آموزش کامل به کار گیری زمینه های دلخواه در وردپرس
زمینه های دلخواه یا Custom Fields یکی از امکانات بسیار قدرتمند وردپرس هستند. احتمالا قبلا این نام به گوشتان خورده و ممکن است تا حدی هم با زمینه های دلخواه آشنا باشید و یا حتی قبلا از آنها استفاده هم کرده باشید. امروز مسترکد قصد دارد مفصلا به مبحث استفاده و به کار گیری زمینه های دلخواه در وردپرس بپردازد. اگر با زمینه های دلخواه هیچگونه آشنایی قبلی ندارید، اگر نام آنها به گوشتان خورده ولی دقیقا نمیدانید از چه صحبت میکنیم، اگر میخواهید در استفاده از زمینه های دلخواه وردپرس استاد شوید و نهایتا اگر میخواهید یاد بگیرید که چگونه میتوان از زمینه های دلخواه در توسعه قالب ها و … در وردپرس استفاده نموده و انواع امکانات را از این طریق به سایت اضافه کرد، این مقاله مخصوص شماست. در این آموزش نسبتا طولانی سعی میکنیم به تمامی زوایای زمینه های دلخواه (یا فیلد های سفارشی یا هر نام دیگری که خودتان دوست دارید بر روی آنها بگذارید) بپردازیم و چیزی را از قلم نیاندازیم. پس با ما همراه باشید.
زمینه های دلخواه یا Custom Fields چه هستند؟
زمینه های دلخواه نوعی متا دیتا هستند که به شما اجازه میدهند اطلاعات دلخواه خود را به همراه هر نوشته ای که در وردپرس منتشر میکنید، ذخیره نموده و مورد استفاده قرار دهید. هر زمینه ی دلخواه شامل یک کلید (key) و یک مقدار (value) است. کلید در واقع نامی است که برای زمینه ی دلخواهمان در نظر میگیریم. مقدار یا value در حقیقت همان اطلاعاتی است که به کلیک مورد نظرتان نسبت میدهید. این مقدار میتواند در نوشته های مختلف، کاملا متفاوت باشد. وقتی در وردپرس کلید مورد نظرتان را صدا کنید، مقدار آن یعنی value برای شما به نمایش گذاشته خواهد شد.
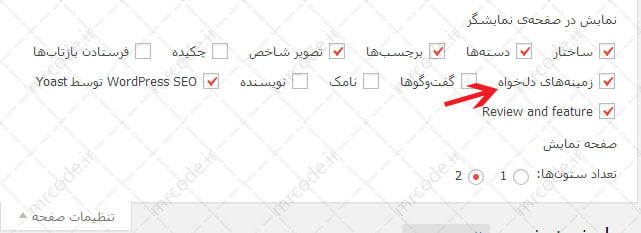
حرف هایی که زدیم، تا حالا تئوری بودند. بنابراین بهتر است کمی جلوتر برویم و با یک مثال ساده ی عملی نگاهی به زمینه های دلخواه بیاندازیم. زمینه های دلخواه در زمان ویرایش / افزودن یک نوشته، در پایین صفحه در اختیار شما قرار میگیرند. اگر از وردپرس 3.1 به بعد استفاده میکنید لازم است که ابتدا با کلیک بر روی تنظیمات صفحه و سپس تیک زدن گزینه ی زمینه های دلخواه، نمایش آنها را فعال نمایید تا قادر باشید از آنها استفاده کنید.
بعد از فعال کردن نمایش زمینه های دلخواه، حالا در صفحه ی ویرایشگر نوشته کمی پایین بیایید تا به باکس مربوط به زمینه های دلخواه برسید. همانطور که میبینید در این باکس امکان اضافه کردن جفت های “نام” و “مقدار” وجود دارد. مثلا ما در اینجا در بخش نام، عبارت guest_author_name و در بخش مقدار عبارت Teddy Bear را وارد کرده ایم.
 هدف ما این است که بتوانیم برای نوشته های خود، نام نویسنده ی مهمان را مشخص کنیم و بعدا آن را در آن نوشته ی خاص به نمایش بگذاریم. بنابراین اگر امروز نام نویسنده ی مهمان Teddy Bear بوده، در یک نوشته ی دیگر، این نام میتواند هر چیزی باشد. پس میبینید که میتوانیم بی نهایت نویسنده ی مهمان داشته باشیم.
هدف ما این است که بتوانیم برای نوشته های خود، نام نویسنده ی مهمان را مشخص کنیم و بعدا آن را در آن نوشته ی خاص به نمایش بگذاریم. بنابراین اگر امروز نام نویسنده ی مهمان Teddy Bear بوده، در یک نوشته ی دیگر، این نام میتواند هر چیزی باشد. پس میبینید که میتوانیم بی نهایت نویسنده ی مهمان داشته باشیم.
حالا اگر نوشته تان را ذخیره کنید، زمینه ی دلخواهی که همین الان به نوشته اضافه کردید نیز در دیتابیس شما به همراه نوشته ذخیره میشود و شما از این به بعد قادر هستید در هر جایی از قالب خود آن را به سادگی صدا کرده و به نمایش بگذارید. ساده ترین و پایه ای ترین حالا صدا کردن و به نمایش گذاشتن این اطلاعات، استقاده از کد زیر خواهد بود :
1 | <?php the_meta(); ?> |
کافی است کد بالا را در فایل single.php خود در حلقه ی وردپرس قرار دهید تا خروجی مشابه زیر را در نوشته ی خود مشاهده کنید :
quest_author_name : Teddy Bear
کار تابع the_meta این است که تمامی زمینه های دلخواه مرتبط با یک نوشته را برای شما به نمایش در می آید. بنابراین عملا این تابع زمانی مفید خواهید بود که شما فقط یک زمینه ی دلخواه در نوشته داشته باشید و یا اینکه بخواهید همه ی زمینه های دلخواه را در یک قسمت در کنار هم به نمایش در بیاورید. همچنین اگر توجه کرده باشید این تابع، نام زمینه ی دلخواه ما را عینا در نوشته به نمایش در آورده و بدیهی است که این چیزی نیست که ما میخواهیم. هدف ما این است که زمینه ی دلخواه به شکل زیر در نوشته ی ما به نمایش در بیاید :
نویسنده ی مهمان : Teddy Bear
بنابراین باید از تابع دیگری استفاده کنیم که امکان سفارشی سازی بیشتری در اختیار ما بگذارد. پس در اینجا بهتر است از قطعه کد زیر بهره بگیریم :
1 | <?php echo get_post_meta($post->ID, 'key', true); ?> |
ولی یک سوال؟! اگر یک نوشته به صورت گروهی تنظیم شده باشد و نویسندگان مختلفی در تنظیم آن دخیل باشند باید چه کار کنیم؟ در صورتی که در یک نوشته چندین مقدار مختلف برای یک کلید در تعریف کرده باشید، با استفاده از کد زیر میتوانید به آنها دسترسی پیدا کنید :
1 2 3 4 5 6 7 | <?php $authors = get_post_meta($post->ID, 'quest_author_name', false); ?> <strong>نویسندگان مهمان :</strong> <ul> <?php foreach($authors as $author) { echo '<li>'.$author.'</li>'; } ?> </ul> |
اگر توجه کرده باشید در خط اول کد، این بار پارامتر سوم تابع get_post_meta را برابر با false قرار داده ایم. این کار به تابع میگوید که رشته ی کاملی از تمامی مقادیر نسبت داده شده به کلید مورد نظرمان را برگرداند. استفاده از این ترفند برای زمانی که یکی از کلید های شما چندین مقدار داشته باشد کاملا مناسب و کاربری خواهد بود.
یک قدم جلوتر : مخفی کردن زمینه های دلخواه
در ابتدای همین نوشته، به شما گفتیم که زمینه های دلخواه از قدرتمند ترین امکانات موجود در وردپرس هستند. خوب شاید هنوز این حرف را باور نکرده باشید. پس اجازه بدهید به شما بگویم که افزونه ی قدرتمند و بی نظیری مانند WordPress SEO by Yoast و بسیاری از افزونه های مشابه دیگر دقیقا از همین زمینه های دلخواه برای دریافت اطلاعات از شما در هر نوشته استفاده میکنند! بله! از طرفی فریم ورک هایی مانند Genesis, Headway و iThemes Builder نیز برای رسیدن به قالب بندی های مختلف در هر صفحه از همین زمینه های دلخواه استفاده میکنند که با هم نحوه ی استفاده از آنها را یاد گرفتیم.
هممم! الان احتمالا یک سوال خوب به ذهنتان رسیده. اگر این همه افزونه و فریم ورک و … از زمینه های دلخواه استفاده میکنند پس چرا شما آنها را در زمان ویرایش نوشته هایتان مشاهده نمیکنید؟ به این علت که طراحان این افزونه ها، زمینه های دلخواهشان را از دید کاربر مخفی میکنند تا از سردرگمی کاربر جلوگیری به عمل آید. تصور کنید که اگر قرار بود اطلاعات هر یک از این افزونه ها را از طریق زمینه های دلخواه به صورت دستی به هر نوشته اضافه کنید احتمالا لازم بود 15 صفحه راهنما برای خودتان پرینت بگیرید که و هر بار حدود 10 ساعت زمان صرف نوشتن و ویرایش هر نوشته کنید. ولی سازندگان این افزونه ها با مخفی کردن این زمینه های دلخواه و سپس نمایش پنل های مخصوص خود بخش نوشته، این کار را برای ما 100 ها برابر ساده و قابل درک کرده اند.
خوشبختانه مخفی کردن زمینه های دلخواه از دید کاربر اصلا سخت نیست. کافی است به ابتدای نام زمینه ی دلخواه خود یک “_” (منظورمان آندرلاین یا آندراسکور است) اضافه کنید تا این زمینه ی دلخواه همیشه از دیدگاه کاربر مخفی بماند. مثلا اگر بخواهیم در مثال بخش قبلی زمینه ی دلخواه مربوط به نام نویسنده مهمان را مخفی کنیم میتوانیم از نام زیر استفاده کنیم :
_guest_author_name
یا مثلا اگر بخواهیم در افزونه یا قالبی که طراحی میکنیم از طریق کد نویسی یک زمینه دلخواه به سایت اضافه کنیم کافی است کد زیر را به فایل توابع قالب یا افزونه مان اضافه کنیم :
1 | add_post_meta($id, '_custom_field_name', 'value'); |
بنابراین همانطور که میبینید شما هم میتوانید به سادگی زمینه های دلخواه را در طراحی افزونه ها و قالب ها به نفع خود به کار بگیرید و در عین حال آنها را از دید کاربر مخفی کرده و از پیچیدگی بیش از حد کاملا جلوگیری کنید. در ادامه کار دیگری که میتوانید بکنید این است که پنل های دلخواه خود را به بخش ویرایش نوشته اضافه کنید و از طریق آن پنل ها، زمینه های دلخواهی که قبلا به سایت اضافه کرده اید را به کار بگیرید. ( احتمالا بعدا در مورد اضافه کردن meta box های سفارشی به وردپرس صحبت خواهیم کرد)
مخفی کردن ناحیه افزودن “زمینه های دلخواه” از کاربر
اگر به هر دلیلی مایل باشید باکس زمینه های دلخواه را به طور کامل از بخش ویرایش نوشته ها و برگه ها حذف کنید (به طوری که کاربر دیگر امکان فعال کردن آن را نداشته باشد) کافی است کد زیر را به فایل functions.php یا پلاگینی که از پیش طراحی کرده اید اضافه کنید :
1 2 3 4 5 | add_action('admin_init','remove_custom_meta_boxes'); function remove_custom_meta_boxes() { remove_meta_box('postcustom','post','normal'); remove_meta_box('postcustom','page','normal'); } |
استفاده از عبارات شرطی به همراه زمینه های دلخواه
بیایید یک بار دیگر مثال های بالا را در نظر بگیریم. حتما به یاد دارید که کمی بالاتر توانستیم با استفاده از زمینه های دلخواه، نام نویسنده یا نویسندگان مهمان را در نوشته مان به نمایش در بیاوریم. حالا یک مشکل وجود دارد. اگر شما در یک نوشته هیچ مقداری به کلید مرتبط با نویسنده مهمان اختصاص ندهید، چیزی مشابه عبارت زیر مشاهده خواهید کرد :
نویسنده مهمان :
همانطور که میبینید جلوی عبارت نویسنده مهمان خالی است چرا که شما هیچ مقداری به کلید مرتبط با نویسنده مهمان اختصاص نداده اید. حالا چه کار کنیم که اگر مقداری به این کلید اختصاص داده نشده بود، هیچ چیزی هم در نوشته نمایان نشود؟ برای این کار میتوانید از کد زیر استفاده کنید :
1 2 3 4 | $author = get_post_meta($post->ID, 'key', true); if ( !empty ( $author ) ) { echo 'نویسنده مهمان :' . $author; } |
کد بالا تنها زمانی عبارت “نویسنده مهمان :” را چاپ میکند که شما مقداری به کلید آن اختصاص داده باشید. در غیر این صورت هیچ عبارتی در نوشته شما به نمایش در نخواهد آمد.
بدیهی است که شرط بالا میتواند خیلی پیچیده تر باشد. مثلا میتوانید چک کنید که اگر مقدار یک زمینه دلخواه برابر با عددی خاص بود سپس استایل خاصی به نوشته یا عناوین و … داده شود و موارد بسیار حرفه ای تر که خودتان با کمی بازی با کدهای PHP می توانید به آنها دست پیدا کنید.
نمایش زمینه های دلخواه بیرون از حلقه ی وردپرس
تا این لحظه فرض ما به طور کامل بر این بود که شما زمینه های دلخواه را درون حلقه ی وردپرس فراخوانی میکنید. اما گاهی ممکن است شرایطی پیش بیاید که شما نیاز داشته باشید یک یا چند زمینه دلخواه را بیرون از حلقه ی وردپرس صدا کنید. در چنین حالتی کافی است از کد زیر استفاده نمایید :
1 2 3 4 5 6 | <?php global $wp_query; $postid = $wp_query->post->ID; echo get_post_meta($postid, 'custom_field_name', true); wp_reset_query(); ?> |
فکر میکنم نیازی به گفتن نباشد که لازم است عبارت custom_field_name را با نام زمینه ی دلخواه خود جایگزین کنید.
خوب فکر میکنم دیگر به خوبی با نحوه ی کارکرد زمینه های دلخواه یا Custom Fields در وردپرس آشنا شده باشید. آنچه در این آموزش مورد بررسی قرار دادیم باید برای شروع کار با زمینه های دلخواه در هر سطحی کاملا کافی باشد. مثلا آیا میدانید در وبسایت مسترکد، با همین زمینه های دلخواه نوشته های آموزشی را از محصولات تجاری متمایز میکنیم؟ اگر توجه کرده باشید در محصولات تجاری مسترکد یک باکس به اطلاعات محصول اختصاص یافته که این باکس در نوشته های آموزشی به چشم نمیخورد. این باکس دقیقا با زمینه های دلخواه طراحی شده است. با استفاده از زمینه های دلخواه شما قادر خواهید بود وبسایت های فروشگاهی ساده یا حتی حرفه ای طراحی کنید (هرچند استفاده از افزونه هایی مثل ووکامرس به این امر برتری خواهد داشت) و یا اینکه میتوانید پیچیده ترین افزونه های کاملا کاربردی را طراحی کرده و به کاربران دیگر عرضه کنید. یک کاربرد بسیار عالی زمینه های دلخواه میتواند در سایت های دانلود نیز باشد. بنابراین امکانات و قدرت زمینه های دلخواه را به هیچ عنوان دست کم نگیرید و سعی کنید به خوبی با آنها آشنا شوید تا با ذهنی باز قادر باشید موارد استفاده ی بیشتری را نیز برای آن ها بیابید.




ممنون
سلام خسته نباشید
من یه سایت ووکامرس دارم و نیاز داشتم تا پیش نمایش قالب هایی رو که ساختم رو با iframe در یک برگه دیگه به نمایش در بیارم و یک منو هم برای خرید قالب بالاش بزارم. مثل تم فارست.
پس یه فایل PHP بنام "page-template-demo" ساختم و یه برگه هم بنام "demo" داخل وردپرس ساختم و نوع قالب بندیش رو همین برگه ای که ساختم قرار دادم.
تا اینجای کار همه چی درسته و با زمینه های دلخواه تونستم یک کلید پیش نمایش درست کنم که با کلیک بر اون به صفحه سفارشی خودم برم که تنها یه منو و یک آیفریم بهم نشون بده.
اینطوری:
http://mysite.com/demo/postid
دقیقا مثل تم فارست شده
حالا میخوام وقتی وارد پیش نمایش میشم چندتا گزینه رو توی منوی بالاش مقدار بدم
1. خرید قالب = من رو برگردونه به پست مربوطه برای خرید قالب
2. حذف فریم = من رو ببره به یه آدرس سفارشی مثلا:
http://www.demo21.mysite.com
من هرچی سعی کردم نتونستم. هرچی زمینه دلخواه تو فایل PHP سفارشی خودم میسازم تا بتونم این مقدارها رو داشته باشم نمیشه که نمیشه.
اگه میشه بگید باید چیکار کنم.
سلام خسته نباشید
دستتون درد نکنه بابت آموزشهای عالیتون
من دستور شرطی رو به هر روشی که اعمال میکنم صفحه سایت سفید میشه.!!
یه دکمه خرید دارم که میخوام در صورت وارد نکردن لینک خرید، دکمه مخفی بشه.
کدی که قبلا براش نوشته شده اینه
در قالب single.php
اینم اضافه کنم قالبم فایل functions.php نداره.
اگه ممکنه راهنمایی بفرمایید ممنون میشم
هزینه ای هم اگر داره بفرمایید متقابلا پرداخت میشه.
سلام
راهنمای دو دستور if و empty که در پایین لینکش رو براتون گذاشتم رو مطالعه بفرمایید. با اینها میتونید کاری که مد نظرتون هست رو انجام بدید :
http://php.net/manual/en/control-structures.if.php
http://php.net/manual/en/function.empty.php
سفید شدن صفحه هم به این علت هست که احتمالا از حالت اصلی if استفاده میکنید و احتمالا اگر از حالت زیر استفاده کنید مشکلتون حل شه :
http://php.net/manual/en/control-structures.alternative-syntax.php
با سلام و تشکر از آموزشهاتون
میخواستم بدونم اطلاعات یک آگهی رو میشه با این روش در جدول پست ذخیره کرد یا نه مثلا آگهی فروش یک ماشین با فیلدهای مشخصات ماشین و …در یک سایت آگهی اگر امکان داره راهنمایی بفرماید
سلام
بله این امکان وجود داره. شما میتونید هر اطلاعاتی که مایل هستید رو در زمینه های دلخواه وارد کنید.
سلام
من یک زمینه ی دلخواه میخوام که یک عکس داشته باشه و با کلیک بر اون بشه دانلود کرد، و مهمترش اینکه اون لینک دانلود دارای یک عنوانی باشه با این عبارت : "دانلود ویدئو" + "عنوان لینک مطلب" ، همچنین مقدار حجم کلیپ هم داشته باشه
ممنون میشم راهنمایی کنید، ممنون ازتون
سلام
این میشه ترکیب چند زمینه دلخواه بعلاوه اینکه باید پی اچ پی هم بلد باشید.
مستر کد عزیز میشه شما زحمت کدش رو برام بکشید؟!
با عرض شرمندگی بسیار بسیار زیاد خیر.
شما میتونید این لطفو انجام بدید؟
پاسختون رو در کامنت قبلی دیروز خدمتتون عرض کردم. با عرض شرمندگی بسیار خیر.
ممنون ازتون
کسیرو میشناسید بتونه اینکار رو انجام بده؟
خیر
پاسخ قبلیتون رو ندیده بودم،پوزش
بهرحال ممنون از پاسختون،لطف کردید
انشالله موفق باشید
سوالی داشتم.
حالا اگه بخواییم زمینه دلخواه چند نوشته رو خارج از حلقه استفاده کنیم؟ زمینه دلخواه نوشته ها متغیر هست
توی آموزش بخش "نمایش زمینه های دلخواه بیرون از حلقه ی وردپرس" به توضیح این مسئله پرداخته.
ممنون اما برای اینکه به تابع بفهمونیم زمینه دلخواه نوشته x رو فراخوانی کن باید چیکار کنیم
تو این تابع نام زمینه دلخواه رو گذاشتم و استفاده کردم اماچیزی نمایش نداد
توی آموزش خیلی دقیق و واضح گفته شده چه کاری انجام بدید. اگر به درستی نام زمینه دلخواهتون رو در کد ارائه شده جایگذاری کنید مشکلی وجود نداره.
اگر کد براتون کار نمیکنه، بخشی از کارتون اشتباهه.
نهایتا اگر اصرار دارید که ندونید الان کوئری روی کدوم نوشته هست میتونید post ID رو دستی به کد اعلام کنید!
مزاحم همیشگی دوباره اومد مستر کد جان
بنده با css تو زمینه دلخواه به مشکل خوردم، مشکلم هم نحوه استفاده و ولید نبودنش هست
برای مثال بنده از این زمینه دلخواه برای فراخوانی ژانر استفاده میکنم و کاملا درست کار میکنه اما
از نظر سایت ولیدیتور، نباید اینجا از div استفاده کنم
تو این زمینه میدونید باید چیکار کرد و از چی استفاده کرد؟
<code><?php
if ( get_field('janer') ) {
echo'<div class="info2">ژانر : '.get_field('janer').'</div>';
}
?></code>
تا جایی که بنده میدونم هیچ محدودیتی برای اینکه از div در چه جایی استفاده کنید وجود نداره. از طرفی هم خودتون رو درگیر ولیدیتور نکنید چون حتی سایت تم فارست هم میگه بخش هایی رو از روی ولیدیتور ولید کنید که واقعا حرفش منطقیه و به بقیه ی جاهاش توجه نکنید. حالا اگر مطمئن هستید داره بهتون میگه فلان جا مجاز به استفاده از div نیستید (بنده تا حالا با این مسئله مواجه نشدم) شما بجاش از span استفاده کنید. span برای احاطه کردن تکست کوتاهی که شما دارید بسیار مناسبه و حتی اگر فرض کنیم مشکل ولیدیتور همینه که چرا توی div فقط دو/چند کلمه (تکست) هست و عنصر دیگه ای نیست، اونوقت حتی میتونید span رو درون div استفاده کنید تا ولیدیتور هم مشکلش برطرف بشه.
ایدی پست هم وارد کردم اما باز اتفاقی نمی افته و محتوای اون فیلد زمینه دلخواهم رو نمایش نمیده اینجوری میزنم مسترکد جان شاید اشتباه میکنم.
وقتی که دارید آی دی رو مستقیم وارد میکنید نیازی به کوئری نیست. به عنوان مثال برای نوشته ای با آی دی 1973 :
این کد رو بنده همین الان شخصا تست کردم و بدون هیچ ایرادی کار میکنه.
فکر میکنم نیازی به گفتن این مسئله نباشه که کاستوم فیلد مورد نظر باید در نوشته ی مورد نظر شما موجود باشه و مقدار گرفته باشه.
فقط اگر تو بخش نظرات که این کد رو برای شما نوشتم، بین ? و php یک فاصله افتاده، باید اون فاصله رو پاک کنید.
خیلی خیلی ممنون، با این تابع درست شد.
یک سوال دیگه هم داشتم از حضورتون، میشه تابع زمینه دلخواهی رو شرطی کنی
به شکلی که بیشتر از x تعداد کاراکتر یا کلمه رو نمایش نده؟
خواهش میکنم. خدا رو شکل مشکلتون حل شد.
شما برای انجام این کار باید بیاید زمانی که میخواید مقدار زمینه ی دلخواه رو دریافت کنید و توی سایتتون نشون بدید، بجای اینکه نتیجه رو مستقیم echo کنید، پاسش بدید به یک تابع پی اچ پی دیگه که کارش اینه که عملیات شرطی دلخواهتون رو روی مقدار زمینه دلخواه انجام میده. اینجوری میتونید هر تغییری که میخواید در اطلاعات مورد نظرتون ایجاد کنید.
باز هم ممنون ازتون
اینجوری کمی پیچیده میشه و در تخصص بنده نیست مسترکد عزیز
کل مشکل رو میگم شاید کار دیگه ایی به ذهن شما برسه
من یک زمینه دلخواه دارم که داخلش خلاصه داستانی وارد میشه حالا یکبار 3 خط
یکبار 5 خط یکبار …، حالا میخواستم اینو شرطی کنم که بیشتر از 2 خط نشون نده چون امکان افزایش سایز برای این زمینه دلخواه رو در صفحه اصلی ندارم، حالا شاید بگید چرا دستی 2 خطش نمیکنم به خاطر اینکه همین زمینه دلخواه در صفحه single هم اورده شده و اونجا راحت تا 5 6 خط رو هم نمایش میده چون در این صفحه سایز مربوطه اش رو افزایش دادم.
حالا راهی به ذهن شما میرسه؟
ممنون
طبق توضیحی که در کامنت قبلی خدمتتون عرض کردم و طبق توضیحات خودتون شما تابع substr به کارتون میاد. نحوه ی استفاده در لینک زیر در سایت رسمی php قابل مشاهده هست :
http://php.net/substr
خروجی زمینه دلخواه رو به این تابع پاس میدید و نتیجه رو از این تابع echo میکنید.
باز هم مرسی از شما، تونستم کارم رو انجام بدم
اما متاسفانه باز هم برام سوال دیگه ایی پیش اومد، اینکه چطور زمینه دلخواه ها را جز
محتوا حساب کنیم؟ یکی از مشکلات wp seo yoast اینه که محتوای زمینه دلخواه
رو (در تجزیه و تحلیل) جز متن حساب نمیکنه و تعداد کلمات محتوای نوشته رو کم و سئو رو پایین محسوب میکنه.
ببینید این مشکل از yoast نیست. زمینه های دلخواه واقعا جزو متن نیستند و نباید کاربردشون اشتباه گرفته بشه. حالا درسته که شما دارید به اون منظور استفاده میکنید ولی خوب کاربردشون در واقع چیز دیگه ای هست.
اما به هر شکل زیاد درگیر تجزیه تحلیل yoast نباشید. دیگه جایی که خودتون میدونید تعداد کلماتتون کم نیست، چه نیازی به نگرانی هست؟
بله حرف شما درسته، اما راحتی کار با زمینه دلخواه خیلی ها رو مستجاب به استفاده های دیگه میکنه، بنده الان دنبال این موضوع بودم و با افزونه ای اشنا شدم که باعث میشه yoast سه 3تا از فیلدهای زمینه رو جز محتوا حساب کنه، اگه ورژن پریمیوم ـش خریداری بشه لیمیت نداره
دوباره ازتون تشکر و اسم افزونه هم برای دوستانی که بعدا شاید نظرات رو دنبال کنن:
NS Custom Fields Analysis for WordPress SEO
ممنونم بخاطر اطلاعاتی که ارائه کردید 🙂
با سلام
من یه مشکلی داشتم تو قالبم جعبه دانلود هست و تو زمینه دلخواه تعریفش هم میکنم اما وقتی بهش مقدار میدم بجای نشون دادن مقدار(لینک دانلود) پیوند پست رو نشون میده کد هم به شکل زیره … موندم چیکار کنم
<?php if(get_post_meta($post->ID, "download", true)) : ?>
<a href="<?php echo $download; ?>" title="دانلود <?php the_title(); ?>" rel="bookmark" class="button"><i class="fa fa-download"></i>دانلود</a>
<?php endif; ?>
سلام
مشکلتون اینه که متغیر $download رو مقدار دهی نکردید و این متغیر خالیه. اول با مقدار زمینه دلخواهتون پرش کنید :
$download = get_post_meta($post->ID, 'download', true);
بعد استفادش کنید
مستر کد عزیز، من میخوام 4تا زمینه دلخواه اصلی داشته باشیم برای هر کدومشون متغیر "قسمت اول" "قسمت دوم" "قسمت سوم" الی "قسمت X " رو ایجاد کنم.
قسمت X هم یعنی تا هرچنتا که اضافه کردم. حالا برای جلوگیری از تکرار کد ها باید از چی استفاده کنم؟
من دقیقا متوجه منظورتون نمیشم. زمینه دلخواه خودش متغیره. چطور برای متغیر میخواید متغیر ایجاد کنید؟
بعد فرض کنیم که منظورتون این بوده که "مقدار قسمت اول تا قسمت x"
خوب این مسئله نیازی به تکرار کد نداره، شما به هر حال دارید زمینه دلخواهتون رو توی قالب echo میکنید، مهم اینه که خودتون چه مقداری بهش نسبت داره باشید.
ببینید مثلا تصویر پایین زمینه دلخواه زیرنویس رو ایجاد میکنم و میخوام قسمت اول دوم سوم الی 50 رو هم ایجاد کنم. حالا برای فراخوانی این زمینه ها در single.php چه کدی میتونم استفاده کنم تا از تکرار فراخوانی تک تک این زمینه ها جلوگیری کنم.
http://up.vbiran.ir/uploads/18150142951581845318_Snapshot_2015-04-20_120409.png
ببینید شما یک دونه زمینه دلخواه برای این کار بیشتر نمیخواید. مثلا یک زمینه دلخواه دارید به نام subtitle.
بعد توی هر پست هر مقداری که دوست دارید رو بهش نسبت میدید.
شما فقط یک کد برای اکو کردن این زمینه دلخواه در قالب استفاده میکنید و چیزی که این زمینه دلخواه نشون میده معادل مقداری خواهد بود که بهش در پست مورد نظرتون نسبت دادید.
مشکل اینه من باید در هر پست بیشتر از یدونه زیرنویس واردکنم ، چون زمینه رو برای سریال میخوام ایجاد کنم، و زیرنویس هر سریالی که دارم بالا 20 قسمته پس به اندازه 20 زمینه باید در هر نوشته زمینه داشته باشم تا مقدارشون رو وارد کنم
شما نیاز به foreach دارید.
به لینک زیر برید :
http://perishablepress.com/wordpress-custom-fields-tips-tricks/
بخشی که عنوانش Display multiple values of a specific key هست رو مطالعه کنید.
ممنون دیدم مستر کد عزیز.اگه من یه زمینه بنام subtitle ایجاد کنم و جایگزین songs در این کد کنم حالا توی نوشته ها باید توی گزینش زمینه subtitle رو انتخاب کنم بعد هر تعداد نام و مقداری که میخوام میتونم اضافه کنم؟
مثل این شات
http://up.vbiran.ir/uploads/23201142952169540182_Snapshot_2015-04-20_134209.png
یا باز من بد متوجه شدم
این تصویری که شما الان دادید کاملا خلاف توضیحاتی هست که ارائه کردید ها … یا شاید من بد متوجه شدم. آموزشی که من لینکش رو بهتون دادم مال زمانی هست که شما فقط یک زمینه دلخواه دارید ولی مایلید چندین مقدار بهش نسبت بدید.
با توجه به تصویرتون من فکر میکنم شما باید یک لوپ داشته باشید که کارش اضافه کردن عدد به عبارت subtitle باشه. مثلا subtitle1 و subtitle2 و الی آخر …
بعد در هر نوبت عبارت ایجاد شده رو بجای نام زمینه دلخواه میتونید در تابع get_post_meta قرار بدید و مقدارش رو بخونید.
من این رو تست نکردم ولی از دید من عملیه ….
البته طبعا برای پیاده سازیش لازم هست کمی به php مسلط باشید.
پس کل ماجرا اشتباه شده چون من یک زمینه دلخواه ندارم که بخوام بهش چندتا مقدار بدم
—
ببینید، من 20تا زمینه دلخواه دارم بنام های قسمت اول، دوم، سوم الی 20
که برای هر یک از این زمینه ها مقدار متفاوت در هر نوشته خواهم گذاشت. حالا برای فراخوانی این زمینه ها در single.php باید تابع مربوط به فراخوانی رو 20 مرتبه بیارم حالا چیزی که من میخوام اینه که از تکرار فراخوانی این 20 مرتبه جلوگیری کنم و در یک تابع جا بدم ایا امکانش هست؟ یا چه تغییرات یا شرایطی باید فراهم کنم؟
مرسی
دقیقا به همین سوالتون توی کامنت قبل پاسخ دادم. شیوه ای که بر اساس تصویرتون توی کامنت قبلی توضیح دادم پاسخ همین سوال الانتونه.
مستر کد عزیز سلام وقت بخیر!
اولا واقعا ممنون ، من که داشتم بالا رو میخودندم کیف کردم چقدر با حوصحه جواب سولات رو دادین! واقعا ایول!
من یه مشکل یکم طولانی دارم، برای استفاده از زمینه دلخواه برای ارسال مبلغ به درگاه بانکی :
همونطور که از کدها مشخصه این کد مربوط به درگاه پی لاین هستش و من با استفاده از کد زمینه دلخواه خارج از توابع وردپرس که شما قرار دادید، مبلغ رو به این دستور ارسال میکنم، توی خود صفحه خوب کارمیکنه و مبلغ در اون قسمت نمایش داده میشه، اما موقع ارسال به درگاه ایراد میگیره که مقداری اراسالی amount شما عدد نیست! آیا راه حلی وجود داره که زمینه دلخواه مقدار رو ارسال کنه به اینجا ؟!
ممنون
سلام
با عرض شرمندگی از نحوه کارکرد پی لاین اطلاعی ندارم.
سلاام
اقا ما دو تا ایدی زمینه دخواه داریم یکی به نام music128 و یکی به نام link128 خوب قالب جدید نصب کردیم حالا باید چیکار کنیم تا اوکی باشه در نمایش لینک ها ؟ 🙁
سلام
در آموزش توضیح دادیم که چطور زمینه های دلخواه رو در محل مورد نظر به نمایش در بیارید.
سلام
یه سوال بسیار بسیار بسیار مهم
من میخوام که زمینه های دلخواه کل پست هام رو (که همشون باهم فرق دارند) یکجا در یک صفحه از مدیریت وردپرس ویرایش و به روزرسانی کنم. به طوری که مجبور نباشم داخل هر پست برم و جداگانه ویرایش و به روزرسانی کنم.چرا که با وجود زیاد بودن پست ها این کار دشواری است! هر پست من یک کالاست .هدفم تغییر قیمت تمام کالاها به طور یکجا در مدیریت وردپرس و در یک صفحه است. امکانش هست؟ و اگر نیاز به افزونه داره کسی انجام میده؟هزینش؟
از نظر فنی اگه خیلی سخت نیست توضیح بدید خودم بنویسم
سلام
من منتظرم مسترکد عزیز
سلام راهی برای حذف این قسمت یا نمایش ندادنش هست ؟ اینی که دورش قرمز کشیدم ..
http://up.persianscript.ir/uploadsmedia/5bc9-khata-neveshte.jpg
سلام
اگر قالبتون پنل تنظیمات داره ممکنه بخشی برای تعیین نمایش یا عدم نمایش این اطلاعات داشته باشه. در غیر این صورت باید توی فایل مربوط به نوشته ها و برگه ها، کد های مربوط به این بخش رو پیدا کنید و حذف کنید. معمولا این فایل ها single.php و page.php هستند. میتونید خط های مربوط بخش مورد نظرتون رو در فایلهای ذکر شده، پیدا و حذف کنید.
سلام
من یک قالب اختصاصی برای دسته ام ساختم که شبیه فروشگاه فروش فایل است و یک سینگل اختصاصی برای ان دسته هم طراحی کردم.
کد <?php $fee = get_post_meta($post->ID, 'fee', true); ?>
در بالای سینگل و دسته ساخته شده گذاشتم و کد <?php echo $fee; ?> را برای نمایش قیمت در دایو هایی در سینگل و در قالب اختصاصی آن دسته ساخته شده.
بعد از وارد کردن زمینه دلخواه مورد نظر در سینگل، قیمت ها را درست نشون میده ، اما در صفحه اصلی قالب دسته خاصم آخرین قیمت محصولی که زمینه دلخواهش را دادم در نشون میده.
یعنی تو سینگل قیمت ها درسته اما تو صفحه ای که برای اون دسته طراحی کردم و 3 محصول نشون میده همه قیمت ها را 1000 تومان میزنه که قیمت آخرین زمینه دلخواهمه و قیمت های همه محصولات را به اشتباه با آخرین قیمت یکی نشون میده.
چه کدی برای فراخوانی زمینه دلخواه هر محصولم بزارم که قیمت خودش را نشون بده؟
سلام این کد هم نوشتم
<?php echo get_post_meta($post->ID, 'fee',true); ?>
جواب نداد
عالی عالی عالی!
جدا از اینکه بهترین آموزشِ مربوط به «زمینههای دلخواه»ـیه که تا حالا خوندم، به علاوه سایتتون در کل عالیه! عاشقش شدم شدید!
ولی خب یه مشکلی هست که همچنان نتونستم حلش کنم: زمینههای دلخواهی که میذارم، تو Single.php و صفحهی پست اوکین و خیلی خوب کار میکنن، ولی تو صفحه اصلی، مشکل پیدا میکنن! مشکلشونم اینه که همهی پستا، مقدارِ زمینه دلخواهِ پستِ آخر رو نشون میدن (نه مقدارِ مربوط به پستِ خودشون رو)… :/
ممنون از لطفتون.
مد نظر داشته باشید که شیوه ی استفاده از زمینه های دلخواه در حلقه ی وردپرس با خارج از حلقه ی وردپرس متفاوت هست که البته در آموزش هر دو حالت استفاده رو توضیح دادیم. اگر حالت صحیح رو استفاده کنید مشکلی نخواهید داشت.
سلام خسته نباشید . از زمینه دلخواه گزینه description حذف شده که اون میزدم بعد لینک خرید پستی میذاشتم الان چطور میتوندم دوباره اون رو برگردونم ؟ لطفا راهنمایی کنید ممنون .
خیلی ساده روی افزودن کلیک کنید و زمینه دلخواه مورد نظرتون رو اضافه کنید.
ممنون با راهنماییتون درست کردم .
سلام خسته نباشید . من میخوام از زمینه های دلخواه در افزونه easy digital download استفاده کنم . اما بخش تنظیمات زمینه های دلخواه موقع افزودن محصول برام نمایش داده نمیشه . ازتون میخوام یه کدی بهم معرفی کنین که بتونم زمینه های دلخواه رو تو easy digtal download هم بیارم
اگر اون آپشنی که در ابتدای همین آموزش برای نمایش زمینه های دلخواه بهش اشاره کردیم رو توی صفحه ی مورد نظرتون ندارید، احتمالا بتونید با افزونه ای که در لینک زیر هست، زمینه های دلخواه رو به دانلود های edd هم اضافه کنید :
https://wordpress.org/plugins/advanced-custom-fields/
منتها من خودم تست نکردم و نتیجه رو نمیدونم.
بنده هم از همین افزونه استفاده میکنم و طبق حدسی که خودتون زدین آپشن جعبه دانلود موقع ارسال محصول بالای صفحه نیست
با افزونه ی ACF وقتی میخواید گروه زمینه های دلخواهتون در بخش خاصی نمایش داده بشه، باید حتما اون بخش خاص رو در تنظیمات زمینه های دلخواه در افزونه ی ACF فعال کرده باشید. مثلا اینکه میخواید یک گروه زمینه دلخواه توی برگه ها، نوشته ها و هر محل دیگه ای که مد نظرتون هست نمایش داده بشه، این باید توی تنظیمات این گروه تعریف شده باشه. در غیر این صورت چیزی مشاهده نخواهید کرد.
منم از همین افزونه استفاده میکنم . باید یه کد قرار داد تو فایل فانکشن . برای نظرات یه کدی قرار دادم . برای زمینه های دلخواه هم باید یه کدی باشه اما ندارم .
سلام و خسته نباشید
من در سایتم یک دسته جدید ایجاد میکنم ولی در سایت نمایش داده نمیشه, در صورتی که در قسمت دسته ها در پنل مدیریتی وجود داره. لطفا راهنمایی بفرمایید؟
2 نکته در این زمینه وجود داره :
1 – دسته بندی به صورت اتوماتیک در سایت به نمایش در نمیاد و باید از طریق ابزارک یا منو ها دسته رو در سایت نمایش بدید.
2 – به صورت پیشفرض دسته های خالی در ابزارک دسته بندی نشون داده نمیشن.
2+ – سوالتون ارتباطی به آموزش نداشت …
سلام خسته نباشید
متشکر از اموزش مفیدتون
به وسیله کاستوم فیلد ادیتور رو غیر فعال کردم و قصد نمایش دادن یک عکس انتخابی کاستوم فیلد رو دارم
کد قالب رو به این شکل دراوردم
<?php
if ( get_field('img') ) {
echo '
<img src=' . get_field('img') . ' />
';
}
?>
اما نمایش نمیده عکس انتخابی از باکس کاستوم فیلد رو ممکنه راهنمایی کنید برای نمایش عکس انتخابی باید از چه کدی استفاده کنم ممنون
سلام
استفاده از تابع get_field به این مفهوم هست که شما مقادیرتون از طریق افزونه ACF مورد دسترسی قرار میدید. بنابراین آیا این افزونه رو نصب کردید؟ و آیا فیلدی که مورد دسترسی قرار میدید رو به ACF اضافه کردید؟
سلام مستر جان
آقا یه سوال
میشه مقدار داخل دوتا زمینه رو گرفت بعد مقایسشون کرد
بعد اگر این دوتا عینا مساوی بودن بگیم هر پستی که این شکلیه رو نشون بده ؟
یه مثال میزنم:
مثلا مقدار یه زمینهداخل یک نوشته "امیر" باشه
بعد مقدار یه زمینه دیگه هم که داخل یک (پست تایپ) قرار داره "امیر" باشه
بعد یه کد تعریف کنیم بگیم بیاد همه ی پستارو بخونه
اون پستایی که این دوتا زمینه مقدارشون عینا برابر هستن رو نشون بده برامون
اگه میشه یه نمونه کدش رو لطف می کنی بگی
ممنون
سلام
من کد آماده ای برای این کار ندارم و البته خودم هم تا حالا چنین کاری رو تست نکردم ولی بر اساس توضیحی که دادید، مبحثی که در لینک زیر مطرح شده، با چیزی که مد نظر شماست مشابهت زیادی داره :
http://wordpress.stackexchange.com/questions/113608/compare-two-numeric-custom-fields
فکر میکنم با مطالعه ی تاپیک بالا و دست کاری کردن کد هایی که در پاسخ به سوال ارائه کردن، بتونید چیزی که مد نظرتونه رو پیاده کنید. (فرق عمده ی سوال شما با سوال مطرح شده در لینک بالا در نوع مقدار و نوع مقایسه ی مد نظر شماست)
راستش از کذهای اون صفحه به نتیجه نرسیدم
اما با کمک توضیحات همین صفحه که شما آموزش دادید یه کدی مثل کد زیر نوشتم
<?php $singername = get_post_meta($post->ID, 'singername', true); ?>
<?php $postypename = get_post_meta($post->ID, 'postypename', true); ?>
<?php
$str_1 = get_field('singername');
$str_2 = get_field('postypename');
$result = strcasecmp($str_1,$str_2);
if($result === 0) {?>
<li> <a href="<?php the_permalink() ?>"><?php the_title() ?></a> </li>
<?php } else {?>
<?php } ?>
البته یه جای کار میلنگه
چون اگر به جای postypename خود عبارت "امیر" رو بنویسم اوکی میشه ولی وقتی اسم زمینه رو میزارم جواب نمیده
این در حالیه که تو خود زمینهpostypename هم مقدار "امیر" داده شده ولی انگار نمیخونه از اونجا
به نظرت مشکل از کجا میتونه باشه ؟
حقیقتش نظر خاصی ندارم. یه احتمالی که هست، ممکنه توی مقدار زمینه دلخواهتون یک اسپیسی چیزی اضافه داشته باشید که نتیجه اون طور که مد نظرتون هست در نمیاد یا مثلا بجای کارکتر U+0649 که میشه ی فارسی، کلمه امیر با U+064A که میشه ی عربی تایپ شده باشه. که چون ی وسط هست هردو یکسان به نظر میان.
و یه پیشنهاد، مقدار str_1 و str_2 رو یک بار برای تست قبل از انجام مقایسه echo کنید ببینید همون چیزی که فکر میکنید توشونه یا نه.
چیز خاص دیگه ای به ذهنم نمیرسه.
عااااااااالی بود مرررررسی
مطلب خیلی خیلی مفیدی بود دقیقا دنبال همین بودم ممنونم ازتون
همیشه این زمینه دلخواه برام جای سوال بود .
ممنون.
آموزش شما به درد من نخورد مثال خوبی داشت اما من با گرویتی فرمز تعداد زیادی زمینه دلخواه دارم که میخوام درصورت پرشدن در پست با استفاده از custom type نمایش داده بشه.
سلام من گرینه ی زمینه دلخواه رو ندارم!
چی کار کنم!
سلام
احتمالا تداخلی در افزونه ها یا قالبتون دارید. اول قالبتون رو به قالب پیشفرض وردپرس ببرید و ببنید تغییری ایجاد میشه یا نه. اگر نشد، یکی یکی افزونه هاتون رو هم غیر فعال کنید و ببینید کدوم مشکل رو حل میکنه.
سلام
من می خوام زمینه هارو ویراش کنم نمی شه (مثلا قیمت محصول)
رو دکمه بروز رسانی می زنم زرد می شه بعد بروز رسانی مطلب رو می زنم می رم نگاه می کنم باز همونه و عوض نشده
سلام. اگه بخوام زمینه دلخواه هر پست رو در صفحات آرشیو / دستهبندی هم نشون بدم باید چکار کنم؟
سلام
اصول کار به همین شکل هست که در این آموزش درج شده، فقط بر اساس نیازتون و اینکه مایلید اطلاعات زمینه های دلخواه برای هر پست به چه صورت و در کجا نمایش داده بشن، محل درج کدهای لازم متفاوت خواهد بود.
به این جهت که پیاده سازی هر قالب ممکنه متفاوت باشه، بنده دقیقا نمیتونم بگم که مثلا برید و فایل x رو ویرایش کنید. شما باید فایلی که مربوط به موقعیت مورد نظرتون هست رو در قالب پیدا کنید و سپس در همون فایل از زمینه های دلخواه به شکل آموزش داده شده استفاده کنید.
سلام خواهش میکنم همین باکس پیوند کوتاه و بارکد خودتان را به همراه توضیحات و یک لینک دانلود اموزش دهید خیلی ممنون از سایت خوبتون لطفا جواب بدین چون خیلی دنبال این باکس بودم تشکر
سلام مسترکد عزیز
اول از همه باید بگم پست هاتون عالیه چند مورد مشکل رو با خوندن پست های شما حل کردم
من یه مشکلی داشتم که هنوز توی سایت های مختلف توضیح درستی ازشون ندیدم
من میخوام نوشته هام مقادیر meta name="keywords" و meta name="description" به صورت پیش فرض از زمینه های دلخواهم استفاده کنه نمیدونم چطوری باید اینکارو انجام بدم؟
مثلا این پاسخ بود اما نتونستم ازش استفاده کنم
https://wordpress.stackexchange.com/questions/235099/custom-field-as-meta-description
ممنون میشم راهنماییم بفرمایید
سلام
ممنونم از لطف شما
ببینید مواردی هستند که امکان توضیح اونها در بخش کامنت ها وجود نداره و به همین جهت ما کاربران رو به لینک هایی خارج از سایت ارجاع میدیم. مثلا در همین لینکی که ارائه کردید، اولین پاسخ، چیزی که مد نظر شماست رو به طور کامل شرح داده. متاسفانه توضیح این نوع موارد کمی مفصل هست و امکان پرداختن به اونها در بخش دیدگاه ها میسر نیست.
سلام و خسته نباشید
اگر بخواییم زمینه هایی دلخواهی که توسط قالب ایجاد شدند رو کلا حذف کنیم باید چیکار کنیم. به عنوان مثال من الان قالب سایتم رو عوض کردم ولی همچنان تو بخش زمینه های دلخواه گزینه های مربوط به قالب قبلی وجود داره و نمیدونم چطور باید اینها رو حذف کرد ممنون میشم در این مورد راهنمایی کنید. باتشکر فراوان
ممنون از مطلب مفیدتون
.
سلام
ما یه تب در قسمت اطلاعات محصول در افزودن محصول ووکامرس اضافه کردیم قصدمون اینه که یه کادر در قسمت مدیریت قرار بدیم که کاربر درونش متن وارد کنه بعد بره در زمینه دلخواه ما بشینه میشه راهنمایی کنید در این مورد؟
سلام
من از قالب مدیلینک استفاده میکنم و میخام تعداد زیادی دکتر اضافه کنم و میخوام یه فایل اکسل درست کنم و سر عنوان ها رو زمینه بشون بدم ، از کجا بفهمم که زمینه اسم پزشک و عنوان شغلی پزشک در این قالب چی هست؟
سلام
باید سورس قالب رو بررسی کنید ببینید بخش مورد نظر به چه صورت پیاده سازی شده.