آموزش رفع خطای Failed to load content css: wysiwyg-rtl.css در وردپرس
اگر در وردپرس 4.8 از افزونه فارسی ساز جلالی استفاده کرده باشید، احتمالا در زمان ارسال یا ویرایش مطلب جدید در ویرایشگر وردپرس با خطای زیر مواجه شده اید :
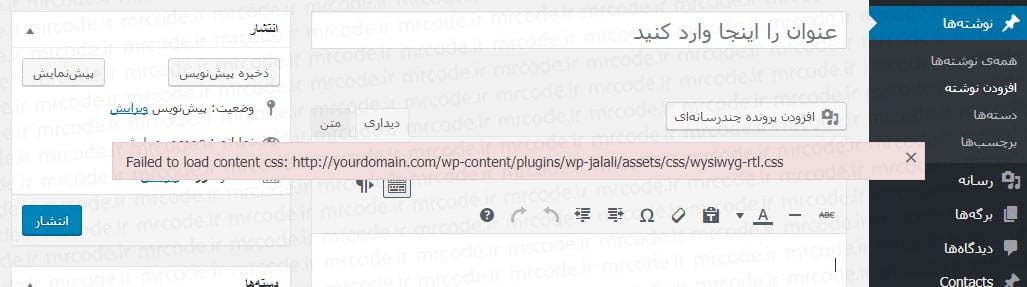
1 | Failed to load content css: wp-content/plugins/wp-jalali/assets/css/wysiwyg-rtl.css |
رفع این خطا در واقع بسیار آسان است. اگر در ادامه با مسترکد همراه شوید، به همراه هم، به راه حل این خطا پراخته و مراحل مورد نیاز جهت برطرف کردن آن را برای شما شرح خواهیم داد.
برای رفع خطای Failed to load content css: wysiwyg-rtl.css به شکل زیر عمل کنید :
- در محل نصب وردپرس خود به آدرس wp-content/plugins/wp-jalali/assets/css مراجعه کنید.
- در فولدر بالا فایلی با نام wysiwyg.css مشاهده خواهید کرد. یک کپی از فایل ذکر شده ایجاد کرده و آن را در فایل جدیدی با عنوان wysiwyg-rtl.css ذخیره کنید.
- حالا باید در مسیر ذکر شده دو فایل، یکی با نام wysiwyg.css و دیگری با نام wysiwyg-rtl.css در اختیار داشته باشید.
- حالا صفحه ای که در آن در حال استفاده از ویرایشگر وردپرس بودید را مجددا بارگذاری کنید.
پس از اتمام مراحل ذکر شده، مشاهده خواهید کرد که حالا دیگر خطایی در ویرایشگر وردپرس به نمایش در نمی آید و شما میتوانید بدون مشکل به ارسال محتوای دلخواه خود مشغول شوید.
امیدواریم که این آموزش کوتاه به شما در رفع این مشکل کمک کرده باشد. (البته شاید شما هم مثل مسترکد باشید و از افزونه پارسی دیت بجای افزونه جلالی استفاده کنید که در آن صورت خوشبختانه سر و کله این خطای کوچک در سایت وردپرسی شما پیدا نشده است)



با سلام.من این کاری که شما گفتین رو انجام دادم ولی متاسفانه بازم همون خطا وجود داره.اشکال کار من کجاست؟تو اون مسیری که شما گفتین الان من 2 تا از همون فایل دارم که نام یکیش فرق داره.مثل آموزشی که گفتین انجام دادم ولی باز هم همون خطا هستش.لطفا راهنمایی بفرمایید.
سلام
اگر فایل مورد نظر رو در مسیر ذکر شده ایجاد کرده باشید که طبعا دیگه نباید این خطا رو داشته باشید. چون خطا داره میگه فایل wysiwyg-rtl.css بارگذاری نشده و طبعا اگر این فایل در اون مسیر موجود باشه، بارگذاری میشه و خطایی اتفاق نمی افته.
با سلام بنده موارد رو به طور کامل انجام دادم اما مشکل همچنان برقراره و کلا پست میذارم نوشته ها به هم ریخته و وسط چین و راست چین و چپ چین کلا خرابه! اسکرین شات هم در لینکهای زیر آپلود کردم لطفا کمک کنید
اسکرین شات ارور :
http://s9.picofile.com/file/8299291950/css2.JPG
اسکرین شات پوشه ایجاد شده در مسیر ذکر شده :
http://s9.picofile.com/file/8299291892/css1.JPG
اسکرین شات محتویات پوشه CSS :
http://s8.picofile.com/file/8299291976/css3.JPG
خواهشا راهنمایی کنید
منتشر جوابتون هستم
سلام
منطقا وقتی فایل در مسیر اعلامی موجود باشه دیگه نباید خطایی دریافت کنید 🙂
با توجه به اینکه ذکر کردید که فایل در مسیر مورد نظر موجوده، باید بتونید مسیری که وردپرس داره روش بهتون خطا میده رو خودتون توی مرورگر باز کنید بدون اینکه 404 بگیرید. (یعنی فایل استایل مربوطه رو باید بتونید مشاهده کنید) آیا میتونید این کارو انجام بدید؟
برا منم اینطوری میشه مشکل چیه اون ادرسم رفتم 404 میده
کلا بحث اصلی همینه که اون آدرس 404 میده و اون فایل موجود نیست …
توضیح دادیم که چطوری رفعش کنید.
سلام
عالی
برای من جواب داد متشکر
همون فایلی که میفرمائید ایجاد کنید موجوده و نیاز به ایجادش نیست
ولی چرا این خطا رو میده ؟؟؟؟؟!!!!!!!!!!!!!!!!!