آموزش درج ادامه مطلب در وردپرس
تا حالا پیش آمده که بخواهید تنها بخش کوچکی از مطلب را در لیست نوشته هایتان به نمایش بگذارید به نحوی که لازم باشد کاربر برای خواندن مطلب کامل روی لینک یا دکمه ادامه مطلب یا ادامه مطالعه کلیک کند؟ بعضی از قالب ها به صورت اتوماتیک این کار را انجام میدهند، یعنی هر چقدر هم که نوشته ی شما طولانی باشد، تنها بخش کوچکی از آن را برای کاربر به نمایش در می آورند و برای خواندن مطلب کامل، کاربر باید از لینک ادامه مطلب کمک بگیرد. اما بعضی از قالب ها جهت نمایش ادامه مطلب به شما متکی هستند. یعنی دکمه یا لینک ادامه مطلب تنها در جایی نمایش داده میشود که خود شما نوشته را با استفاده از تگ مخصوص نمایش ادامه مطلب، علامتگذاری کرده باشید. در آموزش کوتاه امروز به همراه مسترکد خواهیم آموخت که چگونه در نوشته های وردپرس ادامه مطلب را درج کنیم. با ما همراه شوید …
آموزش گذاشتن ادامه مطلب و استفاده از تگ More در وردپرس
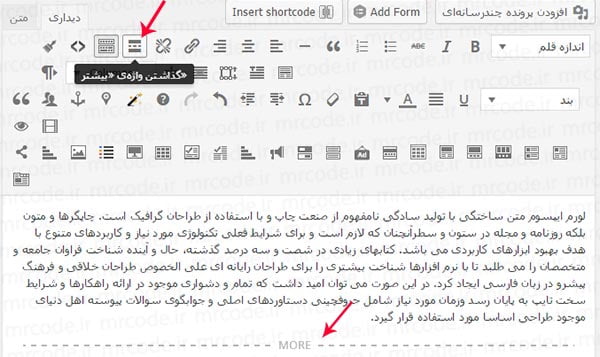
درج ادامه مطلب در نوشته های وردپرس بسیار آسان است. برای انجام این کار از تگ More استفاده میکنیم. این تگ در هر قسمتی از مطلب که قرار بگیرد، از آنجا به بعد مطلب در قالب لینک ادامه ی مطلب در سایت به نمایش در می آید. دکمه مخصوصی هم جهت درج این تگ در ویرایشگر وردپرس گنجانده شده. به تصویر زیر دقت کنید :
همانطور که میبنید ابتدا نوشته ی دلخواه را در ویرایشگر تایپ کرده ایم. سپس در جایی که مایل بودیم لینک ادامه مطلب پدیدار شود، با استفاده از دکمه مربوط به تگ More در ویرایشگر وردپرس، ناحیه مورد نظر را علامتگذاری کرده ایم. (کافی است دکمه را فشار دهید) مشاهده میکنید که یک نقطه چین در زیر نوشته در محلی که دکمه more را فشرده بودیم قرار گرفته. هر چیزی که از این نقطه چین به بعد در ویرایشگر نوشته شود، در قالب ادامه ی مطلب به نمایش گذاشته خواهد شد.
فرضا اگر در حال استفاده از ویرایشگر متنی بودید، میتوانستید خودتان به صورت دستی تگ زیر را در محل مورد نظر قرار دهید تا دقیقا نتیجه ی بالا حاصل شود :
1 | <!--more--> |
در اینجا باید به این نکته توجه داشته باشید که تگ ادامه مطلب به صورت پیشفرض تنها در نوشته ها کار میکند و امکان استفاده از آن در برگه ها وجود نخواهد داشت. (احتمالا بعدا در این رابطه صحبت خواهیم کرد)
مقایسه تگ More با چکیده مطلب در وردپرس
وقتی در حال درج نوشته ای در وردپرس هستید، باکسی با عنوان چکیده (excerpt) در زیر مطلب در اختیار شماست که میتوانید خلاصه ی نوشته را به نحوی که مایل هستید در آن درج کنید. در این حالت ابتدا خلاصه ی نوشته به نمایش در می آید و کاربران جهت مطالعه متن کامل باید به ادامه مطلب مراجعه کنند. (اگر این باکس را مشاهده نمیکنید از “تنظیمات صفحه” گزینه ی “چیکده” را فعال کنید.)
حالا این سوال پیش می آید که چرا از چکیده استفاده نکنیم؟ در واقع پاسخ این نیست که نباید از چکیده استفاده کنید. پاسخ این است که اولا در چیکده ها بر خلاف استفاده از تگ ادامه مطلب، امکان درج تصویر یا قالب بندی نوشته ها (bold کردن، تنظیم رنگ و …) وجود ندارد و دوما استفاده از چکیده مستقیما به امکانات قالب شما بستگی دارد. یعنی اگر طراح قالب از تگ the_excerpt در قالب استفاده نکرده باشد، آنوقت استفاده از چکیده اصلا کار نخواهد کرد. این در حالی است که هر قالب وردپرس استانداردی میتواند بدون مشکل از تگ more استفاده کند. دقیقا به همین دلیل در صورتی که مایلیم به صورت دستی اقدام به درج ادامه مطلب کنیم، بهتر است از تگ more استفاده کنیم.
بدیهی است انتخاب بین این دو گزینه به شما و نیاز های شما بستگی دارد. امیدواریم از این آموزش نسبتا کوتاه استفاده کرده باشید.



من این گزینهرا اضافه می کنم ولی ادامه مطلبی برای من نمیاد چکارش کنم؟
اگر منظورتون تگ more هست. در یک قالب استاندارد غیر ممکنه که شما تگ رو قرار داده باشید، بعد از تگ مطلب درج کرده باشید و لینک ادامه مطلب در نوشته نشون داده نشه.
اگر هم منظورتون چکیده هست که راجع بهش در آموزش توضیح دادیدم و گفتیم که به امکانات قالب بستگی داره.
با سلام
قالب من اصلا کد ادامه مطلب نداره.
چه کدی باید بهش بدم و در چه فایلی و دقیقا کجای فایل قرار بدم که ادامه مطلب فعال بشه برا قالبم با تشکر.
هر قالب استانداردی به شکلی که در آموزش درج شده قابلیت نمایش ادامه مطلب داره.
اگر واقعا آموزش رو به درستی انجام دادید و نتونستید این بخش رو در سایتتون به نمایش در بیارید، قالبتون ایراد داره و استاندارد نیست و استفاده از اون توصیه نمیشه. مجددا تاکید میکنم، این در شرایطی هست که واقعا آموزش رو اجرا کرده باشید و تگ ادامه مطلب رو به درستی قرار داده باشید.
عالیه مرسی
ممنونم
سلام من ادامه مطلب رو در ورد پرس میزنم اما ادامه مطلب وجود نداره . همه مطالب پشت سرهم میان.
از قالب استانداد هم استفاده میکنم
سلام
در واقع پاسختون از دو حالت خارج نیست :
یا تگ ادامه مطلب رو به درستی در مطلب قرار نمیدید.
یا قالبتون استاندارد نیست.
تو قسمت ساختار استانداردو انتخاب کردم و تگ ادامه مطلب رو بعد از متن اولیه و قبل از ادامه مطلب قرار دادم
سلام
قالب من دوتا بیشتر داره..یکیشو که با css زیبا اضافه کردم اما یکی دیگه خودش داشت از اول ! یه (بیشتر…) میفته ! هرچی گشتم پیدا نکردم ک اینو دلیت کنم ..روش بزنی همچین چیزی هست #more-277 مثلا ! یه نگاه کنید | کمکم کنید و بگید چجوری میتونم برش دارم..ممنون میشم
سلام
شما می تونید در قسمت ویرایش نوشته (بیشتر…) که در وسط ابزاری که قرار دادید ,نوشته رو پاک کنید و به جای ان ادامه مطلب قرار دهید و بعد اگر از ظاهرش خوشتون نیومد در قسمت style.css به صورت دلخواه تغییر دهید.
با سلام و عرض خسته نباشید
من همه این کارهارو درست انجام میدم و پست منتشر میشه ولی وقتی بر روی گزینه ادامه مطلب کلیک میکنم منو به صفحه ارور 404 هدایت میکنه مشکل چیه به نظر شما؟
منتظر پاسختون هستم
سلام
البته در این موارد برای عیب یابی نیاز به بررسی هست تا مشخص بشه دقیقا مشکل از کجاست اما به طور کلی راهنمای رفع خطای 404 در وردپرس رو میتونید در لینک زیر مطالعه کنید :
https://mrcode.ir/?p=3094
با سلام
من وقتی یک عکس رو در سایت آپلود میکنم و اون رو در دسته بندی خاصی قرار میدهم نمیتوانم اون رو بصورت کامل در صفحه ی اصلی مشاهده کنم.وبرای مشاهده ی کامل عکس و متن باید read more رو بزنم.
به من کمک کنید تا هر مطلبی و عکسی قرار میدهم فارغ از دسته بندی، اون رو بصورت کامل در صفحه ی اصلی نشون بده ونه بصورت ادامه مطلب.میخواهم read more حذف بشه.بسیار ممنون
سلام
اگر خودتون تگ more نمیذارید (منظور تگ ادامه مطلبه) و باز هم باید read more رو برای مشاهده ی ارسال کاملتون کلیک کنید، به این مفهومه که قالبتون اینطوری طراحی شده. باید ببینید اگر تنظیمی داره تغییرش بدید و اگر نه باید طراحی قالب (کدنویسیش) عوض بشه.
بسیار ممنونم.خدا خیرتون بده
خواهش میکنم. موفق باشید 🙂
سلام
میخوام بجای جمله "ادامه مطلب" یک تصویر نمایش داده شود باید چکار کنم؟
راهنمایی نمایید.ممنون
با درود
وردپرس نسخه 6 استفاده میکنم و برام ادامه مطلب غیر فعال هست
چیزایی که ست کردم و جواب نگرفتم
1. غیر فعال کردن تمام افزونه ها و تغییر قالب
2. استفاده از کد ادامه مطلب در نوشته: <!–more–>
3. نصف افزونه ویرایشگر پیشرفته (TinyMCE Advanced) و گوتنبرگ
لطفاً راهنمایی بفرمایید که چطور میتونم ادامه مطلب را برای سایت فعال کنم چند تا افزونه مخصوص گذاشتن ادامه مطلب نصب کردم اما جالب نبودن.
منم همین مشکلو دارم کسی یاد گرفت بگه اینجا
توی قسمت دسته بندی هم میشه از MORE استفاده کرد؟
عنصر ویرایشگر المنتور هم این گزینه رو داره ولی وقتی REDAD MORE میزارم داخل المنتور چیزی به من نمایش نمیده، چجوری میشه در المنتور همچین چیزی درست کرد؟