استفاده از شکلک (اسمایلی) و افزودن شکلک های جدید به وردپرس
به سادگی میتوان گفت که همه در دنیای وب به خوبی با انواع اسمایلی ها آشنایی داریم و از آنها در موارد مختلفی استفاده میکنیم. اسمایلی ها یا همان شکلک ها در نوشتار نیز جایگاه خاصی دارند. گاهی ممکن است در میان نوشته های وبسایت خود بخواهید حس نوشته را هر چه بهتر ادا کنید یا مشخص کنید که مثلا یک جمله به عنوان شوخی در وبسایت شما درج شده و … در چنین مواردی شکلک ها بهتر از هر ابزار دیگری میتوانند حق مطلب را ادا کنند. در این میان، وردپرس هم از انواع شکلک ها بی بهره نمانده و از تعداد زیادی از آنها را به صورت پیشفرض شناخته و تصویر تبدیل میکند. در آموزش امروز قصد داریم ابتدا شما را با لیست کاملی از شکلک های پیشفرض وردپرس آشنا کنیم و سپس با هم یاد می گیریم که چگونه می توانیم این شکلک ها را تغییر داده و تصاویر دلخواه خودمان را جایگزینشان کنیم. در پایان هم با هم امکان استفاده از انواع شکلک را به بخش نظرات وردپرس اضافه خواهیم کرد. بنابراین از شما دعوت میکنیم در این آموزش جالب با مسترکد همراه باشید.
استفاده از شکلک ها (smiley) در وردپرس
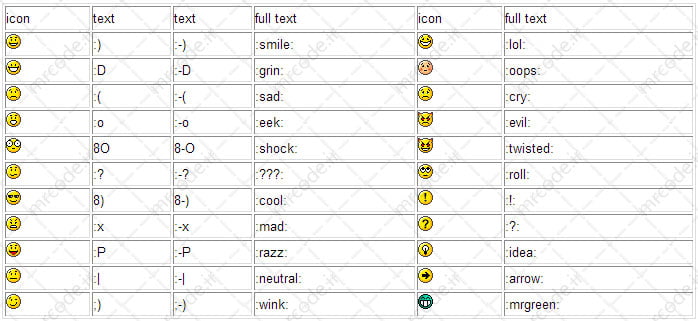
خوب ابتدا اجازه بدهید ببینیم که وردپرس به چه شکل با شکلک ها برخورد میکند. روش کار به این صورت است که هر کجا که شما علامت اختصاری یک شکلک را قرار دهید، وردپرس آن را به صورت اتوماتیک تبدیل به تصویر (صورتک معادل آن) خواهد کرد. در زیر میتوانید لیست کاملی از انواع شکلک های پشتیبانی شده در وردپرس را مشاهده کنید :
همانطور که در تصویر بالا مشاهده میکنید، در بعضی از موارد برای یک شکلک چندین معادل وجود دارد که با استفاده از هر یک از آنها می توانید شکلک مورد نظر را ایجاد کنید. مثلا برای شکل چشمک، هم میتوانید سمی کالن و پرانتز را استفاده کنید و هم از معادل نوشتاری آن یعنی : wink : استفاده کنید. (اینجا من یک فاصله بین : و عبارت wink گذاشتم که تبدیل به شکلک نشود و شما بتوانید خود عبارت را مشاهده کنید). فکر میکنم لازم به گفتن نباشد ولی این شکلک ها دقیقا به همان شکلی که در بالا معرفی شدند، در بخش نظرات هم قابل استفاده خواهند بود و محدودیتی در استفاده از آنها وجود ندارد.
شکلک ها در سایت من نمایش داده نمیشوند؟ اشکال از کجاست؟
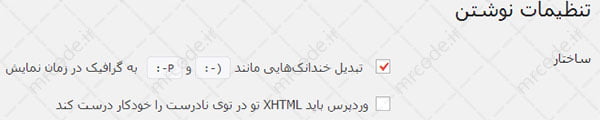
عدم نمایش این شکلک ها در سایت شما میتواند دلایل متعددی داشته باشد. برای شروع بهترین کار این است که در داشبورد مدیریت وردپرس از منوی تنظیمات به زیر منوی نوشتن بروید و اطمینان حاصل کنید که گزینه ی تبدیل خندانک ها تیک خورده و فعال باشد. مانند تصویر زیر : (بله در ترجمه وردپرس اسم این شکلک ها، خندانک است که معادل بسیار خوبی هم هست)
نکته ی بعدی این است که قبل و بعد از اسمایلی ها حتما باید یک اسپیس (فاصله) وجود داشته باشد و بهتر است در کنار آنها از علامت هایی مثل نقل قول یا علامت تعجب یا هر علامت دیگری استفاده نکنید چون احتمال اینکه آنها به درستی تبدیل نشوند خیلی زیاد است.
یک دلیل دیگر عدم نمایش اسمایلی ها میتواند این باشد که تصاویر آنها از فولدر مربوطه حذف شده باشد. اسمایلی ها در مسیر زیر نگهداری می شوند :
1 | /wp-includes/images/smilies |
بنابراین نگاهی به این مسیر بیاندازید و اطمینان حاصل کنید که سر جایشان هستند. و اگر هیچ یک از این موارد جواب نداد، بررسی کنید که استفاده از اسمایلی ها را با استفاده از کد غیر فعال نکرده باشید.
چگونه تصاویر دلخواهمان را جایگزین خندانک های پیشفرض وردپرس کنیم؟
انجام این کار بسیار ساده است. ابتدا تصاویر دلخواه خود را با نامی معادل خندانک های پیشفرض وردپرس در فولدر جدیدی در سایت خود قرار دهید. مثلا فولدر زیر :
1 | wp-content/images/smilies |
حالا کد زیر را به فایل functions.php یا افزونه ی مورد نظرتان اضافه کنید تا شکلک های جدید، جایگزین قبلی ها شوند :
1 2 3 4 | add_filter('smilies_src','my_custom_smilies_src', 1, 10); function my_custom_smilies_src($img_src, $img, $siteurl){ return $siteurl.'/wp-content/images/smilies/'.$img; } |
بدیهی است که خط سوم را باید با توجه به آدرسی که تصاویر را در آن قرار داده اید عوض کنید.
مشکلی که در این مرحله ممکن است با آن مواجه شوید این است که بجای خندانک ها، تصویر خالی به شما نمایش داده شود. در این حالت باید اطمینان حاصل کنید که تصاویر را از طریق ftp با فرمت BINARY به سرور منتقل کرده باشید و نه با فرمت ASCII.
و در نهایت اگر با نحوه ی نمایش و قرارگیری اسمایلی ها در نوشته هایتان مشکل دارید، شاید لازم باشد از کد CSS زیر استفاده کنید :
1 2 3 | img.wp-smiley { float: none; } |
استفاده از شکلک های WordPress.com
انتخاب یک ست کامل شکلک و جایگزین کردن آن در وردپرس شاید اصلا کار دلچسب و ساده ای نباشد. بنابراین در این قسمت میخواهیم به شما یک افزونه ی عالی معرفی کنیم. این افزونه که The New WordPress.com smileys نام دارد به شما اجازه میدهد به ساده ترین شکل، کلیه ی شکلک های وبسایت WordPress.com را به وردپرس خود اضافه کنید. ست شکلک های وبسایت وردپرس.کام بدون شک یکی از زیباترین و دوست داشتنی ترین ست های موجود در وب است و به سایت شما شکل و شمایل جدیدی هدیه خواهد کرد. بعلاوه یک نکته ی بسیار مهم در رابطه با این شکلک ها این است که فرمت تصویری استفاده شده در آنها SVG است. بنابراین شما قادر هستید بدون از دست دادن کیفیت، آنها را تا هر اندازه که مایل هستید بزرگ کنید. (از طریق تنظیم سایز فونت) واقعا چه چیزی از این بهتر است؟ این افزونه را میتوانید با کلیک بر روی اینجا از وبسایت گیت دریافت کنید. (اگر نمیدانید چگونه میتوانید از گیت، فایل دریافت کنید، کافی است در صفحه باز شده در سمت راست صفحه بر روی دکمه ی Download ZIP کلیک کنید)
پس از نصب و فعالسازی افزونه، کلیه ی شکلک های سایت شما بلافاصله با این ست زیبا جایگزین خواهند شد و شما نیازی به اعمال هیچ تنظیمی نخواهید داشت.
نمایش لیست شکلک های موجود در بخش دیدگاه ها به کاربران سایت
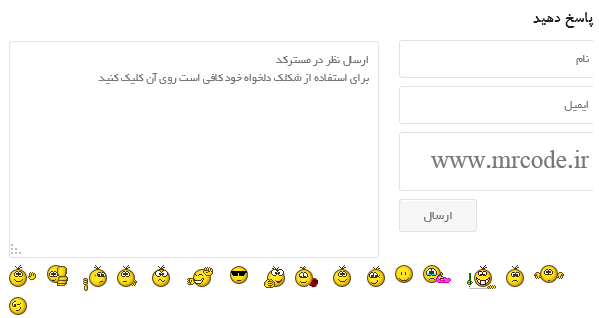
خوب، شما به عنوان مدیر سایتتان به خوبی میدانید که میتوانید از چه شکلک هایی استفاده کنید. اما در مورد بازدیدکنندگان شما این قضیه فرق میکند. اگر میخواهید بازدیدکنندگان سایتتان هم بتواند مثل شما و به راحتی از خندانک ها در نظرات خود استفاده کنند، شاید بهتر باشد که لیستی از این خندانک ها را به آنها نمایش دهید. برای انجام این کار یکی از انتخاب های شما افزونه ی wp-monalisa است. بعد از نصب و فعالسازی افزونه، لیستی از شکلک های جدید در زیر بخش نظرات برای شما به نمایش در خواهند آمد :
البته به دو نکته توجه داشته باشید، اول اینکه این افزونه پس از نصب از شما درخواست میکند تبدیل اتوماتیک خندانک ها را غیر فعال کنید (که البته من این کار را انجام ندادم و مشکلی هم بوجود نیامد) و دوم اینکه ممکن است لازم باشد css نمایش خندانک های این افزونه را برای نمایش صحیح در زیر بخش نظرات، با قالب خود هماهنگ کنید.
انتخاب بعدی شما استفاده از افزونه Custom Smilies خواهد بود. این افزونه هم مانند افزونه قبلی میتواند لیستی از اسمایلی ها را در زیر بخش نظرات برای شما نمایش دهد. بعد از نصب و فعالسازی افزونه لازم است از منوی تنظیمات به زیر منوی smilies بروید (بله در جریان هستیم که دیکته ی صحیح Smileys است) سپس در بخش Display these smilies لیست اسمایلی های مورد نظر خود را وارد نمایید. (جدا شده با کاما) و در آخر گزینه ی روبروی Other options را تیک بزنید تا مجبور نباشید کدهای لازم را به صورت دستی در قالب خود قرار دهید. یکی از ویژگی های خوب این افزونه این است که به شما اجازه میدهد به ساده ترین شکل و بدون استفاده از کد نویسی، مسیر جدید اسمایلی های خود را نیز به وردپرس معرفی کنید تا اسمایلی های دلخواهتان با اسمایلی های پیشفرض جایگزین شوند. همچنین این افزونه به شما اجازه میدهد کد های میانبر شکلک ها را با کدهای دلخواه خود جایگزین کنید تا به سادگی هرچه بیشتر قادر به استفاده از آنها باشید. در آخر در رابطه با این افزونه نیز ممکن است لازم باشد تغییراتی در css جهت نمایش صحیح در زیر بخش نظرات اعمال نمایید.
در آموزش امروز مطالب زیادی را با هم مرور کردیم. حالا شما قادر هستید از شکلک های وردپرس به بهترین شکل استفاده کنید، شکلک های دلخواهتان را جایزگینشان کنید و در آخر هم شکلک های دلخواهتان را در بخش نظرات به کاربران نمایش دهید تا آنها هم قادر به استفاده از این شکلک ها باشند. مسترکد امیدوار است که از این آموزش لذت برده باشید.
پیوست : برای یادگیری استفاده از Emoji ها در وردپرس 4.2 به بعد روی اینجا کلیک کنید.




عالی بود ایول
سلام خسته نباشید
میخواستم بدونم راهی هست که شکلک های افزونه wp-monalisa رو افزایش داد ؟!
باید از سازنده ی افزونه سوال کنید