کرد لطفا راهنمایی کنین
با تشکر
سلام
باید ببینید در گزارش دریافتیتون دلایل این مسئله چه چیزهایی هستن و بر اون اساس تنظیمات لازم رو در افزونه و در سایتتون اعمال کنید. البته در نظر داشته باشید که بعضی از امکانات wp rocket مثل بهینه سازی تصاویر و بارگذاری تاخیری تصاویر در w3tc موجود نیست.
ممنون از پاسختون
سرویسی هست که این تنظیمات رو برام انجام بدن ؟
سلام
ببخشید من وقتی این افزونه را فعال و تنظیمات آن را اعمال می کنم صفحه اول سایتم که با ویژوال کامپوزر ساخته شده نمایشش به هم میخوره و قدری به سمت چپ کشیده میشه. وقتی این افزونه را غیرفعال می کنم نمایش صفحه اول هم درست میشه. حتی توی تنظیمات مشخص می کنم که صفحه اول کش نشود اما با این وجود باز هم مشکل حل نمی شود. به نظرتون باید چکار کنم ؟
سلام وقت بخیر ممنون بابت توضیحاتتون
سایت ما سرعت لودش کم شوده بود حدودا روی 7 الی 8 ثانیه بود از این افزونه و راهنمایی های شما استفاده کردم خیلییی سرعتش اومد پایین تر الان حدود 18 ثانیه شد
لطفا راهنمایی بفرمایید
سلام
به وضوح مشکلتون جای دیگست دوست عزیز … وگرنه این افزونه چنین کاری نمیکنه.
باسلام.سپاس از اموزش خوبتون.طبق تنظیماتی که عرض کرده بودید انجام دادم ولی الان یه سوال دارم من سایتم تقریبا هر روز محصول (که باشه تورها )در سایتم اضفه میکنم. و طبق مطلبتون بعد از تغییرات در سایت باید کش را پاک کرد.و هربار هم که کش پاک میشه سرعت لود صفحه زیاد تر میشه.الان سوال من اینه من برای سایتم باید از این افزونه استفاده کنم یا نه؟ و اگر اره کدام گزینه ها را باید بذارم؟
سلام من از این افزونه درفروشگاه اینترنتی استفاده میکنم ولی یک مشکلی که هست اینه که
1-وقتی کاربر(بدون ثبت نام) محصولی رو به سبد خرید اضافه میکنه و برمیگرده صفحه اول (چون صفحه اول قبلا کش شده) سبد خرید رو خالی نشون میده ولی اگه به صفحه های دیگه بره درست میشه.
2-در بعضی از صفحه های که قبل از لاگین کاربر کش شده و بعدش کاربر که لاگین میشه ،میره به اون صفحه اسمش بالا نمایش داده نمیشه و باید رفرش کنه تا صفحه بروز شه ( در حالی گزینه dont cache fo logined user ) فعاله
ممنون میشم راهنمایی کنید…
سلام و تشکر بابت این مقاله
ببخشید سایت من فونتش پس از نصب افزونه تغییر کرده است. آیا به نظر شما راه حلی وجود دارد؟
با تشکر از راهنمایی شما
سلام من خدود یک ماهه یک سایت راه اندازی کردم چند روز پیش هیچ مشکلی نداشت توی کنسول ، ولی از وقتی چندتا افزونه بهینه سازی مثل همین افزونه کش و چندتای دیگه ، کنسول ارور داد که مطالبت ایندکس میشن اما با ریسک، چند روز قبلش تو نتایج تازه اومده بود ولی با این اخطار ها کلا حذف شد .لطفا اگ میشه کمک کنید به ایمیلم جواب بدید