آموزش ایجاد صفحه HTML5
اگر هنوز هم مشغول استفاده از HTML هستید و تازه تصمیم گرفته اید به HTML5 کوچ کنید، این مقاله ی آموزشی مخصوص شماست. در این آموزش ابتدا سعی میکنیم به طور مختصر به معرفی HTML5 و ساختار استاندارد عناصر آن بپردازیم. سپس در ادامه با هم نگاهی به ساختار یک صفحه استاندارد HTML5 (استاندارد و البته مینیمال) می اندازیم و میبینم که طراحی یک صفحه با عناصری که در اچ تی ام ال پنج در اختیار ما قرار گرفته، چقدر ساده و از آن مهمتر قابل درک است. در ادامه با مسترکد همراه شوید. توجه داشته باشید که در این آموزش در تمامی موارد فرض بر این است که شما با HTML آشنایی اولیه دارید.
خوب، طبعا همه چیز از تعریف DOCTYPE شروع میشود. تعریف DOCTYPE در HTML5 بسیار ساده و مختصر است. کافی است از کد زیر برای تعریف نوع داکیومنت استفاده کنید :
1 | <!DOCTYPE html> |
تعریف نوع encoding را هم دقیقا به همین سادگی انجام میدهیم. به کد زیر توجه کنید :
1 | <meta charset="UTF-8"> |
با استفاده از خط کد مختصری که در بالا آمده، به سادگی character encoding یا همان charset صفحه را بر روی UTF-8 تنظیم کرده ایم. (گرچه اینکودینگ پیش فرض در HTML5 معادل UTF-8 است ولی انجام این کار را هیچ وقت فراموش نکنید)
حال طبق توضیحات بالا، ساختار یک صفحه استاندارد و کاملا ساده HTML5 میتواند مطابق زیر باشد :
1 2 3 4 5 6 7 8 9 10 11 12 | <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>عنوان صفحه ی شما</title> </head> <body> محتوای صفحه در اینجا قرار میگیرد </body> </html> |
در HTML5 عناصر جدیدی در اختیار ما قرار گرفته که به برخی از آنها برای ایجاد یک صفحه مینیمال html5 نیاز داریم بنابراین در ادامه به شرح این تگ ها خواهیم پرداخت :
header : این تگ سربرگر یک ناحیه یا سربرگ کل صفحه را مشخص میکند. توجه داشته باشید که تگ header با تگ head کاملا متفاوت است و نباید این دو را با یکدیگر اشتباه بگیرید. آنچه در تگ header قرار میگیرد قرار است برای کاربر به نمایش در بیاید در حالی که محتوای head چنین حالتی ندارد.
nav : این تگ در بر گیرنده ی منوهای ناوبری سایت خواهد بود.
section : همانطور که از نامش مشخص است، یک بخش از داکیومنت را مشخص میکند.
aside : این تگ مشخص کننده ی بخشی از صفحه است که اگر از صفحه حذف شود مشکلی در درک محتوا ایجاد نمیکند. (مثلا از این تگ میتوان به صورت موثر برای ایجاد سایدبار ها استفاده کرد)
figure : از این تگ میتوانید برای درج تصاویر در صفحه استفاده کنید. (البته استفاده از این تگ به تصاویر محدود نیست ولی میتوانید به سادگی تگ img خود را در این تگ قرار داده و تصویر دلخواهتان را به این طریق به سایت اضافه کنید)
article : این تگ هم همانطور که از نامش مشخص است، مقاله یا محتوای اصلی درج شده در یک برگه را در بر میگیرد. (مثلا هر نوشته ی شما یک article است)
time : این تگ در بر گیرنده ی یک زمان از نوع datetime قابل درک برای موتور های جستجو (یا هر نوع منبع غیر انسانی) و یک نمای قابل درک برای انسان هاست. در واقع تاریخ و ساعات را میتوانید با این تگ در سایت به نمایش در بیاورید. مثلا تاریخ ارسال یک نوشته و …
footer : این تگ در برگیرنده ی پانوشت یا همان فوتر صفحه است.
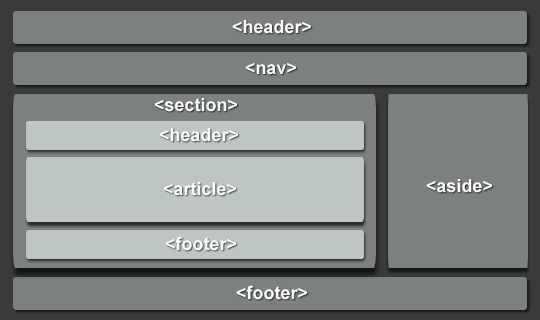
بر اساس توضیحات بالا اجازه بدید ابتدا تصویر مشخص تری از ساختار یک صفحه HTML5 را برای شما به نمایش در آوریم و سپس به سراغ نمایش markup مربوط به یک صفحه HTML5 بپردازیم :
در تصویر بالا، کاربرد اکثر تگ هایی که در بخش قبلی توضیح دادیم، کاملا معلوم و مشخص است. با این توضیحات در ادامه برای شما مارک آپ یک صفحه ی ساده HTML5 را درج میکنیم :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 | <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>عنوان صفحه</title> </head> <body> <header> <nav> <ul> <li>آیتم منو 1</li> <li>آیتم منو 2</li> <li>آیتم منو 3</li> </ul> </nav> </header> <section> <article> <header> <h2>عنوان نوشته</h2> <p>درج شده در <time datetime="2016-07-04T16:31:24+02:00">July 4th 2016</time> توسط <a href="#">نویسنده</a> - <a href="#comments">5 دیدگاه</a></p> </header> <p>نوشته نمونه در اینجا درج میشود</p> </article> <article> <header> <h2>عنوان نوشته</h2> <p>درج شده در <time datetime="2016-07-03T16:31:24+02:00">July 3th 2016</time> توسط <a href="#">نویسنده</a> - <a href="#comments">5 دیدگاه</a></p> </header> <p>نوشته نمونه در اینجا درج میشود</p> </article> </section> <aside> <h2>ابزارک نمونه</h2> <p>محتوای مورد نظر شما</p> </aside> <footer> <p>کپی رایت 2016 مسترکد</p> </footer> </body> </html> |
اگر دقیقا متوجه نشدید که در کد بالا چه اتفاقی افتاده اصلا نگران نباشید. چرا که در ادامه خطوط مختلف این کد را توضیح خواهیم داد.
همانطور که میبینید ابتدا در خط اول، نوع سند را مشخص کرده ایم و همانطور که قبلا هم در این رابطه توضیح داده شد، در خط 6 به تعریف character set پرداخته ایم. پس از ورود به تگ body، سربرگ صفحه را با تگ header مشخص کرده ایم و در خط 13 با استفاده از تگ nav یک منوی ناوبری تعریف کرده و آن را با عناوین دلخواه خود پر کرده ایم. بدیهی است که هرچند ما در اینجا تنها سه آیتم را در منوی خود قرار داده ایم اما شما در تعداد این آیتم ها محدودیتی ندارید و میتوانید به تعداد دلخواه خود، منو و زیر منو تعریف کنید. (البته مادامی که صفحه ی شما گنجایش تعداد آیتم های منوی شما را داشته باشد).
پس از اتمام تگ header وارد بخش جدیدی از صفحه شده ایم که در واقع بخش اصلی صفحه ی ماست و آن را با section مشخص کرده ایم. این section در حال حاضر حاوی دو article است. نکته ای که در اینجا حائز اهمیت است، این است که هر article میتواند حاوی header و footer مخصوص به خود باشد پس عملا هیچ الزامی نیست که تگ header و footer را تنها یک بار در صفحه استفاده کنید.
ما در article های خود تگی با عنوان time درج کرده ایم. اگر دقت کنید این تگ حاوی یک atribute با عنوان datetime است. datetime اصطلاحا مقداری machine-readable است. به این مفهوم که مقدار آن توسط ماشین ها (مثلا ربات ها، موتور های جستجو …) قابل خواندن و درک است. مقدار درج شده برای datetime میتواند شکل های مختلفی داشته باشد، این حالت های استاندارد را میتوانید با کلیک بر روی اینجا مشاهده کنید.
در پایان در خط 42 با تگ aside روبرو میشویم. همانطور که گفتیم آنچه در این تگ قرار میگیرد باید بتواند بدون لطمه زدن به موضوع اصلی، قابل حذف باشد. بنابراین مثلا میتوانید این تگ را با محتوای سایدبار خود پر کنید. بدیهی است که شما میتوانید مثلا 2 سایدبار در دو تگ aside جداگانه تعریف کنید و در این رابطه محدودیتی ندارید.
سپس در خط 47 تگ footer را آغاز میکنیم که حاوی محتوای فوتر سایت است. فوتری که در اینجا در نظر گرفته ایم بسیار ساده بوده و تنها حاوی یک خط کپی رایت است. مسلما شما میتوانید محتوای مورد نیاز خود را در این تگ قرار دهید و اصلا محدود پیروی از حالت ساده ای که ما دنبال کرده ایم نیستید.
صفحه ی HTML5 شما، حالا تقریبا آماده است. الان میتوانید دست به کار شوید و صفحه را با استایل های دلخواه خود مزین کنید … ! و صد البته میتوانید عناصر دلخواه خود را به صفحه اضافه کرده و یا بخش هایی که مورد نیازتان نیست را از آن حذف کنید.



سلام راهنمایی می خواستم
مثل این صفحه چه طور میشه درست کنیم
اکه از توش لینک بدهیم
لینک و عکس و… بلدم و قالب صفحه را نمی دانم ممنون میشم کدش را لطف کنید که کل صفحه را خودکار بگیریه . مرسی سایت تان عالیه