nofollow کردن لینک های خارجی در وردپرس
اگر تا امروز از خیلی ها در رابطه با nofollow کردن لینک ها اکسترنال یا خارجی شنیده ایده یا به طور کلی این عبارت در موقعیت های مختلف به گوشتان خورده ولی دقیقا نمیدانید که ماجرا از چه قرار است و اصلا لینک nofollow چه مفهومی دارد، یا اگر به خوبی با مفهوم لینک نوفالو آشنا هستید و مشتاقید بدانید که چگونه میتوانید لینک های خارجی / اکسترنال سایت خود را nofollow کنید، آموزش امروز مسترکد مخصوص شماست. از شما دعوت میکنیم برای آشنایی با این مفاهیم و نحوه ی پیاده سازی آنها با ما همراه شوید.
لینک Nofollow چیست؟ چرا لینک های خارجی را nofollow کنیم؟
بگذارید ماجرا را اینگونه شروع کنیم که هر لینکی که در سایتتان درج میکنید به صورت پیشفرض Follow است. وقتی لینکی به صورت فالو در سایت شما درج میشود، اعتبار سایت شما روی لینک درج شده در سایتتان نیز تاثیر میگذارد. در واقع اینطور بگوییم که شما اعتبار خود را (حالا فرضا به صورت پیج رنک) با لینکی که به صورت فالو در سایتتان درج شده، شریک میشوید. تا اینجا فرض کنیم شما خیلی مهربان هستید و دوست دارید اعتبارتان را با دیگران شریک شوید. مشکلی نیست! مشکل معمولا وقتی پیش می آید که اولا تعداد پیوند های ورودی شما (کسانی که به شما بک لینک داده اند) کمتر از تعداد پیوند های خروجی شما (همین لینک های فالو) باشد و دوم اینکه فرض کنیم سایتی که به آن لینک داده اید، بعدا از دید گوگل به عنوان اسپم شناخته شد، در این حالت بار منفی این سایت اسپم، بر روی سایت شما نیز تاثیر منفی خواهد گذاشت. خوب. حالا چکار کنیم که این مشکل برطرف شود؟ پاسخ آسان است. کافی است لینک های درج شده در سایتمان را که به محلی بیرون از سایت اشاره میکنند (لینک های اکسترنال / خارجی) nofollow کنیم. برای این کار کافی است خاصیت rel=nofollow را به لینک خود نسبت دهید. مانند لینک زیر :
1 | <a href="http://domain.com" rel="nofollow">یک سایت اکسترنال</a> |
در این حالت شما اعتبار خود را با سایت هایی که به آنها لینک میدهید شریک نخواهید شد و لینک درج شده به این صورت، برای سایت مورد نظر به عنوان بک لینک به حساب نخواهد آمد. البته به یک نکته ی جالب هم در اینجا اشاره کنیم. لینک های نوفالو، گرچه باعث افزایش پیج رنک سایت دریافت کننده لینک نمیشوند، ولی میتوانند تاثیر مناسبی در پدیدار شدن سایت مورد نظر در نتایج بالاتر جستجو در گوگل داشته باشند! (خواهشا مهربان بمانید … یا این طرفی یا آن طرفی!)
افزودن امکان nofollow کردن لینک ها به وردپرس
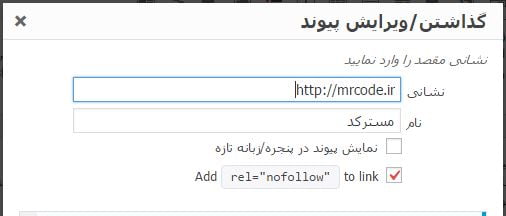
حتما تا اینجا متوجه شده اید که بدون هیچگونه افزونه و امکانات اضافی، در هر کجا که مایل هستید یک لینک نوفالو شود کافی است خاصیت rel=nofollow را به آن اضافه کنید. اما این مسئله ممکن است برای افرادی که با ویرایش کد های html آشنایی ندارند جالب نبوده و برای سایر افراد نیز وقت گیر باشد. بنابراین تصمیم داریم کاری کنیم که امکان نوفالو کردن یک لینک، به بخش “گذاشتن/ویرایش پیوند” در ویرایشگر وردپرس افزوده شود. انجام این کار بسیار ساده است. کافی است افزونه ی Title and Nofollow For Links را بر روی سایت خود نصب و فعال کنید. (در صورت عدم آشنایی با نحوه ی انجام این کار، ابتدا آموزش نصب افزونه بر روی وردپرس را بخوانید)
همانطور که مشاهده میکنید، پس از فعالسازی افزونه، وقتی بخواهید لینک جدیدی را در ویرایشگر وردپرس به نوشته ی خود بیافزایید، گزینه ی جدیدی با عنوان Add rel=”nofollow” to link در دسترس شماست که با استفاده از آن میتوانید به سادگی لینک مورد نظر خود را نوفالو کنید.
خوب این مسئله کاملا ایده آل است ولی مشکل جایی شروع میشود که وبسایت شما دارای چندین نویسنده باشد. در این حالت طبیعی است که خیلی از نویسنده ها ممکن است نوفالو کردن لینک های اکسترنال را فراموش کنند و اینجا زحمت های شما بی نتیجه میماند. در چنین حالتی بهترین کار این است که همه چیز را کاملا اتوماتیک کنیم. چطور؟ در ادامه ی مطلب به شرح انجام همین روش میپردازیم.
nofollow کردن اتوماتیک لینک های خارجی در وردپرس
برای اتوماتیک کردن پروسه ی نوفالو کردن لینک های اکسترنال یا خارجی، به افزونه ای با نام External Links نیاز داریم. پس از نصب و فعال کردن افزونه بر روی سایت خود، برای اعمال تنظیمات دلخواه کافی است از منوی تنظیمات به زیر منوی External Links مراجعه کنید. در ادامه به بررسی تنظیمات مختلف این افزونه میپردازیم :
Apply Globally : انتخاب این گزینه منجر به اعمال تنظیمات افزونه بر روی تمامی قسمت های سایت بجز لینک های موجود در اسکریپت ها، استایل ها و ناحیه head سایت شما خواهد شد.
Apply To Text Widgets : با فعال کردن این گزینه، در صورتی که یک پیوند خارجی در ابزارک متنی وردپرس به کار برده باشید، به صورت اتوماتیک نوفالو خواهد شد.
Treat Subdomains as local : فعال بودن این گزینه به این مفهوم است که سابدامین های سایت شما به عنوان لینک های داخلی در نظر گرفته شده و نوفالو نمیشوند.
Auto Convert Test Urls : در صورت فعال بودن گزینه، هرگاه ادرسی را به صورت متنی در نوشته ی خود درج کنید، آدرس مورد نظر به صورت اتوماتیک به لینک قابل کلیک تبدیل خواهد شد.
Add No Follow : فعال بودن این گزینه دقیقا مطابق میل ما، منجر به نوفالو شدن لینک های خارجی خواهد شد.
Add Icon : با فعال بودن این گزینه یک آیکن کوچک که نشانگر بیرونی بودن لینک است، به هر لینک خارجی اضافه خواهد شد.
Open in New Windows : با انتخاب این گزینه، لینک های خارجی در پنجره ای جدید برای کاربر بارگذاری میشوند.
Exclude HTML Code Blocks : انتخاب این گزینه باعث میشود که افزونه کاری به کار لینک های درج شده در بلاک های <code> نداشته باشند. یعنی وقتی هدف شما نمایش یک بلاک کد باشد و نه نمایش آن به صورت html، در این حالت در صورت موجود بودن لینک در بلاک مورد نظر، افزونه، لینک را نادیده خواهد گرفت.
Domains to Exclude : در اینجا میتوانید لیستی از سایت هایی که مایلید لینک آنها توسط افزونه پردازش نشود را وارد کنید. آدرس های این لیست باید با کاما از یکدیگر جدا شده باشند.
به این نکته توجه داشته باشید که تغییراتی که این افزونه در سایت شما ایجاد میکند، به خود افزونه وابسته هستند یعنی در صورت حذف افزونه، همه چیز در سایتتان به حالت اول بازخواهد گشت. پس حواستان باشد وقتی کارتان تمام شد افزونه را حذف نکنید!
امیدوارم از آشنایی با این دو افزونه مفید لذت برده باشید.



سلام داداش. دمت گرم. از وقتی با سایت آشنا شدم، از مطالب واقعا استفاده کردم.
فک کنم یه مطلب داشتی درمورد بهینه سازی و keep-alive ولی گشتم نبود. این قابلیت تو هاست غیرفعال هست و تیکت کردم گفتن فقط تو هاستهای پرمصرف فعال هست و واسه من که رسلر دارم غیرفعال.
یه کدی هست که میذاریم تو htaccess واسه فعال کردن این مورد، رو یکی از سایتها که تنها مشکلش تو gtmetrix همین بود و PageSpeed 84 با گذاشتن این کد شد92. مدت لود یک ثانیه کم شد و مصرف رم هاست هم حدود 11 مگ بود و هست.
حالا سوال اینکه چون از طرف شرکت غیرفعال بود و من فعال کردم، سایتو نبرن رو هوا؟ یعنی می ارزه فعال باشه؟
شرمنده طولانی شد!
ممنون.مطلب بسیار مفیدی بود.
فقط یک سوال:
بعد از حذف افزونه Title and Nofollow For Links لینکها بصورت نوفالو باقی میمونن یا نه؟
خواهش میکنم.
در مورد سوالتون، در افزونه Title and Nofollow For Links با توجه به توضیح نویسنده ی پلاگین و با توجه به اینکه این پلاگین واقعا عنوان و nofollow رو به کد درج شده در ویرایشگر اضافه میکنه، اگر افزونه غیر فعال هم بشه این تغییرات در سایت پایدار خواهند بود.
بسیار عالی و مفید بود ممنون
سلام
یه مشکل دارم
کد nofollow اضافه شده ولی وقتی سورس رو میبینم
کد nofllow داخل دبل کتیشن نیست اینجوری نوشته شده
rel=nofollow
مشکل از کجاست؟
سلام
در هیچ کدوم از دو افزونه ای که معرفی کردیم روی یک قالب استاندارد (مثلا قالب های پیشفرض وردپرس) نباید مشکلی به شکلی که فرمودید داشته باشید. من الان هم این مسئله رو چک کردم و مشکلی ندیدم. بنابراین ممکنه تداخلی در قالب یا افزونه ای دیگه ای داشته باشید که دابل کوت رو از خروجیتون حذف میکنن.
ببنید وققتی تو صفحه مطلب مورد نظر روی لینک راست کلیک کلیک میکنم و منابع رو میزنم دابل کوتیشن رو داره
ولی وقتی کنترل u رو میزنم صفحه جدید باز میشه
داخل دابل کوتیشن نیست
سر در نمیارین؟
جوابتون رو دادم و توضیح جدیدتون تغییری در پاسخ من ایجاد نمیکرد.
میخواستم بدونم چرا داخل همون صفحه دبل کتیشن داره ولی وقتی کنترل u رو میزنم نداره
((*****ایا راهی نیست بفهمم کدا درست کار میکنه ؟*****)))
واقعیتِ کد سایت همون چیزی هست که با view source میبینید. وقتی کد یک سایت خطای ساختاری داشته باشه، مثلا جای تگی باز شده باشه و به درستی بسته نشده باشه، یا همین دابل کوت که اشاره کردید یه جا که باید موجود باشه، فراموش شده باشه، تو تفسیر اون کد، مرورگر این مشکلات رو تا جایی که میتونه رفع میکنه. برای همین هست که عموما با inspect کردن این موارد رو نمیتونید مشاهده کنید.
یک مثال خوب در این زمینه که تفاوت inspect کردن رو با view source نشون میده، pseudo element ها هستن. شما عناصری مثل :before و :after رو با inspect کردن میتونید توی سورس مشاهده کنید در حالی که چنین کدی به هیچ عنوان در سورس واقعی سایت وجود نداره و اگر view source کنید و دنبالشون بگردید، پیداشون نخواهید کرد.
بنابراین همونطور که گفتم، واقعیت کد سایت، چیزی هست که با view source مشاهده میشه.
راهی نیست که بسه ببینیم کد درست کار میکنه یا خیر چون خاصیت target=_blank
این هم دبل کتیشن نداره ولی درست کار میکنه
تشکر از پاسخ گویی خوبتون
دلیل درست کار کردنش رو خدمتتون عرض کردم : "تو تفسیر کد، مرورگر این مشکلات رو تا جایی که میتونه رفع میکنه"
بنده قالب رو عوض کردم
مشکل حل نشد
افزونه ها رو غیر فعال کردم مشکل حل نشد؟
امکانش نیست با دریافت هزینه ای مشکل بنده رو حل کنید
بنده قالب رو عوض کردم مشکل حل نشد
افزونه ها رو غیر فعال کردم مشکل نشد؟
امکانش نیست با دریافت هزینه ای مشکل بنده رو حل کنید؟
با عرض شرمندگی میسر نیست.
ببخشید نمیدونید مشکل از کجاست ؟
متاسفانه اطلاعی ندارم.
سلام ممنون از آموزش خوبتون
فقط یه مشکلی دارم من
اینکه لینک رو نو فالو میکنم و ثبت میکنم
بعد از اینکه ثبت شد از اول که صفحه رو ریفرش میکنم جهت اطمینان میخوام ببینم نو فالو کرده یانه باز میرم رو همین لینک امتحان میکنم میبینم که تیک نو فالو زده نشده