رفع خطای کادر رمز خالی است در هنگام ورود به ناحیه مدیریت وردپرس
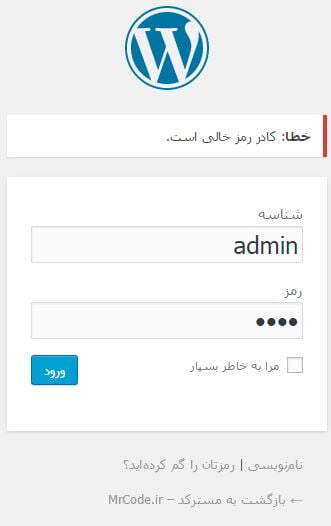
یکی از مشکلاتی که ممکن است تا امروز در زمان ورود به ناحیه مدیریت وردپرس با آن مواجه شده باشید این است که هر چند فیلد رمز عبور خالی نیست و رمز عبور خیلی واضح در فیلد رمز مشاهده میشود ولی زمانی که روی دکمه ورود کلیک میکنید با خطای “کادر رمز خالی است” یا در نسخه ی انگلیسی با خطای “The password field is empty” مواجه میشوید. گاهی پیش می آید که در تلاش های دوم یا سوم برای ورود به ناحیه مدیریت، مشکل خود به خود برطرف میشود ولی گاهی هم وردپرس کوتاه نمی آید و آنقدر این خطا را به شما نشان میدهد تا حسابی اعصابتان بهم بریزد … این مشکل عموما فقط در مروگر گوگل کروم پیش می آید و در واقع هم دلیل ساده ای دارد و هم راه حل هایی ساده که امروز به معرفی آنها خواهیم پرداخت. از شما دعوت میکنم در آموزش امروز با مسترکد همراه شوید.
این مشکل از کجا سرچشمه میگیرد؟ کلا چه خبر است؟!
ماجرا اصلا پیچیده نیست. مشکل در واقع یک نوع تداخل بین کد نویسی وردپرس و عملکرد مرورگر کروم است. وردپرس یک قطعه کد جاوا اسکریپت با نام wp_attempt_focus دارد. این کد دقیقا بعد از بارگذاری صفحه ی ورود اجرا میشود و کارش این است که فیلد های فرم ورود را پاک کند تا شما مجبور شوید که خودتان اطلاعات ورودتان را وارد کنید. از یک طرف هم کروم، طبق معمول همیشه، بلافاصله پس از بارگذاری صفحه ی ورود به مدیریت، اطلاعاتی را که از قبل جهت ورود ذخیره کرده در فیلد های فرم ورود به نمایش میگذارد تا به شما کمک کند که بدون زحمت و تنها با یک کلیک وارد حساب کاربری خود شوید. کاری که کروم انجام میدهد دقیقا قبل از خالی شدن فیلد های فرم توسط کد جاوااسکریپت وردپرس صورت میگیرد و اینجاست که کروم متوجه نمیشود که اطلاعات فیلد های فرم پاک شده و کماکان به نمایش اطلاعات در فیلد ها ادامه میدهد. همین مسئله باعث میشود شما فکر کنید اطلاعات برای ورود به حساب کاربری آماده است، در حالی که در واقع فیلد های ورود کاملا خالی از اطلاعات هستند و دقیقا همین اتفاق است که منجر به نمایش خطای کادر رمز خالی است میشود.
خوشبختانه این مشکل کاملا قابل برطرف کردن است. امروز برای رفع آن سه روش به شما پیشنهاد خواهیم کرد.
روش اول : یک فاصله زیاد و کم کنید!
اگر برای روش های اصولی حال و حوصله ندارید و هیچ علاقه ای هم به دست کاری کد ندارید، این روش ساده ترین و دم دست ترین روش برای شماست. باید چه کار کنید؟ هر بار که میخواهید وارد ناحیه مدیریت وردپرس شوید، خیلی ساده یک space به پایان رمزتان اضافه کرده و سپس ان را حذف کنید. به همین سادگی! حالا اگر روی دکمه ورود کلیک کنید، بدون مشکل وارد ناحیه مدیریت وردپرس خواهید شد.
بدیهی است که این راه حل اصولی نیست و عملا فقط صورت مسئله را پاک میکند. بنابراین در صورتی که به دنبال شیوه های صحیح رفع مشکل هستید، میتوانید از دو روشی که در ادامه می آید پاک کنید.
روش دوم : جاوا اسکریپت را فریب بدهید!
این قطعه کد جاوا اسکریپت، یعنی wp_attempt_focus فقط وقتی کار میکند که خطایی در فرم وجود نداشته باشد. حالا اگر ما بیاییم و کاری کنیم که این کد باور کند که خطایی در فرم پیش آمده، باعث میشویم که دیگر از دست کارهای مزاحمت آمیز بردارد! برای انجام این کار تنها کافی است کد زیر را به فایل function.php یا افزونه site-specific که قبلا با هم ساخته بودیم اضافه کرده و تغییرات را ذخیره کنید :
1 2 3 4 5 | add_action("login_form", "kill_wp_attempt_focus"); function kill_wp_attempt_focus() { global $error; $error = TRUE; } |
این روش هم ممکن است کمی خنده دار و غیر اصولی به نظر برسد و باب میل خیلی ها نباشد. پس به سراغ راه حل صحیح و درست و حسابی ماجرا میرویم.
روش سوم : به شکل اصولی wp_attempt_focus را غیر فعال کنید.
خوب، حالا برای کسانی که به دنبال روش صحیح انجام کار میگردند، در این شیوه قرار است که به صورت کاملا اصولی wp_attempt_focus را غیر فعال کنیم. برای انجام این کار کافی است که کد زیر را به فایل functions.php قالبتان و یا طبق معمول به افزونه site-specific تان اضافه کنید :
1 2 3 4 5 6 7 8 9 10 11 12 13 | add_action("login_form", "kill_wp_attempt_focus_start"); function kill_wp_attempt_focus_start() { ob_start("kill_wp_attempt_focus_replace"); } function kill_wp_attempt_focus_replace($html) { return preg_replace("/d.value = '';/", "", $html); } add_action("login_footer", "kill_wp_attempt_focus_end"); function kill_wp_attempt_focus_end() { ob_end_flush(); } |
و به همین سادگی مشکل شما برای همیشه برطرف خواهد شد. اگر مثل من از طرفداران پر و پا قرص گوگل کروم باشید حتما این راه حل برایتان لذت بخش بوده و خوشحال هستید که میتوانید از دست ماجراهای کروم و جاوا اسکریپت وردپرس رهایی پیدا کنید.
راستی فراموش نکنید، همیشه پیش از اعمال این نوع تغییرات، از فایلی که میخواهید آن را ویرایش کنید یک نسخه پشتیبان تهیه کنید. همچنین سعی کنید که این نوع تغییرات را همیشه از پنل مدیریت هاست یا از طریق FTP انجام دهید تا اگر احیانا و به هر دلیل دسترسی شما به ناحیه مدیریت وردپرس قطع شد، در بازگرداندن تغییرات به حالت قبلی مشکلی نداشته باشید.
امیدوارم این آموزش برای شما مفید بوده باشد.



آموزش مفید و کاملی بود
با سلام
من این مشکل رو دارم و هر ۴ راه حل رو تست کردم ولی جواب نداد با مرورگر های مختلف هم انجام دادم باز هم این مشکل حل شد.
لطفا کمک کنین
با تشکر
برای من هم کار نکرد اگر راهی دیگه ای داره ممنون میشم راهنمایی بفرمایید