آموزش اضافه کردن فونت دلخواه به قالب سایت – پیوست فونت در CSS
اگر میخواهید در سایتتان از فونت های دلخواه استفاده کنید ولی روش انجام این کار را نمیدانید، این آموزش مخصوص شماست. در آموزش امروز به همراه مسترکد، خواهید آموخت که چگونه میتوان فونت یا فونت های دلخواه را از طریق CSS به سایت اضافه کرد و آنها را در محل های دلخواه به کار گرفت. بله، درست متوجه شدید، شما محدود به استفاده از یک فونت نیستید. با استفاده از این روش میتوانید فونت های متعددی را بر اساس نیاز در سایتتان به کار بگیرید. البته ما استفاده از بیش از 2 فونت را به شما توصیه نمیکنیم به این جهت که بارگذاری هر یک از این فونت ها بسته به سرعت اینترنت کاربرانتان، زمانگیر بوده و میتوانید منجر به دریافت نتایج نامطلوب شود. از این توضیحات گذشته، از شما دعوت میکنیم که در ادامه این آموزش با مسترکد همراه شوید.
راستی در آینده در یک مطلب جداگانه به شما آموزش خواهیم داد که چطور میتوانید بدون نیاز به هر نوع کدنویسی، در سایت وردپرسی خود از فونت های سفارشی استفاده کنید. پس توصیه میکنیم، آموزش های بعدی مسترکد را نیز از دست ندهید و با اشتراک در نوتیفیکیشن های مسترکد (آیکن زنگ در گوشه پایین سایت) اولین نفری باشید که از ارسال های جدید مطلع میشوید.
آشنایی با فرمت های فونت های وب (Web Fonts)
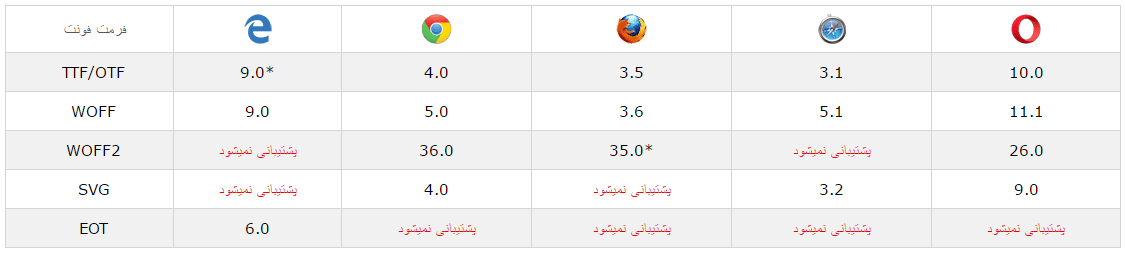
فونت های مخصوص وب دارای فرمت های متعددی هستند. این فرمت ها عبارتند از TTF, OTF, WOFF, WOFF2, SVG و EOT. هر یک از این فرمت ها در ورژن های خاصی از مرورگرهای خاصی قابل استفاده هستند. مثلا مرورگر Internet Explorer از فرمت های WOFF2 و SVG پشتیبانی نمیکند. این در حالی است که فرمت EOT فقط توسط اینترنت اکسپلورر پشتیبانی شده و توسط هیچ یک از مرورگرهای دیگر مانند اپرا، کروم، سافاری و فایرفاکس مورد استفاده قرار نمیگیرد. در جدول زیر میتوانید به طور دقیق مشاهده کنید که نحوه پشتیبانی از فرمت های مختلف فونت، در مرورگرهای مرسوم به چه صورت است :
برای مشاهده تصویر در سایز بزرگ روی آن کلیک کنید
نکته ی مهم در رابطه با فرمت های فونت این است که اگر فرمتی که در سایت خود در نظر میگیرید، برای مرورگری شناخته شده نباشد، آنوقت فونت دلخواه شما نیز بارگذاری نشده و بجای آن از فونت های جایگزین استفاده میشود. بنابراین در استفاده از وب فونت ها همیشه میبایست سعی کنید فرمت های مناسبی را جهت استفاده برای مرورگرهای مختلف در سایت خود ارائه دهید تا نحوه نمایش سایت شما در انواع مرورگرها تا حد امکان، یکسان و مشابه باشد.
پیوست فونت به CSS
برای اضافه کردن فونت به CSS از عبارت @font-face استفاده میکنیم. باید در نظر داشته باشید که هر فونت سفارشی که میخواهید در سایت استفاده کنید را باید حتما ابتدا به css سایت خود اضافه کرده باشید. در غیر این صورت این فونت برای کاربران به درستی به نمایش در نیامده و در کامپیوتر هر شخص از یک فونت جایگزین برای آن استفاده خواهد شد. بنابراین تعریف فونت در فایل استایل قالبتان را فراموش نکنید.
برای پشتیبانی از همه مرورگر ها
اگر فونتی که در اختیار دارید، همه فرمت های موجود را در اختیار شما قرار داده باشد، بنابراین با درج دستورات مناسب در فایل استایل، میتوانید کاری کنید که همه مرورگرها این فونت را به درستی به نمایش بگذارند. برای پشتیبانی از همه مرورگر ها از دستورات زیر استفاده میکنیم :
1 2 3 4 5 6 7 8 9 | @font-face { font-family: 'MyFontName'; src: url('webfont.eot'); /* IE9 Compat Modes */ src: url('webfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */ url('webfont.woff2') format('woff2'), /* Super Modern Browsers */ url('webfont.woff') format('woff'), /* Pretty Modern Browsers */ url('webfont.ttf') format('truetype'), /* Safari, Android, iOS */ url('webfont.svg#svgFontName') format('svg'); /* Legacy iOS */ } |
همانطور که مشاهده میکنید، در دستورات بالا از تمامی فرمت های فونت برای پشتیبانی از همه مرورگرها استفاده شده است.
حالا اجازه بدهید به توضیح دستورات فوق بپردازیم. در خط دوم ما نام دلخواهمان را برای فونت انتخاب کرده ایم. هر نامی که در اینجا وارد کنید، بعدا جهت دسترسی به فونت در بخش های مختلف، میبایست دقیقا از همان نام استفاده کنید. توجه داشته باشید که حروف کوچک و بزرگ در اینجا حائز اهمیت هستند. همچنین بهتر است این نام دارای فاصله نباشد. همانطور که در خط های بعدی نیز قابل مشاهده است، هیچ الزامی نیست نام فایل فونت شما با نامی که برای استفاده از فونت انتخاب میکنید یکسان باشد.
در اینجا یک نکته وجود دارد، بر اساس آدرس دهی فوق، انتظار میرود که فونت شما با فایل CSS شما دقیقا در یک محل قرار داشته باشند. ولی فرضا اگر فونتهای شما در یک فولدر در محل قرارگیری فایل استایل قرار گرفته باشند، لازم است بجای اینکه فقط نام فونت را وارد کنید، مسیر آن را نیز درج کنید. مثلا :
1 2 3 4 5 6 7 8 9 | folder/webfont.eot یا folder/subfolder/webfont.eot بجای webfont.eot |
توجه داشته باشید که آنچه در بالا آمده فقط یک مثال است و شما میبایست آن را بر اساس محل قرارگیری فونت خود نسبت به فایل استایل خود، بر اساس نیاز تغییر دهید.
پشتیبانی از اکثر مرورگرها
تعریف کردن همه فرمت های فونت به نظر کمی زیاده روی میرسد! از طرفی ممکنه است شما همه فرمت های وب فونت دلخواهتان را در اختیار نداشته باشید. اما اکثر فونت ها حتما حداقل سه فرمت TTF, WOFF و WOFF2 را در اختیار شما قرار میدهند. بنابراین برای پشتیبانی منطقی از اکثر مرورگرهایی که امروزه توسط کاربران مورد استفاده قرار میگیرند میتوانید از دستورات زیر استفاده کنید :
1 2 3 4 5 6 | @font-face { font-family: 'MyFontName'; src: url('webfont.woff2') format('woff2'), url('webfont.woff') format('woff'), url('webfont.ttf') format('truetype'); } |
فقط پشتیبانی از مرورگرهای مدرن
انتظار میرود که در آینده نه چندان دور، همه مرورگرها از فرمت WOFF2 پشتیبانی کنند. بنابراین اگر بخواهید فقط مرورگرهای مدرن امروز (کروم ورژن 36 به بعد، فایرفاکس ورژن 35 به بعد، اپرا 23 به بعد و آندروید 37 به بعد) را هدف بگیرید میتوانید فقط و فقط از فرمت WOFF2 استفاده کنید. در این حالت کد شما به شکل زیر در خواهد آمد :
1 2 3 4 | @font-face { font-family: 'MyFontName'; src: url('webfont.woff2') format('woff2'); } |
استفاده از Google Fonts یا فونت های گوگل
با فونت های گوگلی که آشنا هستید؟ Google Fonts فونت های متنوع و متعددی را خصوصا برای زبان انگلیسی در اختیار شما قرار میگیرد. در میان این فونت ها، یکی دو تا فونت زیبا برای نمایش فارسی نیز به چشم میخورند. اگر بخواهید بجای فونت های آپلود شده روی هاست خود از فونت های گوگلی استفاده کنید، میتوانید از دو روش مختلف استفاده کنید. روش اول فراخوانی فونت در فایل CSS شما با دستور @import است. برای انجام این کار کافی است از کد زیر استفاده کنید :
1 | @import url(//fonts.googleapis.com/css?family=Open+Sans); |
طبعا آدرس درج شده در کد بالا را میتوانید با آدرس فونت دلخواهتان جایگزین کنید.
روش دوم فراخوانی فونت با استفاده از تگ link در html است. در این حالت میتوانید فونت دلخواه را در ناحیه head سایت خود به شکل زیر صدا کنید :
1 | <link href='//fonts.googleapis.com/css?family=Open+Sans' rel='stylesheet' type='text/css'> |
استفاده از فونت دلخواه در سایت
خوب، تا اینجا دیدیم که چطور میتوانید فونت دلخواهمان را به روش های مختلف به سایت اضافه کنیم. در واقع بخش اصلی کار ما به پایان رسیده و خشت اول را به درستی در محل خود قرار داده ایم. پس از تعریف فونت دلخواه (چه فونت های عادی و چه فونت های گوگلی)، حالا نوبت به استفاده از آن در محل های مورد نظرمان میرسد. فرض کنید که میخواهیم فونت تگ body سایت را روی فونت دلخواهمان تنظیم کنیم. برای این کار میتوانید از کد زیر استفاده کنید :
1 2 3 | body { font-family: MyFontName, 'Segoe UI', Tahoma, sans-serif; } |
حالا به شرح کد بالا میپردازیم. در خط دوم همانطور که مشاهده میکنید ابتدا نام فونت دلخواهی که قبلا به سایت اضافه کرده بودیم را مشخص کردیم (MyFontName) فونت هایی که در ادامه مشخص شده اند، فونت های جایگزین فونت اصلی ما هستند. در واقع با نوشتن کد فوق داریم اعلام میکنیم که اگر به هر دلیل فونت اولیه در دسترس نبود، به ترتیب فونت های بعدی جایگزین آنها شوند. استفاده از کوتیشن در نام فونت ها الزامی نیست ولی توصیه میکنیم حتما برای فونت هایی که در نام آنها فاصله وجود دارد، از کوتیشن استفاده کنید تا فراخوانی فونت به درستی صورت بگیرد.
در مثال بالا ما فونت را برای بدنه سایت تعیین کردیم، ولی در این رابطه محدودیتی برای شما وجود ندارد و میتوانید از فونتی که در سایت فراخوانی کرده اید، برای انواع عناصر سایتتان از جمله تگ های p, li, span, a و یا هر کلاس یا id دیگری نیز بهره بگیرید.
سخن پایانی
در اینجا کارمان به اتمام رسیده است. مسترکد به شما خسته نباشید میگوید! حالا دیگر میتوانید به راحتی فونت های دلخواه را به سایتتان اضافه کرده و آن ها را در بخش های مختلف سایت به کار بگیرید. راستی باز هم تاکید میکنیم، بهتر است سعی کنید از فراخوانی فونت های متعدد خودداری کنید. همچنین فونت های بارگذاری شده در گوگل نیز برای کاربران ایرانی به خوبی قابل دسترس نبوده و ممکن است به همین جهت موجب کند شدن بارگذاری سایت شما شوند. بنابراین در استفاده از این نوع فونت ها، حتما مخاطبین سایت خود را نیز در نظر بگیرید تا زیباتر شدن سایت شما از لذت به کار گیری و سرعت بارگذاری آن نکاهد.
از اینکه با ما همراه بودید، متشکریم. امیدواریم از این آموزش لذت برده باشید.



با سپاس فراوان
خواهش میکنم. موفق باشید
درود بر شما با مطلب ارزشمندی که انتشار دادید
فقط من یه مشکلی دارم اون هم اینکه دقیقا فونت همین نوشته های این مطلب شما رو در قالبم دارم و مثل شما اعداد فارسی هستند و میخوام در کنار حروف انگلیسی ، فقط اعداد هم انگلیسی نمایش داده بشه. و مابقی نوشته ها با همین فونت نمایش داده بشه چون فونتهای دیگه رو تست کردم اعدادانگلیسی میشه ولی فونت فارسیش به زیبایی این فونت نیست. ممنون میشم راهنمایی بفرمایید
سلام
اگر اعداد رو حتی وقتی به صورت انگلیسی تایپ میکنید، فارسی نشون داده میشن، این یعنی دارید از فونت غیر استاندارد استفاده میکنید. اگر فونتتون با سایت ما یکی باشه و اون رو از مرجع رسمیش خریداری کرده باشید، توی پکیج دانلودیتون هم فونت استاندارد رو میتونید مشاهده کنید و هم غیر استاندارد. فونت استاندارد فقط و فقط وقتی اعداد رو فارسی نشون میده که شما فارسی تایپشون کرده باشید. بنابراین اگر میخواید اعدادی که به انگلیسی نوشته میشن، تبدیل به اعداد فارسی نشن، کافیه از ورژن استاندارد فونت مورد نظرتون استفاده کنید.
یه مقاله جامع و درستحسابی
خسته نباشید
ممنون از شما
سلام
در صورتی که بخواهیم فونتی را اضافه کنیم که دو فایل جداگانه برای "نرمال" و "بولد" داره باید چکار کنیم ؟
سلام
معمولا وزن های یک فونت توی یک فایل در دسترستونه حتی اگر چندین فایل جداگانه هم براش در نظر گرفته شده باشه.
اما به هر حال، شما هر چند تا خانواده ی فونت که دلتون بخواد میتونید به سایتتون اضافه کنید. کافیه همین بلاک font-face رو که نحوه ی استفاده ازش رو آموزش دادیم، در فایل استایل با فونت ها و آدرس های دلخواه تکرار کنید.
ممنونم خیلی اموزش شفافی بود و کامل
سلام خسته نباشید من دقیقا همه این کد هارو نوشتم همه ادرس دهی درسته قبلا درست بود ولی الان اصلا فونت رو تو سایتم اعمال نمیکنه شب قبلش فونت درست بود فرداش دیدم فونت اعمال نشده و هرکاری هم کردم درست نشد مشکل از چی میتونه باشه ممنون میشم راهنمایی کنید
آقا اخرش چیشد؟؟
شما خیلی دمتون گرمه خودتون خبر ندارید 🙂
مرسی از آموزشتون
با سلام و ممنون از سایت خوبتون
سئوالی خدمت شما داشتم و اون اینکه من می خوام یه افزونه رو فونتش رو عوض کنم . با مرورگر موزیلا فایرفاکس که بر روی نوشته انتخابی خودم در داخل افزونه inspect element می گیرم . آدرس رو می ده و من هم طبق ادرس می یام و فونت رو تغییر می دم . اما تغییری رو توی خود افزونه مشاهده نمی کنم . در ضمن داخل پوشه فونت افزونه ، فونت مورد نظرم رو نیز قرار دادم و همچنین ادرس دهی اون رو در جایی در خود افزونه یعنی داخل style .css قرار دادم . اما باز هم می بینم تغییری نمی کنه . خواستم در صورت امکان راهنمایی بفرمایید که چیکار کنم تا بتونم فونت افزونه ام رو تغییر بدم ؟
باز هم بخاطر سایت خوبتون از شما تشکر می کنم .
سلام و درود
خیلی خوب و واضح بود دمتگرم
خیلی ممنون از ایده شما ولی من مثلا میخوام فونت هما رو اضافه کنم ولی من فقط فایل با پسوند tff رو دارم. نمیدونم چرا اولین بار لود شد ولی الان دیگه لود نمیشه. من از کروم استفاده میکنم و فایرفاکس. ممنون میشم اگر پاسخ من رو بدین. بازهم ممنون از آموزش شما
سلام. برای استفاده یک فونت دلخواه در وبلاگ میشه برای مثال فایل فونت ها رو توی پیکوفایل یا یه سایت آپلود رایگان دیگه آپلود کردو از اونا استفاده کرد؟ من اینکارو کردم ولی لینک دانلود بهم میده و لینک فونتم نیس.
پیشنهادتون چیه؟
Thanks
با سلام
من همه این مراحل رو در سایتم به ادرس # رفتم
ولی تو نسخه موبایل فونت تغییر نمی کنه و همون فونت قبلی هست
راه حل چیه؟
سلام
مسیر دهی فونتاتون اشتباهه یا فونتا رو در محل مورد نظر آپلود نکردید. اگر inspect بگیرید همه فونت هاتون خطای 404 not found دارن.
در واقع توی کامپیوتر هم اگر دارید فونت رو درست میبینید دلیلش اینه که فونت هم نام روی سیستم نصب دارید وگرنه، فونت هاتون اصلا بارگذاری نشدن.
سلام. خسته نباشید . ممنون از مطلب خوبتون . روی سایتم ازشون استفاده کردم و فونت دلخواهم رو تو سایتم گذاشتم. بسیار سپاسگزارم .
ببخشید من اموزش ویدیو دیدم که میگه با افزونه المنتور فونت رو به سایت اضافه کنید ولی نمیگه اسم افزونه ش کامل چیه چی بنویسم؟
و اینکه حتما باید فونت موردنظر در 4-5 وزن باشه تا ثبت بشه؟ نمیشه یک وزن باشه؟
ببخشید من تازه وردپرس زدم وردپرس جدید شده محیط نوشتنش. ساده نیست یکم برام. چیکار کنم محیطش مثل اون اموزش ویدیوها بشه؟ اگه افزونه یی میخاد که به وردپرس اسیب نمیزنه لطفا نامشو دقیق برام بنویسید با حجمش. مرسی
ببخشید افزونه هشتگ گذاری در مطالب وردپرس که رایگان باشه بهم معرفی میکنید؟