آموزش استفاده از فهرست ها در وردپرس
در ادامه سری آموزش های پایه ای و مقدماتی وردپرس این بار به سراغ نحوه ی استفاده از فهرست ها در وردپرس میرویم. فهرست ها یکی از بخش های مهم وردپرس هستند که متاسفانه بسیاری از کاربران با آن آشنایی چندانی ندارند. بنابراین در این آموزش با هم کاربرد فهرست ها، نحوه ی استفاده از آنها و به طور کلی تمامی مسائل مرتبط با آنها را در وردپرس مرور میکنیم. با مسترکد همراه باشید.
فهرست چیست و چه کاربردی دارد؟
فهرست، ترجمه ی عبارت Menu است. بنابراین همانطور که از نام انگلیسی این عبارت نیز مشخص است، با استفاده از فهرست ها، شما میتوانید در سایت خود منو های متنوعی ایجاد کنید و آنها را در بخش های مورد نظرتان به کار بگیرید. منو هایی که با استفاده از این امکان ایجاد میشوند، میتوانند دارای چندین مرحله باشند. بنابراین شما میتوانید انواع منو های کشویی و دراپ داون را با استفاده از امکان ایجاد فهرست در وردپرس، برای خود ساخته و در وبسایت خود مورد استفاده قرار دهید. انتخاب ترجمه “فهرست” برای عبارت Menu بسیار انتخاب هوشمندانه ای بوده، چرا که با توجه به خروجی کد این بخش (خروجی ul و li) چیزی که برای شما ایجاد میشود، عملا یک فهرست است که در صورت تمایل شما میتواند به شکل منو نیز به نمایش در بیاید. بنابراین همانطور که مشخص است، فهرست ها با انعطاف پذیری خود میتوانند امکانات زیادی را در اختیار شما بگذارند و به کار گیری وبسایت شما را نیز برای کاربران ساده تر کنند.
چگونه در وردپرس یک فهرست ایجاد کنیم؟
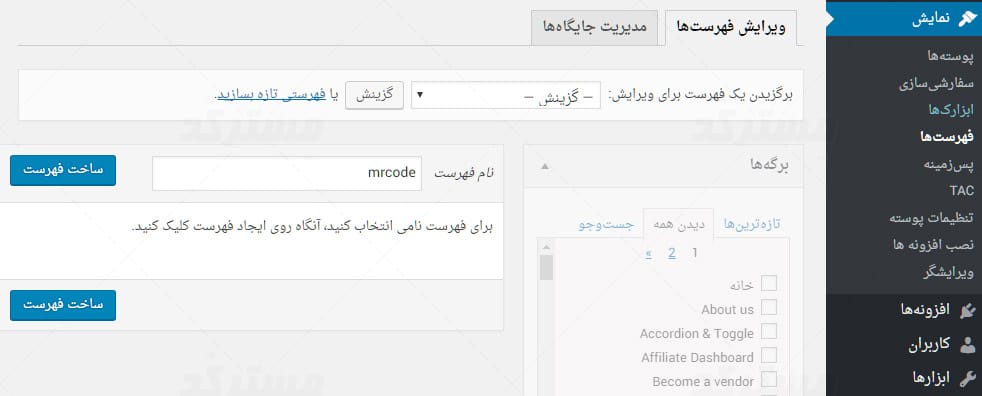
برای ایجاد یک فهرست جدید در وردپرس، کافی است در ناحیه مدیریت، از منوی نمایش به زیر منوی فهرست مراجعه کنید.
سپس مطابق تصویر بالا، در بخش “نام فهرست” نام مورد نظرتان را برای ایجاد فهرست جدید وارد کرده و روی دکمه “ساخت فهرست” کلیک کنید تا منوی جدید شما ساخته شود. بعد از کلیک بر روی این دکمه خواهید دید که ناحیه ی سمت راست بخش ایجاد فهرست که تا حالا به صورت مات نمایش داده میشد، حالا در دسترس شما قرار گرفته و قابل استفاده است. همچنین تنظیمات مرتبط با منو را نیز قادر خواهید بود در میانه ی صفحه مشاهده نمایید.
تنظیمات اصلی فهرست
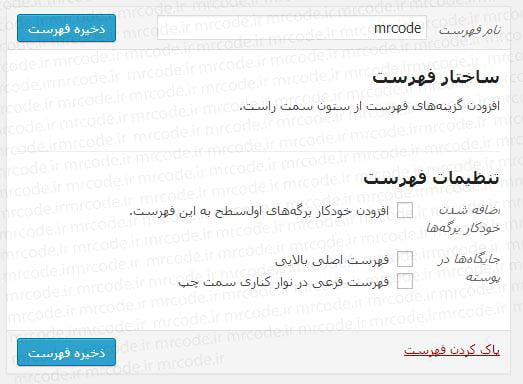
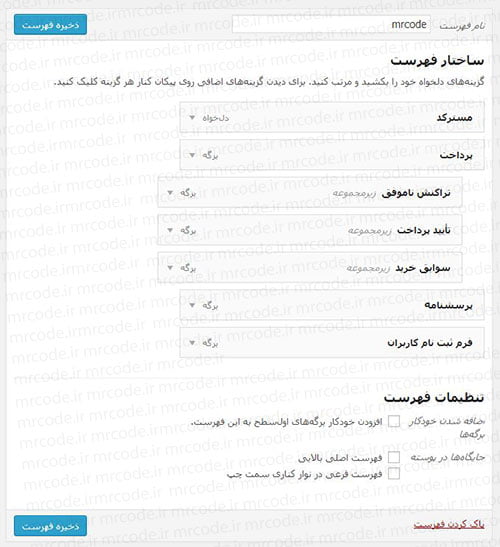
برای هر فهرست، مطابق تصویر زیر، در بخش تنظیمات فهرست، دو تنظیم ساده ولی مهم در اختیار شما قرار گرفته است.
تنظیم اول با عنوان “اضافه شدن خودکار برگه ها” باعث میشود که هر برگه ی جدیدی که در وردپرس ایجاد کنید، بلافاصله و بدون نیاز به اعلام هر نوع تغییر، به فهرست شما افزوده شده و در سایت (در محلی که برای نمایش فهرست تعیین کرده اید) به نمایش در بیاید.
تنظیم دوم با عنوان “جایگاه در پوسته” تعیین میکند که این فهرست باید در چه بخشی از سایت شما به نمایش در بیاید. محل نمایش هر فهرست را میتوانید به سادگی از همین بخش انتخاب کنید. توجه داشته باشید که هر قالب، با توجه به امکانات آن، ممکن است ناحیه های مختلفی را برای قرار دادن منو در اختیار شما بگذارد و همچنین نام این نواحی در هر پوسته متفاوت خواهد بود. در ادامه ی این آموزش در بخش “مدیریت جایگاه فهرست ها” به این مطلب بیشتر خواهیم پرداخت. فقط کافی است این مطلب را بدانید که اگر محل نمایش فهرست را از طریق تنظیمات این بخش تعیین نکنید، بعدا هم میتوانید از طریق دیگری این کار را انجام دهید.
افزودن آیتم های جدید به منو
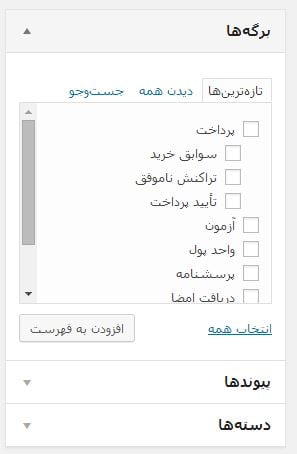
وقتی برای اولین بار منویی در وردپرس ایجاد می کنید، وردپرس به صورت پیشفرض برای شما لیستی از برگه ها، امکان درج پیوند ها و لیستی از دسته بندی ها را جهت اضافه کردن به فهرست جدید نمایش میدهد. اگر از افزونه ای مانند ووکامرس استفاده کرده باشید، آیتم هایی که به صورت پیشفرض جهت افزودن به منو به شما نمایش داده میشود ممکن است متفاوت باشد.
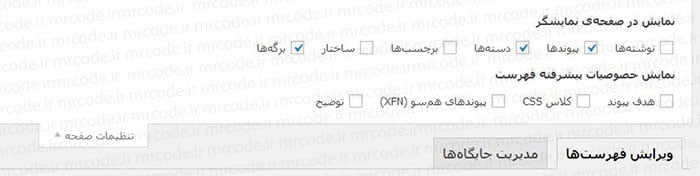
نکته ی مهم این است که شما میتوانید در صورت تمایل امکان افزودن نوشته ها، برچسب ها، ساختار ها و … را نیز به فهرست خود اضافه کنید. برای انجام این کار کافی است در بالای صفحه روی “تنظیمات صفحه” کلیک کنید و سپس آیتم هایی که مایلید برای افزودن به فهرست در اختیار شما قرار بگیرد را تیک بزنید. (بخش نمایش در صفحه نمایشگر)
خوب، حالا که به سراغ بخش تنظیمات صفحه رفته اید، لطفا همین حالا گزینه های “هدف پیوند”، “کلاس CSS” و همچنین در صورت تمایل “توضیح” را نیز فعال کنید. در رابطه در ادامه با هم صحبت خواهیم کرد.

خوب، حالا مثلا برای افزودن یک برگه به فهرست مورد نظرمان، کافی است در لیست برگه ها، برگه ی مورد نظر را انتخاب نموده و روی دکمه “افزودن به فهرست” کلیک کنیم. توجه داشته باشید که اضافه شدن آیتم انتخابی به فهرست، ممکن است چند ثانیه ای به طول بیانجامد، بنابراین صبور باشید.
برای دیدن تمامی آیتم های موجود در یک گروه میتوانید روی لینک “دیدن همه” کلیک کنید و یا برای جستجو به دنبال آیتم مورد نظر از لینک “جست و جو” استفاده کنید.
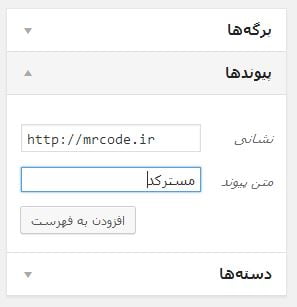
دقیقا به همین نحو میتوانید لینک های دلخواهتان را نیز به فهرست اضافه کنید. برای مثال کافی است ابتدا روی “پیوند ها” کلیک کنید تا تنظیمات این ناحیه به نمایش در بیاید. (مطابق تصویر زیر)
سپس در بخش “نشانی” ادرس اینترنتی دلخواه خود را وارد کنید و در بخش “متن پیوند” نیز عنوان دلخواهتان را تایپ نموده و سپس روی “افزودن به فهرست” کلیک کنید تا لینک به فهرست افزوده شود. توجه داشته باشید که اگر مایلید این پیوند به هیچ آدرس خاصی اشاره نکند، میتوانید در بخش نشانی برای آن # وارد کنید.
آیتم های انتخابی شما، هرچه که باشند، پس از فشردن کلید “افزودن به فهرست” در سمت چپ صفحه به صورت یک لیست پدیدار خواهند شد.
هر یک از این آیتم ها را میتوانید با استفاده از کشیدن و رها کردن (درگ اند دراپ با ماوس) جا به جا کرده و به محل دلخواه خود ببرید. در اینجا برای اینکه بتوانید منو های کشویی یا دراپ داون ایجاد کنید، کافی است آیتم های مورد نظر را با استفاده از کشیدن و رها کردن، به زیر آیتم والد مورد نظرتان ببرید. (مانند تصویر بالا)
توجه داشته باشید که قالب شما باید از نمایش منو های دراپ داون پشتیبانی کند تا بتوانید این حالت را در وبسایت خود به نمایش بگذارید. مثلا ممکن است قالب شما چندین محل برای قرار گیری منو ها در اختیار شما قرار داده باشد ولی تنها در محل منوی اصلی از نمایش منو های کشویی و دراپ داون پشتیبانی کند، بنابراین این نوع منو را تنها در همان ناحیه خاص خواهید توانست به کار ببرید.
هر یک از آیتم هایی که در فهرست قرار میدهید دارای تنظیماتی هستند که با کلیک بر روی مثلثی که در سمت چپ هر ایتم موجود است در اختیار شما قرار می گیرد. روی این مثلث کلیک کنید تا تنظیمات آیتم مورد نظر، مانند شکل زیر برای شما به نمایش در بیاید :
صفت عنوان : هر آیتم منو یک تگ a تولید میکند. بنابراین هر عبارتی که در بخش “صفت عنوان” وارد کنید به عنوان title تگ a در نظر گرفته می شود.
نمایش پیوند در پنجره / زبانه تازه : اگر مایلید لینک های موجود در منو در هنگام کلیک کاربر در صفحه ی جدیدی باز شوند باید این گزینه را فعال کنید.
کلاس های css : دقت کرده اید که در بعضی از سایتها، هر یک از آیتم های منو رنگ و شکل خاصی دارند؟ این امر با قرار دادن کلاس CSS خاص در بخش “کلاس های css” محقق میشود. (مثلا در تصویر بالا کلاس color1 را به آیتم منو اختصاص داده ایم، با این کار این آیتم، کلیه ی خصوصیاتی که برای کلاس color1 تعریف شده باشد را به نمایش می گذارد)
توضیح : در بخش توضیح میتوانید توضیح کوتاهی برای آیتم خود وارد کنید. این توضیح تنها زمانی به نمایش در می آید که قالب شما از این امکان پشتیبانی کند.
بعد از اینکه فهرست دلخواهتان را ایجاد کردید کافی است روی دکمه “ذخیره فهرست” کلیک کنید تا فهرست شما به روز رسانی شده و قابل استفاده باشد. حالا با هم به سراغ تنظیم جایگاه ها می رویم.
مدیریت محل نمایش فهرست ها (جایگاه ها)
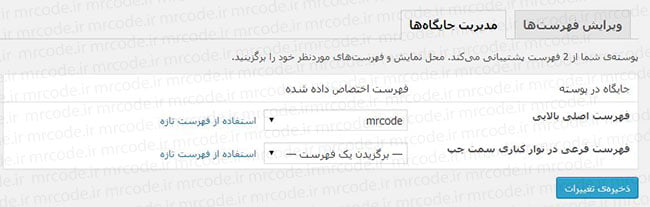
خوب حالا که فهرست مورد نظرتان را ایجاد کردید، نوبت به تعیین محل نمایش آن در سایت میرسد. برای تعیین محل به نمایش در آمدن فهرست در سایت، در بالای صفحه روی تب “مدیریت جایگاه ها” کلیک کنید تا بخش مربوط به این تب برای شما به نمایش در بیاید :
همانطور که در تصویر بالا مشخص است شما میتوانید برای هر جایگاه تعیین شده در قالبتان، فهرست مورد نظرتان را برای نمایش انتخاب کنید. به این نکته توجه داشته باشید که الزامی نیست که حتما برای همه ی نواحی، فهرستی در نظر بگیرید و به سادگی میتوانید بخشی را خالی بگذارید. همچنین توجه داشته باشید که نام جایگاه فهرست ها در هر قالب ممکن است متفاوت باشد.
وقتی جایگاه فهرست خود را انتخاب کردید، بر روی “ذخیره ی تغییرات” کلیک کنید تا تنظیمات شما ذخیره شود.
نمایش فهرست ها در سایدبار
تا اینجا یاد گرفتیم که فهرست های دلخواه خود را در نواحی تعیین شده در پوسته ی وبسایت خود قرار دهیم. اما اگر بخواهید یک فهرست در سایدبار سایت شما به نمایش در بیاید باید چه کار کنید؟ این کار خیلی ساده است. کافی است از منوی نمایش به زیر منوی “ابزارک ها” بروید. سپس ابزارک “فهرست دلخواه” را پیدا کرده و در محل دلخواه خود در سایدبار قرار دهید. منوی دلخواه خود را در این ابزارک انتخاب کرده و تنظیمات را ذخیره کنید. به همین سادگی فهرست دلخواه شما در سایدبار سایتتان به نمایش در خواهد آمد.
ویرایش فهرست های از پیش ساخته شده
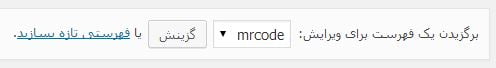
اگر در وبسایت خود چندین فهرست داشته باشید، برای ویرایش فهرستی که از قبل ایجاد کرده اید کافی است از منوی نمایش به زیر منوی “فهرست ها” مراجعه کرده و سپس در بالای صفحه فهرست دلخواه خود را برای ویرایش انتخاب نمایید :
سپس روی “گزینش” کلیک کنید تا فهرست جهت ویرایش به نمایش گذاشته شود.
همچنین در همین بخش با کلیک بر روی لینک “فهرستی تازه بسازید” میتوانید یک فهرست جدید ایجاد کرده و مورد استفاده قرار دهید.
سخنی با طراحان
کار بسیار خوبی که طراحان قالب میتوانند انجام دهند این است که اگر قالب آنها فقط در یک بخش از ایجاد منوی های دارای فرزند (منو های کشویی و دراپ داون) پشتیبانی میکند و نواحی دیگر را برای چنین کاری در نظر نگرفته اند، css بخش هایی که برای نمایش منو های دارای فرزند مناسب نیستند را به نحوی بنویسند که فرزندان هر والد را به صورت اتوماتیک مخفی کند. به این شکل کاربران تازه کار کمتر دچار سردرگمی خواهند شد و خود طراحان هم کمتر مجبور به پاسخدهی به پرسش های عجیب و غریب خواهند بود!
و سخن پایانی …
این دفعه سخنی برای پایان در نظر نگرفته ایم! امیدواریم که این آموزش، کار کردن با وردپرس را برایتان شیرین تر از پیش کرده باشد.










بسیار عالی. یه خسته نباشید جانانه به شما میگم. حتما لینک سایتتون رو تو وبسایتم میزارم. لطفا در مورد ووکامرسبیشتر مطلب بزارید
با سلام ، به قدری توضیحاتتون واضح و روشن بود که منه مبتدی به راحتی مشکلاتم رو حل کردم.ممنون
سلام
خوشحالم از اینکه این آموزش به شما کمک کرده. 🙂
سلام، واقعا ممنونم از لطفتون، خیلی از سایتها نحوه ساخت جایگاه جدید فهرست رو آموزش داده بودن، ولی تازه با یه مطلب ساده فهمیدم که چطور میتونم یک فهرست خاص رو در جایگاه دلخواه بزارم و اون هم مدیون مطلب مفید شما هستم…
تشکر فراوان
با سلام من تمامی مراحل را انجام دادم و فهرست را ساختم و از افزونه مگا منو برای عکس دار کردن منو استفاده کردم ولی متاسفانه هیچ منو ای برای من نشان داده نمیشود در صورتی که در پنل مدیریت منو وجود دارد افزونه را غیر فعال کردم و منوی جدیدی ساختم ولی باز چیزی برای من نشان داده نمیشود لطفا راهنماییم کنید ممنونم
سلام
توی آموزشی که نوشتیم، بخش "مدیریت محل نمایش فهرست ها (جایگاه ها)" رو مطالعه کنید. احتمالا مشکلتون همین هست که محل منو رو تعیین نکردید.
ممنون از راهنمایی و پاسخ سریعتان ولی این کار را هم انجام دادم ولی مشکل حل نشد راهی دیگه مد نظرتون هست؟
اگر اطمینان دارید که همه چیز رو درست انجام دادید ولی مشکلتون حل نشده، دو احتمال وجود داره :
1 – ممکنه قالبتون تنها از منویی با نام خاص پشتیبانی کنه. یعنی باید حتما برای منوتون نام خاصی تعریف کرده باشید تا در قالب کار کنه. اگر اینطور باشه این مسئله باید در فایل راهنمای قالبتون درج شده باشه.
2 – چک کنید ببینید اگر قالبتون پنل تنظیمات داره، این احتمال وجود داره که محل منو ها رو از پنل تنظیمات خودش بخونه.
بجز این موارد دیگه چیزی به ذهن بنده نمیرسه.
ممنونم
سلام خسته نباشید
چطور میتونم تعداد مطالب دسته بندی ها رو نمایش بدم تو همین فهرست ها؟
سلام
تعداد مطالب دسته بندی ها هیچ نوع ارتباطی به فهرست ها نداره.
تعداد مطالب نمایش داده شده در هر حلقه از طریق تنظیمات > خواندن > بیشترین تعداد نوشتهها در هر برگهی وبلاگ قابل تعیین هست.
مرسی عالی بود
سلام دوستان.
میشه راهنمایی کنید که من چطوری میتونم یک تگ رو در منو قرار بدم؟
میخوام مثلا تگ <a> رو در منو نمایش بدم؟ چون تنها یک پیوند نیست
<a href="http://sample.com" rel="superbox[iframe][300×570]">فرم فعالسازی</a>
ی همچین چیزی رو میخوام بزارم توی منو.
راه حلی داره؟
سپاس از پاسخگویی تون
سلام
اونقدری که من اطلاع دارم برای اینکه بتونید به آیتم های منوی وردپرس rel اضافه کنید باید walker دلخواهتون رو برای منو تعریف کنید.
البته فکر میکنم با آپشن "پیوندهای همسو (XFN)" هم که به صورت پیشفرض در امکانات فهرست ها در دسترس هست بشه چنین کاری کرد ولی این رو مطمئن نیستم.
سلام خسته نباشید مدیریت جایگاه برای من وجود نداره و تیک پایینی هم برای من غیرفعال هست و با کد هم در همه جا فقط یک منوی خاص برام میاره ممنون میشم منو اهنمایی نمایید با تشکر.
ببخشید دوبار مزاحم شدم یک قالب بوت استرپ با span طراحی کردم میخواستم به فایل سی اس اس اون به وردپرس اتصال بدم نتونستم ممنونم میشم اینم جواب بدید با تشکر.
سلام
برای ایجاد فهرست حتما باید مدیر سایت باشیم؟ یا با اکانتی که مدیر میسازه هم میشه اینکار رو کرد. ممنون میشم راهنماییم کنید.!
سلام
فقط کاربرانی که نقششون در وردپرس مدیر کل باشه به این بخش دسترسی دارن.
سلام شبتون خوش
بابت پاسخ سپاسگزارم
ببخشید یک سوال کلی داشتم ازتون. ما اگه بخواهیم فایلی رو اضافه کنیم به سایت فرقی میکنه ک از قسمت تازه> رسانه اونو اپلود کنیم یا از طریق افزودن نوشته>افزودن پرونده ی چند رسانه ایی. چه تفاوتی بین این دوتا هست؟1
سلام خب الان این فهرستو تو پنل وردپرس ساختیم چطور رو قالب نشون بدیم دسته هارو ؟؟؟
سلام
توی آموزش در مورد نحوه نمایش دادن فهرست ها در سایت صحبت کردیم.
بخش های "مدیریت محل نمایش فهرست ها (جایگاه ها)" و "نمایش فهرست ها در سایدبار" رو بخونید.
البته به این مسئله هم توجه داشته باشید که اگر صرفا بخواید دسته بندی های سایتتون رو توی سایدبار نشون بدید، نیازی به ساختن فهرست ندارید. میتونید از ابزارک "دسته ها" که به صورت پیشفرض در وردپرس موجوده استفاده کنید.
سلام خسته نباشید من یک برگه میسازم و محتویاتش هم مینویسم
وقتی از طریق فهرست ها این برگه رو بالای سایت میبرم (مثلا صفحه تماس باما) اما وقتی سایت بالا میاد این گزینه تماس باما هست اما وارد که بشم میگه صفحه ای یافت نشد
ممنون میشم پاسخ بدین
باتشکر
سلام
آیا مطمئنید که برگه رو منتشر کردید؟
بعد فقط توی همین برگه این مشکل رو دارید یا سایر برگه ها و نوشته هاتون هم خطای 404 دارن؟
سلام
در قسمت نمایش وبعد در فهرستها قسمت پایین مثل پیوندها و نوشته ها باز نمی شوند وغیرفعال هستند نمیدونم چرا
لطفا راهنمایی کنید
سلام
اول مطمئن بشید که صبر میکنید بارگذاری صفحه به طور کامل به اتمام برسه و بعد سعی کنید که بخش های که ذکر کردید رو باز کنید. اگر مشکل از اینجا نیست احتمالا توی صفحه ی مورد نظر، خطای جاوااسکریپت داشته باشید. (با کنسول توسعه مرورگر میتونید تست کنید)
اگر بتونید با ابزار developer مرورگر این مورد رو چک کنید خیلی سریعتر میتونید متوجه بشید که رفع خطا رو از کجا باید شروع کنید ولی اگر چنین امکانی ندارید، بدون چک کردن و فقط بر اساس توضیحتون تنها توصیه ای که میتونم بکنم اینه که قالبتون رو به قالب پیشفرض وردپرس برگردونید و چک کنید ببینید که مشکل حل شده یا نه. اگر مشکل هنوز پایدار بود، افزونه های نصب شده در سایتتون رو هم غیر فعال کنید و مجددا چک کنید. در این حالت منطقا باید مشکلتون حل بشه، بعد از این باید افزونه هارو یکی یکی فعال کنید و هر بار کارکرد بخش فهرست هارو چک کنید تا ببینید افزونه ای که مشکل رو ایجاد میکنه کدوم هست.
قبل از انجام این کار، توصیه میشه یک بکاپ کامل از سایتتون تهیه کنید.
سلام خسته نباشید
میخواستم بدونم اگر بخوایم با کلیک بر روی منو به جای باز شدن یک صفحه جدید اسکرول کنه به قسمت پایین تر باید چیکار کنیم؟
ممنون
سلام
برای این کار باید ابتدا یک ID به اون قسمتی از صفحه که میخواید بهش اسکرول بشه نسبت بدید. (مثلا یه div داشته باشید با id دلخواه)
بعد لینکتون به این صورت میشه :
domain.com/#id
که توی لینک بالا id همون شناسه ای هست که به بخش مورد نظرتون نسبت دادید. در این حالت کلیک روی این لینک، کاربر رو به بخش مورد نظر در صفحه هدایت میکنه.
سلام خسته نباشید واسه من دکمه افزودن به فهرست نداره باید چیکار کنم
ممنون میشم راهنمایی بفرماییدد
مطمئنید؟ ممکنه آکاردیون مربوط به آیتم هایی که قابل افزودن به فهرست هستن رو باز نکرده باشید. روی فلش کنارشون کلیک کنید تا باز بشن و این دکمه در اختیارتون قرار بگیره.
سلام بله اون افزودن به فهرست رو درست کردم خیلی متشکر
ولی الان برای من پیغام گزاشته پوسته شما از فهرست ها پشتیبانی نمیکند
منظور همون ووکاموس هستش یعنی
خوب باید از قالبی استفاده کنید که از فهرست ها پشتیبانی کنه دیگه 🙂 مثلا قالب های پیشفرض خود وردپرس همه از نمایش فهرست پشتیبانی میکنن.
سلام خیر اخه خودم میخوام قالب اختصاصی درست کنم
راهی نداره ایا
برای طراحی قالب وردپرس میتونید از آموزش زیر کمک بگیرید :
https://mrcode.ir/?p=3198
سلام خسته نباشید
من میخام کامپوننت collapsible که در فریم ورک materilizecss وجود داره در وردپرسم برای قسمت فهرست ها استفاده کنم ولی توی دینامیک کردنش مشکل دارم خیلی پیچیدس!!! ممکنه راهنماییم کنید؟!
سلام
توضیحتون خیلی عالی بود.
یه مشکلی داشتم با فهرست که حل شد با این توضیحات.
ممنون
چطور میشه از فهرست ها بک اپ یا خروجی گرفت که بعدا اونو ایمپورت کرد روی سایت دیگه ای؟
میتونید از افزونه Export WordPress Menus استفاده کنید. (اسمش رو توی گوگل سرچ کنید براتون میاد بالا)
سلام دوست عزیز ممنون از مقاله خوبتان . من یک سوال داشتم من می خوام یک منو از منوی اصلی را که برگه هم می باشد مخفی کنم البته بصورت موقت . مثلا منوی محصولات را در منوی اصلی مخفی کنم . البته اینم باید بگم در این برگه یک محصول قرار دادم میخوام این منو مخفی کنم و بجاش یک برگه عین همین درست کنم تا از طریق صفحه فرود کاربران به این صفحه هدایت کنم بعبارتی نمی خوام این بخش محصولات در منو در درسترس باشه تا بصورت ایمیل مارکتینگ برای معرفی این محصول استفاده کنم ممنون می شوم راهنمایی کنید البته ببخشید یکم سوالم طولانی شد
فهرستی ساختم
اما به جای اینکه از راست به چپ باز بشه از چپ به راست باز می شه
شبیه به حالتی که زبان انگلیسی باشه
ممکنه راهنماییم کنید که چطور می تونم این مشکل برطرف کنم؟
نحوه ی باز شدن منو ارتباطی به فهرستی که ساختید نداره، موارد ظاهری از جمله همین حالت باز شدن، توسط قالب سایتتون کنترل میشن.
سلام
من وقتی میخوام دسته ها و زیر دسته ها رو وارد فهرست کنم. لیستشون مرتب نشون داده نمیشه. مثلا یک دسته دارم که خودش 10 تا زیر دسته داره. وقتی از قسمت فهرست ها میخوام این دسته رو با زیر دسته هاش فهرست کنم، بجای10 تا زیر دسته 4 تاشو به عنوان زیر دسته نشون میده و 6تای باقی مونده لابلای بقیه دسته ها و زیر دسته ها قاطی پاتی شده. انگار اون دسته من فقط 4 تا زیر دسته داره. در حالی که 10 تا زیر دسته داره. این مشکل رو چطوری باید رفع کنم؟
درود جناب لطفا بفرمایید که چه CSS باید بنویسم که منوی اصلی کلیک خور نباشه، و فقط زیر شاخ هاش نمایش داده بشن؟(مثل بخش دانلود در منو شما)
سلام
ممنون به خاطر سایت عالیتون…
فهرستی داخل سایتم ساختم
اما زمان اجرا داخل سایت، وقتی از روی گزینه مادر می خوام به سمت گزینه فرزند (زیر منو) حرکت کنم کلا زیر منوها ناپدید می شن و نمی تونم منو و زیر منوها رو ببینم
ممکنه راهنماییم کنید؟
(ببینید داخل سایت شما، بخش فهرست، وقتی موس روی گزینه افزونه دانلود قرار می گیره پنجره مربوطه نشون داده می شه، (سایت من تا این مرحله پیش می ره)
اما وقتی موس حرکت می دم که روی یکی از گزینه ها کلیک کنه مثلا داخل سایت شما: از دانلود برم روی قالب های وردپرس) در این مرحله با حرکت موس پنجره منو که باز شده بسته می شه و نمی تونم به زیر منوها دسترسی داشته باشم)
۰
سلام
این مسئله احتمالا به استایل های css منوتون مربوطه و به خود امکان فهرست ها در وردپرس ارتباطی نداره. لازمه استایل های قالبتون رو مورد بررسی قرار بدید …
با سلام و عرض ادب
قبلا در سایتم منوی سایتم کشویی بود که با حرکت موس روی گزینه های منوی اصلی، زیر شاخه ها هم نشان داده می شد اما چند روزی است که زیر شاخه ها در فهرست منو هستند ولی با حرکت موس آن ها رو نشون نمیده چه باید کرد؟
با سپاس فراوان…
سلام. ممنون از توضیحاتتون؛ در سایت ما مشکلی که هست اینه که بعد از قرار دادن زیرمجموعه برای فهرست ها توی سایت زیرمجموعه ها جدا نمایش داده میشن و نمیرن به عنوان زیر مجموعه قرار بگیرن اینو راهی داره که درست بشه؟!
سلام
بر اساس توضیحتون، اگر مطمئنید که فهرست رو به درستی ساختید و زیر مجموعه ها واقعا به درستی قرار داده شدن، مشکل از قالبتونه.
سلام چطور میتونم فهرستم رو در تمامی برگه ها کار کنه ؟
الان فقط توی صفحه ی اصلی کارمیکنه تو صفحات تماس با ما و بقیه کار نمیکنه .
سلام وقت بخیر چرا بخش نمایش وردپرس من گزینه ای به اسم فهرست ها نداره از کجا میتونم فعالش کنم
سلام وقتتون بخیر من یه منو کشویی دارم که تا الان درست بود اماتو قسمت نمایش یه کم باهاش کار کردم حالا منو رو تو موبایل باز میکنم زیر صفحات دیگه قرار میگیره،چطور کاری کنم وقتی منو رو باز میکنن روی همه صفحات نشون داده بشه
سلام خسته نباشید
با توجه به این که ورژن ورد پرس من جدید تر هست داخل منوی نمایش فقط پوسته و ویرایش وجود داره باید چیکار کنم؟