آموزش استفاده از آیکن های Font Awesome در فتوشاپ و سایر نرم افزار ها
احتمالا برایتان پیش آمده که در هنگام کار با فوتوشاپ (فتوشاپ!) و طراحی بخشی از یک سایت یا هر طرح دیگری در این نرم افزار، به آیکن های ساده و تک رنگ نیاز پیدا کرده باشید. عموما در این شرایط باید بگردید و آیکن های مناسب و دلخواهتان را پیدا کنید. تازه احتمالا بعد از پیدا کردن ست آیکن دلخواه متوجه میشوید که وضوح دلخواه شما در آیکن ها وجود ندارد و همچنین نتیجه ی تغییر رنگ این آیکن ها معمولا باب میل نیست … بعد از این جستجو و تلاش بی ثمر شاید آرزو کرده باشید که کاش میشد از آیکن های Font Awesome برای این کار استفاده کرد. امروز مسترکد قصد دارد روش انجام همین کار را به شما آموزش دهد. انجام این کار بسیار آسان بوده و تازه نکته ی مهم این است که پس از انجام چند مرحله ی مختصر ذکر شده، نه تنها در Photoshop، بلکه در کلیه ی نرم افزار های دیگری که قابلیت نوشتار و انتخاب فونت داشته باشند میتوانید از همین شیوه استفاده کنید. با مسترکد همراه شوید.
دریافت و نصب Font Awesome روی کامپیوتر
بدون شک خودتان بهتر میدانید که آیکن های فونت آوسام تصویر نیستند و در قالب فونت در اختیار شما قرار میگیرند. پس اگر میخواهید از آنها در سیستم خود و جدا از محتوای تحت وب استفاده کنید، اولین قدم نصب فونت مخصوص این آیکن ها بر روی کامپیوتر است.
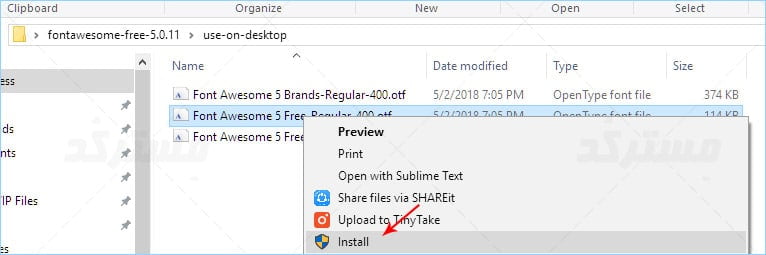
برای شروع به سایت رسمی Font Awesome مراجعه کرده، پکیج مربوط به آیکن ها را دریافت نموده و در محلی روی کامپیوتر خود اکسترکت کنید. سپس در فولدری که پس از اکسترکت کردن فایل فشرده در اختیارتان قرار گرفته، به فولدر use-on-desktop مراجعه کنید. روی فونت هایی که در اختیار شما قرار گرفته راست کلیک کرده و جهت نصب فونت بر روی کامپیوتر گزینه ی intsall را انتخاب کنید. (مانند تصویر زیر)
استفاده از Font Awesome
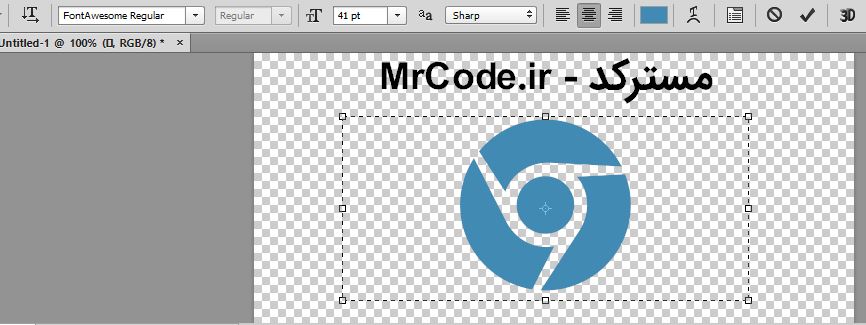
حالا به سراغ Photoshop بروید و در تصویر مورد نظر با استفاده از ابزار Type یک ناحیه نوشتاری برای خود ایجاد کرده و سپس در لیست فونت های موجود، Font Awesome را که در مرحله ی قبل نصب کرده بودید جهت نوشتار انتخاب کنید. صفحه ی راهنمای آیکن های Font Awesome را در مرورگرتان باز کنید. آیکن دلخواهتان را در این صفحه پیدا کرده و و نام آن را انتخاب کنید (مثلا address-book یا balance-scale یا هر نام دیگری که در لیست آیکن ها موجود باشد ). سپس با ترکیب دکمه های CTRL+C یا با رایت کلیک و انتخاب گزینه ی Copy، نام آیکن انتخاب شده را کپی کنید.
در مرحله ی بعدی وارد فوتوشاپ شده و نام آیکنی که کپی کرده بودید را با ترکیب دکمه های CTRL+V در ناحیه نوشتاری خود پیست کنید. بله! به همین سادگی!
با توجه به اینکه این آیکن ها از نوع فونت هستند، میتوانید اندازه و رنگ آن ها را به دلخواه تغییر دهید تا به نتیجه ی دلخواه دست پیدا کنید.
همانطور که در ابتدای این آموزش هم به آن اشاره شد، حالا میتوانید در هر نرم افزاری که امکان نوشتار و انتخاب فونت داشته باشد از این ترفند استفاده کنید. مثلا همین حالا میتوانید نرم افزار Microsoft Word را باز کنید و دقیقا به شکلی که در بالا ذکر شد از آیکن های Font Awesome در این نرم افزار هم بهره ببرید.
دانلود مرتبط :



خیلی مطلب مفید و جالبی بود ممنونم از مطالب خیلی خوب سایتتون
سلام
دمت گرم
ممنون
من همه این مراحلو انجام دادم اما در مرحله انتخاب فونت آسم در فتوشاپ انتخاب نمیشه فونت و عمل نمیکنه