آموزش قرار دادن باکس درباره نویسنده در وردپرس
منظور از باکس درباره نویسنده یا جعبه درباره نویسنده همان بخش کوچکی است که در پایان هر نوشته نمایان شده و اطلاعات مختصری در رابطه با نویسنده ی آن نوشته، به همراه تصویری از نویسنده، به نمایش میگذارد. وجود باکس “درباره نویسنده” علاوه بر اینکه اطلاعات خوبی را در رابطه با هر نویسنده در اختیار بازدیدکنندگان سایت قرار میدهد، میتواند به افزایش بازدید سایر نوشته های هر نویسنده و همچنین زیباتر و دوستانه تر شدن محیط سایت نیز موثر باشد. در آموزش مختصر امروز، به همراه مسترکد خواهید آموخت که چطور میتوان به سادگی یک باکس شامل اطلاعات هر نویسنده به انتهای مطالب سایت اضافه کرد. با ما همراه باشید.
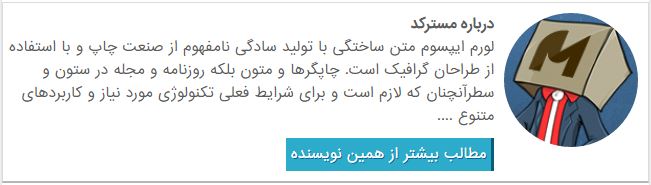
اجازه بدهید پیش از هر کاری، طرح نهایی که قرار است به آن دست پیدا کنیم را به شما نشان بدهیم. اگر همه ی کارها را به درستی انجام بدهید، نتیجه ی پایانی چیزی مشابه تصویر زیر خواهد شد :
همانطور که در تصویر بالا نیز قابل مشاهده است، در این باکس تصویر نویسنده، اطلاعات مختصری درباره وی و همچنین دکمه ای جهت مطالعه سایر ارسال های هر نویسنده به نمایش در خواهد آمد. خوب حالا که مشخص شد دقیقا به دنبال چه چیزی هستیم، بیایید با هم دست به کار شویم.
برای شروع لازم است که حلقه ی وردپرس را پیدا کرده و کد زیر را در آن قرار دهید. حلقه ی وردپرس معمولا در فایل single.php قالب شما قرار دارد ولی ممکن است در برخی از قالب ها، محل این حلقه متفاوت باشد. (مثلا در قالب twentyfifteen وردپرس لازم است این کد در فایل content.php قرار بگیرد) :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <div class="about-author"> <?php global $post; $author_id = $post->post_author; ?> <figure> <?php echo get_avatar( $author_id, 134 ); ?> </figure> <p> <strong>درباره <?php the_author_meta( 'display_name', $author_id ); ?> </strong><br> <?php the_author_meta( 'description', $author_id ); ?> </p> <span class="author-archive"> <a href="<?php echo get_author_posts_url( $author_id ); ?>" alt="">مطالب بیشتر از همین نویسنده</a> </span> </div> |
حالا در قالب خود به فایل استایل مراجعه کنید و استایل های زیر را در آن قرار دهید : (در قالب های فارسی شده در صورت وجود استایل های راست به جپ در فایل rtl.css و در سایر قالب ها در فایل style.css)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 | /*** Author Box ***/ .about-author { width: 100%; margin-top : 10px; background-color : #fff; border: 1px solid #dbdbdb; border-bottom: 2px solid #B5B5B5; margin-bottom: 5px; position:relative; box-sizing: border-box; min-height: 160px; } .about-author figure { float: right; margin: 10px 10px 10px 10px; } .about-author p { margin: 10px 0px 10px 0px; min-height: 100px; color: #5c5c5c; box-sizing: border-box; padding-right: 150px; } .about-author p strong { font-weight : bold; } .about-author .author-archive { background-color: #2CABCA; border-right: 3px solid #085D7C; padding: 5px; display: inline-block; margin-bottom: 10px; } .about-author .author-archive:hover { border-right: 3px solid #057C40; background-color: #679A39; } .about-author .author-archive a { color: #FFFFFF; display: block; text-shadow: 1px 1px 0px rgb(5, 99, 151); } |
اگر هر دوی این مراحل را به صورت صحیح انجام داده باشید، حالا در پایین هر نوشته ی سایتتان، یک باکس شامل اطلاعات نویسنده، به چشم خواهد خورد.
در پایان به چند نکته توجه داشته باشید :
- انجام این کار از طریق استفاده از افزونه های مختلفی همچون Simple Author Box و Starbox و بسیاری از افزونه های دیگر نیز میسر است. بنابراین اگر حال و حوصله ی ویرایش قالبتان را ندارید، میتوانید از این افزونه ها به عنوان جایگزین استفاده کنید.
- پیش از اعمال هر نوع تغییر بر روی هر یک از فایل های سایت خود، حتما یک بکاپ از نسخه ی اصلی آن تهیه کنید تا در صورت بروز مشکل، به سادگی امکان رفع آن فراهم باشد.
- اگر بعد از قرار دادن کد باکس درباره نویسنده، سایت شما به خطا برخورد کند، به این مفهوم است که کد را در محل درستی قرار نداده اید. مثلا ممکن است کدهای HTML را در بین تگ های شروع و پایان php قرار داده باشید.
- تصویر نویسنده در این آموزش از Gravatar خوانده میشود. بنابراین جهت نمایش تصویر باید حتما یک گراواتار برای ایمیلتان ایجاد کرده باشید.
- برای تنظیم متن درباره ی نویسنده در این باکس، کافی است شناسنامه ی خود را در وردپرس ویرایش کنید.
- رنگ های به کار رفته در جعبه درباره نویسنده را میتوانید به دلخواه خود با ویرایش کد های CSS ارائه شده، تغییر دهید.
در آخر هم امیدوارم که از این آموزش کوتاه لذت برده باشید.



آقا کارت خیلی درستع. خیلی سایتها مشابه این مطلبو گذاشتن که کار نمیکنه و هیچ
با سلام
ضمن تشکر از آموزش کاربردی شما
با توجه به این که ظاهرا در بخش «شناسه» کاربر، نمی توان از کدهای HTML استفاده کرد،
برای ویرایش این قسمت؛ به نحوی که امکان بکارگیری کدهای فوق فراهم باشدو بتوان در متن بیوگرافی از کلمه یا عبارت رنگی و داری لینک قابل کلینک به مقاصد معینی استفاده کرد؟