اضافه کردن صفحه بندی به قالب وردپرس بدون استفاده از افزونه
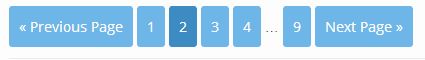
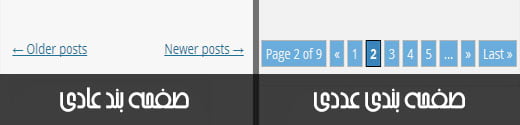
در حالت پیش فرض، قالب های ساده ی وردپرسی و حتی خیلی از قالب های خوب و امروزی، از حالت عادی صفحه بندی استفاده میکنند. به این صورت که در زیر هر صفحه از مطالب، به شما این امکان داده میشود که به صفحه ی بعدی یا صفحه ی قبلی بروید و به مشاهده و خواندن مطالب ادامه دهید. اما چیزی که احتمالا شما هم به خوبی میدانید این است که استفاده از این نوع صفحه بندی تجربه ی خوبی در اختیار کاربر نمیگذارد و اگر صفحه بندی عددی را جایگزین آن کنیم، هم کاربر میتواند راحت تر از سایت استفاده کند و هم از نظر سئو، تاثیر مثبتی بر سایت خواهد داشت. اگر هنوز دقیقا نمیدانید منظورمان از صفحه بندی عادی و صفحه بندی عددی چیست، تصویر زیر را مشاهده کنید :
کاری که امروز تصمیم داریم با هم انجام دهیم این است که قالبمان را به صفحه بندی عددی مجهز کنیم. البته این را هم بگویم که افزونه های زیادی برای اضافه کردن این نوع صفحه بندی به وبسایت شما وجود دارند، اما ما تصمیم داریم آستین هایمان را بالا بزنیم و خودمان مشغول کار شویم و یک آش درست و حسابی بپزیم. با مسترکد همراه باشید.
کدی که ما میخواهیم برای اضافه کردن صفحه بندی عددی به وبسایتمان استفاده کنیم، در واقع همان کدی است که در Genesis Framework برای این کار مورد استفاده قرار گرفته است. برای شروع کار کافی است کد زیر را در فایل functions.php قالبتان قرار دهید :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 | function mrcode_numeric_posts_nav() { if( is_singular() ) return; global $wp_query; /** Stop execution if there's only 1 page */ if( $wp_query->max_num_pages <= 1 ) return; $paged = get_query_var( 'paged' ) ? absint( get_query_var( 'paged' ) ) : 1; $max = intval( $wp_query->max_num_pages ); /** Add current page to the array */ if ( $paged >= 1 ) $links[] = $paged; /** Add the pages around the current page to the array */ if ( $paged >= 3 ) { $links[] = $paged - 1; $links[] = $paged - 2; } if ( ( $paged + 2 ) <= $max ) { $links[] = $paged + 2; $links[] = $paged + 1; } echo '<div class="navigation"><ul>' . "\n"; /** Previous Post Link */ if ( get_previous_posts_link() ) printf( '<li>%s</li>' . "\n", get_previous_posts_link() ); /** Link to first page, plus ellipses if necessary */ if ( ! in_array( 1, $links ) ) { $class = 1 == $paged ? ' class="active"' : ''; printf( '<li%s><a href="%s">%s</a></li>' . "\n", $class, esc_url( get_pagenum_link( 1 ) ), '1' ); if ( ! in_array( 2, $links ) ) echo '<li>…</li>'; } /** Link to current page, plus 2 pages in either direction if necessary */ sort( $links ); foreach ( (array) $links as $link ) { $class = $paged == $link ? ' class="active"' : ''; printf( '<li%s><a href="%s">%s</a></li>' . "\n", $class, esc_url( get_pagenum_link( $link ) ), $link ); } /** Link to last page, plus ellipses if necessary */ if ( ! in_array( $max, $links ) ) { if ( ! in_array( $max - 1, $links ) ) echo '<li>…</li>' . "\n"; $class = $paged == $max ? ' class="active"' : ''; printf( '<li%s><a href="%s">%s</a></li>' . "\n", $class, esc_url( get_pagenum_link( $max ) ), $max ); } /** Next Post Link */ if ( get_next_posts_link() ) printf( '<li>%s</li>' . "\n", get_next_posts_link() ); echo '</ul></div>' . "\n"; } |
کار کد بالا این است که بر اساس تعداد ارسالهایی که برای نمایش در هر صفحه تعیین شده (منوی تنظیمات، زیر منوی خواندن) تعداد صفحات موجود را محاسبه کرده و سپس یک لیست از لینک این صفحات برای شما به نمایش در می آورد.
حالا برای اینکه بتوانیم این لیست را در محل مورد نظرمان در قالب نشان دهیم، باید از کد زیر استفاده کنیم :
1 | <?php mrcode_numeric_posts_nav(); ?> |
کد بالا را میتوانید در هر محل مناسب خود در هر یک فایل های index.php، archive.php, category.php و یا هر فایل دیگری که به این نوع صفحه بندی نیاز دارد، قرار دهید.
تا اینجا اصل کار ما به پایان رسیده ولی بعد از قرار دادن خط بالا در محل مورد نظرتان در قالب، متوجه خواهید شد که لیست صفحات کاملا بدون استایل، نامرتب و زیر هم نمایش داده خواهد شد. بدیهی است که این نتیجه ای نیست که ما احتیاج داریم. برای حل این مشکل کافی است کد CSS زیر را به فایل style.css قالبتان اضافه کنید :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | .navigation li a, .navigation li a:hover, .navigation li.active a, .navigation li.disabled { color: #fff; text-decoration:none; } .navigation li { display: inline; } .navigation li a, .navigation li a:hover, .navigation li.active a, .navigation li.disabled { background-color: #6FB7E9; border-radius: 3px; cursor: pointer; padding: 12px; padding: 0.75rem; } .navigation li a:hover, .navigation li.active a { background-color: #3C8DC5; } |
نتیجه این میشود که لیست صفحات شما به صورت کاملا مرتبط در کنار هم ظاهر شده و کاربر در هر لحظه میتواند ببیند که در کدام صفحه قرار دارد. از لحاظ ظاهری، الان باید چیزی مشابه تصویر زیر بدست آورده باشید :
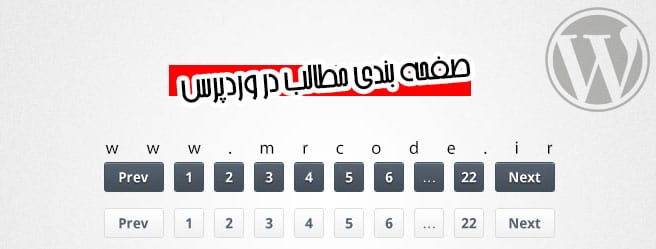
 حالا اگر اهل CSS بازی هستید ( :دی ) دست به کار شوید و استایل های دلخواه خود را بر روی لیست اعداد اعمال کنید تا با قالبتان کاملا هماهنگ شود. مثلا ما با کمی تغییر در همان CSS ای که در بالا به شما ارائه شده، به نتیجه ی زیر دست یافتیم :
حالا اگر اهل CSS بازی هستید ( :دی ) دست به کار شوید و استایل های دلخواه خود را بر روی لیست اعداد اعمال کنید تا با قالبتان کاملا هماهنگ شود. مثلا ما با کمی تغییر در همان CSS ای که در بالا به شما ارائه شده، به نتیجه ی زیر دست یافتیم :
![]() خوب، نتیجه ی کارمان درست و حسابی و دوست داشتنی شد. روشی که امروز به شما یاد دادیم، کمی حرفه ای بود ولی اگر با ما در آموزش های آینده همراه باشید، روش قرار دادن صفحه بندی عددی با استفاده از افزونه را نیز به شما آموزش خواهیم داد.
خوب، نتیجه ی کارمان درست و حسابی و دوست داشتنی شد. روشی که امروز به شما یاد دادیم، کمی حرفه ای بود ولی اگر با ما در آموزش های آینده همراه باشید، روش قرار دادن صفحه بندی عددی با استفاده از افزونه را نیز به شما آموزش خواهیم داد.



سلام خسته نباشید
من یه مشکل واسم پیش اومده . هیچ کسی نیست که راهنماییم کنه . لطفا شما راهنمایی کنید
من صفحه بندی سایتم رو با هر روشی که انجام میدم . روی لوکال هاست برنامه (easy php) درست کار میکنه و نمایش
داده میشه . ولی روی هاست اصلا نمایش داده نمیشه
از افزونه های:
wp-pagenavi
wp-page-numbers
و انواع روش های بدون افزونه رو امتحان کردم . کاملا دقیق و اصولی
ولی روی هاست اصلا شماره صفحه بندی ها نمایش داده نمیشه(تنظیمات خواندن داخل مدیریت رو هم تغییر دادم ولی فایده نداشت)
ولی اکه داخل آدرس بار مرورگر شماره صفحه رو وارد کنم وارد اون صفحه میشه و کار میکنه
قالب سایتم رو خودم طراحی کردم . که اشکال از قالب نیست
حتی قالب های دیگه هم از اینترنت دانلود کردم و امتحان کردم که ببینم مشکل از قالب منه یا نه . که بازم کار نکرد و نمایش داده
نشد
قالب هایی که دانلود کردم و استفاده کردم واسه تست:
sahifa
jarida
13Floor
Downloadha
و قالب های مشهور دیگه
ولی فایده نداشت
لطفا شما راهنمایی کنید مشکل از چیه
سلام
ممنون از کدهاتون.
من در سایتم گذاشتم و نمایش داده هم میشود اما صفحه بندی عمل نمیکنه، هیچکس هم نمی دونه چرا؟!
خواهش میکنم کمکم کنید
این هم صفحه ای که کار گذاشتم
منتظرم
ممنون میشم
سلام
با توجه به جمله ای که استفاده کردید "این هم صفحه ای که کار گذاشتم" اگر واقعا کد رو در صفحه ای گذاشتید، این کد نحوه ی کارکردش این نیست و باید در محل هایی مثل فایل آرشیو، فایل دسته بندی یا ایندکس قالب قرار بگیره و قرار دادنش در یک صفحه تاثیری نخواهد داشت.
خیلی مفید بود مرسی
ممنون . کارمو راه انداخت. سپاس فراوان
سلام.
من هر تابع برای صفحه بندی تو پوسته قرار میدم پوسته نیمه کاره بالا میاد. یعنی از جایی که تابع رو قرار میدم بعدش دیگه قالب نشون نمیده و بهم میریزه.
مثلا این کد رو قرار دادم قالب بهم ریخت:
<?php mrcode_numeric_posts_nav(); ?>
کدی که شما قرار دادین.
دارم قالبی که طراحی کردم رو به وردپرس تبدیل میکنم ولی خیلی مشکل تو تبدیل دارم.
لطفا کامل راهنمایی کنید ..
سلام
اگر واقعا فقط همین یک خط کد رو که اینجا اعلام کردید در قالبتون قرار دادید و هیچ کدوم از مراحل دیگه آموزش رو طی نکردید که خوب مشخصه چرا قالبتون بهم ریخته.
شما قبل از اینکه بیاید یک تابع رو صدا کنید میبایست تعریفش کرده باشید. خارج از این حالت با خطا مواجه خواهد شد.
بنابراین آموزش رو به طور کامل دنبال کنید تا مشکلتون برطرف بشه.
سلام من همه این کار هایی که گفتید رو انجام دادم و صفحه بندی به شکل کاملا درست در صفحه ایندکسم قرار گرقته. خوب حلا من یک صفحه دارم با اسم category-samsung.php که وقتی این کد <?php mrcode_numeric_posts_nav(); ?> رو داخلش قرار میدم کار نمینه مشکل از چیه؟
سلام
مشکلتون خیلی شبیه چیزیه که توی صفحه زیر مطرح شده. میتونید از راه حل های مطرح شده در زیر کمک بگیرید :
https://discourse.roots.io/t/pagination-not-working-on-custom-post-format-query-on-page/4901
سلام و بسیار ممنونم از آموزش بسیار خوبتون … اگه بخوام واژه های برگه پیش و برگه بعد رو تغییر بدم باید چیکار کنم؟؟ تو کدهای فانکشن که چیزی وجود نداره! ممنون میشم پاسخ بدین.
سلام
خواهش میکنم.
عبارت های مورد نظرتون خروجی دو تابع get_previous_posts_link و get_next_posts_link هستند. این دو تابع از توابعی هستند که به صورت پیشفرض در وردپرس موجود هستن. بنابراین برای سفارشی کردن عبارت مورد نظرتون کافیه ورودی که به این توابع پاس داده میشه رو تغییر بدید. راهنمای این دو تابع :
https://codex.wordpress.org/Function_Reference/get_previous_posts_link
https://codex.wordpress.org/Function_Reference/get_next_posts_link
البته بنده این مسئله رو تست نکردم ولی فکر نمیکنم در صورت استفاده راهنمای رسمی مشکلی در تغییر عبارات مورد نظرتون داشته باشید.
سلام ببخشید من مارجین با مقدار اتو رو کجا بزنم که عمل کنه چون هرجا میزنم برای این pagination ها عمل نمی کنه میشه راهنماییم کنید تو استایل
سلام
احتمالا مشکلی در تعریف position یا عرض container صفحه بندیتون دارید.
خیلی خوب بود ، تشکر
سلام خسته نباشید. من این تابع رو توی یک برگه که پست هام اونجا قرار داره فراخوانی کردم ولی نمایش داده نمیشه
سلام
به چند نکته توجه کنید :
1 – این آموزش از چند بخش کد تشکیل شده. اول باید تابع صفحه بندی تعریف بشه که بعد بتونید در جای مورد نظر صداش کنید.
2 – کد php رو نباید در برگه ای در وردپرس قرار بدید. بلکه باید در محل مناسب در قالبتون قرار بدید.
این موارد در آموزش شرح داده شدن و اگر آموزش رو به طور کامل مطالعه کنید میتونید صفحه بندی رو به قالبتون اضافه کنید.
با عرض سلام
من تمام مراحل رو انجام دادم به خوبی کار کرد.
اما توی Custom Template page کار نمیکنه.
یعنی وقتی تو آرشیو وبلاگ و آرشیو محصولات ووکامرس به کار بردم به خوبی کار کرد ولی وقتی میخوام قالب سفارشی برگه ها به کار ببرم نتیجه نمیده