بالا بردن سرعت سایت – چگونه عکس هایمان را برای وب بهینه سازی کنیم؟
اجازه بدهید آموزش امروز را با یک سوال شروع کنیم. آیا شما تصاویر وبسایتتان را به درستی ذخیره میکنید؟ اگر جواب این سوال را نمیدانید، بدون شک این مقاله مخصوص شماست. مشکلی که وجود دارد این است که اکثر وبلاگ نویس های تازه کار، تصاویر خود را به درستی برای استفاده در وبسایتشان بهینه سازی نمیکنند. اگر از یک وبلاگ نویس ماهر و کهنه کار در این رابطه سوال کنید، بدون شک ابتدا بر تاثیر تصاویر مناسب در جلب نظر کاربران تاکید کرده و سپس به شما میگوید که ذخیره ی صحیح تصاویر برای وب چقدر حائز اهمیت میباشد. واقعیت این است که، تصاویر به همان اندازه که میتوانند بر جذابیت و کاربردی تر بودن سایت شما بیافزایند، در صورت استفاده ی صحیح، به همان اندازه هم میتوانند به رشد وبسایت شما ضرر بزنند.
جالب است بدانید که یک تاخیر 1 ثانیه ای ناقابل در بارگذاری کامل سایت شما میتوانید باعث 7 درصد فروش کمتر، 11 درصد PageView کمتر و در نهایت 16 درصد کاهش رضایت مشتریان و بازدیدکنندگان وبسایت شما شود. یعنی با یک حساب سرانگشتی اگر قرار بود وبسایت شما روزی 100 هزار تومان کسب در آمد کند، در سال حدودا 2.5 میلیون تومان، بخاطر همین تاخیر 1 ثانیه ای از سود شما کاسته میشد! حالا فرض کنید قضیه از 1 ثانیه هم حادتر باشد …
بنابراین مقاله ی امروز را به آموزش نحوه ی بهینه سازی و ذخیره ی صحیح تصاویر برای وب اختصاص میدهیم و شما را با ابزارهایی مناسب برای انجام این کار آشنا میکنیم، تا در نهایت سرعت بارگذاری سایت شما بالاتر رفته و به موفقیت دلخواه خود نزدیکتر شوید. با مسترکد همراه باشید.
ذخیره سازی صحیح تصاویر
در زمان ذخیره کردن یک تصویر برای استفاده در اینترنت باید درباره دو چیز مهم تصمیم گیری کنید. اولی فرمت تصویر و دومی فشرده سازی تصویر. اگر بتوانید این دو مورد را صحیح انتخاب کنید و به یک ترکیب مناسب در پیدا کنید، تصویر حاصل شده میتواند حجمی تا 5 برابر کمتر از تصویر اولیه داشته باشد، بدون اینکه واقعا افت کیفیت در تصویر ذخیره شده مشاهده شود.
در مورد فرمت ذخیره سازی، در اکثر مواقع شما فقط و فقط به دو فرمت تصویر نیاز دارید، اولی JPEG و دومی PNG. احتمالا با هردوی این فرمت ها به خوبی آشنا هستید. اجازه بدهید به شما توضیح بدهم که از هر کدام از آنها در کجا باید استفاده کنید. در صورتی که در حال ذخیره کردن یک عکس پر از رنگ های متنوع هستید، بهترین انتخاب شما برای ذخیره تصویر، فرمت JPEG خواهد بود اما اگر تصویر شما ساده بوده و رنگ های کمی دارد و یا اگر نیاز دارید تصویر شما Transparent باشد، باید از فرمت PNG استفاده کنید.
اگر تفاوت واقعی بین این دو فرمت را نمیدانید، میتوان به این توضیح بسنده کرد که تصاویر PNG فشرده شده نیستند، بنابراین کیفیت رنگ بسیار بالاتری را به شما عرضه میکنند اما در عوض تصاویر شما هم حجم بالاتری خواهند داشت. از طرفی فرمت JPEG تصویر شما را فشرده میکند. در این حالت گرچه کمی از کیفیت رنگ ها و جزئیات ممکن است از دست برود ولی نتیجه ی نهایی حجمی معقول خواهد داشت. مثلا مسترکد خودش بیشتر از تصاویر JPEG استفاده میکند، مگر در مواقع خاص.
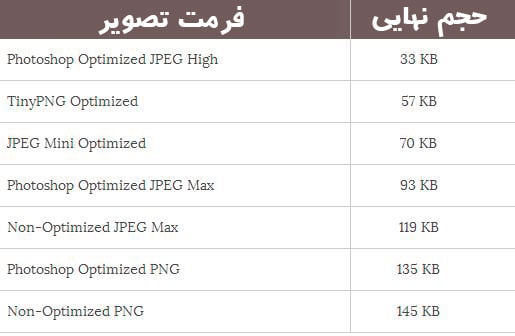
و اما همانطور که گفته شد، نکته ی بعدی فشرده سازی تصاویر است. برای فشرده سازی لازم از ابزارهای مخصوصی که امکان این کار را به ما میدهند استفاده کنیم. توجه داشته باشید که فشرده سازی عملیات بسیار مهمی است و انتخاب شیوه ی صحیح آن میتواند تاثیر بسزایی در سایز نهایی عکس شما داشته باشد. در رابطه با فشرده سازی تصاویر، نظر شما را به جدول زیر جلب میکنم. در این جدول میتوانید ببینید که نتیجه ی فشرده سازی همین تصویری که به عنوان تصویر دوم این مقاله به کار برده بودیم (تصویر داده های آماری) با فرمت ها و تنظیمات مختلف به چه صورت بوده است.
ابزارهای فشرده سازی تصاویر
خوب، در مرحله ی قبل، با هم جدول بالا را مشاهده کرده و تفاوت انواع حالت های فشرده سازی را مشاهده کردیم. حالا وقت آن رسیده که با ابزارهای فشرده سازی تصاویر آشنا شویم. در این لیست بدون شک ابزارهای نام آشنایی را نیز مشاهده خواهید کرد که احتمالا تا حالا خودتان بارها با آنها کار کرده اید.
Adobe Photoshop
نرم افزار ویرایش تصاویر نام آشنای همیشگی. به سادگی میگویم، در هر سنی که هستید، هر کاری که انجام میدهید، هر چقدر که با کامپیوتر آشنایی دارید یا ندارید، ممکن نیست نام این نرم افزار محبوب و معروف را نشنیده باشید. احتمالا روی کامپیوترتان هم یک نسخه از آن را نصب کرده اید. خوب خبر خوب این است ادوبی فتوشاپ این امکان را دارید که تصاویر شما را مخصوص استفاده در اینترنت ذخیره کند. برای این کار کافی است از منوی File گزینه ی Save For Web… را انتخاب کنید. ورود به این منو، صفحه ای مشابه تصویر زیر برایتان باز خواهد کرد.
همانطور که مشاهده میکنید در سمت راست پنجره، امکاناتی برای تعیین فرمت و کیفیت تصویر برای شما در نظر گرفته شده و در پایین سمت چپ نیز، پس از هر تغییر میتوانید سایز پیش بینی شده فایل نهایی را مشاهده نمایید. با نرم افزارهای دیگر خانواده ادوبی، مثل FireWorks هم میتوانید همین کارها را انجام دهید. و اما اگر به کپی رایت احترام میگذارید (میدانید که چرا؟) و احتمالا لینوکسی هستید، میتوانید بجای فوتوشاپ عزیز دوست داشتنی از GIMP کوچک محبوب استفاده کنید.
TinyPNG
TinyPNG یک اپلیکیشن تحت وب عالی و در عین حال رایگان است. کار این اپلیکیشن تحت وب این است که تصاویر PNG شما را تحویل گرفته و بدون از دست رفتن کیفیت، از سایز آنها میکاهد. کار کردن با این سایت بسیار آسان است. کافی است وارد سایت شوید و تصاویرتان را به سادگی با استفاده از درگ اند دراپ روی ناحیه مربوطه بیاندازید تا کار تبدیل آغاز شود. شما میتوانید در هر بار 20 تصویر را به صورت یکجا فشرده کنید! به همین راحتی و به همین خوشمزگی.
و نکته ی دیگر اینکه اگر توسعه دهنده هستید، TinyPNG برای شما API هم دارد. بله بله 🙂
JPEG Mini
کار JPEG Mini واقعا عالی است. شما میتوانید تصاویرتان را با فرمت JPEG تحویل سایت بدهید و انتظار نتیجه های بسیار جالبی داشته باشید. جالب است بدانید که گرچه تصویر فشرده شده، تا بیش از 6 برابر کوچکتر از تصویر اولیه است اما هیچ گونه افت کیفیتی در آن مشاهده نمیشود.
نسخه ی تحت وب JPEG Mini رایگان است ولی اگر مایلید بر روی کامپیوترتان از آن استفاده کنید باید دستتان را در جیب مبارک ببرید و بین 20 تا 150 دلار برای این کار هزینه کنید. (یکهو نسخه ی تحت وب خیلی بهتر به نظر اومد! نه؟)
ImageOptim
و بعد برای کاربران خوش سلیقه ی مکینتاش، ImageOptim را داریم که میتواند بدون کاستن از کیفیت تصاویر، فرمت های متنوعی از تصاویر را فشرده کرده و حجم آنها را کاهش دهد و خوشبختانه رایگان هم این کار را میکند.
Trimage
نحوه ی کارکرد Trimage و واسط کاربری آن نیز از لحاظ سادگی مشابه ImageOptim است. تفاوت این نرم افزار با ImageOptim این است که ورژن های مختلفی از آن برای کاربران انواع سیستم عامل های لینوکسی مثل Debian، اوپن سوزه، اوبونتو و حتی ویندوز نیز موجود است. بنابراین بشتابید، دانلود کنید و لذت ببرید.
همانطور که میبنید، انتخاب هایی که در پیش رو دارید بسیار متنوع هستند. به عنوان یک جمع بندی میتوان گفت که پایین ترین سایز ذخیره عکس را میتوانید در نرم افزار فتوشاپ بدست بیاورید ولی مشکل این است که پایین آوردن حجم تصویر در فتوشاپ، به افت کیفیت آن منجر میشود. از طرفی قهرمان کاهش حجم تصاویر PNG بدون شک TinyPNG خواهد بود و میتوانید مطمئن باشید که با استفاده ازاین ابزار، کیفیت نهایی هم بسیار عالی خواهد بود. همم! یک چیزی یادمان رفت. Paint! اصلا ممکن نیست که ویندوزی باشید و دست کم یک بار حجم تصاویر JPEG را با این نرم افزار پایین نیاورده باشید. در مورد Paint میتوان گفت که تقریبا در 70 درصد مواقع نتیجه واقعا عالی است و افت کیفیت قابل توجهی در تصاویر مشاهده نخواهد شد.
و اما توصیه ها …
فشرده سازی تصاویرتان را از همین امروز و همین لحظه شروع کنید و این کار را به سادگی نادیده نگیرید. مطمئن باشید که در کنار سایر روش های بهینه سازی سایت، استفاده از این روش هم میتواند کمک شایان توجهی به شما در رسیدن به هدفتان بکند. در ضمن نگران افت کیفیت تصاویر هم نباشید چون افت کیفیت آنقدر هم که فکر میکنید واضح نخواهد بود. اما هیچ وقت در بهینه سازی زیاده روی هم نکنید که در هیچ چیزی، نه افراط خوب است و نه تفریط، پس میانه رو باشید. و در آخر اینکه اهمیت استفاده از سیستم های کش و CDN ها را هم نادیده نگیرید …
امیدوارم از این آموزش لذت برده باشید و از همین حالا شروع به پیاده سازی آن در کارهایتان کنید. راستی، حتما تجربیاتتان را در این زمینه در بخش نظرات با مسترکد در میان بگذارید.