آموزش ایجاد اسکرین شات از سایت دلخواه در وردپرس
گاهی ممکن است احتیاج داشته باشید که از سایت خاصی اسکرین شات تهیه کرده و آن در سایت وردپرسی خود به نمایش بگذارید. مثلا ممکن است قصد معرفی یک سایت به کاربران خود را داشته باشید. در چنین حالتی امکان ایجاد اسکرین شات از آدرس دلخواه به صورت اتوماتیک، امکانی بسیار کاربردی خواهد بود که میتواند در زمان شما صرفه جویی کرده و اجازه بدهد بجای پرداختن به موارد فرعی، به اصل ماجرا رسیدگی کنید. در آموزش امروز مسترکد به شما یاد میدهد که چگونه میتوانید با استفاده از دو روش ساده، از هر وبسایتی که مایل هستید اسکرین شات ایجاد کرده و آن را در سایتتان به نمایش بگذارید.
قبل از اینکه به سراغ بخش اصلی آموزش برویم، لازم است به یک نکته اشاره کنیم. در این آموزش ابتدا ایجاد اسکرین شات با استفاده از قرار دادن کد در سایت و سپس با استفاده از یک افزونه ی جانبی را یاد میگیریم. اما هر دو این روش ها یک ایراد مشترک دارند و آن هم این است که در هر دو روش برای تهیه اسکرین شات از API وبسایت wordpress.com بهره میگیریم. (چون استفاده از آن ساده بوده، بدون نیاز به کلید عمل میکند و دسترسی به آن برای عموم آزاد است) الان میپرسید که اشکال این مسئله چیست؟ این مسئله باعث میشود که کاربرانی که با اینترنت ایران سایت را مورد دسترسی قرار میدهند، نتوانند اسکرین شات ایجاد شده را مشاهده کنند. (چون دسترسی به این سایت در ایران مجاز نیست) بنابراین استفاده از این آموزش عملا برای وبسایت هایی با مخاطب غیر ایرانی کاربرد خواهد داشت که از اینترنتی خارج از اینترنت ایران استفاده میکنند. پس در هنگام استفاده از این آموزش، این مسئله را در نظر داشته باشید …
روش اول تهیه اسکرین شات از وبسایت : با استفاده از کد نویسی
این روش برای افرادی مناسب است که با استفاده از کد های مختلف و درج آنها در سایت خود مشکلی نداشته باشند. اگر شما جزو این دسته افراد هستید و مایل نیستید افزونه ی جدیدی برای این کار به سایتتان اضافه کنید، کافی است کد زیر را در فایل functions.php قالبتان یا افزونه Site-Specific ای که قبلا ایجاد کرده اید قرار دهید :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | function mrcode_screenshots($atts, $content = NULL) { extract(shortcode_atts(array( "snap" => 'http://s.wordpress.com/mshots/v1/', "url" => 'http:/mrcode.ir', "alt" => 'screenshot', "w" => '600', // width "h" => '450' // height ), $atts)); $img = '<img alt="' . $alt . '" src="' . $snap . '' . urlencode($url) . '?w=' . $w . '&h=' . $h . '" />'; return $img; } add_shortcode("makeshot", "mrcode_screenshots"); |
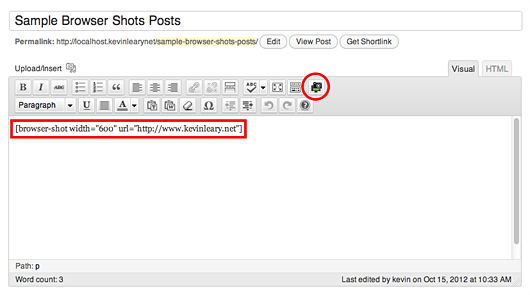
بعد از قرار دادن کد بالا در یکی از محل های ذکر شده و ذخیره ی تغییرات، حالا shortcode جدیدی در اختیار دارید که با قرار دادن آن در ویرایشگر وردپرس میتوانید از آدرس دلخواهتان اسکرین شات ایجاد کنید. استفاده از این shortcode به شکل زیر خواهد بود :
1 | [makeshot url="https://mrcode.ir" alt="MrCode.ir" w="500" h="300"] |
همانطور که مشاهده میکنید در خط بالا از shortcode جدیدمان که makeshot نام دارد استفاده کرده ایم. مقدار url را برابر آدرس سایت دلخواه قرار داده ایم، alt توضیح تصویر ماست و با تعریف مقادیر w و h نیز عرض و ارتفاع اسکرین شات را تعیین کرده ایم. البته تعیین اندازه ی عکس الزامی نیست و اگر اندازه ای برای آن مشخص نکنید، تصویر ایجاد شده اندازه ای معادل 600 در 450 پیکسل خواهد داشت.
این از روش اول … حالا به سراغ روش دوم میرویم.
روش دوم ساختن اسکرین شات از سایت دلخواه : با افزونه Browser Shots
در روش دوم همانطور که خودتان هم در جریان هستید قرار است از یک افزونه استفاده کنیم. برای استفاده از این روش کافی است ابتدا افزونه Browser Shots را بر روی سایت خود نصب و فعال کنید. (آموزش نصب افزونه در وردپرس) این افزونه به هیچ تنظیمی احتیاج ندارد و بلافاصله پس از فعالسازی میتوانید آن را مورد استفاده قرار دهید. بعد از فعال کردن افزونه در سایتتان، اگر به سراغ ویرایشگر وردپرس بروید، خواهید دید که دکمه ی جدیدی به شکل یک دوربین عکاسی به قسمت دکمه های ویرایشگر دیداری تان افزوده شده :
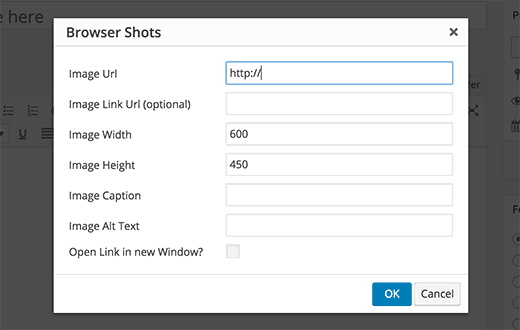
وقتی روی این دکمه کلیک کنید با پنجره ای مشابه تصویر زیر روبرو خواهید شد :
در اینجا کافی است اطلاعات درخواستی را پر کنید تا اسکرین شات، مطابق تنظیمات شما ایجاد شود. در ادامه به شرح مختصر این تنظیمات میپردازیم :
Image Url : در اینجا باید آدرس سایتی که میخواهید از آن اسکرین شات تهیه کنید را وارد کنید.
Image Link Url : اگر میخواهید تصویر ایجاد شده به آدرس خاصی لینک شود، آدرس مورد نظر را در اینجا وارد کنید.
Image Width و Image Height : در اینجا ابعاد تصویر را وارد کنید.
Image Caption : در اینجا میتوانید توضیحاتی وارد کنید تا در زیر تصویر به نمایش در بیاید.
Image Alt Text : در اینجا میتوانید نوشته ای که با قرار گرفتن ماوس روی تصویر نمایش داده میشود را تعیین کنید.
Open Link In New Window : انتخاب این گزینه باعث میشود لینکی که در بخش Image Link Url تعیین کرده اید، در صفحه ی جدیدی برای کاربران به نمایش در بیاید.
پس از درج اطلاعات لازم، روی Ok کلیک کنید تا shortcode مربوطه بر اساس تنظیمات شما، ایجاد شده و در ویرایشگر قرار بگیرد. توجه داشته باشید که شما در ویرایشگر خود فقط یک کد میانیر مشاهده میکنید و این کد میانبر وقتی تبدیل به اسکرین شات میشود که نوشته ی مربوطه را در طرف کاربری سایت خود مورد دسترسی قرار دهید.
راستی اگر مایل نیستید از طریق پنجره ی فوق، اسکرین شات خود را تنظیم کرده و در ویرایشگر قرار دهید و به هر دلیل مایلید که خودتان به صورت دستی کد کوتاه آن را در ویرایشگر وارد کنید، میتوانید از راهنمای زیر استفاده کنید :
1 2 3 4 5 6 7 8 | اسکرین شات ساده با عرض 600 پیکسل [browser-shot url="http://link-to-website" width="600"] اسکرین شات دارای لینک دلخواه به محل مورد نظر [browser-shot url="http://link-to-website" width="700" link="http://www.mrcode.ir/"] اسکرین شات دارای توضیحات [browser-shot url="http://link-to-website" width="700"]Your Caption Here[/browser-shot] |
استفاده از حالت فوق، خصوصا در زمان استفاده از ویرایشگر متنی، میتواند کاربردی تر و آسان تر باشد.
در پایان بد نیست به این نکته اشاره کنیم که اگر مایل باشید کمی خودتان را درگیر پیچیدگی ها کنید، میتوانید از سرویس های بسیار بهتری برای تهیه اسکرین شات استفاده کنید. در میان این سرویس ها میتوان به سایت هایی مثل snapito، ulrbox و ScreenshotMachine اشاره کرد. این سایت ها همگی دارای سرویس های رایگان تهیه اسکرین شات هستند و دسترسی به آنها از ایران نیز میسر است. تنها تفاوت آنها با سرویس اسکرین شات وردپرس دات کام این است که باید در آنها ثبت نام کرده و کلید API تهیه کنید. تصمیم با شماست …