رفع خطای Googlebot cannot access CSS and JS files
احتمالا طی یکی دو ماه گذشته خطای Googlebot cannot access CSS and JS files را از طرف گوگل وبمسترز دریافت کرده اید. این خطا به شما میگوید که ربات گوگل قادر به مشاهده و دسترسی به فایل های CSS و JS سایت شما نیست. به همراه این خطا (چه خطا را در پنل Google Webmasters مشاهده کرده باشید و چه از طریق ایمیل این پیام را دریافت کرده باشید) دستورالعملی هم برای شما ارسال میشود که شما را در حل این مشکل راهنمایی میکند اما مسئله اینجاست که راهنمای ارسال شده به همراه این خطا، به طور کاملا عمومی به شرح راه حل میپردازد و به همین جهت اکثر کاربران نمیتوانند با استفاده از آن، نسبت به رفع خطای پیش آمده اقدام کنند. بنابراین امروز مسترکد تصمیم دارد که نحوه ی برطرف کردن این مشکل را در وردپرس به شما آموزش دهد. با ما همراه باشید تا به همراه هم این مشکل را بررسی کرده و نحوه ی حل کردن آن را نیز به همراه هم بررسی کنیم.
دلیل بوجود آمدن این خطا چیست؟
همانطور که از پیام خطای نمایش داده شده مشخص است، این خطا به شما میگوید که گوگل بات یا روبات گوگل نمیتواند به فایل های CSS و JS سایت شما دسترسی پیدا کند. این مسئله به این مفهوم است که فایل robots.txt در سایت شما از دسترسی ربات گوگل به این فایل ها جلوگیری کرده و دسترسی به این فایل ها را مجاز نمیداند. فایل robots.txt فایلی است که در آن مشخص میکنیم هر یک از agent ها (مثلا همین ربات گوگل) مجاز به دسترسی به چه بخش هایی از سایت هستند. زمانی که روبات گوگل برای ایندکس کردن سایت و محتوای درج شده در آن، وارد سایت شما میشود، ابتدا به فایل robots.txt نگاه میکند تا ببیند مجاز به دسترسی به کدام بخش های سایت شماست. حال اگر حتی دسترسی به یکی از فایل های درج شده در سایت شما (مثلا فایل style.css در فولدر themes) در فایل robots.txt برای روبات گوگل ممنوع شده باشد، گوگل دیگر نمیتواند به آن فایل دسترسی داشته باشد و دقیقا همینجاست که شما خطای Googlebot cannot access CSS and JS files را دریافت میکنید.
گوگل به چه دلیل به دسترسی به فایلهای CSS و JS نیاز دارد؟
یکی از موارد حائز اهمیت برای گوگل، بهینه بودن سایت شما برای کاربران شماست. از دید گوگل بسیار مهم است که سایت شما تجربه ای مناسب و دلنشین را برای کاربر تدارک دیده باشد. (قبلا هم به لزوم بهینه بودن سایت برای کاربران اشاره کرده بودیم و گفته بودیم که این مسئله در بهبود رتبه ی شما در نتایج جستجو موثر خواهد بود) حال برای اینکه گوگل بتواند تشخیص دهد که آیا سایت شما با شرایط ذکر شده سازگاری دارد یا خیر، نیازمند آن است که بتواند ظاهر سایت شما را مشاهده کرده و اجزای آن را به درستی و به همانگونه که کاربران سایت آن را مشاهده میکنند، مشاهده و درک کند.
همانطور که میدانید این فایل های CSS و JS هستند که نما و رفتار سایت شما را تعریف میکنند. بنابراین برای اینکه گوگل بتواند سایت شما را به درستی و دقیقا مشابه آنچه کاربر میبیند، مشاهده کند، باید بتواند به فایل های استایل و جاوااسکریپت سایت شما که در تشکیل نمای سایت سهیم هستند، دسترسی کامل داشته باشد.
از کجا میتوان متوجه شد که گوگل سایت ما را به چه شکل میبیند؟
دریافت خطای Googlebot cannot access CSS and JS files به تنهایی برای اینکه بدانید آنچه گوگل میبیند با کاربر شما یکسان نیست کاملا کفایت میکند اما اگر میخواهید به صورت کاملا بصری این تفاوت را مشاهده کنید میتوانید از ابزار Fetch as Google در پنل گوگل وبمسترز استفاده کنید.
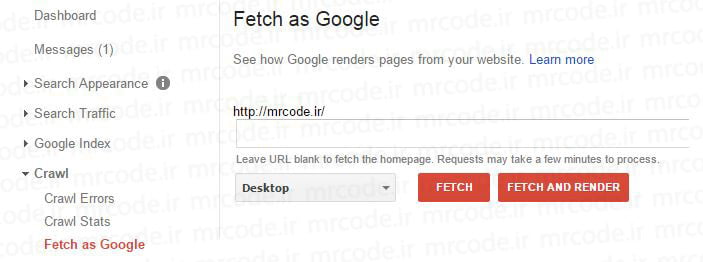
برای استفاده از این ابزار، وارد پنل گوگل وبمسترز خود شده و از منوی Crawl به زیر منوی Fetch as Google مراجعه کنید.
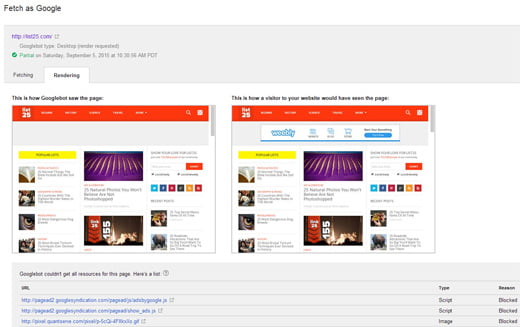
در ادامه روی دکمه Fetch and Render کلیک کنید و منتظر بمانید تا رندر درخواستی شما ایجاد شود. پس از ایجاد رندر میتوانید روی آن کلیک کنید تا نتیجه ی کار را مشاهده کنید و ببینید که آیا چیزی که گوگل میبند با چیزی که کاربران شما مشاهده میکنند متفاوت است یا خیر.
اگر نتیجه در دو طرف یکسان نباشد، به این مفهوم است که آنچه گوگل میبیند با آنچه کاربران واقعی میبینند متفاوت است و گوگل به برخی از محتوای سایت شما دسترسی ندارد. در این حالت لیستی از محتوایی که گوگل نتوانسته آنها را بارگذاری کند در زیر تصاویر به نمایش در خواهد آمد. در صورتی که در این لیست عبارت Blocked را جلوی یک فایل مشاهده کنید، این مسئله به مفهوم عدم امکان دسترسی گوگل به فایل مورد نظر است و ما هم دقیقا الان میخواهیم همین مشکل را برطرف کنیم.
لیست محتوای بلاک شده را به طور دقیق با مراجعه به منوی Google Index و سپس مراجعه به زیر منوی Blocked Resources نیز میتوانید مشاهده کنید.
چگونه خطای Googlebot cannot access CSS and JS files را رفع کنیم؟
وقتی گوگل به محتوای دسترسی ندارد و این محتوا برایش بلاک شده است، این مسئله به این مفهوم است که دسترسی به این محتوا از طریق فایل robots.txt منع شده است. بنابراین برای رفع این مشکل باید فایل robots.txt سایت را ویرایش کنیم. اگر از افزونه ی WordPress SEO by Yoast استفاده میکنید، میتوانید به سادگی با مراجعه به منوی ابزارها و سپس انتخاب “ویرایشگر پرونده” فایل robots.txt خود را مشاهده کرده و آن را ویرایش کنید. در غیر این صورت میتوانید از یک ابزار FTP یا فایل منیجر هاست برای این کار استفاده کنید. به یاد داشته باشید که فایل robots.txt در فولدر اصلی سایت شما قرار گرفته است.
اگر این فایل را جهت ویرایش باز کنید، کد هایی مشابه کد های زیر را در آن مشاهده خواهید کرد :
1 2 3 4 5 | User-agent: * Disallow: /wp-admin/ Disallow: /wp-includes/ Disallow: /wp-content/plugins/ Disallow: /wp-content/themes/ |
عبارت Disallow به معنای عدم اجازه دسترسی است. بنابراین همانطور که میبینید دسترسی به فولدر های مهمی از جمله themes و plugins برای انواع Agent ها غیر مجاز است. در حالی که این فولدر ها دقیقا همان فولدر هایی که هستند که در نما و رفتار سایت شما دخیل هستند. همچنین فولدر wp-includes فایل jquery وردپرس را در خود نگه میدارد که دسترسی به این فایل نیز جهت نمایش کامل و صحیح سایت کاملا ضروری و حائز اهمیت است. بنابراین برای رفع مشکلتان باید خطوطی که دسترسی به فولدر پوسته، افزونه ها و فایل جی کوئری مورد نیاز شما را منع میکنند را از کد بالا حذف کنید. در این حالت کد بالا به شکل زیر تغییر میکند :
1 2 | User-agent: * Disallow: /wp-admin/ |
در پایان ذخیره ی تغییرات در robots.txt فراموش نشود.
فایل robots.txt ندارید و یا این فایل خالی است؟
اگر فایل robots.txt را نداشته باشید و یا فایل مورد نظر خالی باشد، به طور پیشفرض گوگل به طور کامل به سایت شما دسترسی خواهد داشت. پس سوال اینجاست : چرا خطای Googlebot cannot access CSS and JS files را دریافت کرده اید؟ پاسخ این است که برخی از سرویس دهندگان هاست، برای حفظ امنیت کاربران، خودشان به صورت پیشفرض دسترسی ایجنت ها به فولدر wp-includes را منع میکنند. در این حالت کافی است فایل robots.txt را ایجاد کرده و کد زیر را در آن قرار دهید (و اگر این فایل وجود دارد و خالی است، صرفا آن را ویرایش کنید) :
1 2 | User-agent: * Allow: /wp-includes/js/ |
بعد از انجام موارد بالا، میتوانید دوباره وبسایت خود را با ابزار Fetch as Google تست کرده و نتیجه را مشاهده و بررسی نمایید. در این حالت مشاهده خواهید کرد که محتوای بلاک شده مربوط به فولدر های ذکر شده، حالا برای گوگل مجاز و قابل دسترس هستند.
امیدواریم که با کمک این مقاله توانسته باشید مشکل خود را به طور کامل برطرف کنید.