آموزش ایجاد جدول HTML با استفاده از تگ Table
در گذشته جداول یا همان Table ها در HTML کاربرد بسیار زیادی داشتند. تا حدی که بسیاری از سایت ها، قالب و نمای خود را به طور کامل بر مبنای جداول پیاده سازی میکردند. امروز دیگر طراحی قالب سایت بر مبنای جداول کاملا منسوخ شده (هرچند متاسفانه هنوز گاهی شاهد استفاده از table ها در طراحی سایت ها هستیم) اما جدول های HTML هنوز زنده و پر کاربرد هستند و کارایی خود را از دست نداده اند. در حال حاضر برای طراحی قالب ایمیل یکی از بهترین و مطمئن ترین روش ها، اتکا به همین جداول اج تی ام ال است و البته فکر نمیکنم نیازی به اشاره کردن به این موضوع باشد که جداول هنوز هم در نمایش اطلاعات به کاربران نقش مهمی دارند. در آموزش امروز به همراه مسترکد نحوه ی استفاده از تگ Table برای ایجاد جداول HTML را خواهید آموخت. اگر اصلا طرفدار تگ Table نیستید، در آینده در آموزشی جداگانه شیوه ی دیگری برای ایجاد جداول HTML بر مبنای تگ های ul و li را نیز به شما آموزش خواهیم داد. از شما دعوت میکنیم که در ادامه با ما همراه شوید.
ایجاد جدول در HTML
در اچ تی ام ال برای تعریف یک جدول از تگ table استفاده میکنیم. هر جدول میتواند شامل سربرگ جدول، ردیف ها و سلول های اطلاعات باشد.
سربرگ هر جدول که حاوی عنوان مربوط به هر ستون است را با تگ th مشخص میکنیم.
ردیف های هر جدول را با تگ tr ایجاد میکنیم.
و در پایان خانه های جدول، یا همان سلول های اطلاعات را با td مشخص میکنیم.
بنابراین یک جدول کاملا ساده میتواند دارای مارک آپ زیر باشد :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <table style="width:100%"> <tr> <th>Firstname</th> <th>Lastname</th> <th>Age</th> </tr> <tr> <td>Jill</td> <td>Smith</td> <td>50</td> </tr> <tr> <td>Eve</td> <td>Jackson</td> <td>94</td> </tr> </table> |
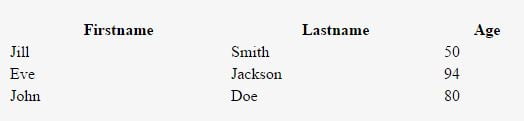
جدول فوق دارای سه ستون و سه ردیف است. ستون اول آن نمایانگر نام، ستون دوم نام خانوادگی و ستون سوم نمایانگر سن شخص است. در سه ردیف هر جدول، اطلاعات مربوط به هر شخص در سلول های مربوط به خود درج شده و قابل مشاهده است. قرار گرفتن مقدار style=”width:100%” در تگ table در خط اول، موجب میشود جدول ما تمام عرضی که میتواند در اختیار بگیرد را اشغال کند. خروجی کد فوق مشابه تصویر زیر خواهد بود :
همانطور که مشاهده میکنید سربرگ جداول در حالت پیشفرض به صورت Bold و وسط چین به نمایش در می آیند. همچنین در صورتی که جهت نوشتار شما ltr باشد، محتوای خانه های جدول در سمت چپ به نمایش در آمده و در صورت rtl بودن صفحه، محتوا از سمت راست نمایان خواهد شد. (به همان شکل محل ستون ها نیز قرینه خواهد شد. بنابراین در یک محیط rtl اولین ستون Firstname خواهد بود که در سمت راست به نمایش در خواهد آمد)
در مورد عنصر td جالب است به این نکته اشاره کنیم که این عنصر میتواند عناصر html متنوعی را بدون محدودیت در بر بگیرد. یعنی مثلا میتوانید در یک تگ td یک جدول دیگر، تصویر، نوشته، لیست و … نیز قرار دهید و در این رابطه محدودیتی وجود نخواهد داشت.
جدولی که در بالا ایجاد کردیم بسیار ساده بود. طبعا برای مرتب تر شدن و زیباتر شدن آن به کمی سفارشی سازی و استایل نیاز داریم. بنابراین در قدم اول میخواهیم یک کادر به جدول اضافه کنیم.
اضافه کردن کادر به جدول – Border
برای اضافه کردن کادر به دور جدول و خانه های آن میتوانیم از استایل زیر استفاده کنیم :
1 2 3 | table, th, td { border: 1px solid black; } |
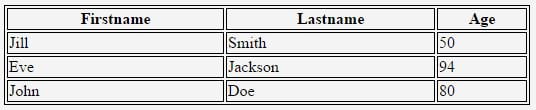
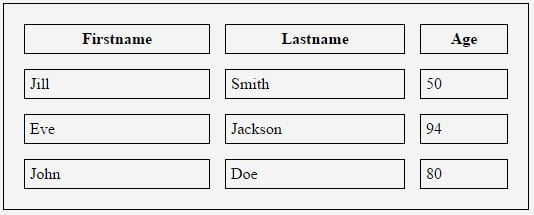
در این حالت نتیجه ای مشابه تصویر زیر حاصل میشود :
در اینجا باید به یاد داشته باشید که حتما هم برای خود جدول و هم برای خانه های آن کادر تعریف کنید. مثلا در استایل بالا اگر فقط برای تگ table استایل تعریف میکردیم و از تگ td چشم پوشی میکردیم، خانه های جدول بدون کادر باقی میماندند.
اگر دقت کنید، Border های تعریف شده برای جدول بالا دو خطه هستند. ممکن است این مسئله برای شما ایده آل نباشد. در این حالت کافی است از کادر ها در حالت collapse استفاده کنید. برای این کار میتوانید کد زیر را به کار بگیرید :
1 2 3 4 | table, th, td { border: 1px solid black; border-collapse: collapse; } |
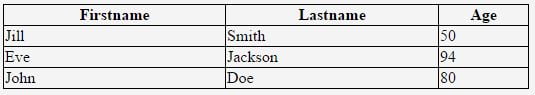
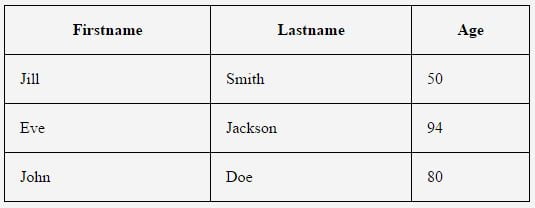
همانطور که در تصویر زیر مشاهده میکنید، حالا کادر جدول تنها یک خط دارد :
تعریف فاصله بین کادر یا border spacing
استفاده از این حالت، یعنی تعیین فاصله ی بین کادر ها تنها زمانی کاربرد دارد که کادر های شما دو خطه باشند. یعنی اگر کادر های جدول را طبق دستور بالا به حالت collapsed در آورده باشید، نمیتوانید از این امکان استفاده کنید. برای اضافه کردن فاصله بین کادر های جدول میتوانید از استایل زیر استفاده کنید :
1 2 3 | table { border-spacing: 15px; } |
در این حالت نتیجه ای که بدست می آورید مشابه تصویر زیر خواهد بود :
طبعا با تغییر مقدار 15px به مقدار دلخواه خود میتوانید این فاصله را کمتر یا بیشتر کنید.
تعریف cell padding برای خانه های جدول
همانطور که در تصاویر بالا هم مشخص است، اطلاعات درج شده در خانه های جدول به یک طرف خانه چسبیده اند. نمایش اطلاعات در چنین حالتی نمای خوبی ندارد و اصلا جالب نیست. برای رفع این مشکل و اضافه کردن فاصله به داخل خانه های جدول باید برای سلول ها padding تعیین کنیم. برای تعریف padding میتوانید به شکل زیر عمل کنید :
1 2 3 | th, td { padding: 15px; } |
کد فوق به داخل خانه های جدول شما 15 پیکسل فاصله اضافه میکند. (بالا – راست – پایین – چپ) نتیجه ی حاصله مشابه تصویر زیر خواهد بود :
حالا همه چیز بهتر به نظر میرسد. البته بدیهی است که شما میتوانید فاصله را بر اساس نیاز خود کم یا زیاد کنید و یا برای هر یک از چهار جهت به صورت جداگانه فاصله تعریف کنید.
راست چین یا چپ چین کردن سربرگ های جدول
انجام این کار بسیار ساده است. اگر میخواهید سربرگ های جدول یا همان محتوای درج شده در عنصر th بجای نمایش در وسط سلول، به صورت راست چین یا چپ چین به نمایش در بیاید، میتوانید از کد زیر استفاده کنید :
1 2 3 | th { text-align: left; } |
کد بالا نمایش سربرگ ها را به صورت چپ چین در می آورد. برای نمایش راست چین کافی است مقدار left را با right جایگزین کنید.
ایجاد خانه هایی که چند ستون را اشغال میکنند
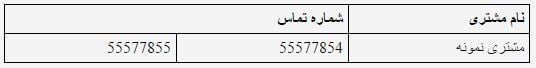
گاهی ممکن است نیاز داشته باشید جدولی بسازید که در آن یک سلول، فضای مربوط به چند ستون دیگر را نیز اشغال کرده و فضای آن چند برابر شود. به مثال زیر توجه کنید :
برای دستیابی به حالت فوق کافی است برای سلول مورد نظر مقدار colspan دلخواه خود را تعریف کنیم. به کد زیر دقت کنید :
1 2 3 4 5 6 7 8 9 10 11 | <table style="width:100%"> <tr> <th>نام مشتری</th> <th colspan="2">شماره تماس</th> </tr> <tr> <td>مشتری نمونه</td> <td>55577854</td> <td>55577855</td> </tr> </table> |
همانطور که مشاهده میکنید تعریف مقدار colspan و قرار دادن آن معادل عدد 2 باعث شده که th مورد نظر، فضای یک سلول اضافه را نیز اشغال کند.
ایجاد خانه هایی که چند ردیف را اشغال میکنند
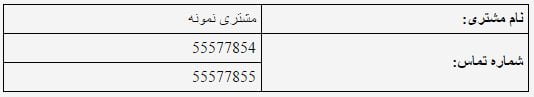
در حالت دیگر ممکن است بخواهیم سلولی بسازیم که چندین ردیف را اشغال کند. برای درک بهتر این حالت به جدول زیر توجه کنید :
همانطور که مشاهده میکنید در جدول بالا، سلول مربوط به شماره تماس، بجز یک ردیف، دو ردیف را اشغال کرده. برای تعیین این حالت از rowspan استفاده کرده ایم. به کد زیر توجه کنید :
1 2 3 4 5 6 7 8 9 10 11 12 13 | <table style="width:100%"> <tr> <th>نام مشتری:</th> <td>مشتری نمونه</td> </tr> <tr> <th rowspan="2">شماره تماس:</th> <td>55577854</td> </tr> <tr> <td>55577855</td> </tr> </table> |
مشخص کردن مقدار 2 برای rowspan باعث شده که سلول شماره تماس، فضایی دو برابر فضای عادی مجاز خود را اشغال کرده و جای یکی دیگر از سلول های جدول را نیز به خود اختصاص دهد.
تعریف استایل برای ردیف های زوج و فرد جدول
به طور کلی تعریف استایل برای ردیف های زوج و فرد در جداول میتواند موجب خوانایی بیشتر آنها شود. برای اعمال چنین حالتی بر روی جدول از استایل های زیر استفاده میکنیم :
1 2 3 4 5 6 7 8 9 10 | table tr:nth-child(even) { background-color: #6aba68; } table tr:nth-child(odd) { background-color:#b0e9e7; } table th { background-color: black; color: white; } |
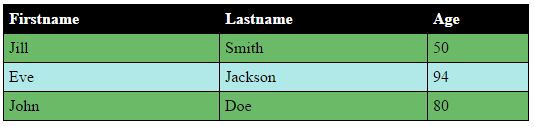
در استایل های بالا، رنگردیف های زوج جدول را معادل سبز و رنگ ستون های فرد را معادل آبی تعیین کرده ایم و رنگ پس زمینه سربرگ جدول نیز بر روی سیاه تنظیم شده است. نتیجه ی حاصله مشابه تصویر زیر خواهد بود :
خوب، دیگر به پایان این آموزش رسیده ایم. البته جداول میتوانند حاوی عناصر دیگری هم باشند که ما در اینجا سعی کردیم به عناصر اصلی هر جدول تکیه کنیم و به همین جهت از عناصر دیگر جداول html چشم پوشی کردیم. الان شما باید قادر باشید به سادگی جداول مورد نیاز خود را ایجاد کرده و آنها را با اطلاعات مد نظر خود پر کنید. با صرف کمی زمان و البته اندکی هم تمرین، خواهید توانست جداول پیشرفته تری طراحی کنید. مثلا یکی از تمرین های شما میتواند این باشد که کاری کنید که وقتی کاربر ماوس خود را روی هر ردیف از جدول قرار میدهد، رنگ پس زمینه آن ردیف تغییر کند تا کاربر بهتر بتواند محتوای جدول را دنبال کند.
امیدواریم که این آموزش برایتان مفید واقع شده باشد.










سلام.واقعا مطالب سایتتون جذابه.میشه آموزش شخصی سازی و اضافه کردن فیلد های اضافه به فرم نظرات رو هم بذارید؟
سلام
ممنون از شما.
در آینده حتما.
من تو وبلاگم قصد دارم جدولی طراحی کنم به ترتیب حروف الفبا، ولی هیچ منبعی تو این مورد پیدا نکردم.
می تونید خواهشا تو این مورد راهنمایی کنید.
متشکرم
سلام
میشه کدی نوشت که تو یک صفحه خالی یک فیلد داشته باشه که از کاربر ردیفهای جدولو بپرسه و مثلا کاربر تو فیلد ۴ رو وارد کنه بعد یه جدول ۵ ردیفه براش باز بشه (۴ تا + اسم و توضیحات هر ستون) با ستونای ثابت مثلا ۳ تا بعد که پر کرد یه دکمه submit داشته باشه و وقتی که کاربر سابمیتو زد جدولی که پر کرد به یه ایمیلی که ما دادیم تو کد ارسال بشه؟
ممنمون
سلام
شدنش که مسلما میشه. ولی دیگه اسمش نمیشه HTML! نیاز به برنامه نویسی داره.
با عرض سلام خدمت شما اگر امکان داره میخواستم یک جدول که در سربرگ در ردیف اول که دارای دو سلول به شماره 1 و دو باشد در ادامه در ردیف دوم یک سلول در زیر سلول ردیف اول و در ادامه ردیف دوم سه سلول زیر مجموعه سلول دوم در ردیف یک باشد و عرض سلول 2 ردیف 1 با 3 سلول ردیف 2 یکی باشد و در ادامه هر کدام از سه سلول ردیف دوم به صورت افقی به دونیم تقسیم و نیمه پایین به صورت عمودی به دونیم تقسیم بشه امکانش هست با کد به همچین تقسیم بندی برسیم و اگر امکانش باشه واستون تصویر جدول رو ارسال کنم
سلام خسته نباشید.. برای یک خط کردن جدول کدی که نوشتید باید دقیقا کجا درج شه؟؟ ممنون میشم اگه جواب بدید
سلام
اگر منظورتون کادر دور جدوله، اون کد ها استایل هستن و در فایل css قرار میگیرن.
عالی بود لذت بردم
چجوری میتونم یه ستون رو بردارم
یعنی جدول شکل ضبدر شه
سلام چگونه عکس را وارد تگ table کنیم؟
واقعا خیلی مفید واقع شد جهان سپاس
سلام لطفا میشه بگین که چطوری تیبل مون رو درست کنیم که کاربیر بتونه توش نظراتش رو وارد کنه
سلام لطفا میشه بگین که چطوری تیبل مون رو درست کنیم که کاربر بتونه توش نظراتش رو وارد کنه
th {
text-align: left;
}
سلام این دقیقا کجا نوشته میشه؟
فایل استایل (css) یا هر جای دیگه ای که استایل هاتون رو تعریف کردید.
سلام
من داخل یکی از صفحاتم جدول زدم ولی نمی تونم خط افقی بین جداول رو کم و زیاد کنم.
چیکار کنم؟
من که بسیار لذت بردم مرسی