آموزش اضافه کردن نوشته راهنما به بالای ویرایشگر در وردپرس
قرار است با هم یاد بگیریم که چگونه میتوان به بالای ویرایشگر وردپرس، یک متن راهنما با محتوای دلخواه خود اضافه کنیم. این آموزش در حالت عادی احتمالا برای شخص خودتان کاربردی نخواهد داشت اما اگر بخواهید برای دیگران سایت راه اندازی کنید این آموزش بسیار کاربردی خواهد بود. کسانی که با مشتریانی که به آنها سفارش طراحی سایت میدهند، روبرو شده باشند به خوبی میدانند که اکثر این افراد آشنایی مناسبی با محیط وردپرس ندارند. بنابراین آموزش امروز میتواند به شما کمک کند که با چند خط کد کوتاه محتوایی را به عنوان راهنما به بالای ویرایشگر دیداری وردپرس اضافه کنید تا هرگاه که شخص میخواهد مطلب جدیدی ارسال کند و یا مطالب قبلی خود را ویرایش کند، آن را ببیند و از آن استفاده نماید.
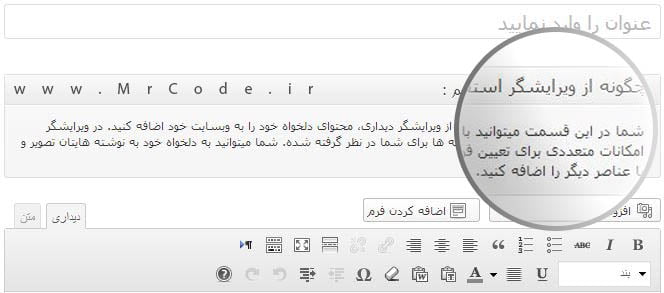
خوب، انجام این کار بسیار ساده است. کافی است کد زیر را به فایل functions.php پوسته ی مورد نظرتان اضافه نمایید تا تصویری مانند تصویر اول این نوشته برای شما حاصل شود :
1 2 3 4 5 6 7 8 9 | function mrcode_text_after_title( $post_type ) { ?> <div class="after-title-help postbox"> <h3>چگونه از ویرایشگر استفاده کنیم :</h3> <div class="inside"> <p>شما در این قسمت میتوانید با استفاده از ویرایشگر دیداری، محتوای دلخواه خود را به وبسایت خود اضافه کنید. در ویرایشگر امکانات متعددی برای تعیین فرمت نوشته ها برای شما در نظر گرفته شده. شما میتوانید به دلخواه خود به نوشته هایتان تصویر و یا عناصر دیگر را اضافه کنید.</p> </div><!-- .inside --> </div><!-- .postbox --> <?php } add_action( 'edit_form_after_title', 'mrcode_text_after_title' ); |
این تابع قابلیت این را دارد که هرگونه محتوای دلخواه را در قالب HTML از شما پذیرفته و به نمایش در بیاورد. بنابراین در صورت نیاز میتوانید انواع لینک ها، تصاویر و سایر عناصر مورد نیاز را به آن بیافزایید. در کد بالا عنوان مورد نظر خود را برای نوشته راهنما درون تگ های آغاز و پایان h3 قرار داده ایم و سپس درون یک تگ p شروع به نوشتن محتوای دلخواه خود کرده ایم. کافی است این خطوط را به دلخواه خود ویرایش کنید تا نتیجه ی مورد نظرتان حاصل شود.
طبعا روش منطقی و صحیح برای اضافه کردن راهنما به وردپرس، استفاده از تابع بالا نیست اما نوشتن آن به این صورت برای کسانی که آشنایی بسیار مختصری با وردپرس دارند بسیار مفید خواهد بود و شما را از دست سوالات متوالی بسیاری از مشتریانتان نیز خلاص خواهد کرد.


سلام و تشکر فراوان از این مطلب مفیدتون
یه سوال داشتم این که اگه این متن توسط یه سایت دیگه رو قالب موجود باشه چیکار میشه کرد تا پاکش کرد ؟؟
ممنون میشم راهنمایی کنید .
باز هم ممنون از مطالب خوبتون
سلام
اگر منظورتون کپی رایت جایی که هست که قالبتون رو ساخته یا ویرایش یا پارسی سازی کرده، در این رابطه از خودشون سوال کنید چون در وحله ی اول ممکنه قانونا برای شما مشکل ایجاد کنه و در مرحله ی دوم هم اخلاقا این کار بدون اجازه ی طراح صحیح نیست. همچنین این امر ممکنه منجر به قطع پشتیبانی بشه. بنابراین لازم هست که از خود شخصی که کپی رایت رو قرار داده سوال بفرمایید.
با سلام مجدد ممنون از راهنماییتون
سوالمو به یه نحو دیگه میپرسم همین کدی که شما فرمودین رو فرض توی سایتم گذاشتم و دیگه نتونستم کد رو پیدا کنم برای غیر فعال کردنش کدی هست یا خیر ؟؟؟
بازم ممنون از مطالب مفید سایتتون
یه سوال دیگه برام پیش اومد این که برای این کد میتونم قفل بذارم که هر کسی این کد رو نتونه پاک کنه ؟؟؟؟
با تشکرررررررررررررررر فرااوااااااااااااااااااااااااااااااااااان