آموزش ساخت افزونه برای ووکامرس
در آموزش امروز قصد داریم که به موارد اصولی پیرامون ساخت افزونه برای ووکامرس بپردازیم. هدف ما در این آموزش این است که شما را با اصول و قواعد طراحی یک افزونه برای فروشگاه ساز woocommerce آشنا کنیم تا اگر قصد طراحی افزونه ای برای این فروشگاه ساز را دارید، بتوانید کارتان را به سادگی و با سرعت بیشتری آغاز کنید.
افزونه های ووکامرس با هدف توسعه امکانات فروشگاه ساز ووکامرس نوشته میشوند و در کلیه اصول طراحی، در واقع پیش از هر چیز از استاندارد های وردپرس تبعیت میکنند. بنابراین اگر قصد طراحی افزونه برای ووکامرس را دارید، شاید بد نباشد که ابتدا نگاه مختصری به آموزش طراحی افزونه در وردپرس که قبلا در سایت درج کرده بودیم، بیاندازید و سپس به اینجا بازگردید تا ادامه ماجرا را با هم از سر بگیریم.
اگر قصد دارید امکانات فروشگاه ساز ووکامرس را گسترش دهید و برای آن افزونه های مختلفی طراحی کنید، ولی نمیدانید که کار را از کجا شروع کنید، این آموزش مخصوص شماست. در انتهای این آموزش با استاندارد های و اصول و قواعد طراحی یک افزونه برای ووکامرس آشنایی پیدا میکنید و میتوانید طراحی یک افزونه برای ووکامرس را به صورت استاندارد آغاز کنید.
نامگذاری فایل افزونه
مانند سایر افزونه های وردپرس، نام فایل اصلی افزونه شما، میبایست از نام افزونه و نامی که برای فولدر آن انتخاب شده تبعیت کند. مثلا اگر نام فولدر افزونه را mrcode-plugin گذاشته باشید، نام فایل اصلی افزونه mrcode-plugin.php خواهد بود.
Text domain افزونه
در وردپرس از text domain جهت بومی سازی افزونه ها و قالب ها استفاده میکنیم. اگر با text domain آشنایی ندارید میتوانید سری به این راهنما بزنید. نام text domain افزونه شما نیز میبایست از نام فولدر آن تبعیت کند. مثلا افزونه ای با نام فولدر mrcode-plugin میبایست text domain ای معادل mrcode-plugin داشه باشد. در اینجا نباید از آندرلاین (آندراسکور) استفاده کنید.
بومی سازی
با توجه به اینکه زبان اصلی وردپرس، انگلیسی است، تمامی رشته های درج شده در افزونه شما نیز میبایست به زبان انگلیسی در کد افزونه درج شوند. این مسئله حتی در زمانی که قصد ایجاد یک افزونه برای استفاده به زبان فارسی در ایران را داشته باشید نیز صادق است. در حالتی که میخواهید افزونه را به زبانی به غیر از زبان انگلیسی استفاده کنید، میبایست افزونه را به زبان انگلیسی طراحی کرده و سپس با روش ترجمه استاندارد، فایلهای ترجمه مربوط به زبان دلخواهتان را به آن بیافزایید. مثلا fa_IR.mo و …
پیروی از استاندارد های کدنویسی وردپرس
همانطور که در ابتدای این آموزش هم به آن اشاره کردیم، پلاگین های ووکامرس، پیش از هرچیز از استاندارد های کدنویسی PHP در وردپرس تبعیت میکنند. بنابراین پیش از شروع به کدنویسی افزونه تان، بهتر است راهنمای کدنویسی استاندارد در وردپرس را مطالعه کنید.
این استانداردها شامل مواردی از جمله فاصله ها و تورفتگی ها، کروشه ها، تگ های کوتاه PHP، شرط های Yoda، استانداردهای نامگذاری و موارد مشابه شده و باعث میشوند که کد شما توسط سایر توسعه دهندگان به خوبی قابل خواندن، درک و در صورت نیاز توسعه باشد. همچنین پیروی از این استاندارد ها باعث میشود که از اتفاق افتادن اشتباهات ابتدایی در برنامه نویسی جلوگیری شده و کیفیت کدنویسی شما برای ووکامرس، افزایش پیدا کند.
ذخیره اطلاعات و استفاده از جداول دلخواه در دیتابیس
در ساختن افزونه برای ووکامرس تا حد ممکن باید از ایجاد جداول جداگانه در دیتابیس پرهیز شود. همیشه، تا جایی که post type ها، taxonomy و تنظیمات وردپرس به شما اجازه میدهند، بهتر است از همین موارد برای براورده کردن نیازهای افزونه تان استفاده کنید. برای ذخیره اطلاعات میتوانید از راهنمای مختصر زیر بهره بگیرید :
- اگر اطلاعات همیشه موجود نیستند (مثلا منقضی میشوند) از transient ها استفاده کنید.
- اگر اطلاعات دائمی بوده ولی همیشه موجود نیستند، از کش استفاده کنید.
- اگر اطلاعات دائمی بوده و میبایست همیشه موجود باشد، از جدول تنظیمات وردپرس یعنی wp_options استفاده کنید.
- اگر نوع اطلاعات شما ذاتا نامحدود است (مثلا n تا) میبایست از post type ها استفاده کنید.
- اگر اطلاعات شما برای مرتب کردن و دسته بندی کردن چیز دیگری به کار میروند، بهتر است از taxonomy ها استفاده کنید.
نکته تکمیلی : برای نوشتن لاگ در یک فایل از کلاس WC_Logger استفاده کنید.
جلوگیری از نشت اطلاعات
برای اینکه از نشت ناخواسته اطلاعات جلوگیری شود، باید کاری کنیم که افزونه در صورت دسترسی مستقیم، در برابر چنین مواردی ایمن شده باشد. بنابراین برای جلوگیری این مسئله، میبایست کد زیر را به ابتدای فایل های PHP خود اضافه کنید :
1 2 3 | if ( ! defined( 'ABSPATH' ) ) { exit; // Exit if accessed directly } |
ساخت فایل readme
همه افزونه ها لازم است که دارای یک فایل readme استاندارد طبق آنچه در مستندات وردپرس به آن اشاره شده، باشند. در افزونه های ووکامرس، لازم است که دو آیتم دیگر علاوه بر آیتم های استاندارد موجود در readme وردپرس، به این فایل اضافه شوند :
- WC requires at least : در اینجا مشخص میکنید که افزونه شما حداقل به چه ورژنی از ووکامرس نیاز دارد
- WC tested up to : در اینجا مشخص میکنید که افزونه را تا چه ورژنی از ووکامرس تست کرده اید
یک نمونه از فایل readme استاندارد برای افزونه ووکامرس میتواند به شکل زیر باشد :
1 2 3 4 5 6 7 8 9 10 | === Plugin Name === Contributors: (this should be a list of wordpress.org userid's) Tags: comments, spam Requires at least: 4.0.1 Tested up to: 4.3 Stable tag: 4.3 License: GPLv3 or later License URI: http://www.gnu.org/licenses/gpl-3.0.html WC requires at least: 2.2 WC tested up to: 2.3 |
اطلاعات افزونه
هر افزونه میبایست شامل اطلاعاتی از جمله نام افزونه، آدرس افزونه، توضیحات، نام نویسنده، آدرس نویسنده (URI) و … باشد. این اطلاعات را میتوانید به فرم زیر به فایل اصلی افزونه خود بیافزایید :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | /** * Plugin Name: MrCode WooCommerce Extension * Plugin URI: https://mrcode.ir/?p=4955 * Description: Your extension's description text. * Version: 1.0.0 * Author: MrCode * Author URI: https://mrcode.ir/ * Text Domain: mrcode-woocommerce-extension * Domain Path: /languages * * Copyright: © 2009-2015 WooCommerce. * License: GNU General Public License v3.0 * License URI: http://www.gnu.org/licenses/gpl-3.0.html */ |
در مثال بالا میبایست مواردی از قبیل نام افزونه، آدرس افزونه، نام نویسنده و … را با اطلاعات خود جایگزین کنید. البته درج همه موارد بالا ضروری نبوده و میتوان از برخی از موارد صرف نظر کرد اما در نقطه مقابل همین قضیه، حالتی است که مایل باشید اطلاعات اضافه دیگری را به سربرگ افزونه خود بیافزایید. طبعا انجام این کار هم مجاز است و شما میتوانید اطلاعات مورد نیازتان را به ادامه این بخش اضافه کنید. اما به طور کلی بهتر است که سعی کنید از الگوی بالا پیروی کنید.
استفاده از رابط کاربری ووکامرس و وردپرس
با توجه به گستردگی افزونه های ووکامرس و وردپرس، حفظ یکپارچگی در آنها از اهمیت خاصی برخوردار است. همه افزونه ها میبایست الزاما برای به نمایش گذاشتن بخش های مختلف خود از رابط کاربری وردپرس و ووکامرس بهره گرفته و برای بارگذاری اطلاعات از API ارائه شده در سیستم وردپرس / ووکامرس استفاده کنند.
وردپرس و ووکامرس هر دو به شما اجازه اضافه کردن منوهای دلخواه به مجموعه منوهای موجود در سیستم را میدهند. حال علیرغم اینکه شما در انتخاب محل منو برای افزونه خود آزاد هستید اما همیشه باید محل قرارگیری منوی مربوط به افزونه خود را با دقت و توجه ویژه و بر اساس نوع کارکرد افزونه خود انتخاب کنید. به طور کلی :
- اگر افزونه شما از یک سرویس جداگانه استفاده میکند (مثلا فرض کنید هزینه پست را از محلی میخواند یا به یک سیستم پشتیبانی متصل میشود و …) باید از کلاس WC_Intergration استفاده کنید.
- اگر افزونه دارای تنظیماتی مربوط به خود افزونه است ان تنظیمات باید در یکی از تبهای مناسب (مرتبط) در صفحه تنظیمات ووکامرس قرار بگیرند.
- اگر تنظیمات افزونه شما به هیچ یک از تب هایی که از قبل در ووکامرس موجودند مرتبط نیستند و نمیتوانید آنها را به شکل زیر-تبی از یکی از تب های اصلی در اختیار کاربر قرار دهید، میتوانید برای آن یک تب مجزا ایجاد کنید.
- اگر افزونه شما دارای صفحات مدیریتی است که به تنظیمات خود ووکامرس مربوط نمیشود، میتوانید برای آن یک زیرمنو در منوی اصلی ووکامرس ایجاد کنید.
درج توضیحات در کد (comment)
همه توابع استفاده شده در افزونه شما میبایست دارای توضیحات لازم باشند. وجود کامنت های مناسب هم به شما و هم به افراد دیگری که ممکن است بخواهند افزونه شما را توسعه داده و یا باگ های آن را برطرف کنند، کمک خواهد کرد. همیشه به یاد داشته باشید که 6 ماه دیگر، حتی خودتان هم ممکن است منطق خود را در پیاده سازی یک تابع به یاد نداشته باشید. بنابراین وجود کامنت های مناسب در محل های مناسب، یک امر کاملا ضروری و حائز اهمیت خواهد بود.
بررسی فعال بودن ووکامرس
عموما وقتی افزونه ای برای ووکامرس طراحی میکنیم، این افزونه تنها در زمان فعال بودن ووکامرس است که باید عملی را انجام دهد. بنابراین کاری که میبایست همیشه انجام آن را به خاطر داشته باشیم، بررسی فعال بودن ووکامرس است :
1 2 3 4 5 6 | /** * Check if WooCommerce is active **/ if ( in_array( 'woocommerce/woocommerce.php', apply_filters( 'active_plugins', get_option( 'active_plugins' ) ) ) ) { // Put your plugin code here } |
در کد بالا هر محتوایی که در خط 5 قرار دهید. تنها زمانی اجرا میشود که افزونه ووکامرس روی سایت نصب شده و فعال باشد.
تست کردن با WP_DEBUG
همیشه در زمان توسعه یک افزونه حالت دیباگ را در وردپرس فعال کنید. در این حالت همه هشدار ها و مشکلات احتمالی افزونه تان را قبل از ورود به حالت production مشاهده میکنید و فرصت دارید که آنها را پیش از ورود به مرحله اجرایی، برطرف کنید.
جدا کردن منطق برنامه نویسی از نمای آن
همیشه سعی کنید تا حد ممکن، منطق برنامه نویسی تان را از نمای ظاهری آن جدا کنید. مثلا سعی کنید کلاس تنظیمات افزونه از کلاسی که خروجی ها و نمایش اطلاعات را در افزونه کنترل میکند جدا باشد. پیروی از چنین حالتی، هم برنامه نویسی شما را قابل درک تر میکند و هم باعث میشود توسعه، ویرایش و انجام سایر عملیات روی افزونه شما آسان تر باشد.
استفاده از Transient ها
اگر افزونه شما جهت دریافت برخی اطلاعات به API های مختلفی متصل میشود، برای سرعت بخشیدن به درخواست های آینده و کاهش بار، میتوانید از ذخیره اطلاعات در transient ها استفاده کنید. ترنزینت ها میتوانند اطلاعات را برای مدت مشخصی ذخیره کرده و در اختیار شما قرار دهند.
ذخیره لاگ اطلاعات
ممکن است برای رفع اشکالات برنامه نویسی افزونه بخواهید لاگ فعالیت های آن را در محلی ذخیره کنید تا در آینده قابل دسترس و بررسی باشد. این عمل، عملی بسیار مناسب است به شرطی که در آن دو شرط را رعایت کنید. اول اینکه کاربر باید بتواند تصمیم بگیرد که مایل است در چنین عملی شرکت کند یا خیر. (یعنی تنها با اجازه کاربر، اطلاعات دیباگ سیستمش را ذخیره و استفاده کنید) و دوم اینکه برای پیاده سازی این عمل از کلاس WC_Logger استفاده کنید تا به این شکل اطلاعات برای خود کاربر در صفحه وضعیت سیستم قابل دسترس باشد.
با استفاده از کد زیر میتوانید لینکی در اختیار کاربر افزونه قرار دهید که با استفاده از آن بتواند لاگ های افزونه مورد نظر را مشاهده کند :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | $label = __( 'Enable Logging', 'your-textdomain-here' ); $description = __( 'Enable the logging of errors.', 'your-textdomain-here' ); if ( defined( 'WC_LOG_DIR' ) ) { $log_url = add_query_arg( 'tab', 'logs', add_query_arg( 'page', 'wc-status', admin_url( 'admin.php' ) ) ); $log_key = 'your-plugin-slug-here-' . sanitize_file_name( wp_hash( 'your-plugin-slug-here' ) ) . '-log'; $log_url = add_query_arg( 'log_file', $log_key, $log_url ); $label .= ' | ' . sprintf( __( '%1$sView Log%2$s', 'your-textdomain-here' ), '<a href="' . esc_url( $log_url ) . '">', '</a>' ); } $form_fields['wc_yourpluginslug_debug'] = array( 'title' => __( 'Debug Log', 'your-textdomain-here' ), 'label' => $label, 'description' => $description, 'type' => 'checkbox', 'default' => 'no' ); |
فراموش نکنید که برخی اطلاعات موجود در کد بالا را باید با موارد مربوط به افزونه خود جایگزین کنید.
یکپارچه سازی با سرویس ها
اگر افزونه شما برای کارکرد نیاز به اتصال به سرویس خاصی دارد، بهتر است که این مسئله را در قالب یک نوتفیکیشن به کاربر گوشزد کنید. (مثلا درگاه های پرداخت، افزونه های حمل و نقل و …)
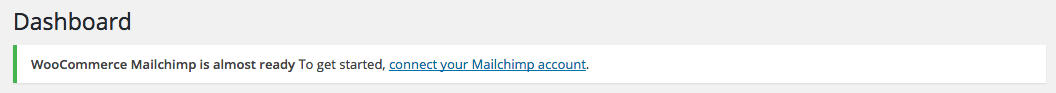
مثلا میتوانید در بالای صفحه مدیریت پیامی اضافه کنید که به کاربر میگوید: “افزونه درگاه پرداخت x با موفقیت نصب و فعال شده است. برای تکمیل مراحل، لازم است که اطلاعات پذیرندگی خود را به افزونه بیافزایید” یا موارد مشابه …
مثلا به تصویر زیر توجه کنید:
این تصویر، هشداری است که پس از نصب افزونه یکپارچه سازی با میل چیمپ به شما نمایش داده میشود. برای نمایش نوتیفیکیشنی که در تصویر بالا مشاهده میکنید، از کد زیر استفاده شده :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | // Display an admin notice, if setup is required. add_action( 'admin_notices', array( $this, 'maybe_display_admin_notices' ) ); /** * Display an admin notice, if not on the integration screen and if the account isn't yet connected. * @access public * @since 1.0.0 * @return void */ public function maybe_display_admin_notices () { if ( isset( $_GET['page'] ) && 'wc-settings' == $_GET['page'] && isset( $_GET['section'] ) && 'mailchimp' == $_GET['section'] ) return; // Don't show these notices on our admin screen. // Find a different method of retrieving this value. $api_key = WC()->integrations->integrations['mailchimp']->get_option( 'wc_mailchimp_api_key' ); if ( '' == $api_key ) { $url = $this->get_settings_url(); echo '<div class="updated fade"><p>' . sprintf( __( '%sWooCommerce MailChimp is almost ready.%s To get started, %sconnect your MailChimp account%s.', 'woocommerce-mailchimp-integration' ), '<strong>', '</strong>', '<a href="' . esc_url( $url ) . '">', '</a>' ) . '</p></div>' . "\n"; } } // End maybe_display_admin_notices() /** * Generate a URL to our specific settings screen. * @access public * @since 1.0.0 * @return string Generated URL. */ public function get_settings_url () { $url = admin_url( 'admin.php' ); $url = add_query_arg( 'page', 'wc-settings', $url ); $url = add_query_arg( 'tab', 'integration', $url ); $url = add_query_arg( 'section', 'mailchimp', $url ); return $url; } |
اسکلت اصلی یک افزونه ووکامرس
خوب، حالا که به این قسمت رسیدیم، یعنی اطلاعات کافی برای شروع نوشتن یک افزونه برای ووکامرس را کسب کرده ایم و میتوانیم کارمان را شروع کنیم. همانطور که گفتیم، پیش از هر چیز بررسی میکنیم که ووکامرس فعال و در دسترس باشد. سپس چک میکنیم که نامی که برای کلاس افزونه خود انتخاب کرده ایم، تکراری نبوده و از قبل در سیستم تعریف نشده باشد :
1 2 | if ( in_array( 'woocommerce/woocommerce.php', apply_filters( 'active_plugins', get_option( 'active_plugins' ) ) ) ) { if ( ! class_exists( 'WC_YourClass' ) ) { |
طبعا نیازی به تاکید به این نکته نیست که نام کلاسی که در خط دوم درج شده با توجه به نامی که شما انتخاب میکنید تغییر خواهد کرد.
حالا برای اینکه امکان بومی سازی استاندارد را برای افزونه مان فراهم کنیم لازم است که text domain آن را بارگذاری کنیم :
1 | load_plugin_textdomain( 'wc-your-textdomain', false, dirname( plugin_basename( __FILE__ ) ) . '/' ); |
در کد بالا عبارت wc-your-textdomain را با text domain ای که برای افزونه خود در نظر گرفته اید جایگزین کنید.
در ادامه کلاسی برای افزونه تعریف میکنیم و توابع مورد نیاز را به آن اضافه میکنیم، به این شکل نیازی نیست که نگران همنام بودن توابع موجود در افزونه با سایر توابع هسته وردپرس یا دیگر توابع تعریف شده توسط سایر افزونه ها و … در سایت باشیم. در این مرحله action hook های مختلفی در اختیار ما هستند که میتوانیم اعمال مختلفی را در زمان های مختلف در افزونه مان با استفاده از آنها انجام دهیم.
در کد پایین ابتدا در کلاس مربوط به افزونه، کلیه اکشن های مورد نیاز را مورد استفاده قرار داده ایم و در پایان یک instance جدید از کلاسمان ایجاد کرده ایم و آن را به گلوبال ها افزوده ایم :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 | class WC_MrCode { public function __construct() { // قبل از شامل شدن توابع تمپلیت های ووکامرس صدا میشود add_action( 'init', array( $this, 'include_template_functions' ), 20 ); // بعد از پایان بارگذاری ووکامرس صدا میشود add_action( 'woocommerce_init', array( $this, 'woocommerce_loaded' ) ); // بعد از بارگذاری همه افزونه ها صدا میشود add_action( 'plugins_loaded', array( $this, 'plugins_loaded' ) ); // چک میکند که کاربر فعلی مدیر سیستم باشد if ( is_admin() ) { // ... } // بررسی میکند که سایت روی اس اس ال مورد دسترسی قرار گرفته باشد if ( is_ssl() ) { // ... } // موارد دیگری که در زمان ایجاد یک نمونه از کلاس افزونه میبایست انجام شود را میتوانید اینجا در کانستراکتور انجام دهید } /** * توابع موجود در فایل های * woocommerce/woocommerce-template.php * را میتوانیم با توابع خودمان جایگزین کنیم */ public function include_template_functions() { include( 'woocommerce-template.php' ); } /** * در اینجا هر کاری را که برای انجام شدن نیازمند بارگذاری ووکامرس است انجام میدهیم. * مثلا شاید نیاز به دسترسی به * $woocommerce * داشته باشید */ public function woocommerce_loaded() { // ... } /** * کارهایی که نیازمند بارگذاری کامل افزونه هاست را در اینجا انجام میدهیم. */ public function plugins_loaded() { // ... } } // از کلاس افزونه یک نمونه ایجاد میکنیم و آن را به گلوبال ها اضافه میکنیم $GLOBALS['WC_MrCode'] = new WC_MrCode(); |
البته به وضوح در کد بالا، ما نام مناسبی برای کلاس افزونه انتخاب نکرده ایم و این مسئله تنها جنبه نمایشی داشته است. بنابراین شما مثل ما نباشید و نام مناسبی روی کلاس افزونه تان قرار دهید.
جمع بندی
و بالاخره به پایان این آموزش رسیدیم. فکر میکنم اگر تازه به دنیای ساخت افزونه برای ووکامرس قدم گذاشته باشید، این مقاله، اطلاعات مناسبی را برای شروع کار در اختیار شما قرار داده باشد. با آنچه در این آموزش به آن پرداختیم، تقریبا آماده شروع به برنامه نویسی افزونه اختصاصی خودتان هستید.
برای پیشرفت در توسعه افزونه های ووکامرس، تا جایی که میتوانید، سورس افزونه های مختلفی که برای ووکامرس نوشته شده اند را مطالعه و بررسی کنید. همیشه به یاد داشته باشید که تبحر در برنامه نویسی تنها از طریق تمرین حاصل میشود. بنابراین اگر در ابتدای کار، هنوز کمی نامطمئن هستید و این آموزش برایتان اطلاعات جدید زیادی با خود به همراه داشته، اصلا نگران نباشید چرا که با تمرین و مطالعه، کدنویسی و رفع اشکال، به زودی به برنامه نویسی برای ووکامرس و توسعه امکانات آن مسلط خواهید شد و آنچه تا این لحظه کمی برایتان عجیب و غریب بوده، تبدیل به دنیایی شیرین میشود که خودتان مایل به پیشرفت دائمی در آن خواهید بود.



سلام من میخوام وقتی مشتری محصولشو انتخاب کرد رفت توی چک اوت به صفحه پرداخت نره بره به یه صفحه ای که یه فرمو پر کنه بعد از اونجا یه ایمیل با شما تماس خواهیم گرفت بره برای کاربر یه ایمیلم برای مدیر بره که این کاربر با این مشخصات یهمچین سفارشی رو داده
آیا با این دوره میتونم این کار رو انجام بدم؟
با سلام و احترام
میخام فرمی که طراحی کردم در صفحه پرداخت ووکامرس اضافه بشه فرم بصورت یک صفحه در نرم افزار calculated field form ساخته شده
چطور میشه این کد رو به صفحه پرداخت اضافه کرد؟
سلام.ممنون بابت آموزش. من یک ابزار رایگان برای تولید افزونه های وردپرس ایجاد کردم و شما میتونید خیلی راحت و به صورت گرافیکی افزونه وردپرس مورد نظر خودتون را ایجاد کنید. اگر حمایت بشه نسخه تحت وب اون را هم ایجاد میکنم. خواهش میکنم این ابزار را تست کنید و در نظرسنجی شرکت کنید و بازخورد بدید.
این ابزار را میتونید از گیت هاب دریافت کنید.
نحوه نصب و راه اندازی و ایجاد افزونه را هم در این سایت قرار دادم:
تشکر بابت حمایتی که خواهید کرد …
سلام بزرگوار ابزارتون رو نتونستم پیدا کنم، ممکنه راهنمایی کنید
ممنون